😥 URL은 바뀌는데 화면전환이 안되는 현상

react router 6버전으로만 페이지 경로설정을 두번 밖에 안해봤는데 5버전으로 하려니까 어려운 느낌이 들었다. 그런데 버전이 문제가 아니고 기본 개념을 모르는 내가 문제...
단순한 과제에서는 페이지가 많지 않아서 구글링 몇번하면 해결되는게 많았지만 감귤마켓 프로젝트는 페이지가 많다보니 머리가 복잡해지는 거 같다.
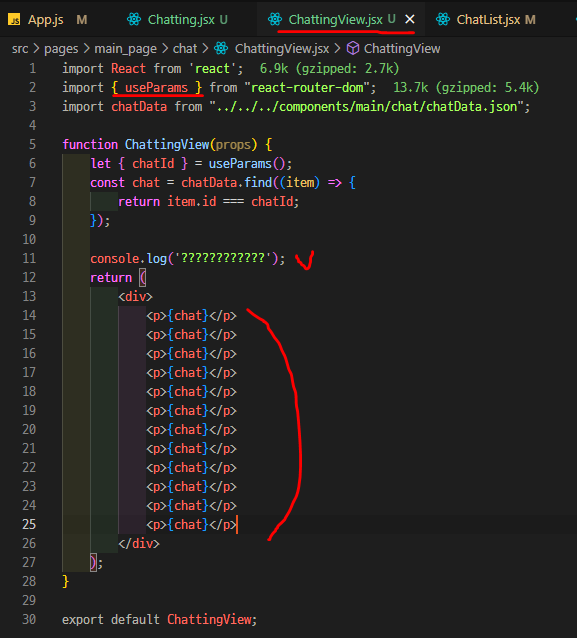
❎ 해결 전 코드

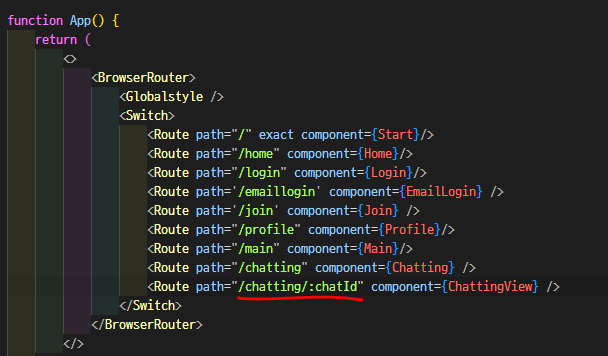
최상위 컴포넌트인 App.js에서 Main 컴포넌트 아래에 Chatting컴포넌트와 ChattingView 컴포넌트를 추가했다. 어제 분명 우리팀 희래님이 routes 폴더 만들었다고 했는데 까먹고 있어서 이런 대참사가...

