📒 오늘 공부한 내용
🔍수업목차
✅ Grid란?
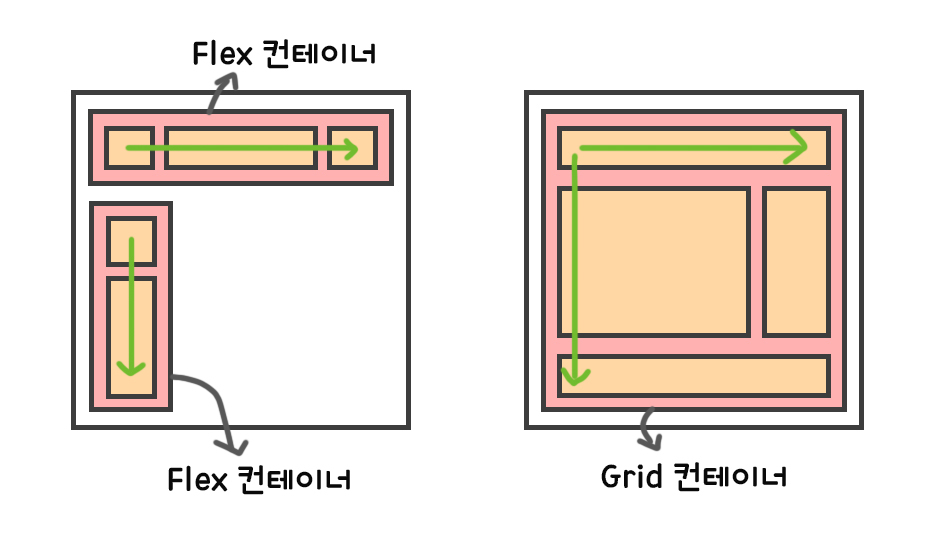
Flex : 한 방향 레이아웃 시스템이고 (1차원)
Grid : 두 방향(가로-세로) 레이아웃 시스템 (2차원)
따라서 Flex보다 더 복합적인 레이아웃 표현이 가능하다.
Grid 레이아웃을 만들기 위한 기본적인 HTML 구조
- 부모 요소인 div.container를 Grid Container(그리드 컨테이너)
- 자식 요소인 div.item들을 Grid Item(그리드 아이템)
컨테이너가 Grid의 영향을 받는 전체 공간이고, 설정된 속성에 따라 각각의 아이템들이 어떤 형태로 배치되는 것”이다.
<div class="container"> <div class="item">A</div> <div class="item">B</div> <div class="item">C</div> <div class="item">D</div> <div class="item">E</div> <div class="item">F</div> <div class="item">G</div> <div class="item">H</div> <div class="item">I</div> </div>
✅ Grid 용어
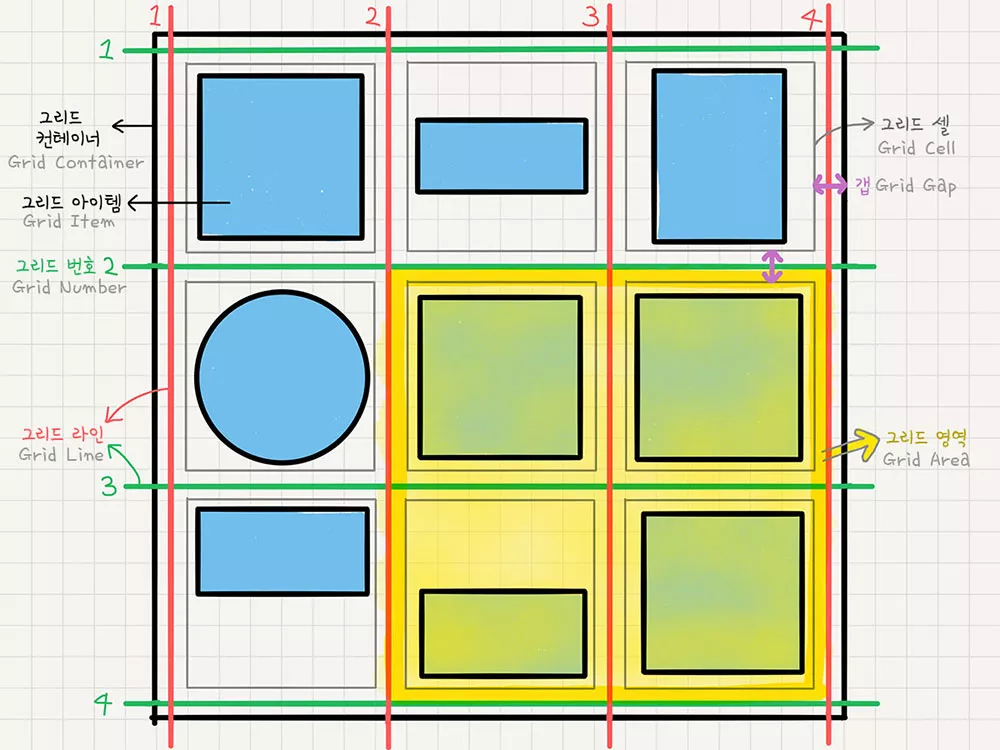
출처 : https://studiomeal.com/archives/533
-
텍스트그리드 컨테이너 (Grid Container)
display: grid를 적용하는, Grid의 전체 영역입니다. Grid 컨테이너 안의 요소들이 Grid 규칙의 영향을 받아 정렬된다. -
그리드 아이템 (Grid Item)
Grid 컨테이너의 자식 요소들이다. 이 아이템들이 Grid 규칙에 의해 배치된다. -
그리드 트랙 (Grid Track)
Grid의 행(Row)또는열(Column) -
그리드 셀 (Grid Cell)
Grid의 한 칸을 가리키는 말이다. 실제 html 요소는그리드 아이템이고, 이런 Grid 아이템 하나가 들어가는“가상의 칸(틀)”이라고 생각하면 된다. -
그리드 라인(Grid Line)
Grid 셀을 구분하는 선 -
그리드 번호(Grid Number)
Grid 라인의 각 번호 -
그리드 갭(Grid Gap)
Grid 셀 사이의 간격 -
그리드 영역(Grid Area)
Grid 라인으로 둘러싸인 사각형 영역으로, 그리드 셀의 집합
✅ Grid 형태 정의
⏩ grid-template-columns / grid-template-rows
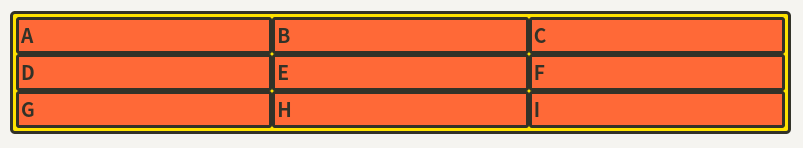
grid-template-columns: 1fr 1fr 1fr;

