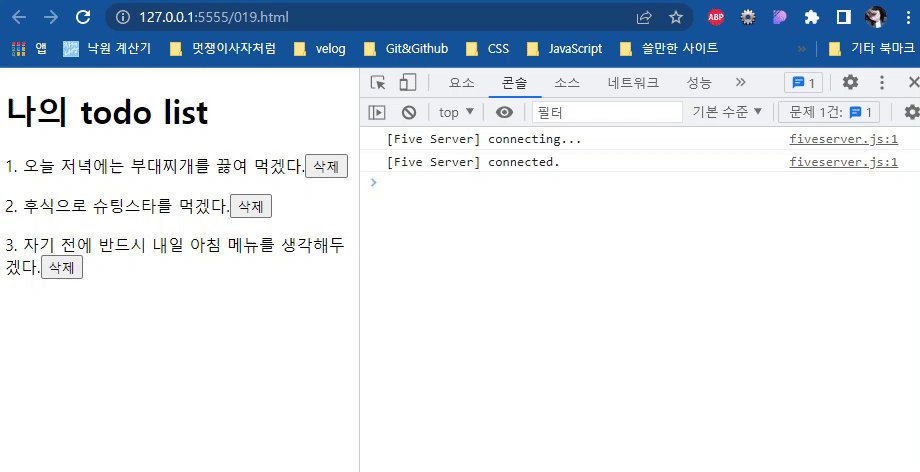
Code Flow
- p 태그를 클릭하면 p 태그의 콘텐츠를 출력하는 alert 창을 띄워주고
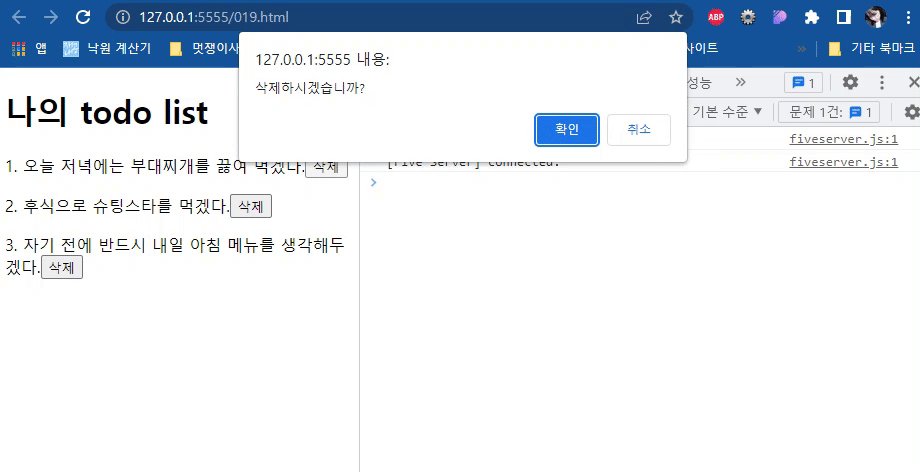
- 삭제 버튼을 클릭하면 삭제할 것인지 물어보는 confirm 창을 띄워주고
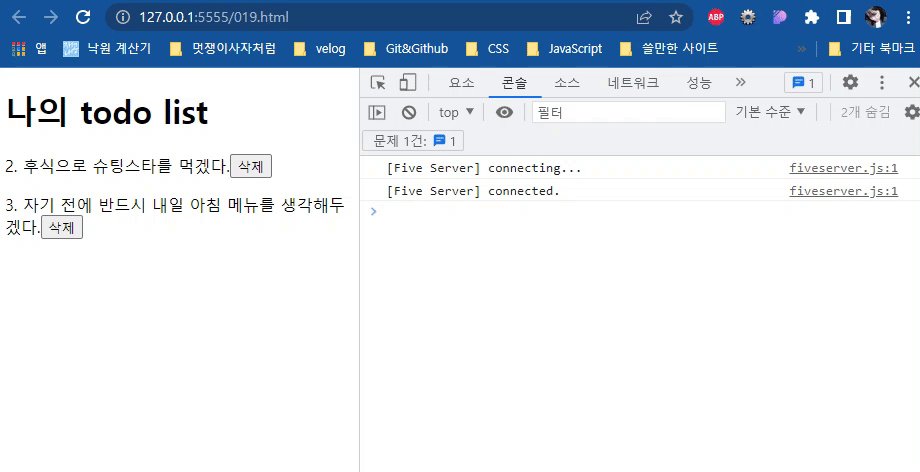
- 확인을 누르면 p 태그를 삭제한다.
