

React의 첫 번째 시간을 가져보도록 하겠다. 처음으로 React에 대해 살펴보아야 하기 때문에 가장 먼저 React.js의 정의에 대해 살펴보기로 하겠다. React란 무엇이고, React.js는 무엇일까? 그리고 우리가 이를 사용해야 하는 이유는 무엇일까? 그 질문에 답변을 하기 위해 React 웹사이트에 방문해 보기로 한다.

웹사이트를 통해 'React.js'의 정의를 살펴봤다. 리액트는 '유저 인터페이스를 만들기 위한 자바스크립트 라이브러리' 이다. 좋은 문장이지만, 이것이 어떤 의미를 가지는 것인지 구체화하는 것이 쉽지는 않다.

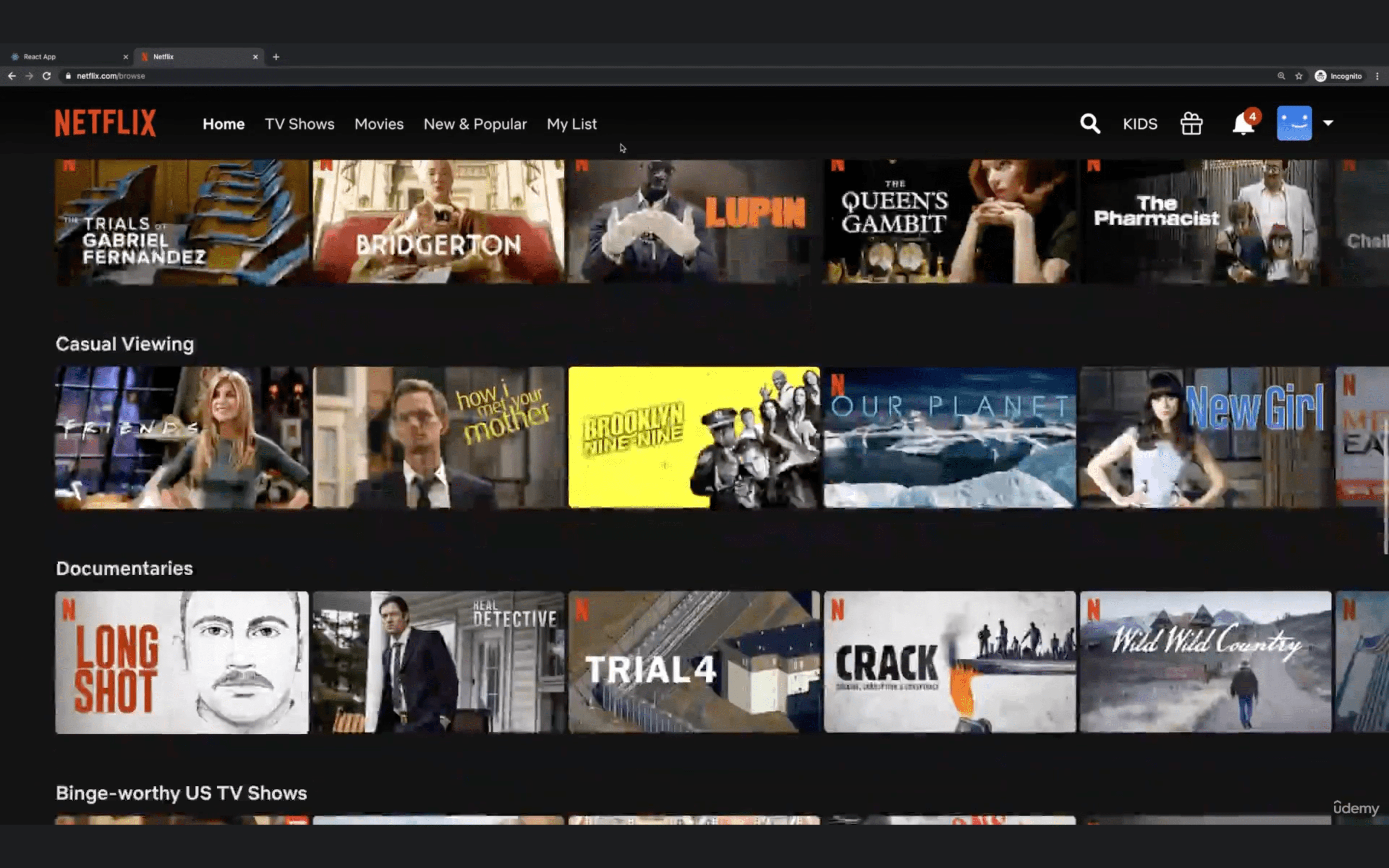
예를 들면, 넷플릭스 서비스를 이용한다고 가정해보자. 넷플릭스 애플리케이션은 상호작용의 속도가 굉장히 빠르기 때문에 작업을 할 때도 부드럽게 일이 진행된다. 또한 조작 방식도 상당히 쉽다. 따라서 'load'를 하는 경우에도 아무것도 기다리지 않아도 된다. 넷플릭스의 'My List' 페이지로 이동하면 버튼을 누르자마자 즉각적으로 보관하게 되는 드라마나 영화의 목록을 볼 수 있다.