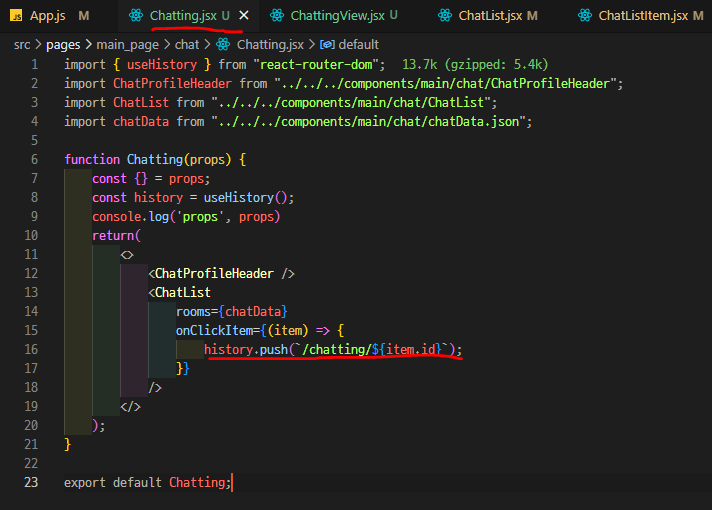
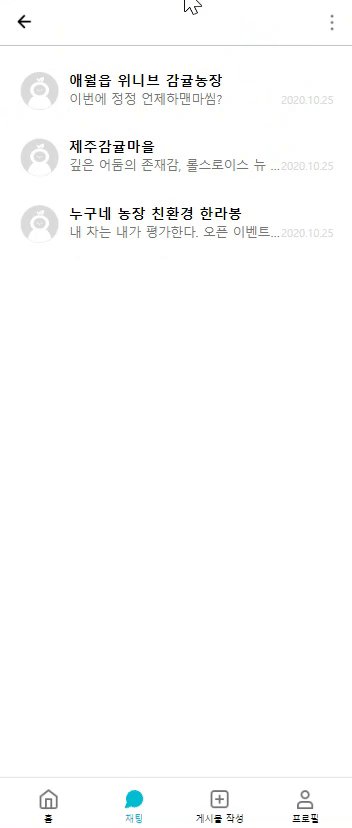
Chatting 컴포넌트에는 헤더 컴포넌트와 ChatList 컴포넌트가 있다. react router 6버전에서는 useNavigate를 썼던 곳에 useHistory를 사용하면 된다. 다만 push 메서드를 history 객체에 추가해야 한다.
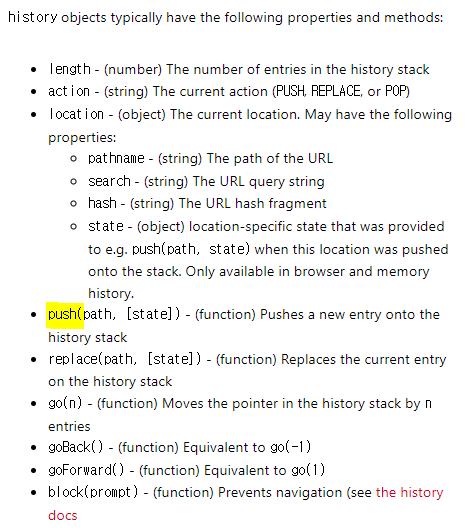
5버전에서 쓰이는 history 객체에서 사용되는 메서드는 react router 공식 문서에 나와 있다.

뒤로가기 버튼에서 goBack()도 많이 쓰이는 것 같다. 남의 코드로 공부할 때 많이 봤었는데 history 함수 중에 하나였다. 공식문서은 볼때마다 새로워서 문제 생기면 공식문서부터 봐야하는 거 같다.🤔

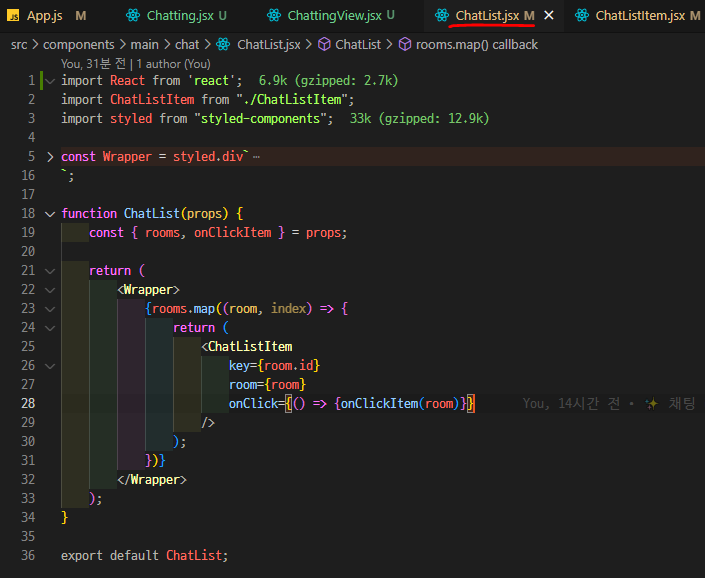
페이지 컴포넌트인 Chatting 컴포넌트에서 받아온 rooms와 onClickItem props를 map으로 돌려서 각 채팅방의 key, room, onClick 속성의 값으로 가져온다.

