1. localStorage Code Flow
문제 부분을 수정한 후 코드이다. 문제가 되었던 부분은 ✔️로 표시되어 있는 부분이다. 화면 새로고침 시 리스트 내용이 유지가 되지 않는 문제가 있었다. 새로고침 시 for문으로 돌면서 리스트 생성과 i번째 배열이 결합되도록 코드를 짰다.
⭕️ 로컬스토리지를 연결하려면 일단 빈 배열을 하나 만들어야 한다.
let toDos = [];⭕️ 그 다음 메모 내용이 빈 배열에 push되어 저장될 수 있도록 해야 한다.
⭕️ localStorage.setItem('key', value) : 키와 값을 로컬스토리지에 저장한다.
// toDos에 리스트 push
toDos.push(list.innerText);
// toDoList 내부의 값을 저장
localStorage.setItem('memo', toDos);✔️ 새로고침 화면에서 저장된 내용을 보여줘야 한다.
✔️ localStorage.getItem('key') : key를 이용하여 저장된 내용을 가져온다.
const key = localStorage.getItem('memo')
// 로컬스토리지 key를 빈배열에 push(split으로 문자 -> 배열)
toDos.push(...key.split(','))
if (toDoList !== null) {
for (let i = 0; i < toDos.length; i++) {
let list = document.createElement('li');
toDoList.appendChild(list);
// 첫번째 li에는 첫번째 toDos를, ...
toDoList.childNodes[i].innerText = toDos[i]
}
}⭕️ 마지막으로 전체삭제 버튼 이벤트 시 로컬스토리지에 저장된 내용을 모두 제거한다.
⭕️ localStorage.clear() : 모든 key의 데이터를 삭제한다.
⭕️ localStorage.removeItem('key') : key의 데이터를 삭제한다.
// 전체삭제 버튼 이벤트
deleteAll.addEventListener('click', function() {
...
// 로컬스토리지에 저장된 내용을 모두 제거
localStorage.clear();
})2. 새로고침 시 화면유지가 안되는 문제

로컬스토리지에 저장하는 과정이 나름 험난했는데(혼공자스 유튜브 3번 시청 + 멋사 중급자분께 도움요청), 새로고침 문제까지 생기니까 너무 힘들었다. 새로고침 문제는 멋사 지혜님이 코드의 잘못된 점을 짚어주셔서 잘 해결이 됐다!
평소에 사용하던 메모장이나 투두리스트가 대단해보인다. 힘들긴 해도 결국 해결이 되어서 블로그에 쓸 내용도 생겼다.
# 처음에 짠 코드(새로고침 부분 = getItem)
const key = localStorage.getItem('memo')
if (toDoList !== null) {
for (let i = 0; i < toDos.length; i++) {
let list = document.createElement('li');
toDoList.appendChild(list);
// 첫번째 li에는 첫번째 toDos를, ...
toDoList.childNodes[i].innerText = toDos[i]
}
}- toDoList(li를 감싸는 div요소)가 null값이 아닌게 참이면 0부터 toDos의 length 미만으로 toDoList를 순회하면서 li를 toDoList의 자식으로 붙인다.
- 첫번째 li에는 첫번째 toDos를 붙이는 식으로 toDos에 있는 내용을 리스트에 갖다 붙인다.
