Event
브라우저에서의 Event 란, 사용자가 버튼을 클릭했을 때 웹페이지가 로드되는 것 등을 의미하며 DOM Element 와 관련있음
Event가 발생하는 시점이나 순서를 사전에 인지할 수 없으므로 Evnet 가 발생하면 누군가 이를 감지하고 그에 대응하는 처리를 호출해야함
👉 브라우저가 Event 발생시 통지함
Event를 처리하는 반응이 필요한데, 이 반응은 일반적으로 함수에 연결되며 이벤트 발생 전에는 실행되지 않다가 Event가 발생시 실행
👉 Event Handler
EventLoop & Concurrency(동시성)
브라우저는 단일 쓰레드에서 이벤트 드리븐 방식으로 동작
= 단일 쓰레드는 쓰레드가 하나뿐인걸 의미하며 즉, 브라우저에는 하나의 작업만 처리가 가능하다는 의미
그러나, 실제로 동작하는 Web Application 은 많은 작업이 동시에 처리되는 것처럼 느껴짐
👉 즉, JS의 Concurrency 를 지원하는 것이 Event Loop
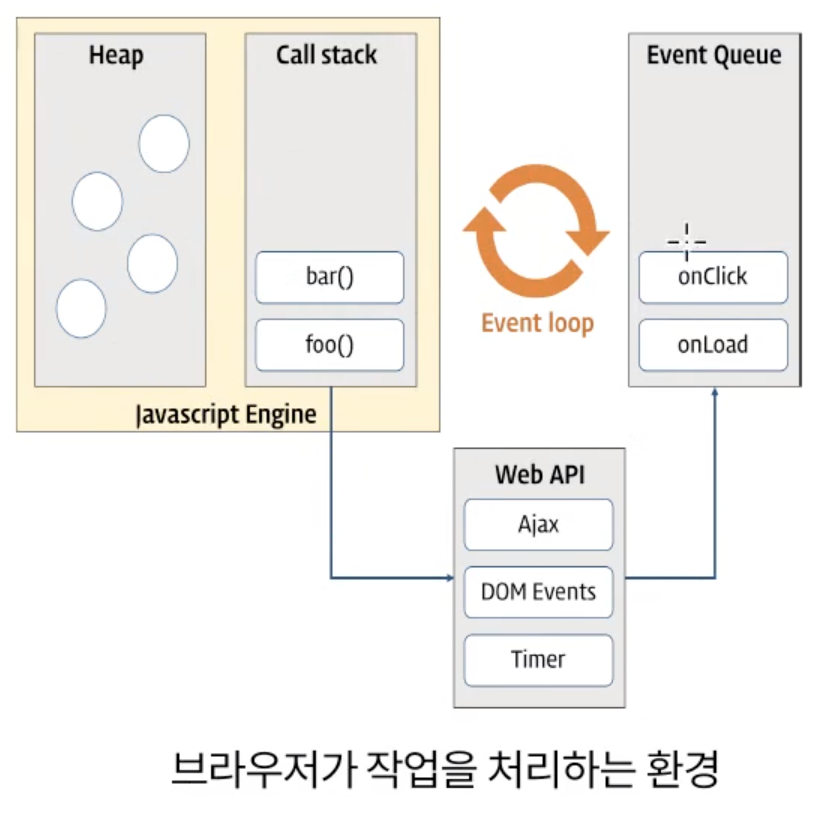
JS의 엔진 영역 & 작업영역

⚪ Call Stack (호출 영역)
작업이 요청(함수 호출)되면 작업은 순차적으로 Call Stack 에 쌓이고 순차적으로 실행 (후입선출)
JS 는 단 하나의 Call Stack 만 처리 가능
⚪ Heap
동적으로 생성된 Object Instance 가 할당되는 영역
⚪ Event Queue (Task Queue)
비동기처리의 Callback 함수
⚪ Event Loop
Call Stack 내 실행 중인 Task 가 있는지, Event Queue 안의 Task 가 있는지 반복 확인 후, 비어있다면 Event Queue 내의 Task 가 Call Stack 으로 이동 후 실행
Event Object
⚪ 사용자의 행동을 트리거로 발생한 Event 의 정보를 담는 Object
- 유저가 어떤 요소를 선택함
- 유저가 키보드에서 키를 입력함
- 유저가 브라우저 창 크기를 조절함
- 양식(form)을 제출함
⚪ Event Object 정보
event.currentTarget
현재 Event Object 정보event.type
Event Type 정보event.target.textContent
Event Object 안의 Content
EventType(종류)
⚪ UI Event
- load : Web 로드 완료 시
- unload : 웹 로드 실패 시 (새로운 페이지 요청 시)
- error : 오류가 발생하거나 요청한 자원이 없을 시
- release : 브라우저 창 크기 조절 시
- scroll : 사용자가 페이지를 위-아래로 스크롤 시
- select : 텍스트가 선택 시
⚪ Mouse Event
- click : 버튼 클릭 시
- dbclick : 버튼 더블클릭 시
- mousedown : 마우스 버튼 누르고 있을 때
- mouseup : 누르고 있던 버튼을 땔 때
- mousemove : 마우스를 움직일 때
- mouseover : 마우스를 Element 위로 움직였을 때
- mouseout : 마우스가 Element 밖으로 이동했을 때
⚪ Keyboard Event
- keydown : 키를 누르고 있을 때
- keyup : 누르고 있던 키를 땔 때
- keypress : 키를 눌렀다 땠을 때
⚪ Focus Event
- focus/focusin : Element 가 focus 를 얻었을 때
- blur/focusout : Element 가 focus 를 잃었을 때
⚪ Form Event
- input
: Input 또는 Textarea Element value 가 변경
: contenteditable Attribute 를 가진 Element value 가 변경됐을 시 - change : select box, checkbox, radio button 의 상태변경 시
- submit : form 을 subumit 할 때 ( button or key)
- reset : reset 버튼 클릭 시 (최근 사용 X)
EventHandler
사용자의 행동(= event)에 반응하기 위해 그 처리를 담당하는 함수
지정된 event가 발생하면, 웹 브라우저는 그 Element에 등록된 eventhandler 를 실행
오직 하나의 event 만 처리 가능
EventListener
특정 event 에 대해 일어날 동작을 정의
Event Object(target) 가 전달되어 이를 이용하여 event 성질을 결정하거나 event 기본 동작을 막을 수 있음
target.addEventListener('eventType', eventHandler)