다음 이미지는 넷플릭스를 '웹 브라우저'로 이용하고 있다는 사실을 알 수 있다. 그런데, Netflix같은 서비스는 마치 '모바일 앱'처럼 느껴질 수 있다.

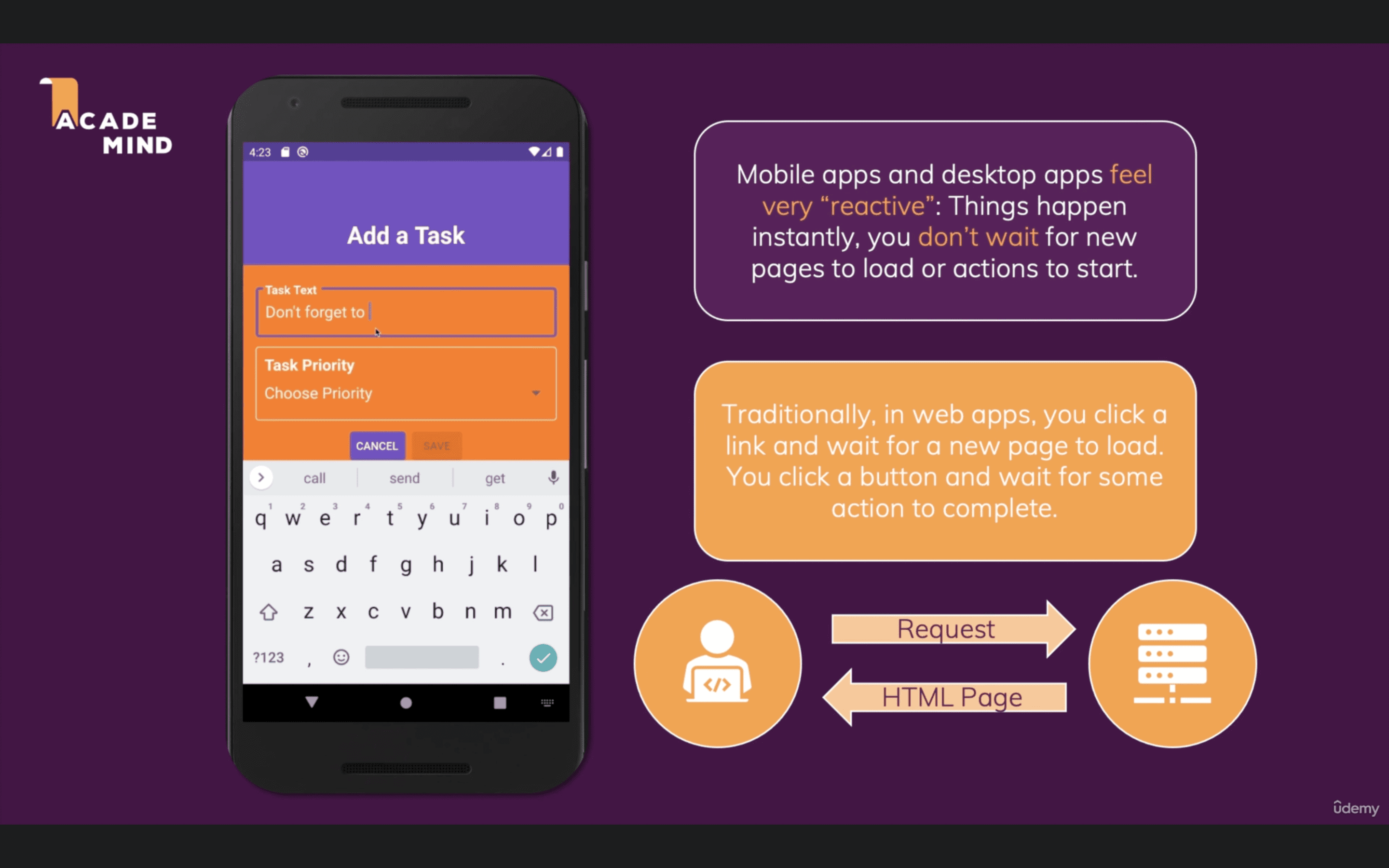
그 이유는 바로 모바일 앱이 '굉장히 반응성이 좋은 유저 경험'을 주기 때문이다. 모바일 앱을 이용하게 되면 부드러운 화면 전환이 가능해지게 된다. 따라서 앱을 이용할 때 즐거움을 주기도 하고 즉각적으로 반응적인 변환을 불러일으킬 수 있는 것이다.
