각 파트를 업무 프로세스인
- 입원 대기
- 입원 중
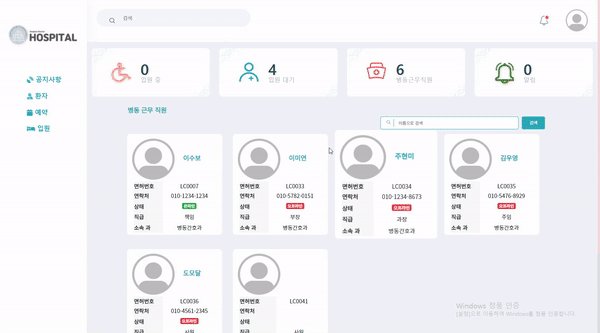
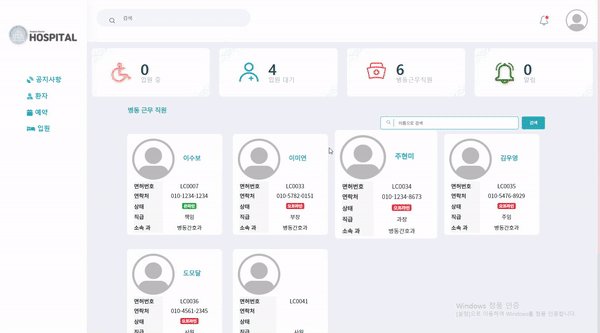
- 병동 근무 직원 페이지
- 퇴원
- 수납대기
- 수납완료
로 나누어 프로젝트를 진행했다.
각 파트별로 gif(움짤)을 만들어 기록!!
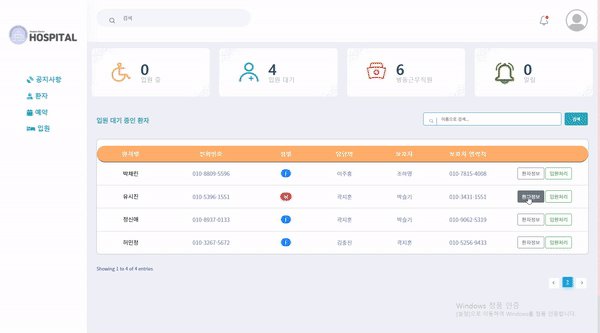
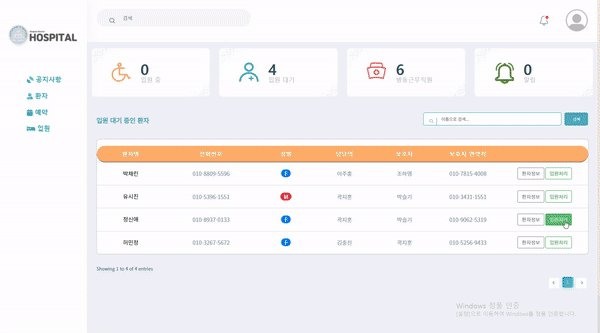
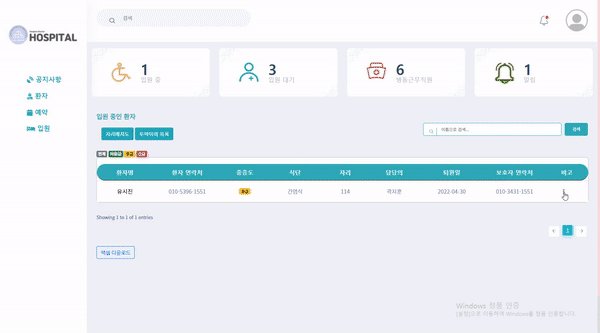
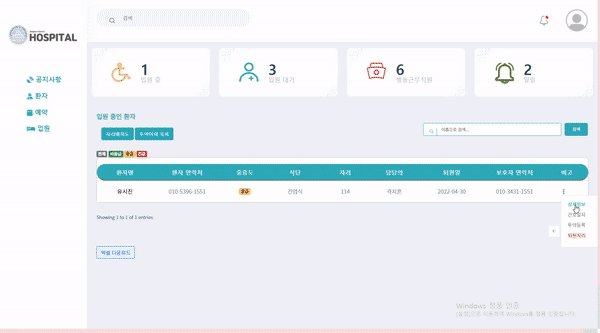
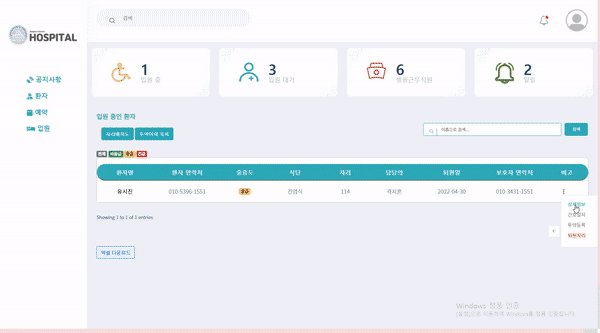
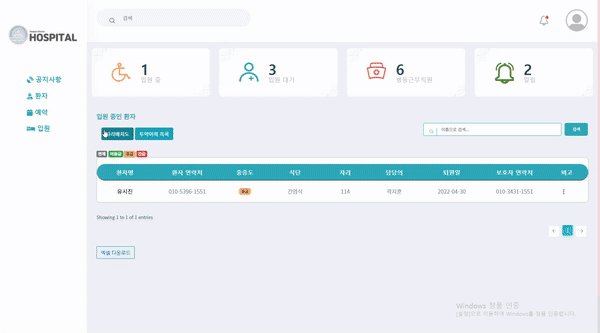
1.입원 대기 페이지
- 입원 대기
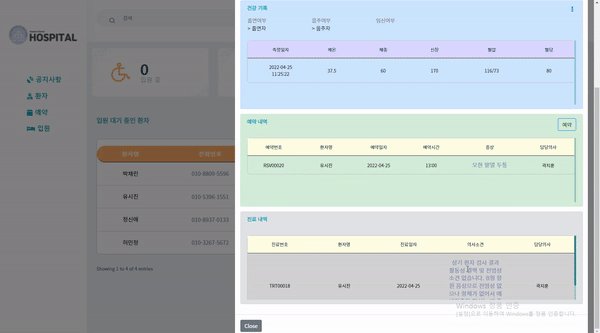