grid-template-columns: 100px 2fr 1fr;

⏩ repeat 함수
repeat(반복횟수, 반복값): repeat(5, 1fr)은 1fr 1fr 1fr 1fr 1fr
.container { grid-template-columns: repeat(5, 1fr); /* grid-template-columns: 1fr 1fr 1fr 1fr 1fr */ }
⏩ minmax 함수
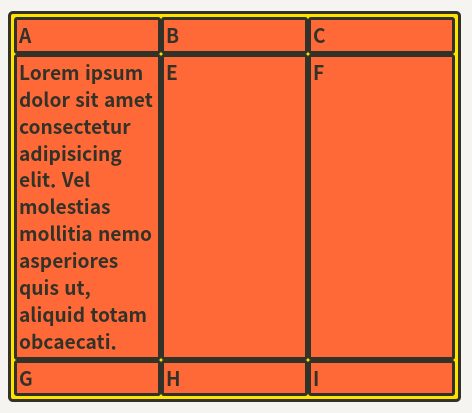
최솟값과최댓값을 지정할 수 있는 함수- minmax(100px, auto)는 최소한 100px, 최대는 자동으로(auto) 늘어난다.
- 즉 아무리 내용의 양이 적더라도 최소한 높이 100px은 확보하고, 내용이 많아 100px이 넘어가면 알아서 늘어나도록 처리해 준다.
.container { grid-template-columns: repeat(3, 1fr); grid-template-rows: repeat(3, minmax(100px, auto)); }

⏩ auto-fill과 auto-fit
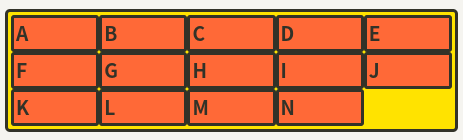
- auto-fill과 auto-fit은 column의 개수를 미리 정하지 않고 설정된 너비가 허용하는 한 최대한 셀을 채운다.
.container { grid-template-columns: repeat(auto-fill, minmax(20%, auto)); }

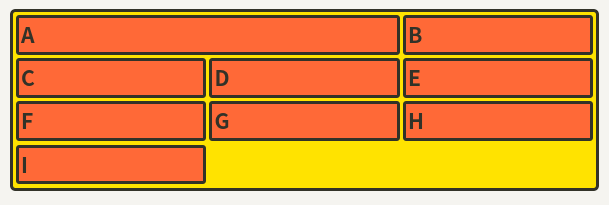
- 셀의 개수가 5개보다 모자라면, 이런↓ 식으로 공간이 남게 된다.

auto-fill대신auto-fit을 사용하면, 남는 공간을 채운다.