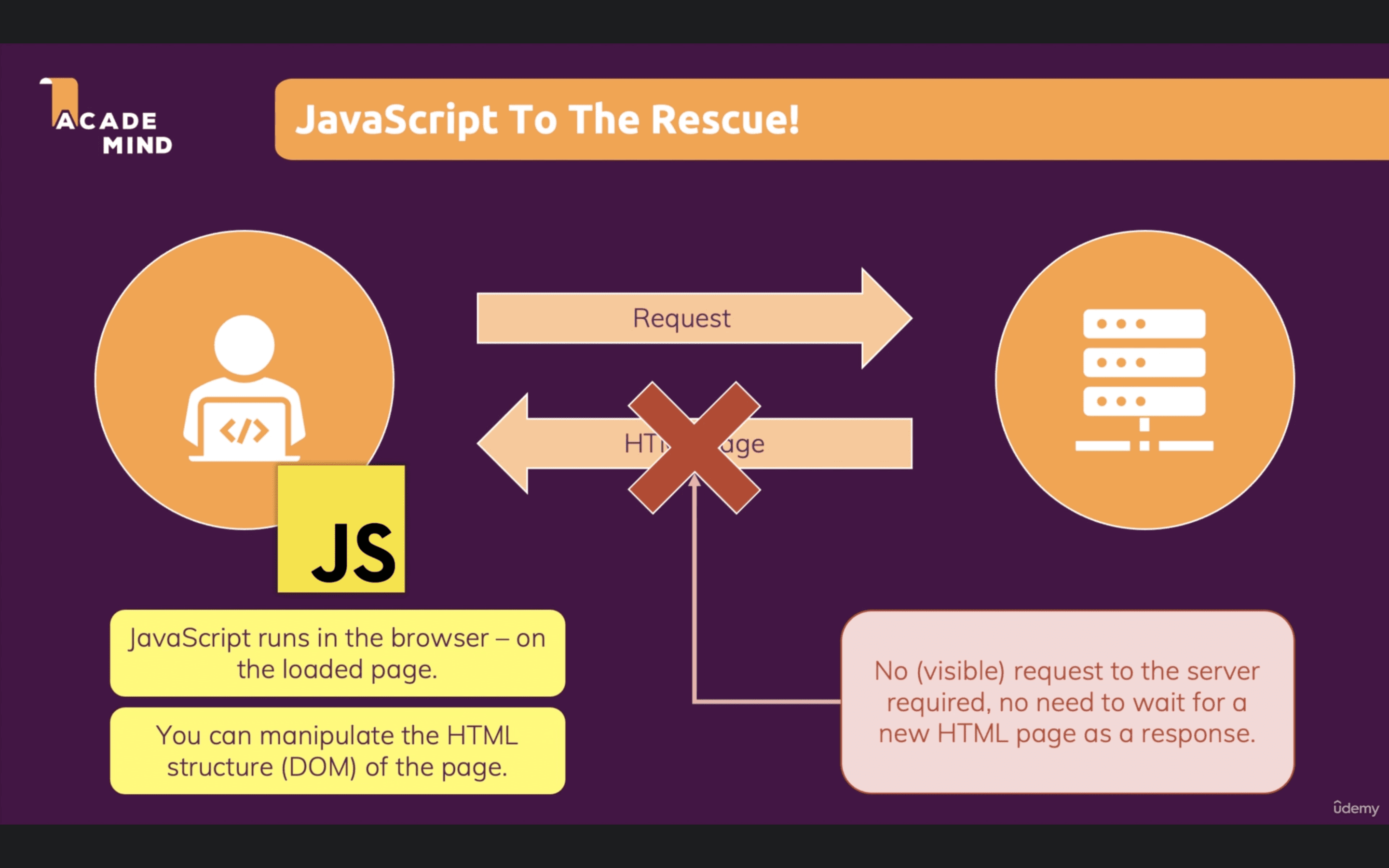
최소한 전통적인 웹 애플리케이션에서는 웹사이트가 항상 이랬던 것만은 아니었다. 예를 들어, 웹 사이트에서 링크나 버튼을 누르는 경우에는, 요청(request) 메시지가 서버로 들어가게 된다. 그리고 새로운 'HTML 페이지'가 다시 브라우저로 돌아오게 된다.
따라서 전통적인 웹사이트는 약간 투박하게 보일 수 있다. 그 이유는 HTML 페이지를 로딩하기까지 시간이 걸리기 때문이다. 그리고 이것이 바로 'Request / Response' 사이클이다.