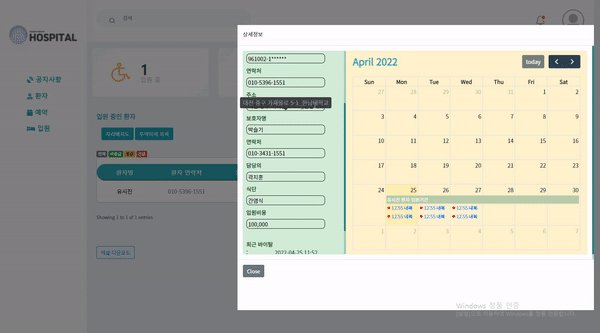
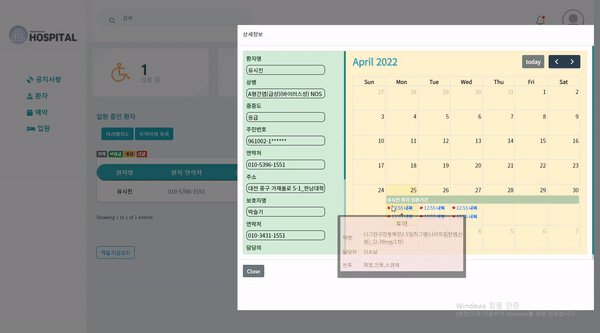
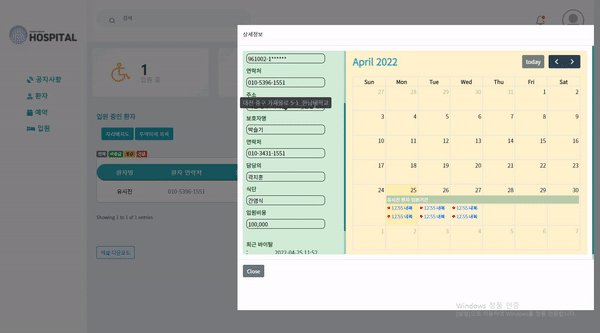
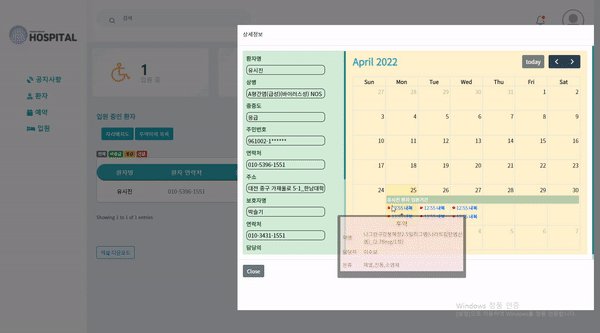
입원 대기 페이지에선 입원을 대기 중인 환자의 상세 정보, 바이탈사인, 예약 내역, 진료 기록을 살필 수 있고 진료 기록을 클릭하여 상세 진료내용을 확인할 수 있다.
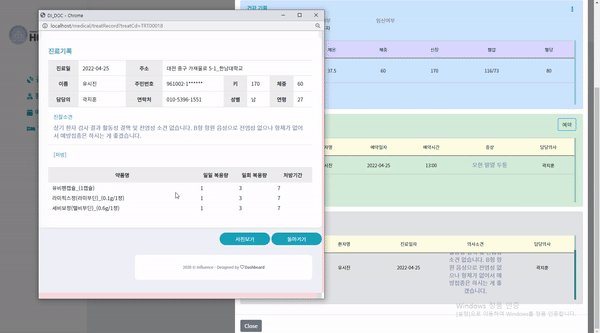
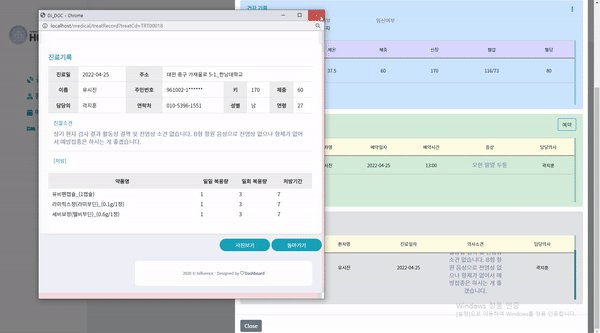
상세정보는 부트스트랩 Modal과 Ajax를 활용하였고 상세 진료기록은 window.open 을 활용하였다.
- 입원 처리
입원 대기중인 환자를 입원 처리 하면 JS를 이용하여 입원 중인 환자의 명수를 늘리고 해당 TR을 삭제하였다.
Ajax를 이용해 한 번에 여러 작업을 처리하기 때문에 @Transactional을 활용하였다.