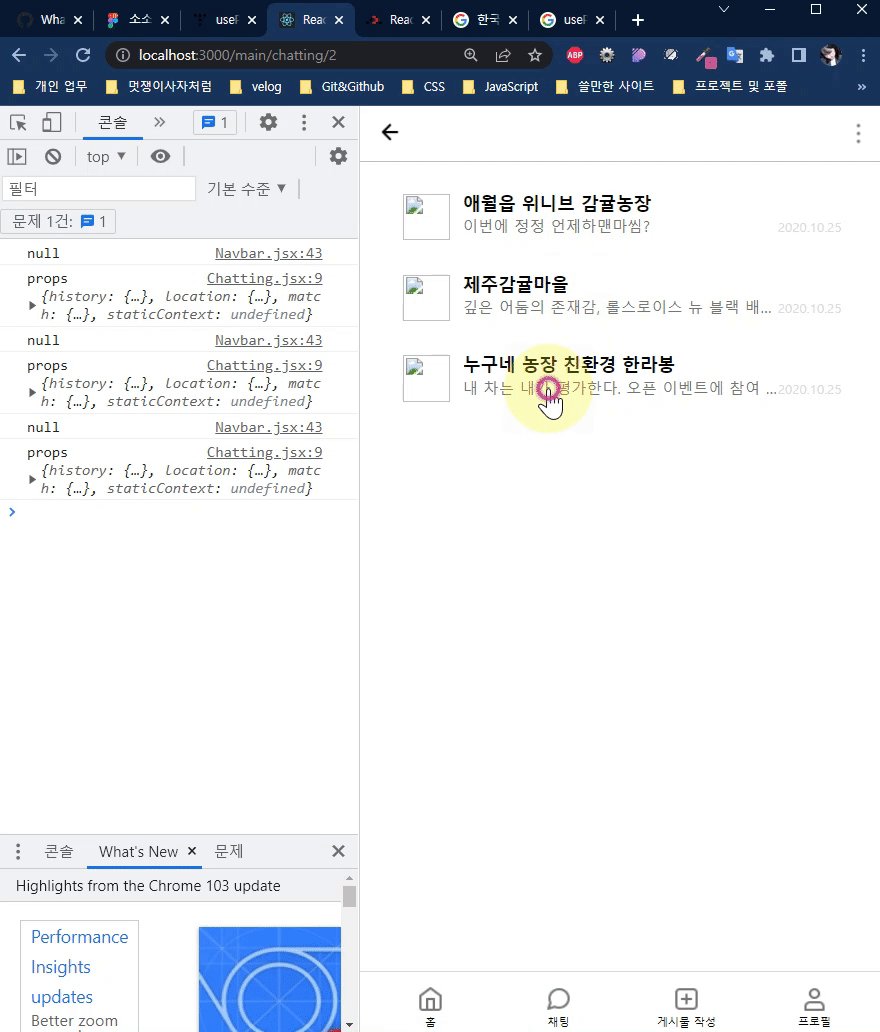
채팅방을 누르면 보여야 하는 ChattingView 컴포넌트는 useParams를 써서 채팅방별 id를 /main/chatting/1 처럼 가져오게 만드는 의도다(App.jsx의 chatId 관련 연결).
