HTML, CSS 같은 프로그래밍을 할 때 외부 파일을 읽어야 하는 상황에 많이 직면하게 된다.
외부 파일을 읽기 위해서는 파일 경로를 입력하면 되는데, 파일 경로를 철자 하나라도 잘못 쓰면 파일을 읽을 수 없다. 처음 접해봤을 때는 까다로울 수 있는데 이해만 하면 쉽다.

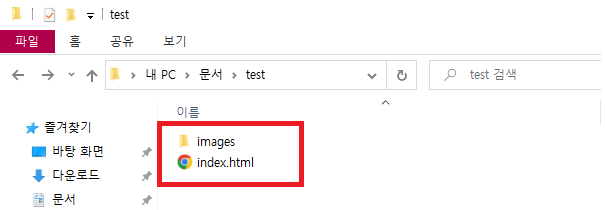
가장 많이 사용하는 파일트리로 설명하려고 한다.
현재 폴더 = test
현재 폴더 내부 = html 문서, images 폴더
1. 절대경로 : 어느 디렉토리에 있든지 인식되는 경로
index.html 파일 속성에 들어가보면 위치가 C:\Users\pc\Documents\test로 되어 있다. 어느 디렉토리에서 작업을 하고 있어도 index.html 파일을 부르고 싶을 때에는 C:\Users\pc\Documents\test\index.html이라는 경로를 쓰면 된다.
2. 상대경로 : 디렉토리의 위치에 따라 달라지는 주소
파일을 불러올 때 사용자가 어느 디렉토리에서 작업을 하느냐에 따라, 경로 양식은 조금 달라진다.
상대 주소는 폴더를 구별할 때 ../ 또는 ./를 쓰게 된다.
../는 상위 폴더로 이동한다는 의미이고, ./는 현재 폴더를 의미한다.
보통 images에 이미지 파일을 저장하고 쓰는 경우가 많은데, 습관처럼 '/'부터 쓰면 근본없는 경로가 된다. '/'는 최상위 경로를 의미하기 때문이다.
<img src="./images/파일명" alt="">
<img src="images/파일명" alt="">
./(현재 폴더)는 쓸수도 안쓸수도 있는 것 처럼 보이지만 반드시 출력되는 화면을 확인해야한다!
(로컬에서는 잘 작동되어도 URL에서는 안나와서 당황스러운 경우가 많으니 반드시 확인!)
내 경우 HTML에서는 ./(현재폴더)를 생략해도 URL에서 동작하지만 CSS에서는 ./(현재폴더)를 생략하면 동작이 안되고 있어서 꼭 확인하면서 작업하고 있다.