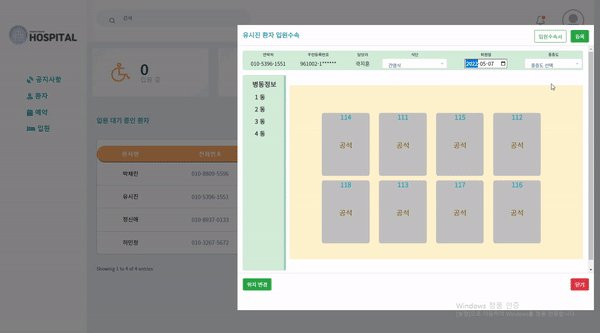
또한 POI를 활용하여 해당 환자의 정보가 기입된 word (입원수속서)를 다운 받을 수 있다.
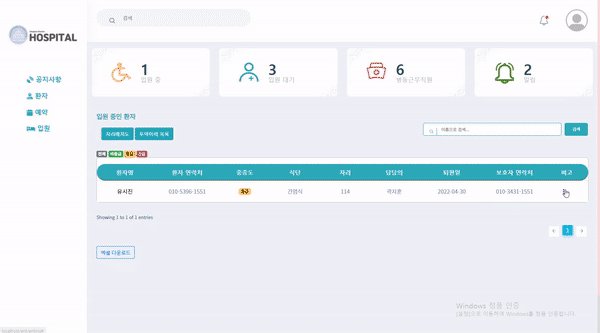
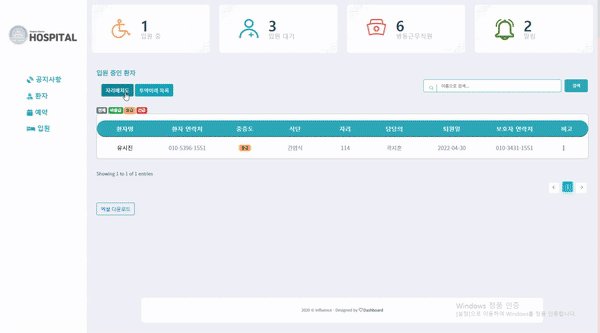
2. 입원 중 페이지
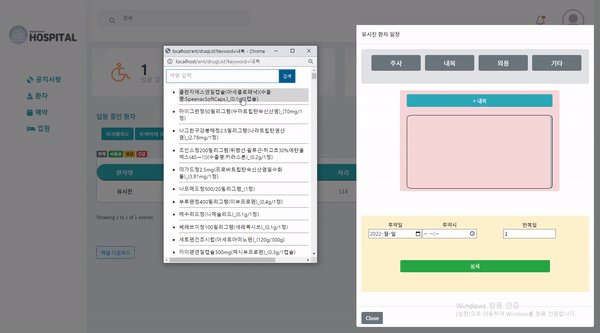
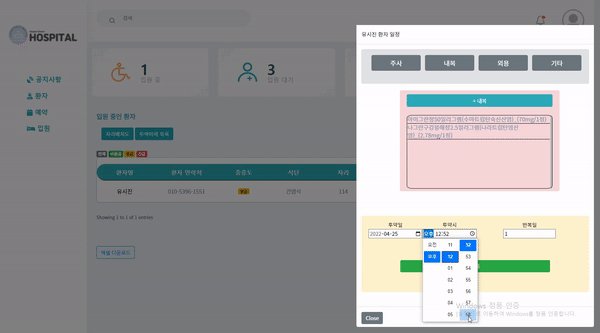
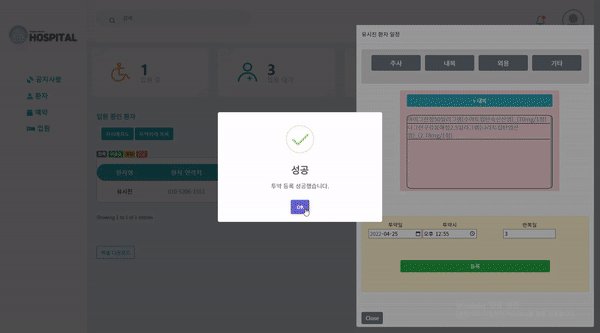
- 입원 중인 투약일정 등록
해당 환자에 대해 투약할 약 종류와 몇일, 몇시, 얼마동안 반복할지 를 정하여 환자 투약 일정을 등록할 수 있도록 하였다.
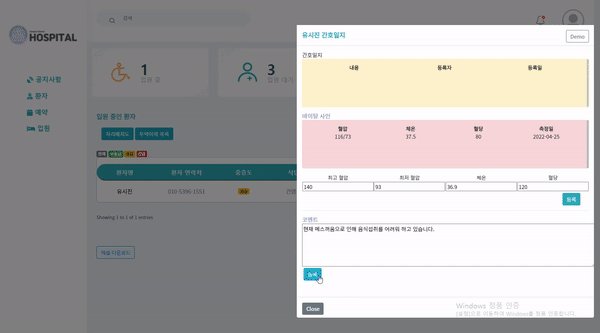
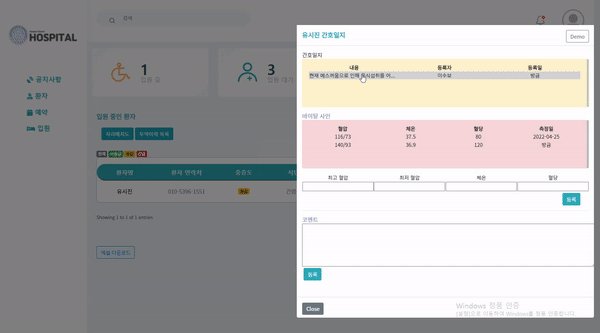
- 입원 중인 환자 간호일지 작성
Modal을 이용해 해당 환자의 바이탈사인 및 간호일지를 작성할 수 있고 Ajax와 Js를 이용하여 새로고침 없이 등록하고 삭제 시 JS를 이용해 새로고침 없이 삭제 된 것을 확인할 수 있다.