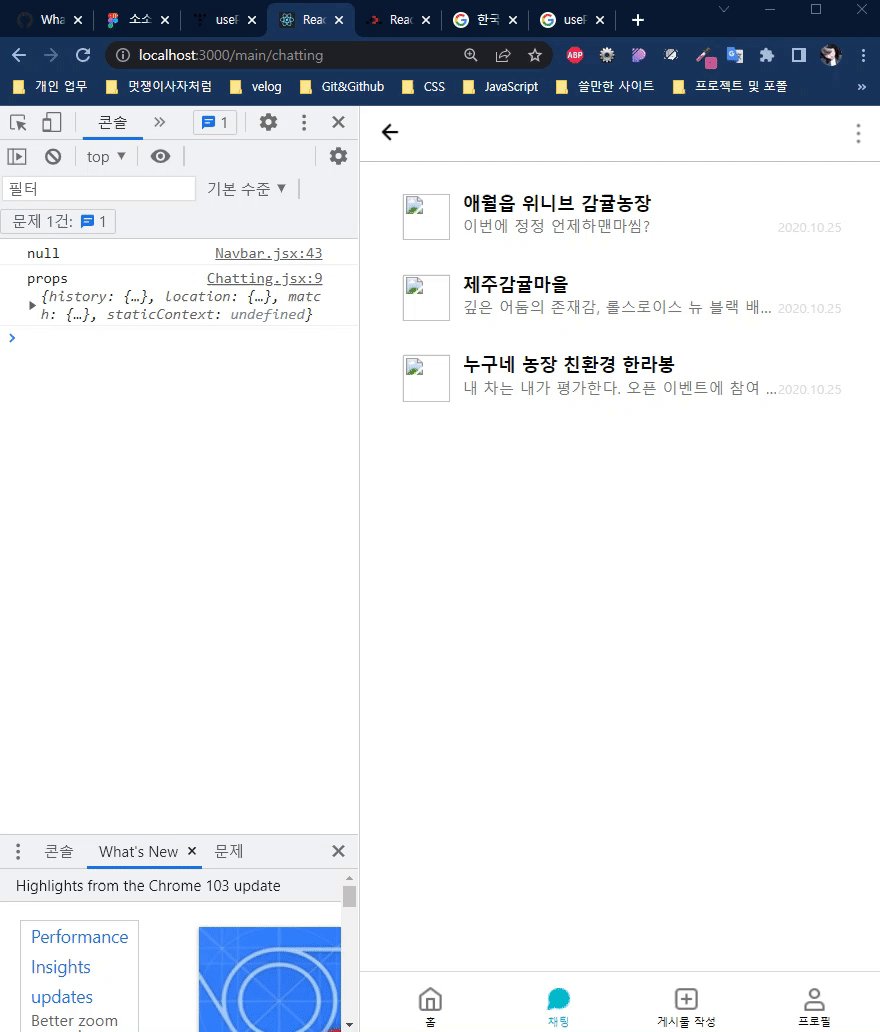
그런데 ChattingView 컴포넌트에 이렇게 적어도 아무것도 안나왔다. 페이지 자체가 전환되지 않았다. 정신나간 p태그와 물음표 살인마로 혼자하는 구글링을 그만하고 멘토님께 도움을 요청했다.