target.addEventListener('eventType', functionName [, useCapture])
EventHandler 등록
1. Inline
HTML 코드 내에 속성으로서 등록 (여러 event 를 등록하기 힘듦)
<html>
<body>
<button onclick="myHandler()">Click me</button>
<script>
// inline
function myHandler() {
alert('Button clicked!');
</script>
</body>
</html>2. EventHandler Property
DOM Element 에 property 를 사용하여 바로 실행할 함수 등록 (수정이 어려움)
Property 에 오직 하나의 eventHandler 만 바인딩 가능
<html>
<body>
<button class="btn">Click me</button>
<script>
// evnetHandler property
const btn = document.querySelector('.btn')
btn.onclick = function() {
alert('Button clicked');
</script>
</body>
</html>3. addEventListener Method
addEventListener method 를 이용, 대상 DOM Element 에 event 를 바인딩하고, 해당 event 를 실행했을 때 실행될 callback function(= eventHandler) 를 지정
<script>
// case 1 //
blockOne.addEventListener('mouseEnter', () => {
blockOne.className = "red";
}
// case 2 //
blockTwo.addEventListener('mouseEnter', function() {
blockTwo.className = "yellow";
// case 3 //
function green() {
blockThree.className = "green";
}
blockThree.addEventListener('mouseEnter', green)
</script>EventListener 삭제
<script>
function remove() {
console.log("이벤트 삭제-외부 함수 참조");
}
blockThree.addEventListener("dblclick", remove);
blockThree.removeEventListener("dblclick", remove);
</script>EventListener 한 번만 실행
<script>
blockThree.addEventListener("dblclick", () =>
console.log("이벤트 한번만 실행하기"), { once: true, });
</script>Event의 개념
웹 브라우저가 알려주는 HTML 요소에 대한 사건의 발생
JS는 발생한 이벤트에 반응하여 특정 동작을 수행할 수 있다.
Class 추가, 변경
HTML Element에 Class 삽입
className = '이름'
class 전체를 가져옴
새로운 value 을 가져왔을 때, 이전의 모든 class가 사라지고 덮어쓰기 방식으로 할당 ( 가장 마지막 value 가 살아남음 )
classList.add('name')
classList.remove('age')
classList.toggle('hobby')
⚪ toggle : 지정한 클래스가 있으면 제거, 없으면 추가
nodeList.forEach(function(item) { //code })
forEach : Array의 모든 Element에 Code 적용
HTML 안에 text 넣기
element.innerText="text"<p id="attendee"><div>test1<div></p> // text = <div>test1</div>
element안의 text 값으로 넣어줌.
사용자가 읽을 수 있는 text들을 가져오거나 설정
( display: none 으로 작성된 코드는 볼 수 없음 )
element.innerHtml="text"<p id="attendee"> <div>test2 </div> </p> // text = test2
innerText 와 달리 HTML 코드로 인식하고 핸들링
node.textContent="text"<p id="attendee"> <div>test3 </div> </p> // text = <div>test3</div>
태그의 자손의 텍스트 콘텐츠들을 가져옴
위의 2가지 보다 성능적으로, 보안적으로 뛰어남