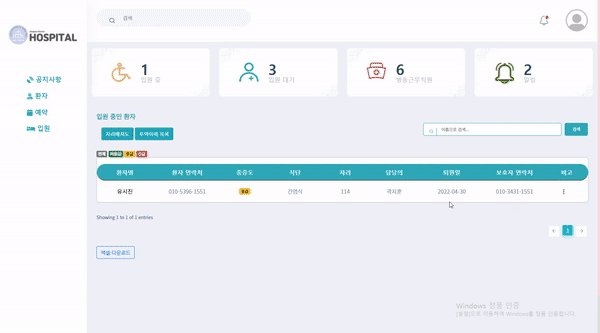
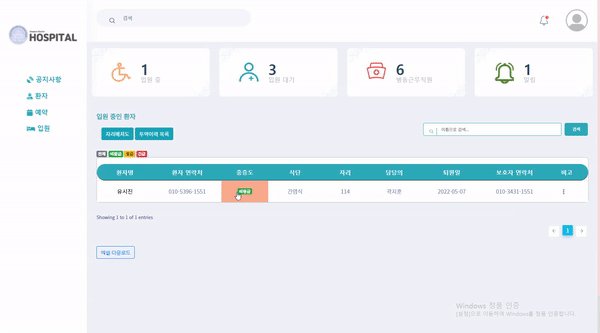
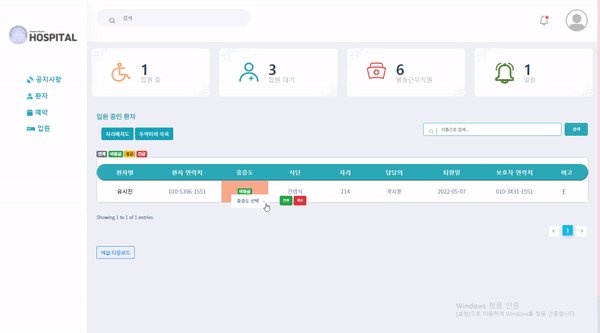
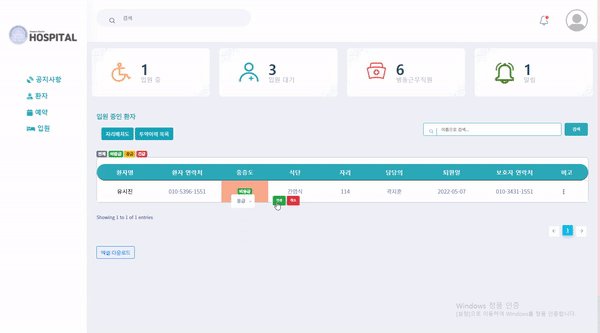
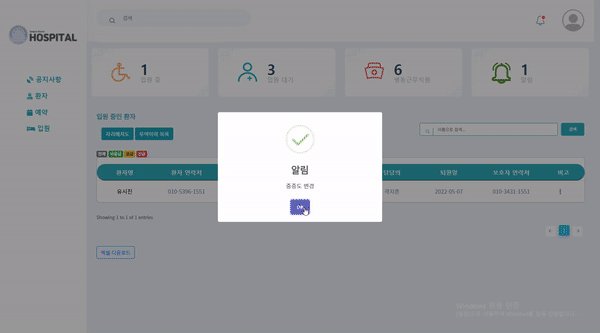
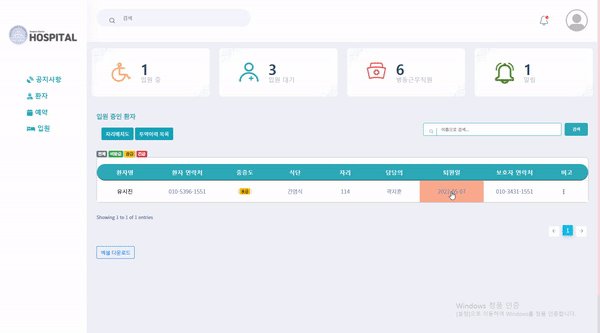
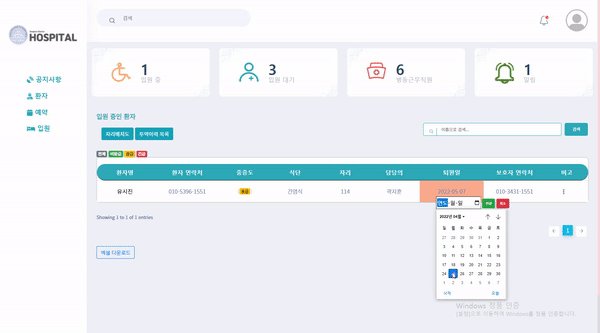
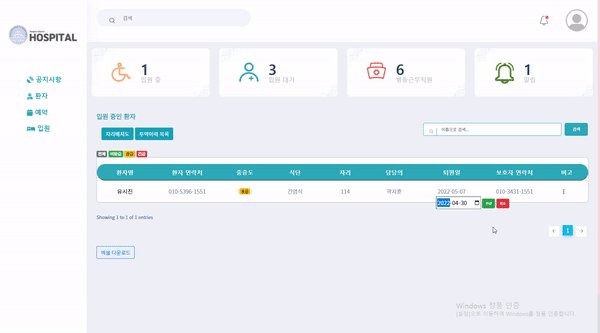
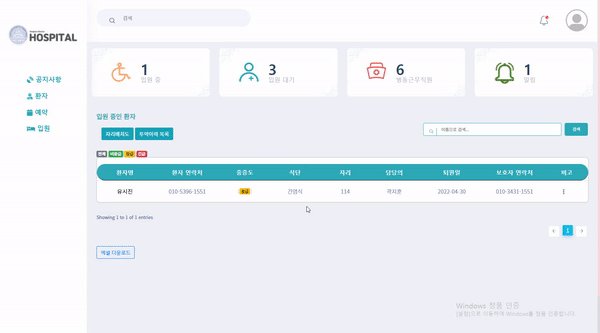
- 입원환자 중증도, 퇴원일 변경
Ajax를 이용해 페이지 변경 없이 해당 환자의 중증도, 퇴원일을 변경할 수 있다.