routes 폴더를 만든 이유에 대해서 생각해보기
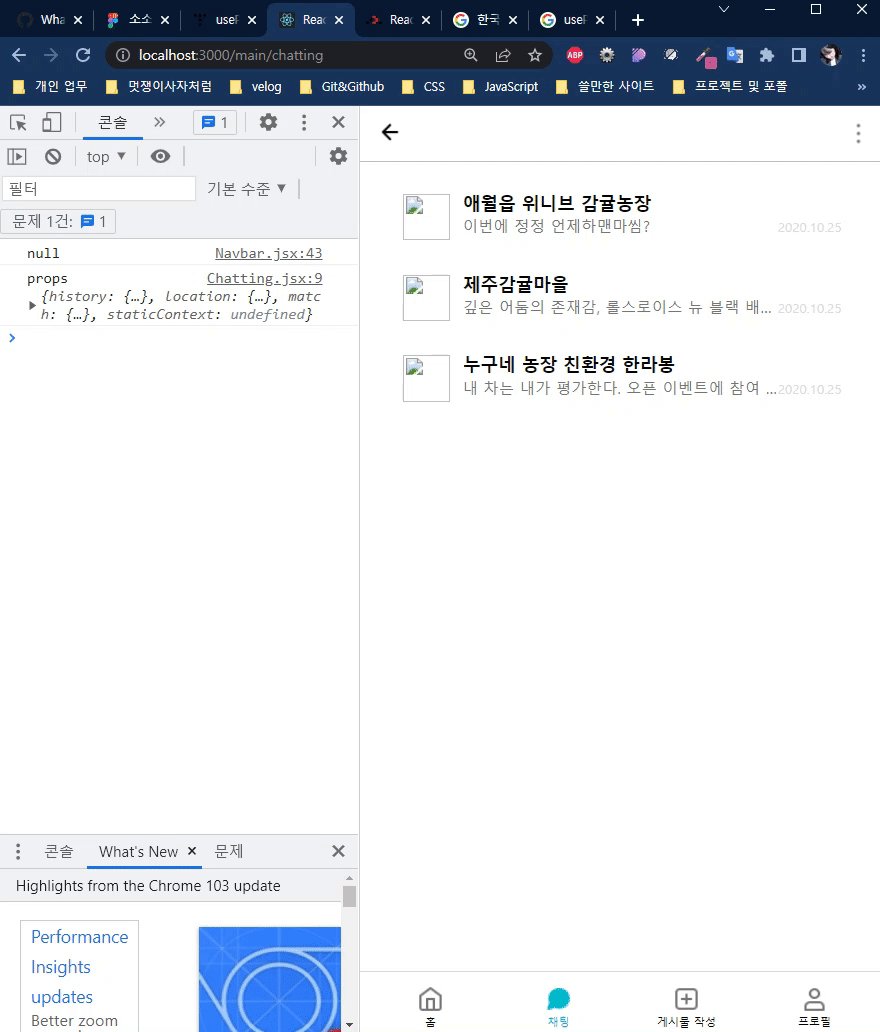
아래 화면은 /main/home화면이다.
App.js에서 계속 Route를 추가하기 보다는 /main 아래에 여러 페이지를 둬야 편할 것 같아서 희래님이 설정해 놓으신건데 나는 그것도 모르고 App.js에서 추가해서 npm을 실행하고 있었다.
🔫 트러블 슈팅
1. routes 폴더에서 관리하는 main 컴포넌트 하위로 경로설정하기
/main까지는 App.js에서 설정해줬지만 main이하로 홈, 채팅, 게시물 작성, 프로필 페이지가 필요하다.
아래 화면이 /main/home화면이다.
App.js에서 계속 Route를 추가하기 보다는 /main 아래에 여러 페이지를 둬야 페이지 구조가 실제 들어가는 구조와 같아져서 우리 팀 희래님이 설정해 놓으신건데 나는 그것도 모르고 App.js에서 추가해서 npm을 실행하고 있었다.

그래서 문제를 해결하기 위해서는 routes 폴더안에 있는 Main.jsx에 App.jsx에 추가한 코드를 넣어주면 된다.
