<body>
<div class="outer">
<div class="box box1">
<div class="inner inner1">inner1</div>
<div class="inner inner2">inner2</div>
</div>
</div>
</body>static
.box1 .inner1{
position: static;
top: 30px;
left: 100px;
}
-
기본 값, position을 지정하지 않아도 자동으로 static
-
position 관련
프로퍼티(top, left, right..등)를 써도 영향을 미치지 X -
원래 있어야 하는 자리에 있는 것

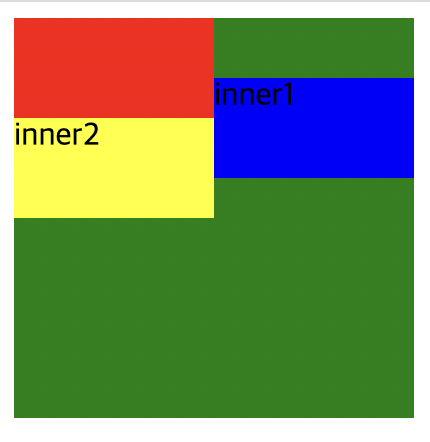
relative
.box1 .inner1{
position: relative;
top: 30px;
left: 100px;
}-
원래 있어야 하는 자리(빨강)는 유지하고 position 관련 프로퍼티 영향을 받음
-
위에서 30px 내려오고, 왼쪽에서 100px 움직인 것을 볼 수 있음

absolute
.box {
position: relative;
}
.box1 .inner1{
position: absolute;
top: 30px;
left: 100px;
}-
근접한 부모 중에
position이 static이 아닌 부모의 기준에서 움직이게 되는 것 -
원래 있던 자리를 유지하지 않음, inner2가 inner1의 자리로 올라옴

-
근접한 부모 중에
static이 아닌 부모가 없다면body를 기준으로 움직임