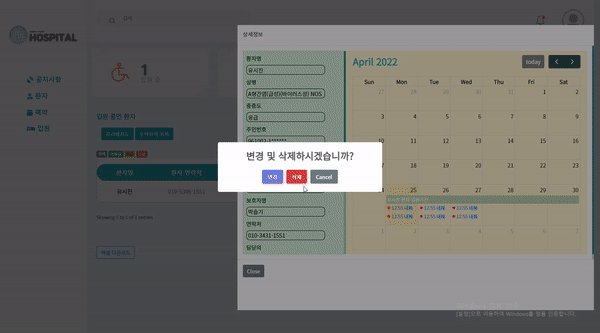
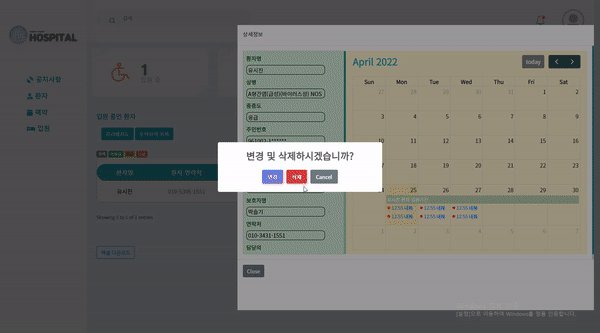
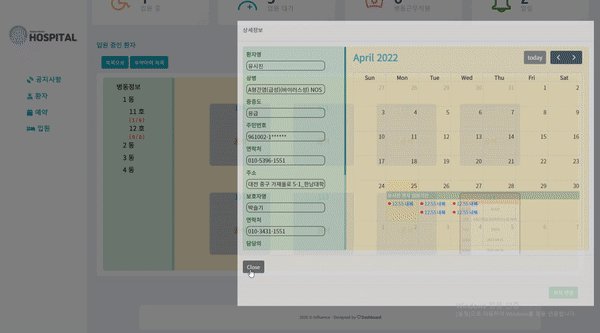
- 입원 중인 환자 상세정보, 일정 조회
풀캘린더를 활용해 해당 환자의 일정을 달력으로 일별 조회할 수 있고 각 일정별로 이벤트를 주어 변경 및 삭제가 가능하다.
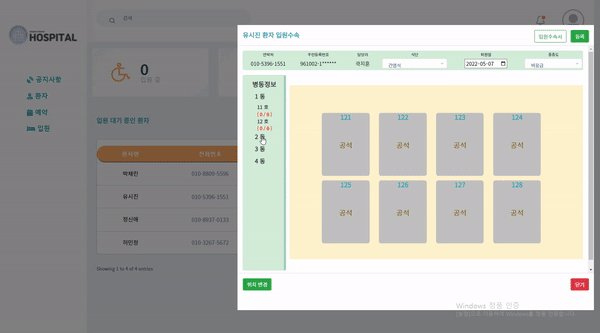
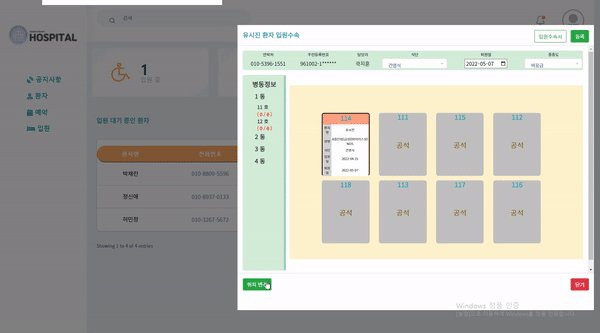
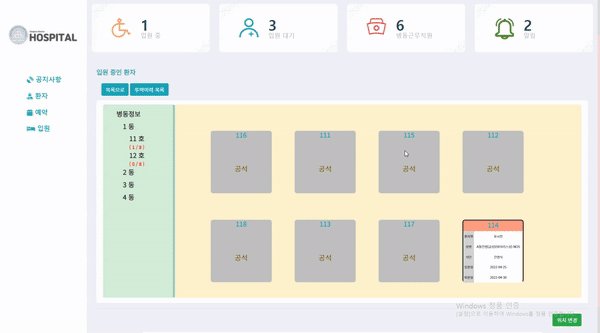
- 병동 자리배치도
자리배치도를 통해 목록 뿐만 아니라 각 병동의 자리별로 환자를 확인할 수 있도록 하였다. 또한 환자의 요청이 있을 시 자리를 변경할 수 있도록 하였다.
