멋사 수료 후 거의 곧바로 오픈마켓 개인 프로젝트를 시작했다. 원래 가족여행 계획이 있어서 그전까지 열심히 했던 건데, 홍수 때문에 휴가가 멀리 밀려버렸다..
역시나 로그인 / 회원가입을 먼저 일찍이 구현했다. 그런데 회원가입 입력항목이 구매회원은 6개, 판매회원은 8개 된다. 처음 건드릴 당시에는 오늘 이 문제를 해결하지 못하고 다른 페이지로 넘어갔는데 기능 연결이 필요해서 다시 이 페이지로 돌아왔다. 전체 유효성검사 함수의 실행 시점을 어떻게 해볼까 하다가 해결이 됐다.
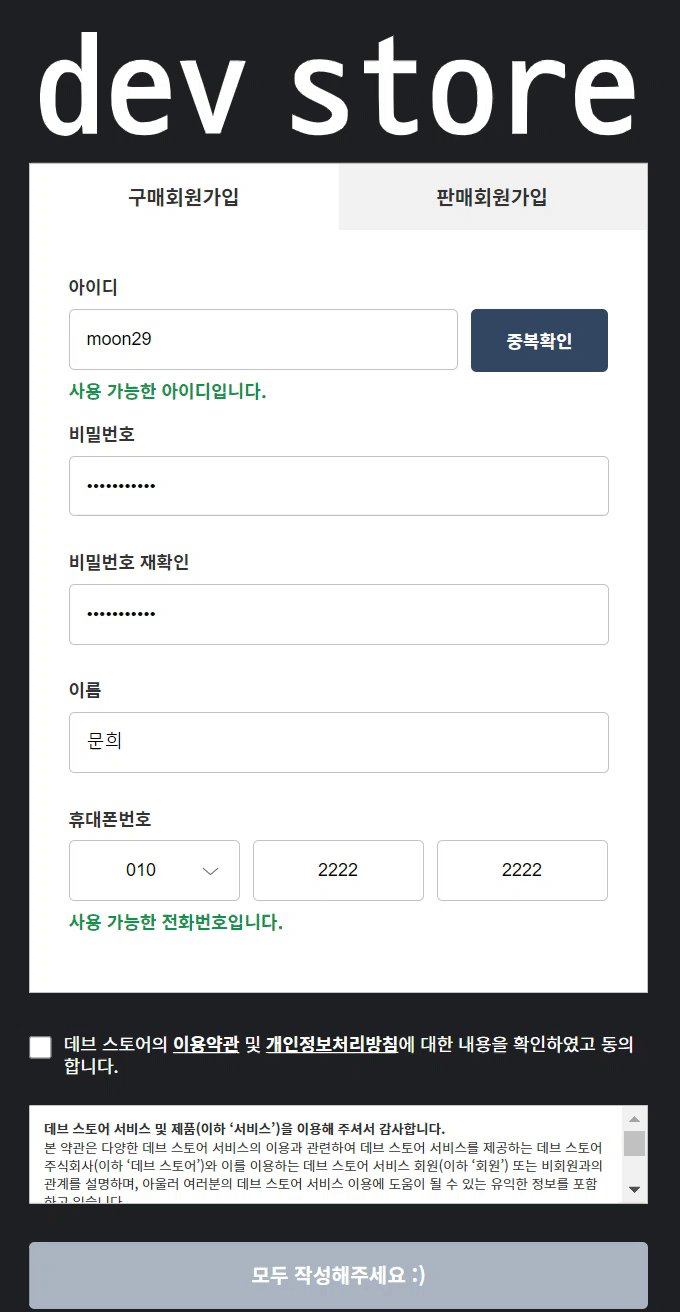
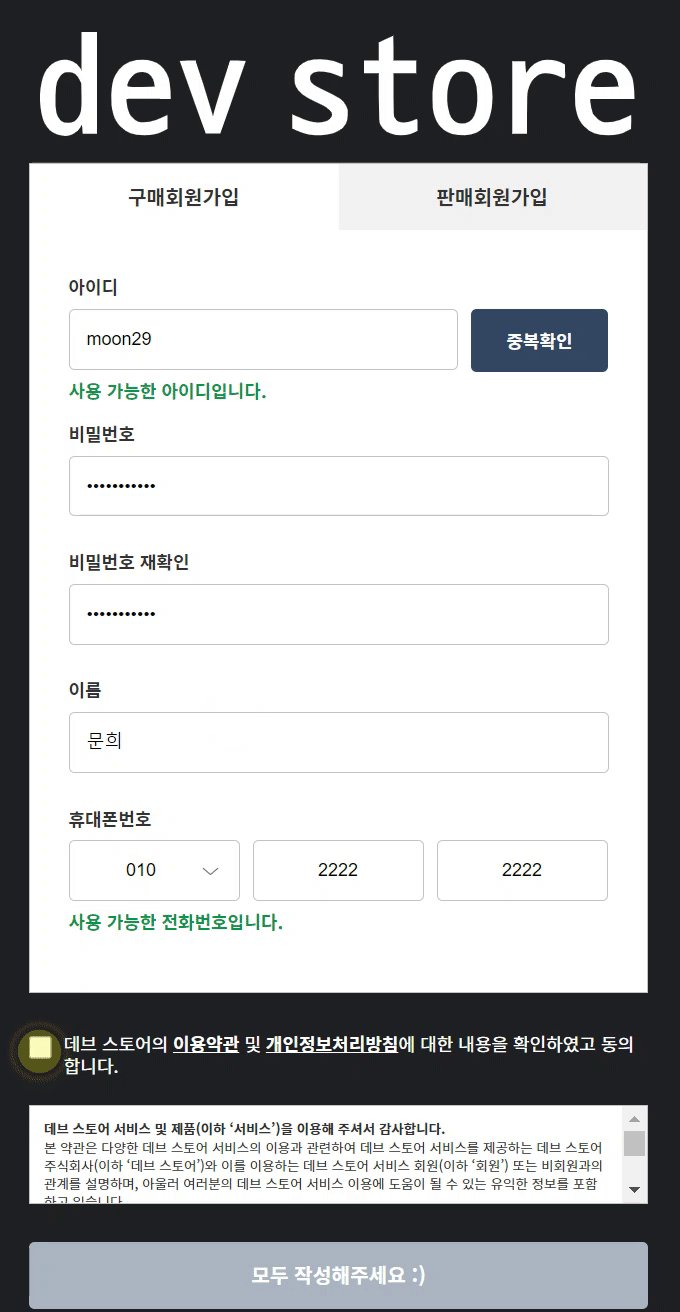