'Request / Response' 사이클은 자바스크립트에서 가능한 상호작용이다. 따라서 이 시점에서는 굳이 React가 필요하지는 않다. 자바스크립트는 단순히 이 구간에서 도움을 줄 수 있을 뿐이다. 그 이유는 바로 자바스크립트가 개발자로 하여금 브라우저의 작동 로직을 구성하는 프로그래밍 언어이기 때문이다.
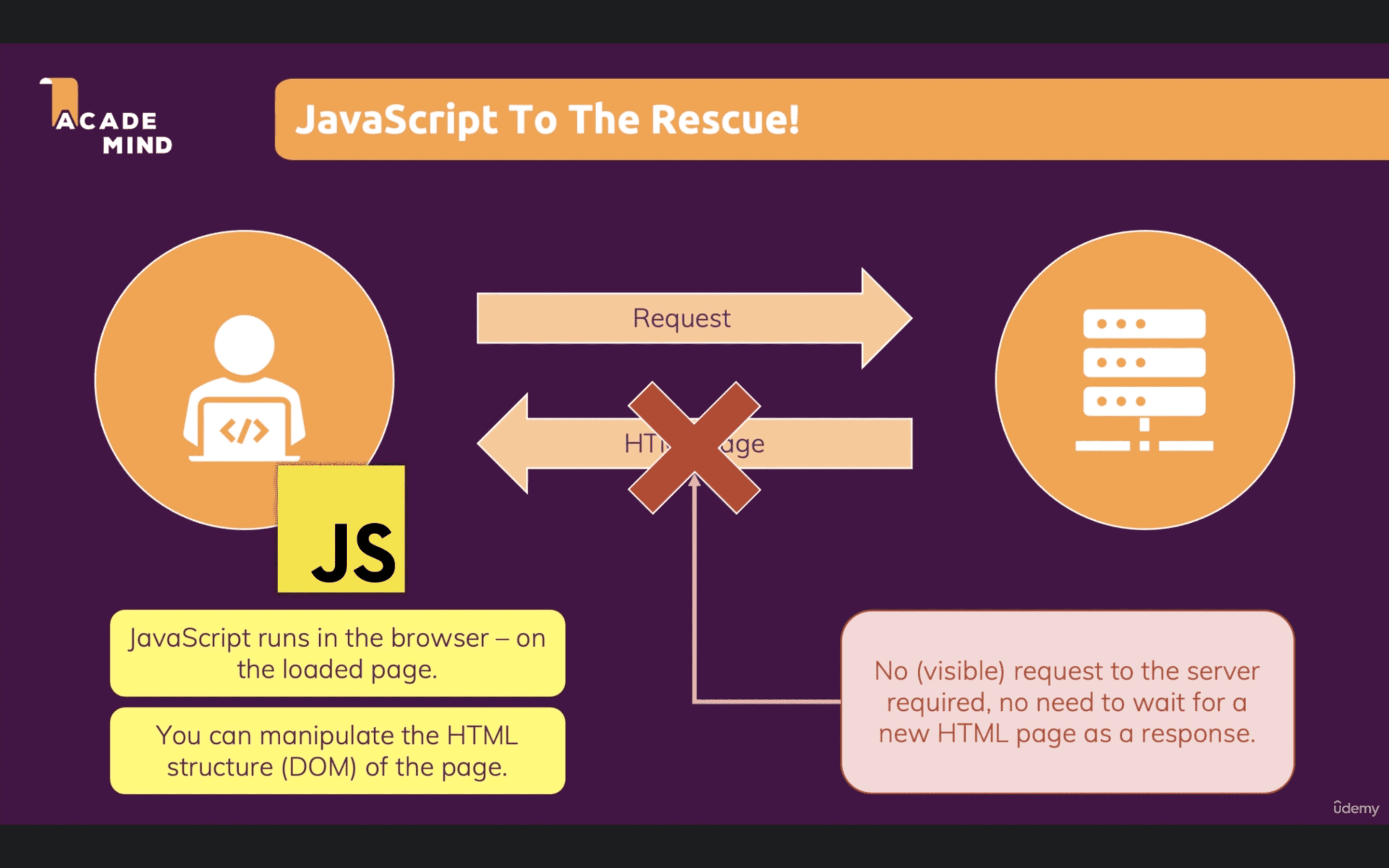
그리고 이 브라우저에서 해당 로직을 구성하는 좋은 부분은 바로 사용자가 무엇을 보는 지에 대해 조작을 할 수 있다는 점이다. 브라우저 내부에 있는 자바스크립트는 DOM이라고 불리는 HTML 엘리먼트를 조작할 수 있다. DOM은 화면 위에 랜더링되는 HTML 엘리먼트를 의미한다.
따라서 자바스크립트는 화면 위에 나타나는 것을 조작할 수 있으며, 그 결과 새로운 HTML 페이지를 가져올 필요 없이 유저가 화면 위에 보이는 것들을 바꿀 수 있다. 따라서 이것이 자바스크립트가 사용자에게 도움을 주는 이유이다.

그리고 React가 자바스크립트 라이브러리이기 때문에 React는 자바스크립트를 도와줄 수 있는 존재로 볼 수 있다.