(문제점)

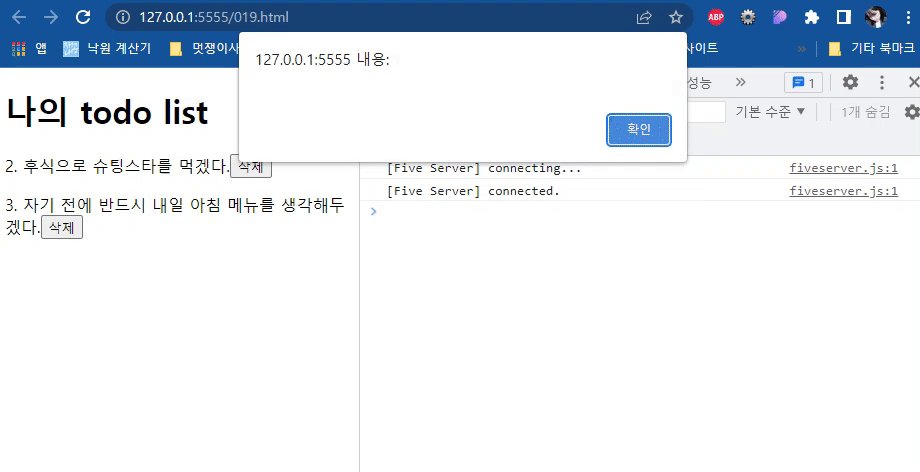
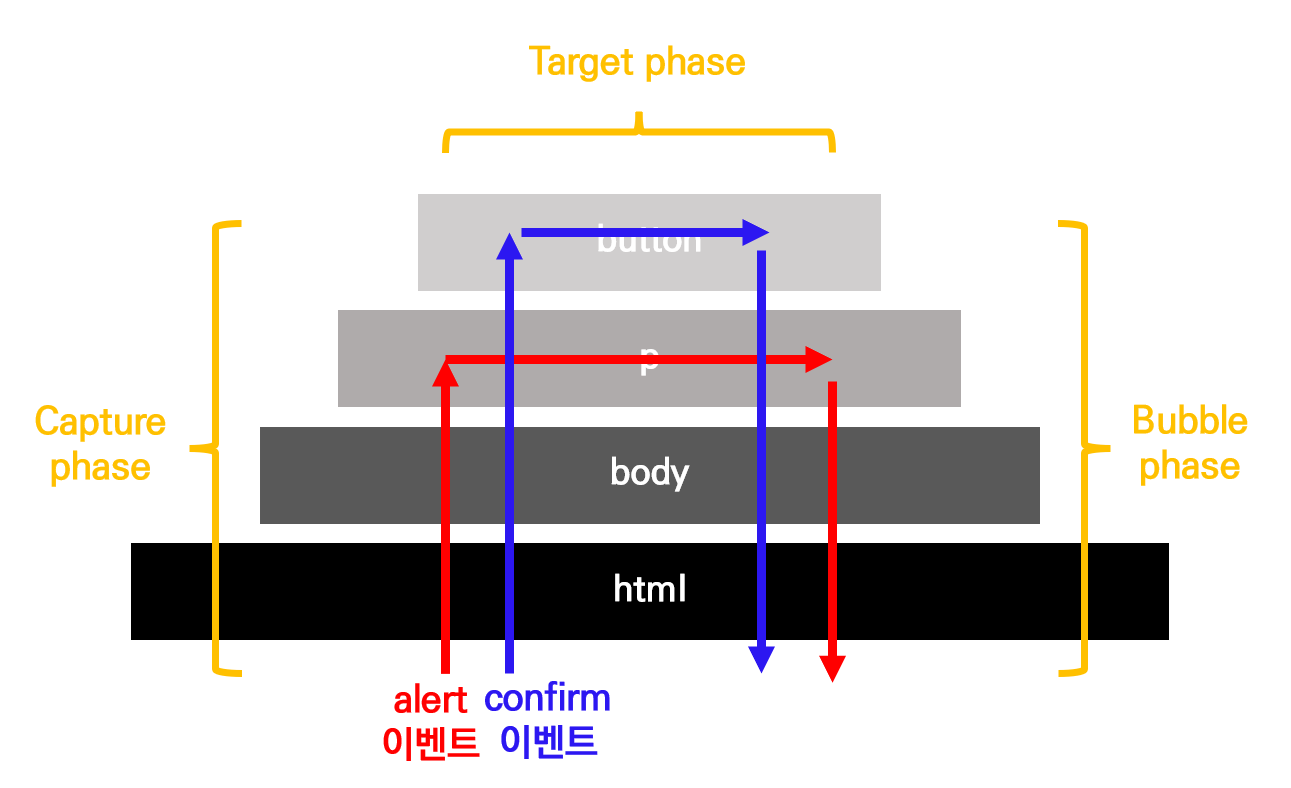
- confirm 창에서 확인을 누르면 alert 창이 한번 더 나오는 현상이 나타난다. confirm 이벤트가 p를 지나가면서(Bubble phase) 나타나는 현상이다. 의도하지 않은 alert 이벤트로 인해 오류가 발생할 수 있다.

(해결방법)
- 이벤트에 stopPropagation을 추가하여 해결 가능하다. confirm 이벤트의 버블링은 alert 이벤트 버블링을 Firing하지 않게 만든다.
- 참고로 stopPropagation은 인터넷 익스플로러 9 이상에서 호환된다.
