들어가기 전에… (사용자 기준의 성능 측정이란 무엇인가)
웹 성능 측정을 사용자 기준으로 하는 경우에는 사용자에게 콘텐츠를 보여주는 여러 시점을 기반으로 진행한다. 이 때, 어떤 경우에 성능이 좋다고 판단할 수 있는 지에 대한 ‘기준’을 명확하게 세워야 한다. 그 ‘기준’은 바로 다음과 같다.
과연 의미있는 콘텐츠가 처음 보이는 시점이 빠른가?
최적화를 위해서는 저 시점이 빠를 수록 더 좋은 성능을 낸다고 평가할 수 있다.

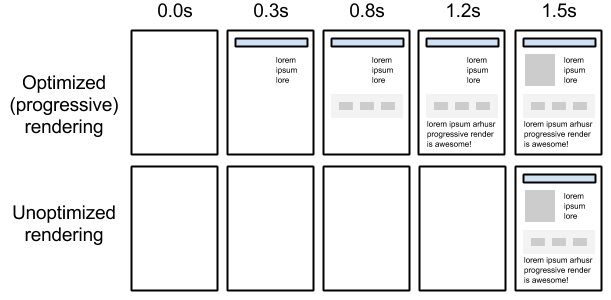
예를 들자면, 위의 화면과 아래의 화면을 비교해서 생각해 볼 수 있다. 위의 화면의 경우에는 FMP의 기준이 아래의 화면보다 훨씬 빠르다. 그것이 비록 불완전한 형태라고 할지라도, 결국 사용자를 가만있게 내버려두지 않는다. 결과적으로 사용자는 실시간으로 어느 정도의 진척도를 보이고 있는 지 직관적으로 확인이 가능하며, 이는 UX 경험의 상승을 유도한다.
사실 이 과정을 세세하게 나누고, 각각의 단계를 다르게 말한다. 이는 https://ui.toast.com/fe-guide/ko_PERFORMANCE 이 사이트에서 자세하게 설명하고 있다. 이 블로그에서는 여러 단계 중 가장 중요하다고 보는 시점이 바로 FMP(First Meaningful Paint)라고 한다. FMP는 로딩이 끝날 때까지 흰 화면 대신 의미 있는 부분을 먼저 보여주기 때문에 사용자에게 긍정적인 인상을 남길 수 있다.
그런데, 이 FMP에는 한 가지 안타까운 점이 있는데, 그것은 바로 Loghthouse 6.0에서 더 이상 사용되지 않으며, 실제로 FMP는 페이지 로드의 작은 차이에 지나치게 민감하여 일관성 없는 결과를 초래하는 단점을 보여준다고 한다. 또한 매트릭(지표)의 정의는 브라우저별 구현 세부 정보에 의존하기 때문에 모든 웹 브라우저에서 표준화하거나 구현할 수 없다는 점이 단점으로 꼽힌다.
그래서 대신 사용하라고 알려준 것이 바로 LCP(Largest Contentful Paint)이다. 지금부터는 이에 대해서 자세하게 알아볼 생각이다.
FMP의 부정확성, 그리고 대안으로 나온 LCP
사실 웹개발자가 웹 페이지의 메인 콘텐츠가 얼마나 빠르게 로드되어 사용자에게 표시되는 지 측정하는 것은 어려운 일이다. load / DOMContentLoaded는 너무 오래되어 사용자가 화면에서 보는 것과 반드시 일치하지 않아 측정 지표(메트릭)에 적합하지 않았기에 FMP(First Meaningful Paint)와 SI(Speed Index)가 나왔으나, 이러한 성능 메트릭은 복잡하고, 어렵고, 또한 잘못된 경우도 많았다.
W3C Web Performance Working Group의 토론과 Google에서 수행한 연구에 따르면 가장 정확하게 메인 콘텐츠 로드 시기를 측정할 수 있는 방법은 바로 ‘가장 큰 요소가 렌더링된 시기를 확인하는 것’이라는 결론을 내렸다. 그리고 이것이 바로 LCP이다.
LCP는 페이지가 처음으로 로드를 시작한 시점을 기준으로 뷰포트 내에 있는 가장 큰 이미지 또는 텍스트 블록의 렌더링 시간을 보고한다.
가장 궁금한 부분은 바로 ‘좋은 LCP 점수의 기준’에 대해서였다. 우수한 사용자 경험을 제공하기 위해서는 사이트의 LCP가 2.5초 이하여야 한다. 그렇다면 어떤 요소들이 LCP의 유형이라고 볼 수 있을까? LCP를 측정하는 요소들은 바로 다음과 같다
- img
- svg 요소 내부의 image
- video → 포스트 이미지
- url()함수를 통해 로드된 배경 이미지가 있는 요소
- 텍스트 노드 / 기타 인라인 수준 텍스트 하위 요소를 포함하는 블록레벨 요소 (블록 레벨 요소에 대한 CSS 설명 자료: https://developer.mozilla.org/ko/docs/Web/HTML/Block-level_elements)
- (추가될 가능성 있음) svg, video
여기서 한 가지 알아야 할 점은 바로 요소의 크기를 결정짓는 요소인데, 뷰포트 외부로 확장되거나, 요소가 잘리거나, 보이지 않는 오버플로가 있는 경우에는 해당 부분을 요소 크기에 포함시키지 않는다고 한다. 그리고 애초에 크기가 더 크게 늘어나거나 확장된 경우에는 기본 크기만 보고된다고 한다.
이외에 더 자세한 내용에 대해서는 ‘참고자료’를 통해 학습할 수 있으니 참고해보자.
LCP 측정 방법
현장 도구 #
- Chrome User Experience Report
- PageSpeed Insights
- Search Console(Core Web Vitals Report)
[web-vitalsJavaScript 라이브러리](https://github.com/GoogleChrome/web-vitals)
실험실 도구 #
참고자료
- Largest Contentful Paint(최대 콘텐츠풀 페인트, LCP): https://web.dev/lcp/