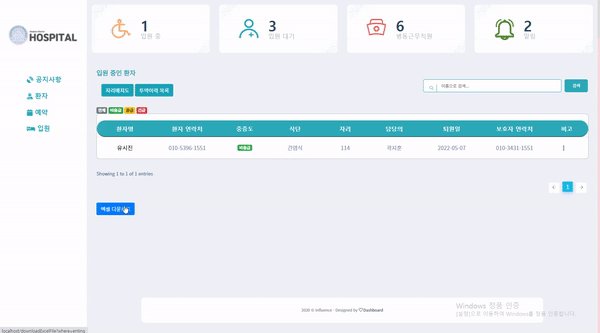
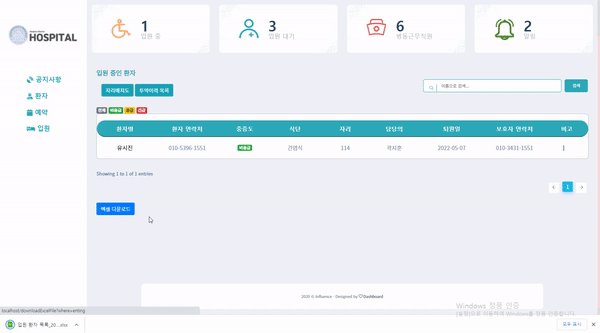
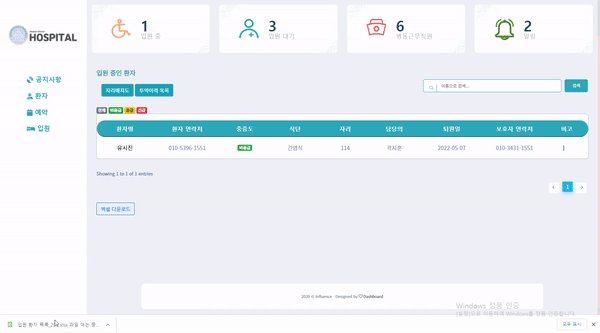
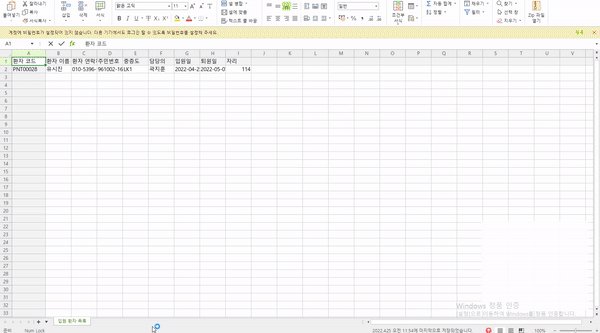
- 리스트 엑셀로 다운로드
Poi를 활용해 환자 목록을 엑셀로 다운 받을 수 있도록 하였다.
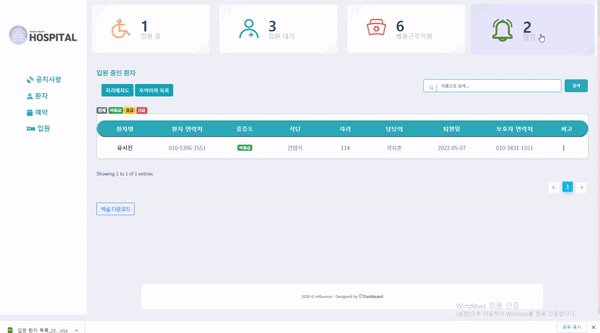
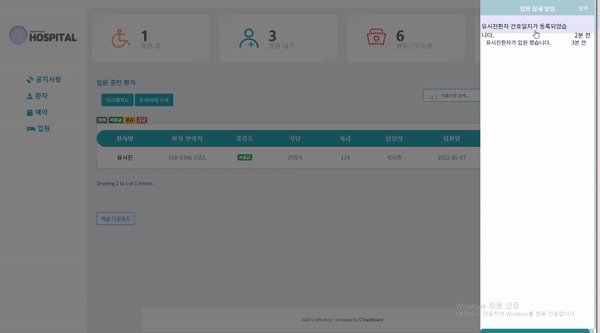
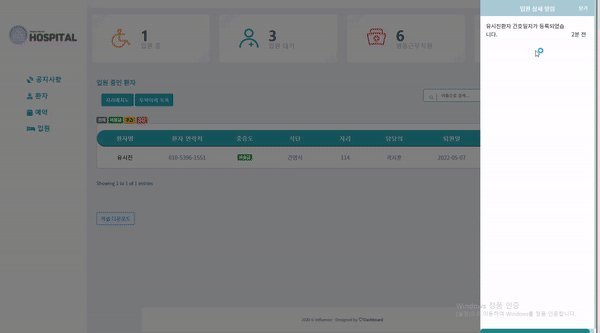
- 알림
병동에서 일어나는 입원, 투약, 간호일지 등록에 대해 setInterval을 돌려 알림을 Ajax로 계속해서 업데이트 하도록 하였고 각 알림을 클릭해 읽음 처리할 수 있도록 하였다.