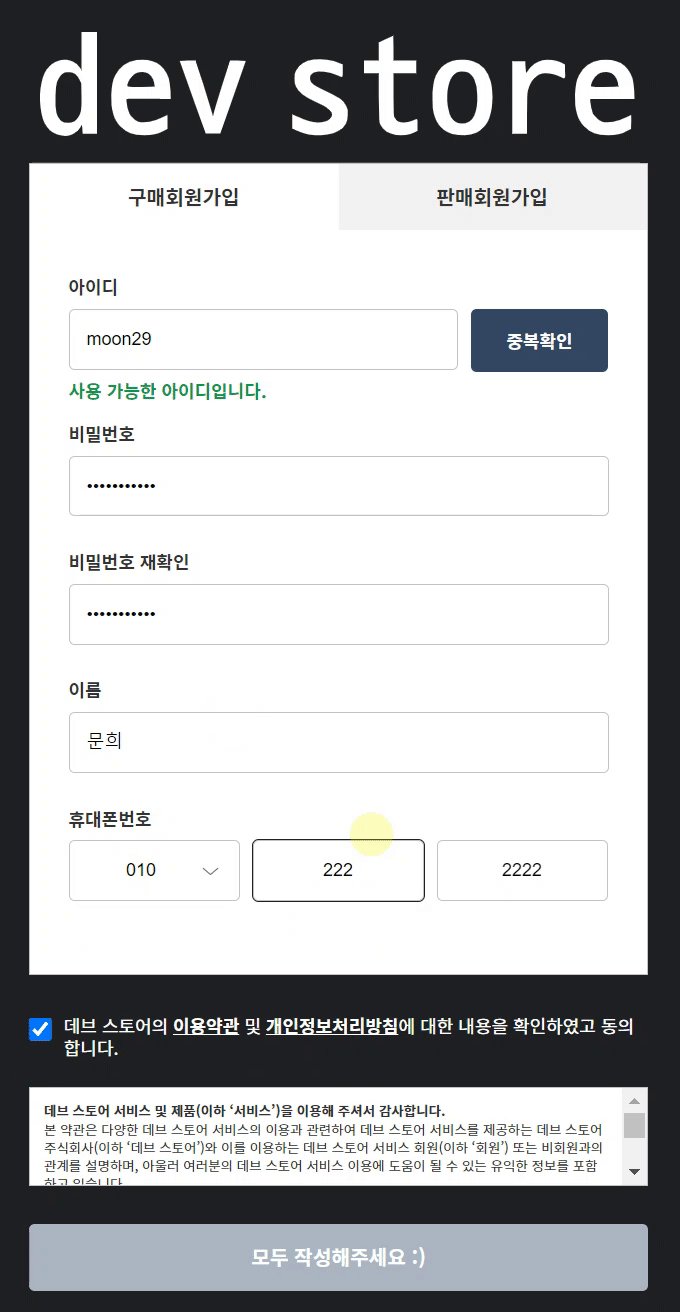
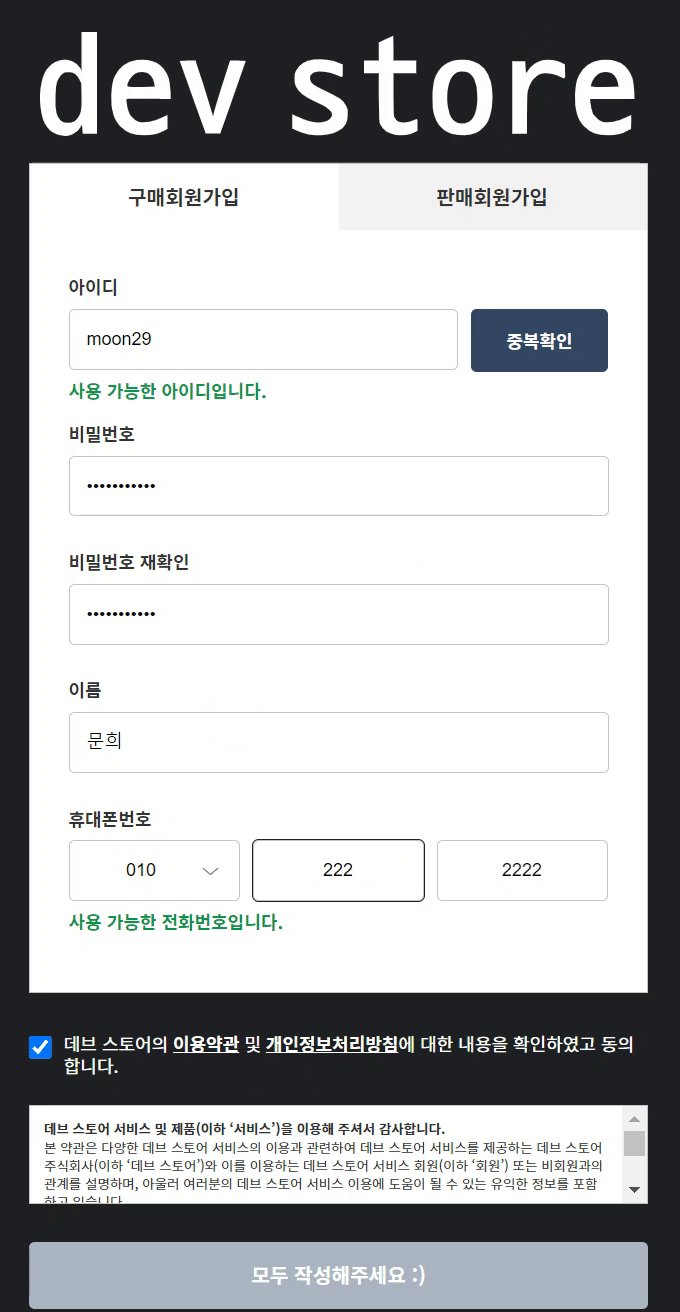
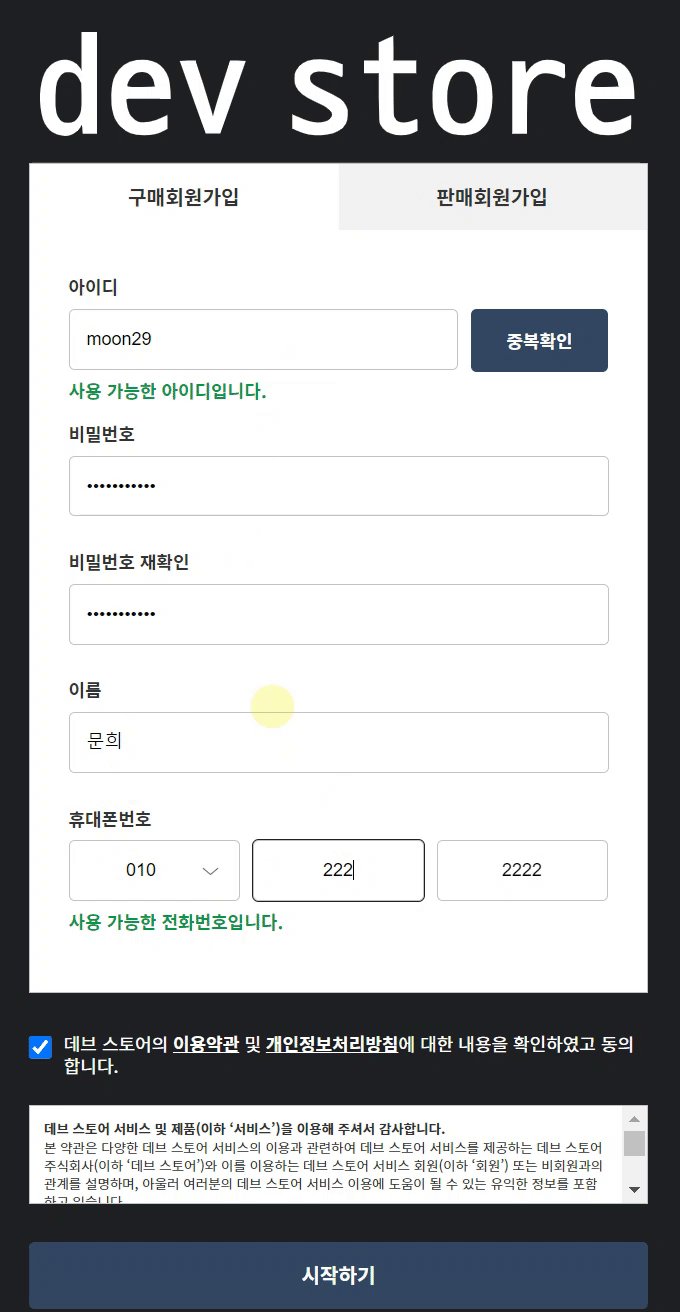
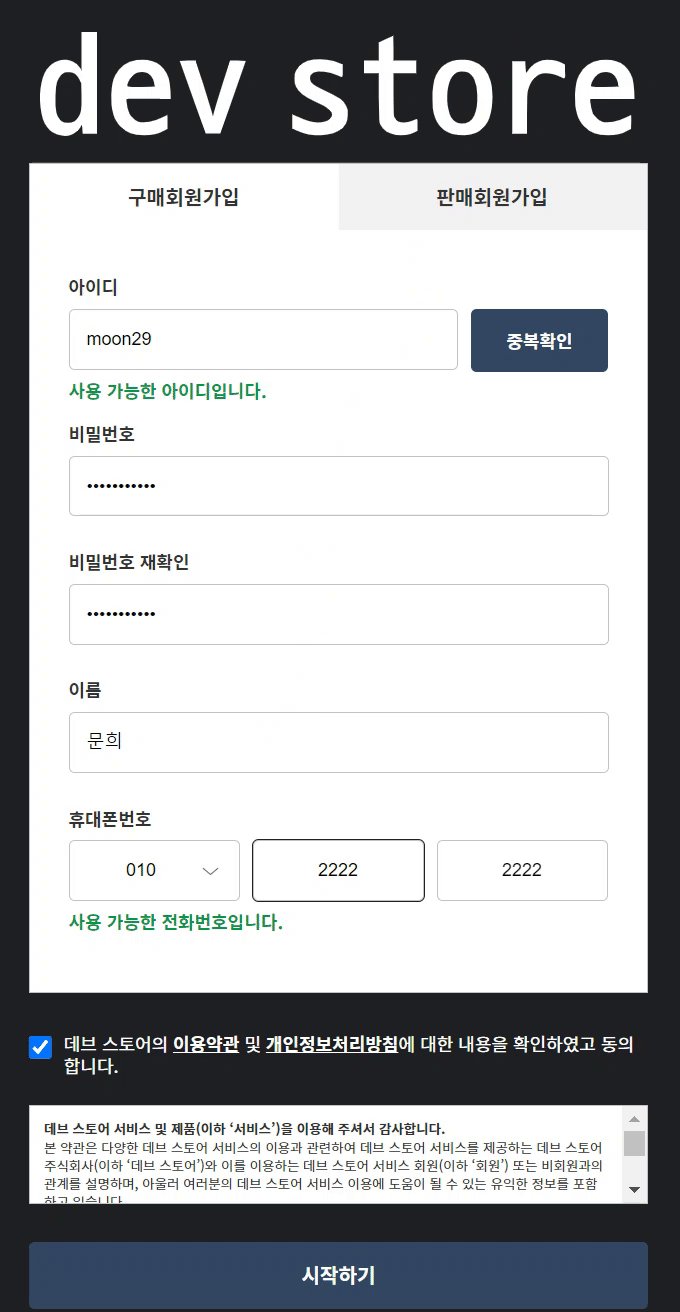
📌 해결 전후 구현화면
| 해결 전 화면 | 해결 후 화면 |
|---|---|
 |  |
모든 항목을 순서대로 잘 입력하면 버튼이 문제없이 활성화되지만, 예를 들어 휴대폰번호를 수정한 후 사용가능한 전화번호라는 메시지가 떴음에도 버튼이 활성화되지 않는 문제가 있었다. 휴대폰번호의 pass 여부가 결정되는 시점과 allPass 함수 실행 시점을 확인해야 했다.