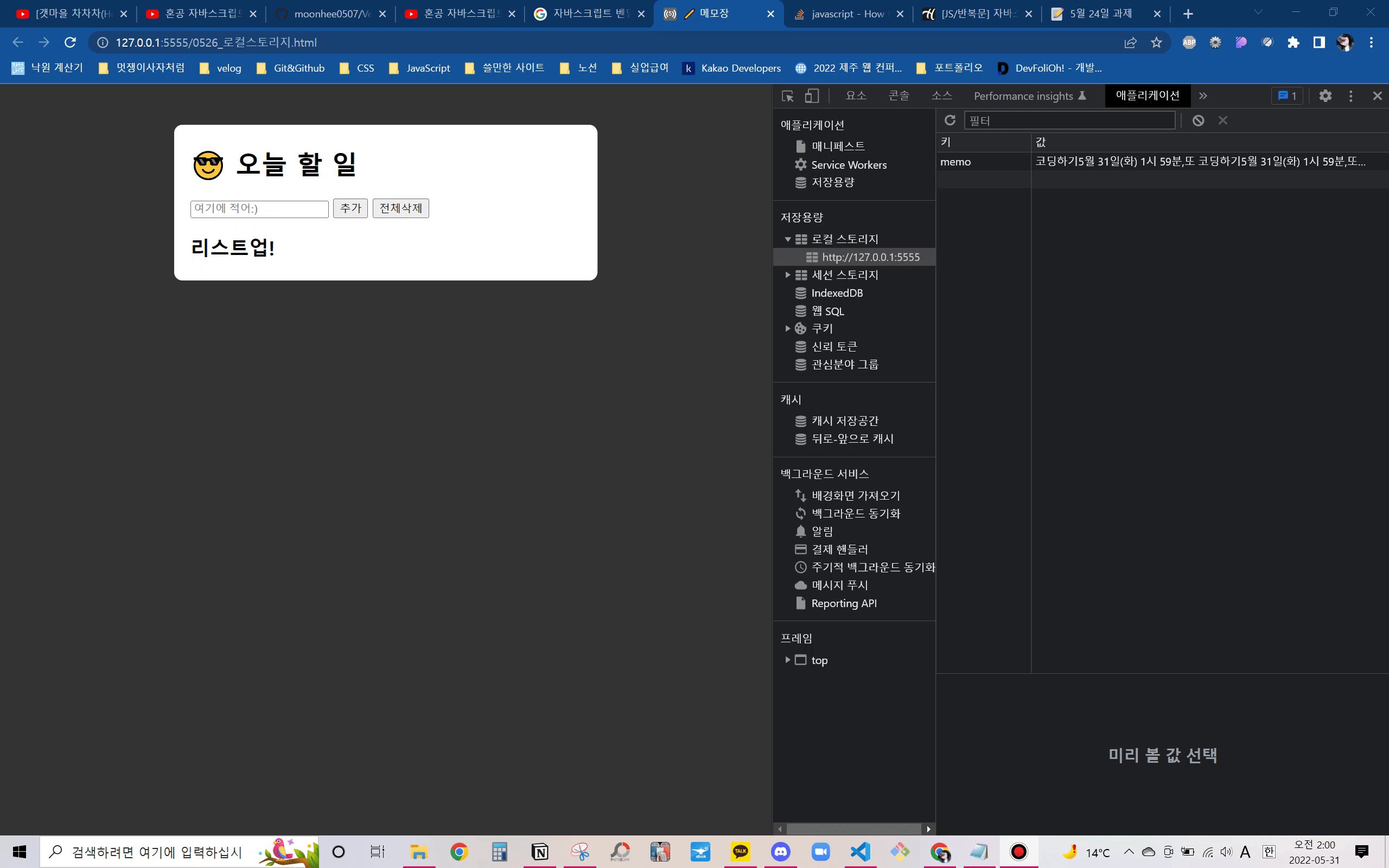
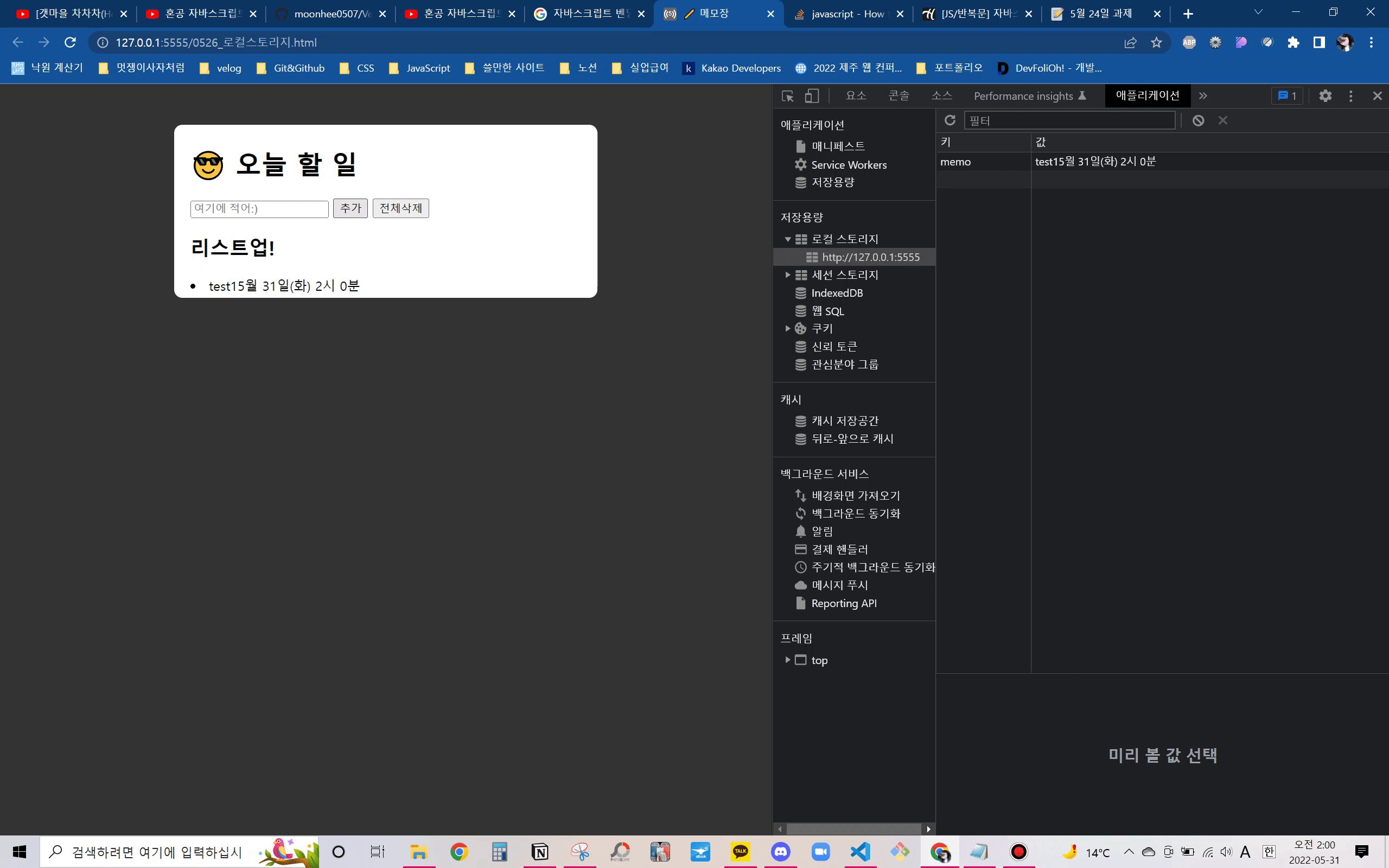
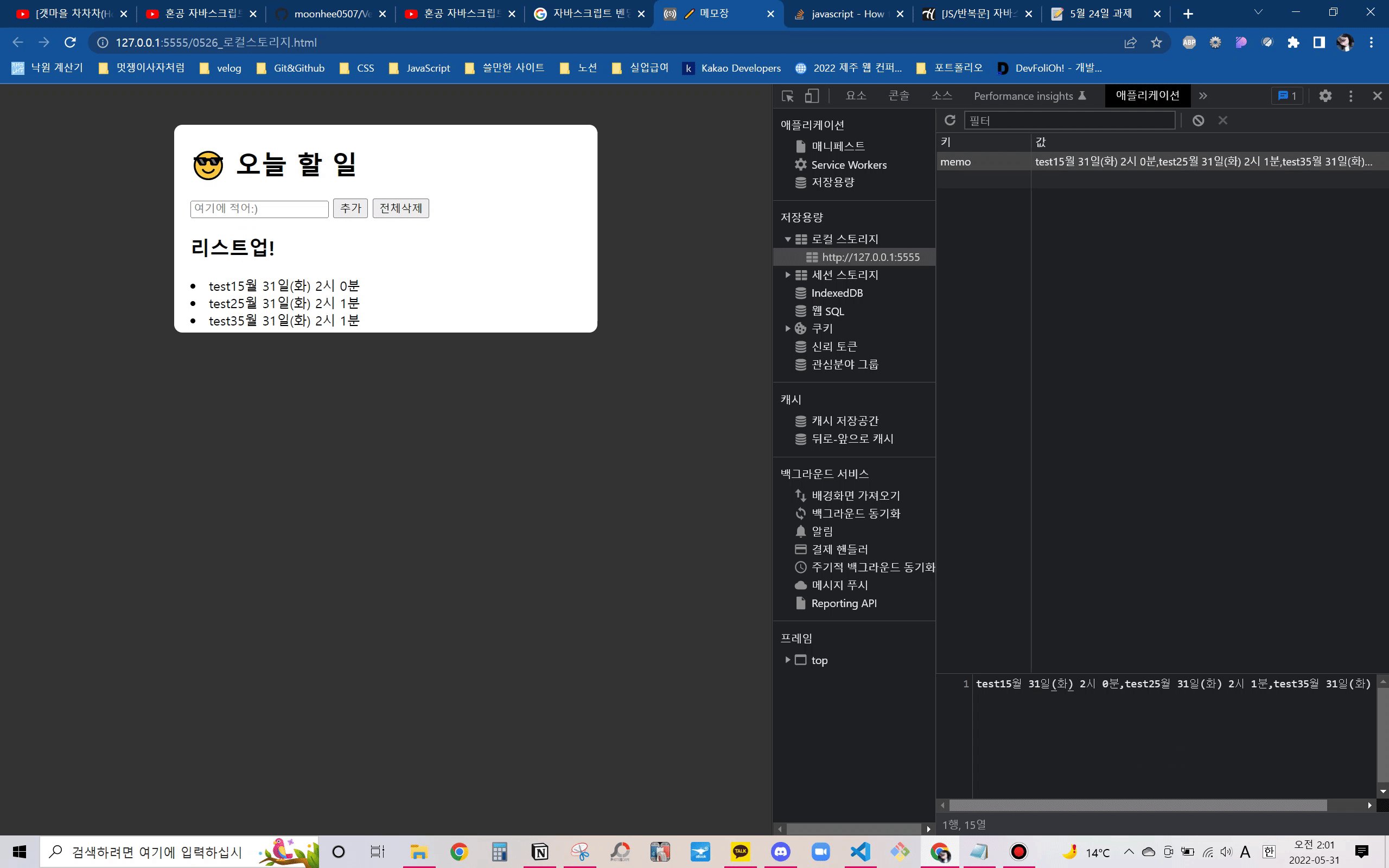