3. 병동 직원 페이지
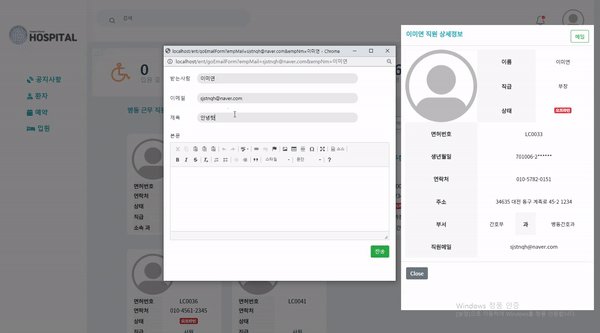
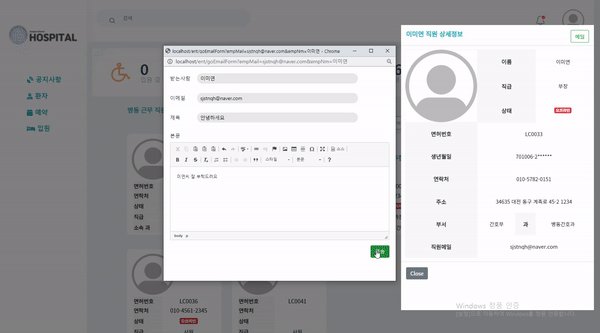
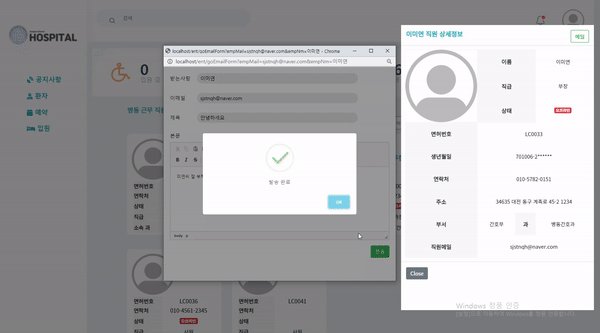
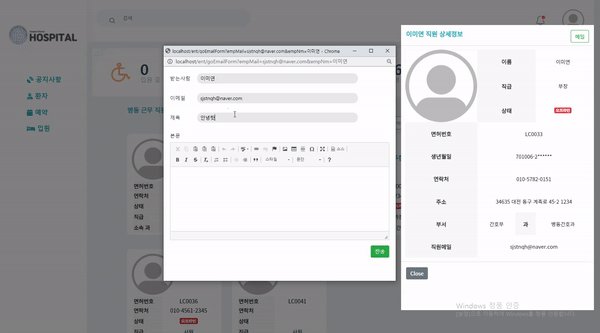
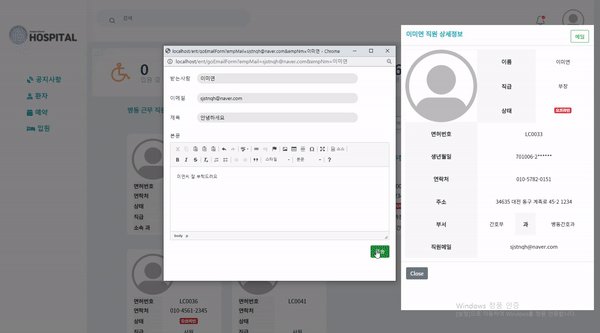
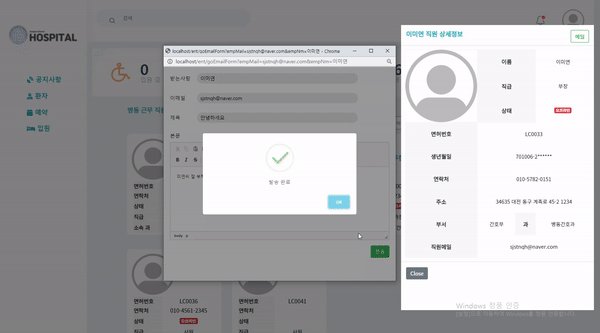
- 직원 메일
javax.mail 라이브러리를 활용했고, JS로 직원 메일을 자동 입력되게 하여 해당 직원에게 바로 메일을 보낼 수 있도록 하였다.
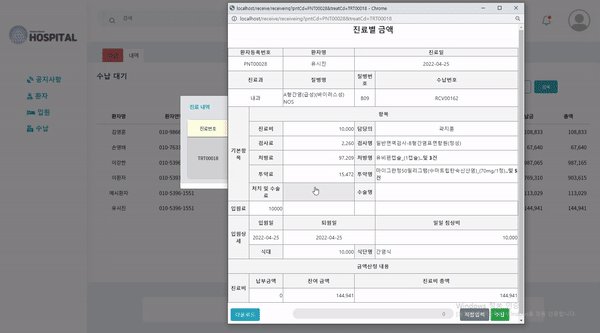
4.수납 페이지
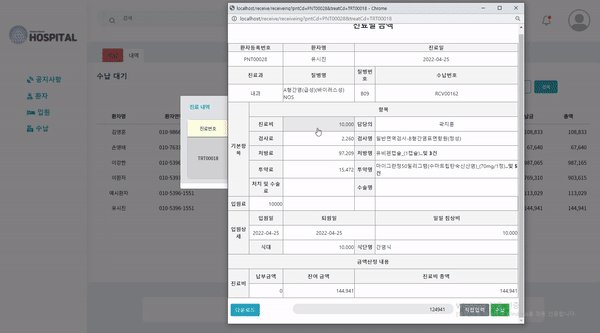
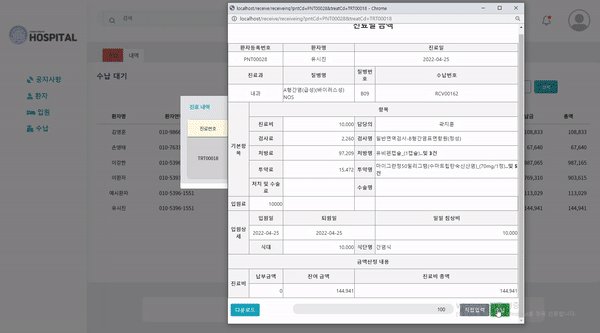
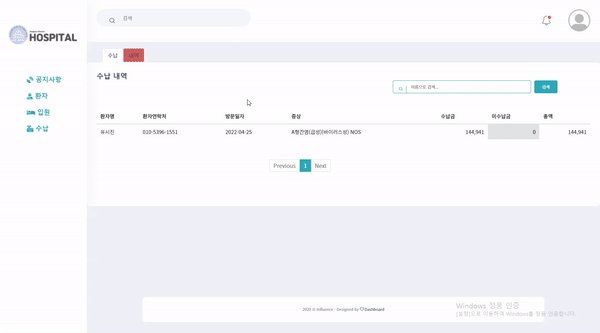
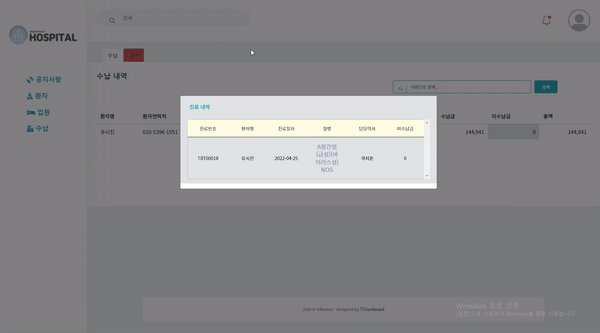
- 수납 하기
해당 환자의 수납 이력을 볼 수 있는 페이지를 만들고 각각의 가격을 클릭 해 결제 금액을 정할 수 있도록 하였고 직접입력 버튼을 넣어 직적 수납금액을 기입할 수 있도로 했다.
