DeprecationWarning: 'onAfterSetupMiddleware' option is deprecated. Please use the 'setupMiddlewares' option. 해결하는 방법
트러블 슈팅
Node 리액트 프로젝트를 간단하게 만들어보고 있다.
auth 기능이 있어서 미들웨어를 사용하고 있는데 관련한 에러가 client 디렉토리에 있는 node_modules에서 일어났다. 리액트를 받으면서 자동으로 깔린 모듈이다. 동작에 문제는 없었는데 구동할때마다 보이기도 하고, 기본 모듈을 까보고도 싶어서 없애기로 결심했다.
node_modules 파일은 건드려 본 적이 없는데 까보는거 재밌당
📌 webpack-dev-server란?
노드JS 공부 안했으면 몰랐을 것 같다. webpack-dev-server은 실시간 재로딩(live reloading) 기능이 있는 개발서버와 함께 사용하는 웹팩이다. 백엔드 코드를 수정할 때마다 백엔드 새로고침이 일어나게 하는 용도로 nodemon을 사용한다(지금 내 프로젝트 ㅎ). 여기에 브라우저도 새로고쳐지기 원할 때 WDS를 쓰는 것이다! 간-편
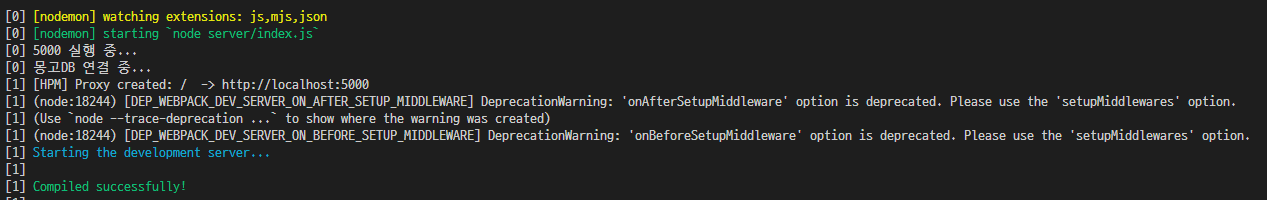
🤔 근데 왜 에러가 뜰까

터미널에 나와있는 에러를 해석하면 사용 중단 경고: 'onAfterSetupMiddleware' 옵션이 사용되지 않습니다. 'setupMiddlewares' 옵션을 사용하십시오.라는 의미다.
수정해줘야 하는 파일 위치
📁node_modules-> 📁react-scripts-> 📁config->webpackDevServer.config.js
파일을 열어보면 기본적으로 onAfterSetupMiddleware 옵션이 설정되어 있다. 내장된 기능이라 문서를 찾아봄.
❌ onAfterSetupMiddleware 옵션
- 서버 내부에서 다른 모든 미들웨어 이후에 커스텀 미들웨어를 실행할 수 있는 기능을 제공
- 근데 반전...

터미널은 이 내용을 알려주고 있는 거였다 ㅋㅋㅋ
사용되지 않는다는게 '더 이상' 사용되지 않는거였다. 앞으로 DeprecationWarning은 구닥다리 코드가 섞여 있다는 경고로 알고있으면 될듯
근데 setupMiddlewares는 또 뭘까??
🔵 setupMiddlewares 옵션
- 커스텀 함수를 실행하고 커스텀 미들웨어를 적용하는 기능을 제공
function (middlewares, devServer)- 이 옵션이 onAfterSetupMiddleware를 대체하는 옵션이다. 근데 onAfter- 이 있으면 onBefore도 있을 것 같다는 생각이 들어서 찾아보니 또 발견 ㅋㅋㅋ
❌ onBeforeSetupMiddleware 옵션
- 이 옵션도 더이상 안쓰인다. 같이 없애면 됨
🚀 구닥다리 코드 없애고 새 옵션 작성하기
webpackDevServer.config.js의 아래로 내리면 아래와 같은 구닥다리 코드가 있다. 얘를 아래 아래에 나와 있는 코드로 바꿔주면 된다.
🗑 구코드
onBeforeSetupMiddleware(devServer) {
// Keep `evalSourceMapMiddleware`
// middlewares before `redirectServedPath` otherwise will not have any effect
// This lets us fetch source contents from webpack for the error overlay
devServer.app.use(evalSourceMapMiddleware(devServer));
if (fs.existsSync(paths.proxySetup)) {
// This registers user provided middleware for proxy reasons
require(paths.proxySetup)(devServer.app);
}
},
onAfterSetupMiddleware(devServer) {
// Redirect to `PUBLIC_URL` or `homepage` from `package.json` if url not match
devServer.app.use(redirectServedPath(paths.publicUrlOrPath));
// This service worker file is effectively a 'no-op' that will reset any
// previous service worker registered for the same host:port combination.
// We do this in development to avoid hitting the production cache if
// it used the same host and port.
// https://github.com/facebook/create-react-app/issues/2272#issuecomment-302832432
devServer.app.use(noopServiceWorkerMiddleware(paths.publicUrlOrPath));
},✨신코드
setupMiddlewares: (middlewares, devServer) => {
if (!devServer) {
throw new Error('webpack-dev-server is not defined')
}
if (fs.existsSync(paths.proxySetup)) {
require(paths.proxySetup)(devServer.app)
}
middlewares.push(
evalSourceMapMiddleware(devServer),
redirectServedPath(paths.publicUrlOrPath),
noopServiceWorkerMiddleware(paths.publicUrlOrPath)
)
return middlewares;
},신코드 설명은 리액트 공식문서의 Issues에 나와있다. 새로운 코드로 만들어진 모듈로 깔아주지 않는 이유가 뭘까 궁금하다.
DeprecationWarning이 정확히 뭔지 몰랐는데 알게 되어서 뿌듯한 삽질이었다.