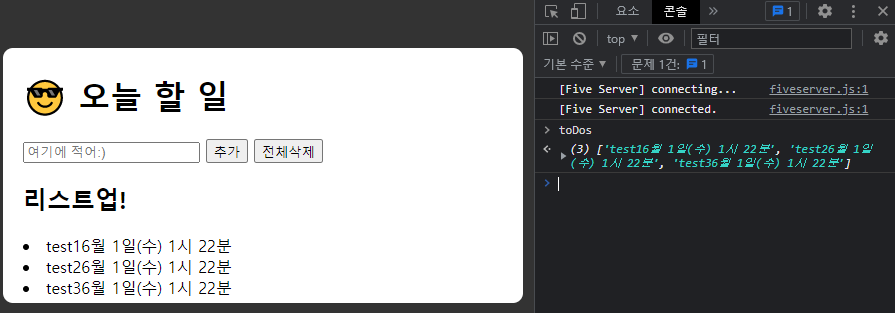
- 내용 추가 후 바로 console창에 toDos를 확인한 내용이다. 메모내용이 잘 들어가 있는 걸 확인할 수 있다.

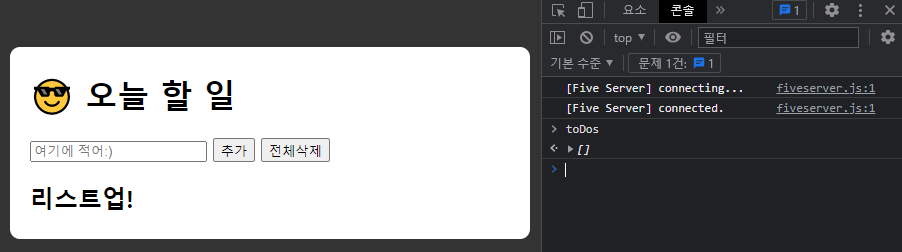
- 하지만 새로고침 후 console창에 toDos를 확인해보면 빈 배열로 돌아가 있다...