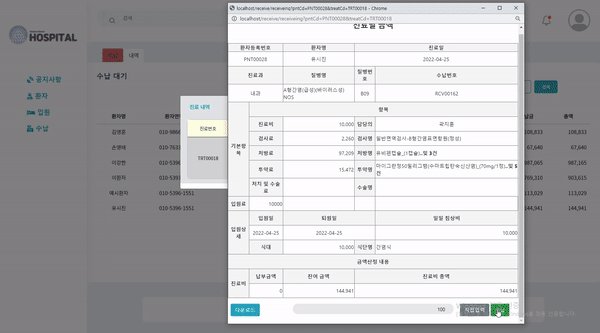
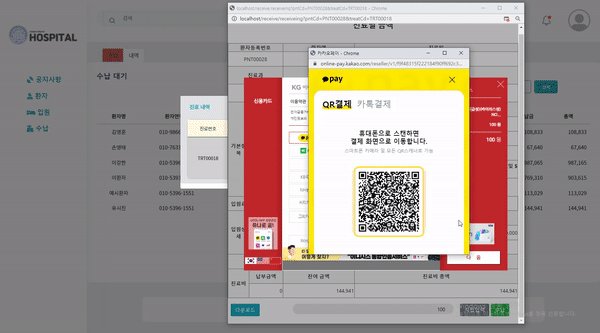
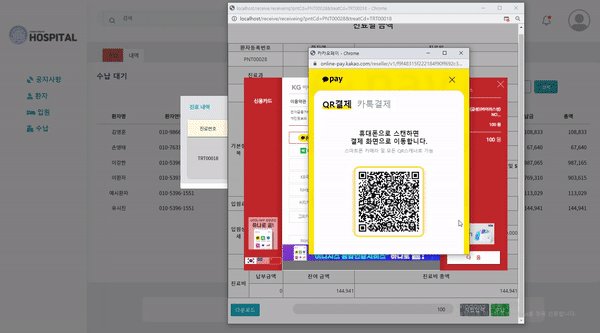
- 결제
I'MPORT를 사용해 kg이니시스와 연동하여 결제를 할 수 있도록 하였다.
실제 돈이 빠져나가는거라 100원만 해봤다 ㅠㅠ
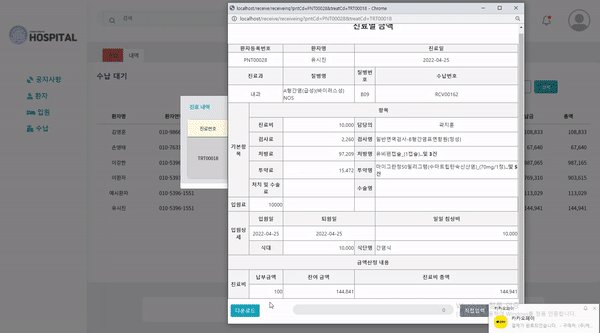
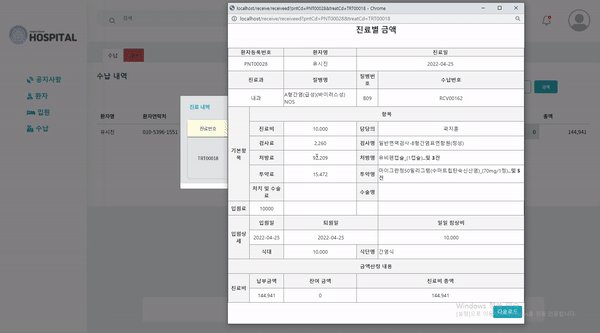
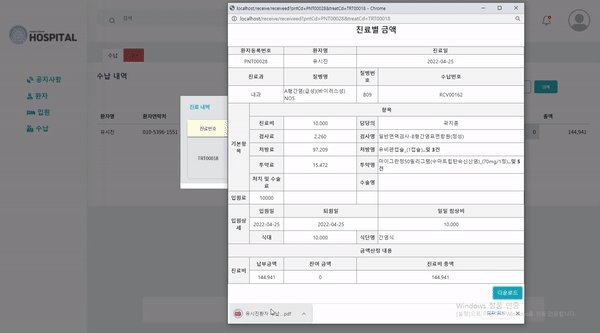
- 수납내역 다운로드
html2Canvas를 활용해 해당 내역을 바로 다운로드 할 수 있도록 하였다.