
각 옵션을 클릭하면 '최애 프로그래밍 언어' 자리에 들어가게 하고 옵션박스는 사라지게 하고 싶을 때, 해결이 되지 않아 플로우를 바꿨다.
(수정 전 플로우)
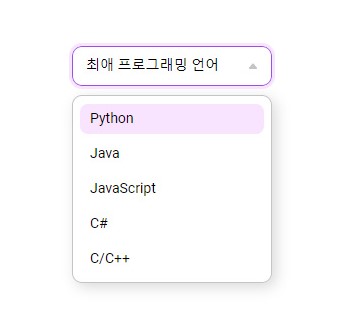
1. dropdownBtn을 클릭하면, content가 나온다(다시 클릭하면 content가 사라짐).
2. optionBtn을 선택하면 content가 사라진다.
3. 선택한 optionBtn이 dropdownBtn에 출력된다.
- 선택한 값 지정
- 지정 값 출력
(수정 후 플로우)
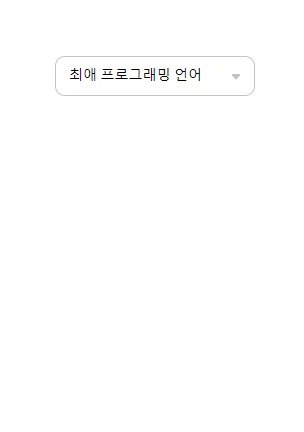
1. dropdownBtn을 클릭하면, content가 나온다(다시 클릭하면 content가 사라짐).
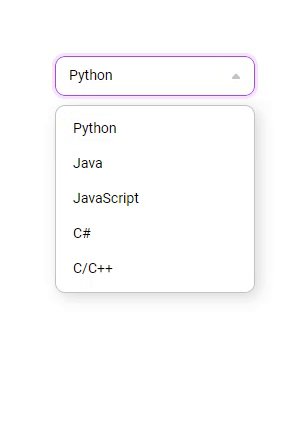
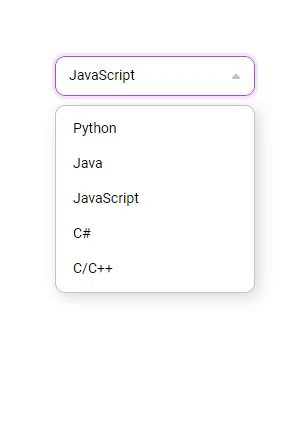
2. optionBtn을 선택하면 dropdownBtn에 출력되고 content가 사라진다.
- 선택한 값 지정
- 지정 값 출력
- content 사라짐
수정 전 플로우에서는 forEach에 callback으로 '선택한 값 지정'과 '지정 값 출력' 밖에 실행이 안되는 코드였는데
조건이 같은 'content 사라짐'도 forEach 실행목록으로 넣었더니 더 간단해진다.
<body>
<article class="wrap">
<h1 class="hidden">가장 좋아하는 프로그래밍 언어를 선택해 주세요</h1>
<button type="button" class="button-drop">최애 프로그래밍 언어</button>
<ul class="content">
<li class="li-lang"><button type="button" class="button-option">Python</button></li>
<li class="li-lang"><button type="button" class="button-option">Java</button></li>
<li class="li-lang"><button type="button" class="button-option">JavaScript</button></li>
<li class="li-lang"><button type="button" class="button-option">C#</button></li>
<li class="li-lang"><button type="button" class="button-option">C/C++</button></li>
</ul>
</article>
<script>
const dropdownBtn = document.querySelector(".button-drop");
const content = document.querySelector(".content");
const langList = document.querySelectorAll(".li-lang");
const optionBtn = document.querySelectorAll(".button-option");
// dropdownBtn을 클릭하면, content가 나온다(다시 클릭하면 content가 사라진다)
dropdownBtn.addEventListener("click", function () {
dropdownBtn.classList.toggle("on");
});
// optionBtn을 선택하면 dropdownBtn에 출력되고 content가 사라진다
optionBtn.forEach(function (item) {
item.addEventListener("click", function (e) {
// 선택한 값 지정
const selectValue = e.target.textContent;
// 지정 값 출력
dropdownBtn.textContent = selectValue;
// content 사라짐
dropdownBtn.classList.remove("on");
});
});
</script>
</body> 
forEach 메서드
-
forEach() 메서드는 배열에 활용이 가능한 메서드로, 파라미터로 주어진 함수를 배열 요소 각각에 대해 실행하는 메서드이다.
-
forEach 메서드도 map메서드와 동일하게 파라미터로 콜백 함수를 받는데, 그 콜백 함수의 파라미터는 요소, index 그리고 현재 map메서드를 호출한 배열이다.
-
forEach 메서드도 세번째 배열은 잘 사용되지 않고 일반적으로 첫 번째 요소와, 두 번째 index가 많이 사용된다.
-
map() 메서드와 거의 비슷하지만 forEach 메서드는 return 하는 값이 없다.