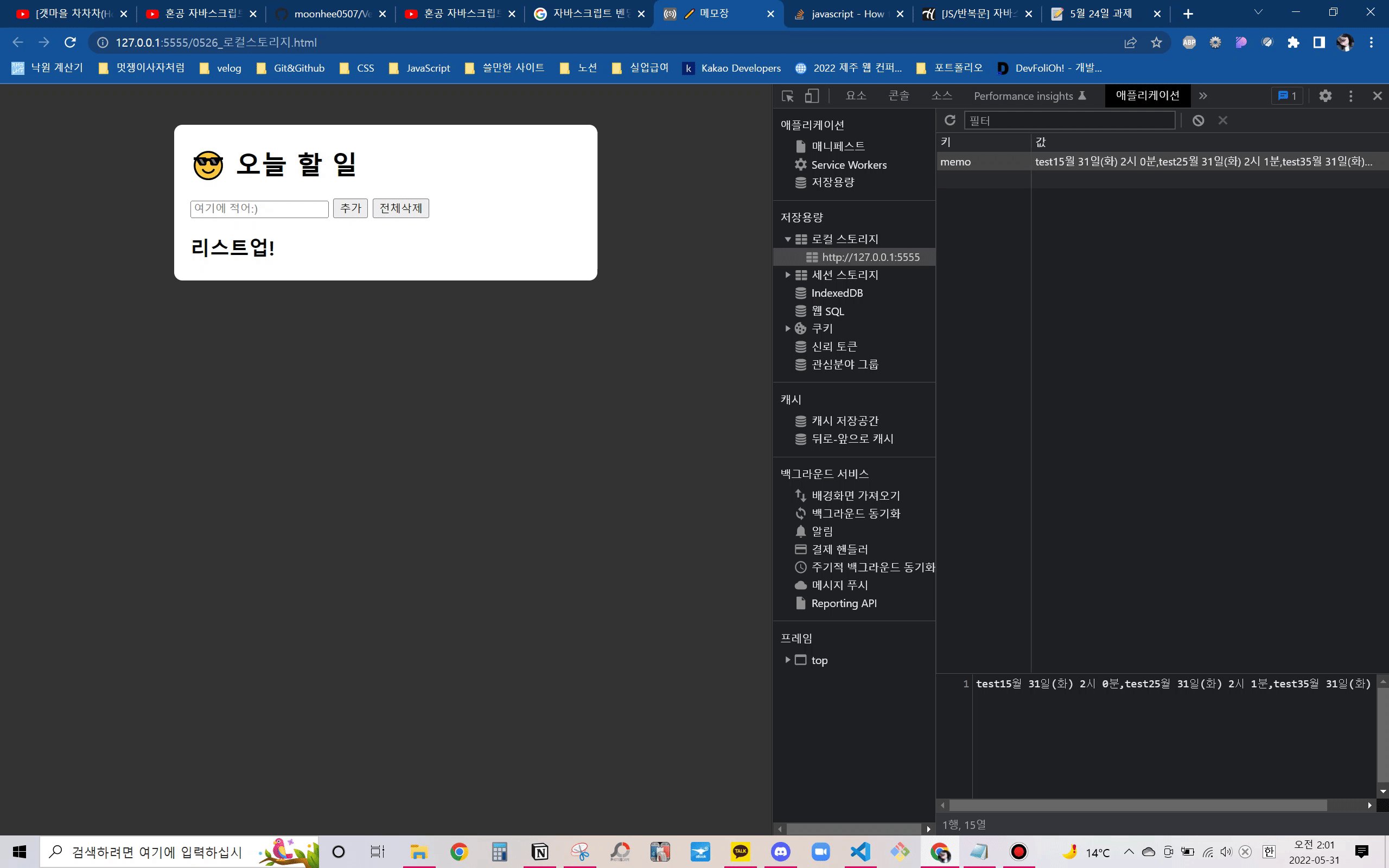
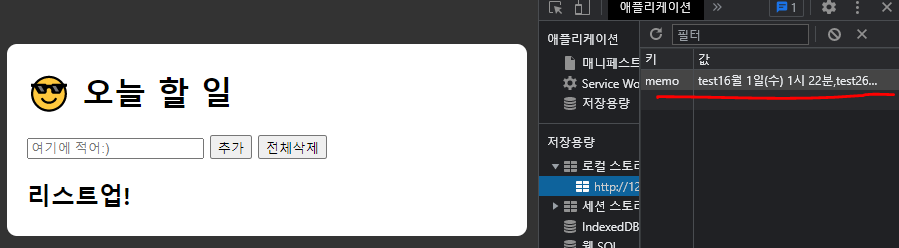
- 하지만 로컬스토리지에는 저장이 잘 되어 있다.

- 결론 : toDos(빈 배열)에 값이 잘 안들어가고 있다.
3. 해결
아래 코드를 if문 밖에 추가해주면 해결된다.
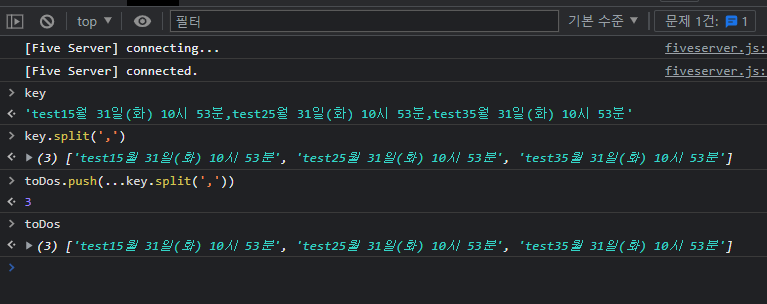
toDos.push(...key.split(','))- 콘솔창에 key를 찍으면
''로 전체가 묶여 있는 것을 확인할 수 있다(문자열). - 이 부분은 split을 사용해 문자열을 배열로 바꿔준다.