TS가 구문을 컴파일하는 과정
① 입력: 타입스크립트 컴파일러에 타입스크립트 구문을 입력하면
② 검사: 타입 검사 후
③ JS 내보내기: 작성된 코드에 해당하는 자바스크립트를 내보낸다(emit).

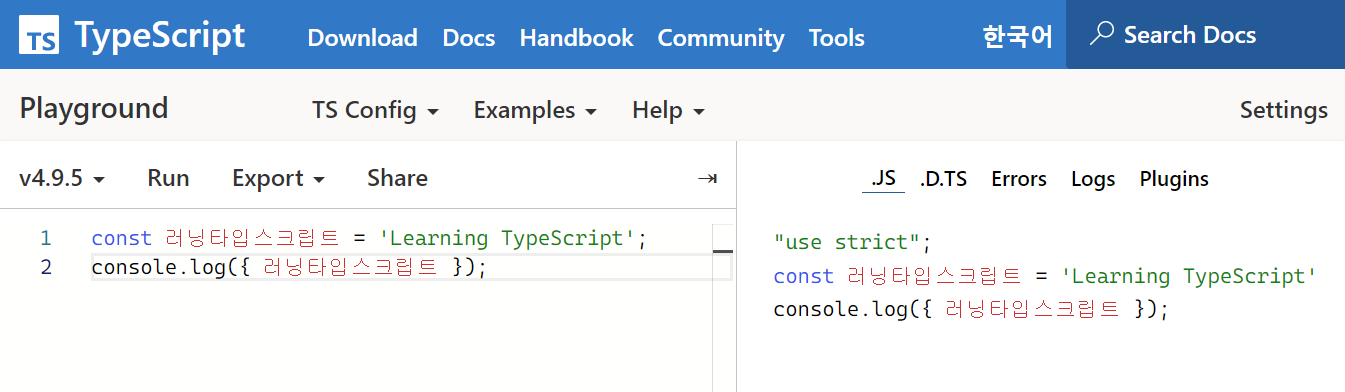
플레이그라운드에 타입스크립트 구문을 입력하면 자바스크립트로 어떻게 내보내지는지 확인할 수 있다.
TS를 사용하는 이유
아직 TS가 익숙하지는 않지만, TS의 장점은 JS 실행 전에 오류를 확인할 수 있다는 점이었다. TS를 사용했을 때 오류를 실행 전에 확인할 수 있는 이유에 대해서 정리했다.
JS는 인터프리터 언어다. 그래서 오류는 컴파일이 아닌 런타임 중에 포착된다.
인터프리터 언어 = 개발자가 별도의 컴파일 작업을 하지 않는 언어. 소스코드를 즉시 실행한다.
TS는 JS로 컴파일되기 때문에 런타임이 아닌 컴파일 시간 동안 오류가 보고된다.
-
컴파일= 소스코드를 다른 프로그램이나 기계어로 바꾸는 과정(=번역)- JS는 개발자가 별도의 컴파일 없이 실행할 수 있다. JS 엔진에 의해 JS 코드는 런타임에 컴파일되고 실행파일이 생성되지 않는다.
- JS 엔진은 스크립트를 컴파일한다.
- JS 엔진의 기본 동작
1. 엔진이 스크립트를 읽는다(파싱).
2. 읽어 들인 스크립트를 기계어로 전환한다(컴파일).
3. 기계어로 전환된 코드가 실행된다.
- JS 엔진의 기본 동작
-
런타임= 소스코드가 한 줄씩 순차적으로 실행되는 시점 -
JS는 인터프리터 언어이지만, JS 엔진을 통해 컴파일러 언어의 장점이 결합되어 있다.
TS와 JS의 관계
TS는 설계 목표가 JS에 맞춰져 있다. TS 핸드북에서는 TS가 JS의 위에 있는 레이어로 작동한다고 설명한다. 즉 모든 JS 동작을 유지하되, type을 미리 확인해주는 추가적인 역할을 한다. (JS의 타입 검사기 역할)
TS 오류의 종류
구문 오류
- 타입 검사기로서가 아닌 잘못된 구문을 감지할 때 발생하는 오류
- 이 경우 tsc 기본 설정에 따라 TS는 최선을 다해 이해한 JS 코드로 바꾼다.
let let wat;
// ^^^^^
// Error: ',' expected.
/*
** 컴파일된 JS
*/
let let, wat;타입 오류
- 타입 검사기에 따라 일치하지 않는 것이 감지된 경우
- 구문 오류와 다르게 JS 코드를 변경하지는 않는다.
console.bulb('타스는 구문오류일 때는 바꿔주고 타입오류일 때는 바꿔주진 않음');
// ^^^^^
// Error: Property 'bulb' does not exist on type 'Console'.