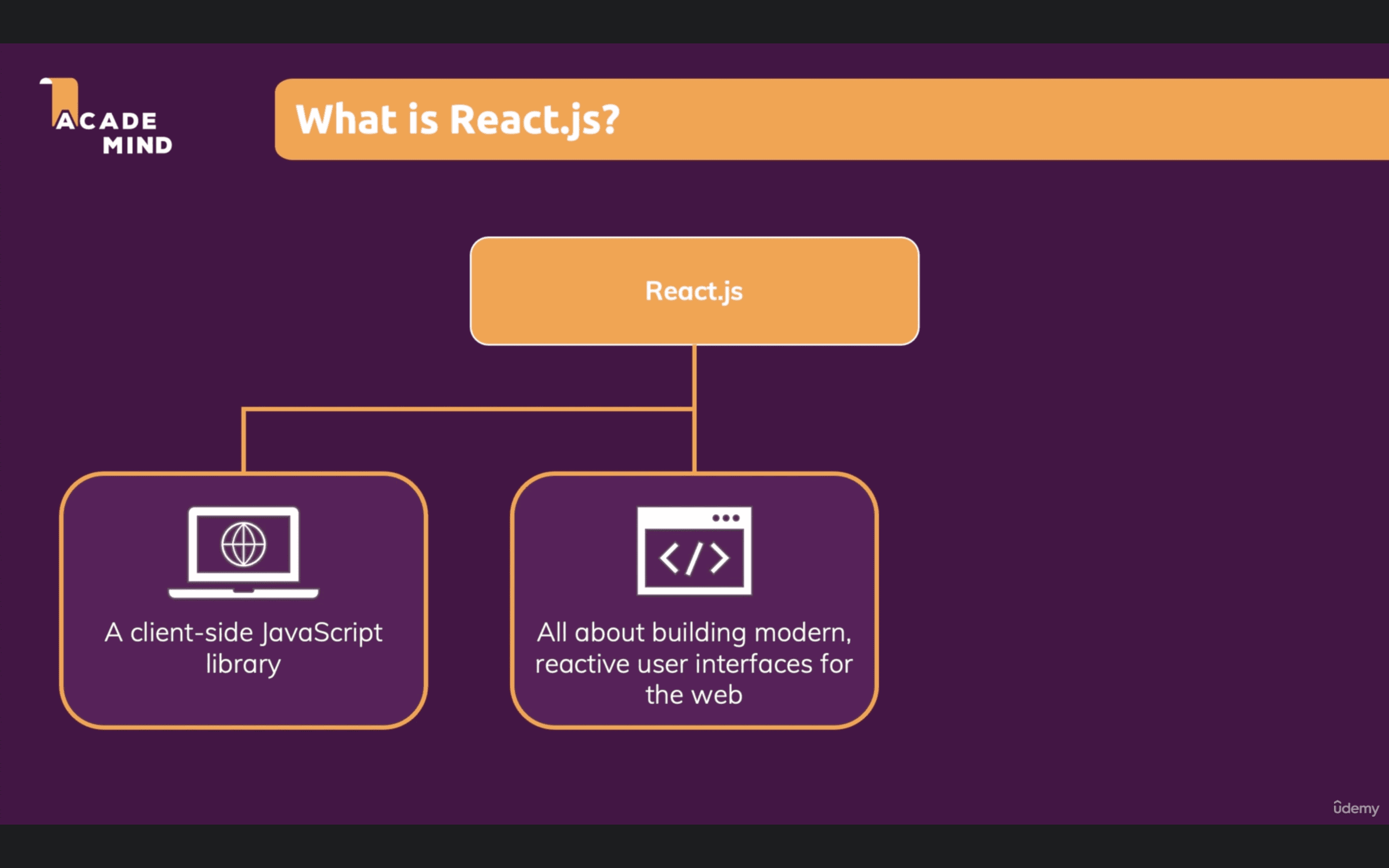
실제로도 React.js는 클라이언트 영역을 다루는 자바스크립트 라이브러리이며, 웹의 UI를 모던하고 반응성이 좋게끔 빌드해주는 역할을 하게 된다. 그리고 이 강의에서 React.js가 가지고 있는 서로 다른 특징이나 툴들에 대해서 다루게 될 것이다. 그 결과 복잡한 유저 인터페이스를 쉽게 빌드할 수 있다.
그러나 한 가지 의문점이 남아있게 된다. 왜 우리는 'React'가 필요한 것일까?

이 슬라이드에서 보았다시피, 자바스크립트가 있다는 것 자체만으로도 상당히 도움이 되는 것도 사실이고 실제로도 그렇다. 그런데 아직 리액트가 구체적으로 어떤 도움을 주는 지, 그리고 자바스크립트에 왜 추가적으로 리액트를 공부해야 되는 지에 대해서는 아직 의문점이 남아있는 것도 사실이다.

이를 설명하기 위해 굉장히 간단한 데모 버전의 웹페이지를 강사분이 준비했다. 이에 대해서는 다음 시간에 설명하기로 한다.