회원가입 로직
1. 각 항목 입력(6개 혹은 8개)
1-1. input 이벤트로 항목별 유효성 검사 후 안내 메시지 띄움
2. allPass 함수 실행
2-1. 각 항목이 pass인지 확인 (allPass 함수의 조건문)
2-2. 3가지 경우(구입회원, 판매회원, 하나라도 노패스시 비활성) 중 하나 진입
3. 버튼 상태 변경- 각 항목의 pass 여부는 addEventListner type “input”으로 사용자가 항목 값을 변경하면 확인하도록 했다. 실시간으로 각 항목의 pass 여부가 확인된다.
// id 유효성 검사
idInput.addEventListener("input", () => {
message[0].classList.remove("possible");
passUsername = false;
if (idInput.value !== "") {
message[0].innerText = "입력 후 중복확인 버튼을 눌러주세요.";
}
});- 위 처리 이후에
allPass가 어떻게 실행되는지 확인한다. 각 항목이 pass인지 확인하기 전에allPass가 실행되어서 문제가 발생한다는 것을 콘솔을 통해 확인했다.allPass는 for문을 돌면서 input이 변경되면 실행되는데, 각 항목 pass 여부 검사와 마찬가지로 이벤트 타입이 “input”으로 지정했기 때문에 무엇이 잘못된 건지 파악하는게 쉽지 않았다. 결론적으로allPass가 실행되는 시간을 연기하면 된다.
function allPass() {
// 구입회원 allPass 진입
if (
!signupType &&
passUsername &&
passPassword &&
passPassword2 &&
passName &&
passPhoneNumber &&
passAgreement
) {
signupButton.disabled = false;
signupButton.style.backgroundColor = "#334863";
signupButton.innerText = "시작하기";
signupButton.style.cursor = "pointer";
return true;
// 판매회원 allPass 진입
} else if (
signupType &&
passUsername &&
passPassword &&
passPassword2 &&
passName &&
passPhoneNumber &&
passCRN &&
passStoreName &&
passAgreement
) {
signupButton.disabled = false;
signupButton.style.backgroundColor = "#334863";
signupButton.innerText = "시작하기";
signupButton.style.cursor = "pointer";
return true;
// allPass else 진입
} else {
signupButton.disabled = true;
signupButton.style.backgroundColor = "#abb5c2";
signupButton.innerText = "모두 작성해주세요 :)";
return false;
}
}- 모든 항목의 pass 값이 true여야 버튼이 활성화 되게 하는 코드
for (let i = 0; i < input.length; i++) {
input[i].addEventListener("input", () => {
allPass();
});
}🔫 allPass가 실행시점 연기하기
항목별 input의 값이 바뀌면 passPhoneNumber 변수의 값이 true로 변화하는(변화를 시작하는) 시점과 allPass 함수 실행시점이 같다. allPass 함수 조건문 속의 passPhoneNumber 변수를 판별하는 시점에는 passPhoneNumber가 아직 false다. 그래서 판별이 완료되기 충분한 시간 이후에 allPass를 실행하기로 했다.
for (let i = 0; i < input.length; i++) {
input[i].addEventListener("input", () => {
setTimeout(allPass, 500); // 추가했더니 해결됨 👏🏻
allPass();
});
}🚀 앞으로 개선해야할 부분
- 디버그에 익숙해지기 위해 콘솔창 보다 VSC 디버그 기능 사용해서 해결하기
- 항목별 pass 변수를 객체로 관리하는게 보기 좋을 것 같은데 기능에서 실패했다. 다시 시도해보기
- 코드 줄이기