import Navbar from "../components/main/Navbar";
import { BrowserRouter, Route, Switch } from 'react-router-dom';
import Chatting from "../pages/main_page/chat/Chatting";
import ChattingView from "../pages/main_page/chat/ChattingView";
import MainProfile from "../pages/main_page/MainProfile";
import Home from "../pages/main_page/Home";
import Posting from "../pages/main_page/Posting";
function Main(){
return(
<>
<BrowserRouter basename="/main">
<Navbar />
<Switch>
<Route path="/home" exact component={Home}/>
<Route path="/chatting" component={Chatting}/>
<Route path="/chatting/:chatId" component={ChattingView}/>
<Route path="/profile" component={MainProfile}/>
<Route path="/posting" component={Posting}/>
</Switch>
</BrowserRouter>
</>
);
}
export default Main;2. /chatting에 exact 속성 추가하기
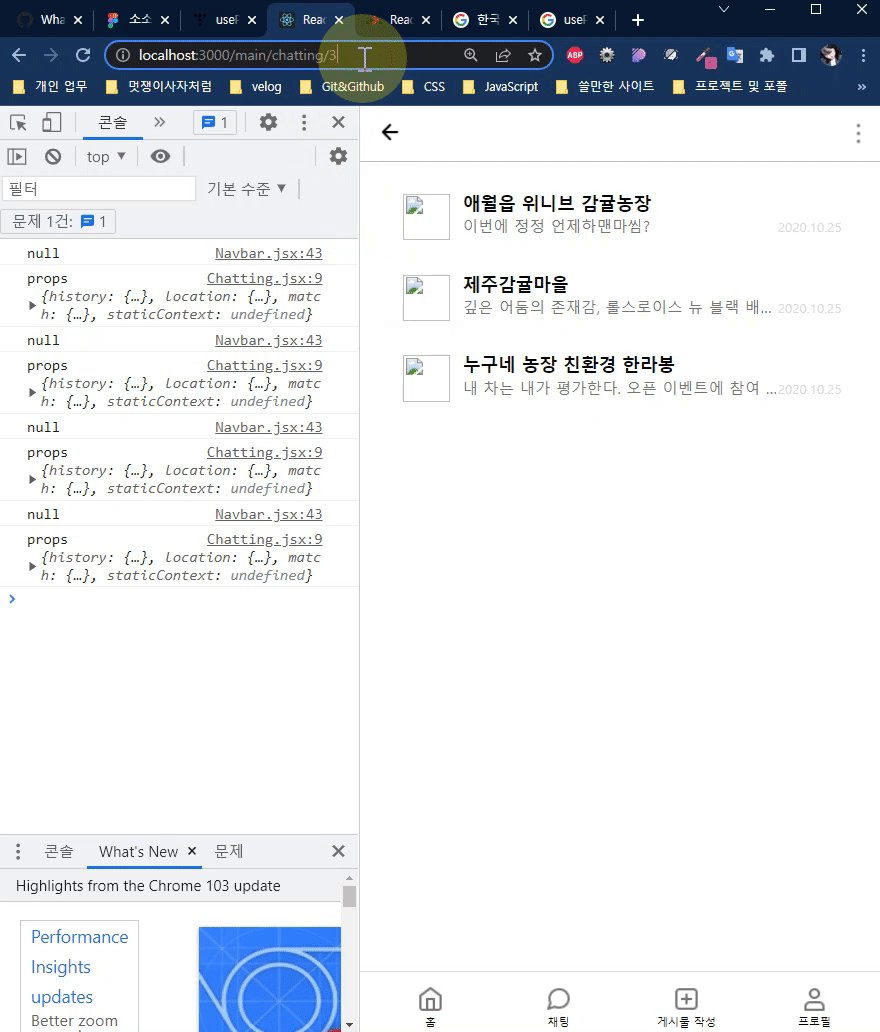
아래 코드처럼 작성하면 /chatting과 /chatting/1 둘다 /chatting의 컴포넌트인 Chatting이 보여진다. /chatting/1을 /chatting과 구분짓기 위해 /chatting에 exact를 추가해야 한다.
<Route path="/chatting" component={Chatting}/>
<Route path="/chatting/:chatId" component={ChattingView}/><Route path="/chatting" exact component={Chatting}/>
<Route path="/chatting/:chatId" component={ChattingView}/>해결화면

🔥 배운점
- depth가 있는 경로들을 관리하는 방법에 대해서 이해할 수 있었다.
- id의 중요성.
~List나~ListItem같은 컴포넌트들로 데이터 넘기는 연습을 했던 게 도움이 됐다. - exact가 어떤 일을 하는지 몸소 체험할 수 있었다. 엄청 간단한 개념인데 당연한듯이 쓰고 있어서 경로의 기본적인 기능을 익히는데 도움이 됐다.