✅ 간격 만들기
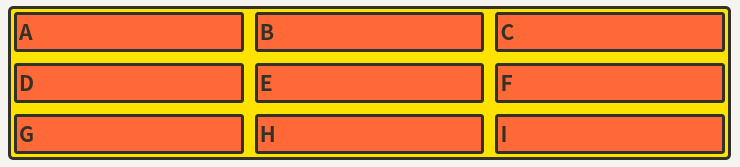
⏩ gap
.container { gap: 10px; /* row-gap: 10px; column-gap: 10px; */ }

✅ 그리드 형태를 자동으로 정의
grid-template-columns(또는 grid-template-rows)의 통제를 벗어난 위치에 있는 트랙의 크기를 지정하는 속성
속성 이름에 -template- 자리에 – auto-가 들어간다
.container { grid-template-rows: repeat(3, minmax(100px, auto)); }
우리가 만든 예시가 row가 3개였기 때문에 repeat 회수를 3으로 지정해 줬다.
그런데 row 개수를 미리 알 수 없는 경우면 어떻게 할까?
바로 이때 grid-auto-rows를 사용한다.
.container { grid-auto-rows: minmax(100px, auto); }
이렇게 grid-auto-rows를 써주면, 굳이 횟수를 지정해서 반복할 필요 없이 “알아서” 처리된다.

✅ 각 셀의 영역 지정

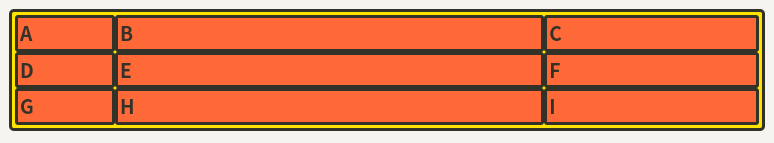
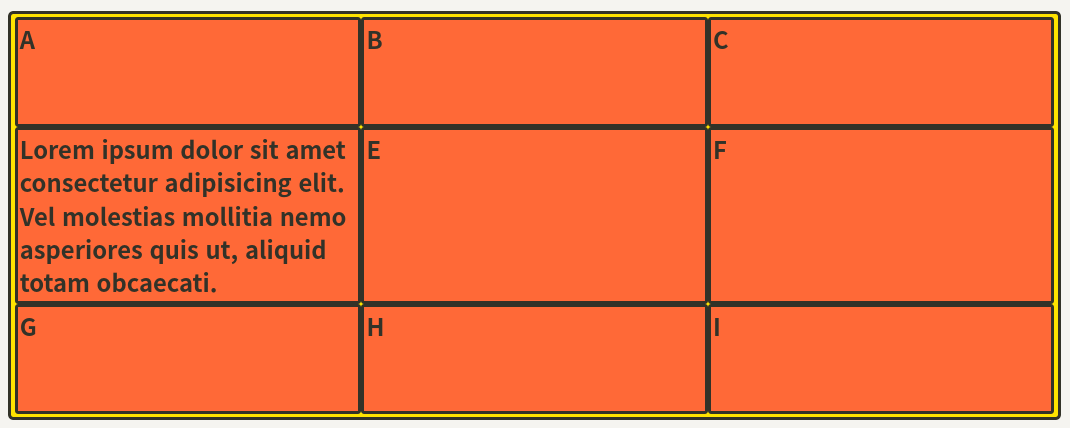
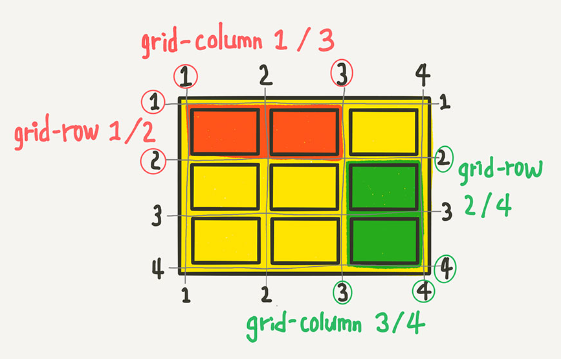
1부터 4까지의 Grid 라인 번호가 매겨져 있는데, 바로 그 번호를 이용해서 column과 row의 범위를 결정할 수 있다.
위의 빨간색 영역을 코드로 쓰면 아래와 같다. 이 두 코드↓는 같은 영역을 지정힌다.
.item:nth-child(1) { grid-column-start: 1; grid-column-end: 3; grid-row-start: 1; grid-row-end: 2; }
.item:nth-child(1) { grid-column: 1 / 3; grid-row: 1 / 2; }
이렇게 설정하면 영역은 이렇게↓ 된다.

몇 개의 셀을 차지하게 할 것인지를 지정해줄 수도 있다.

✅ 영역 이름으로 그리드 정의
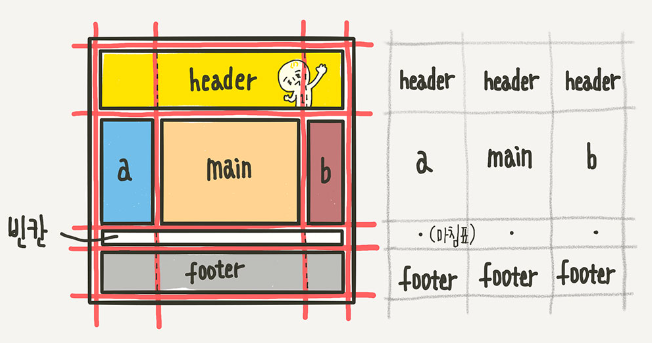
각 영역(Grid Area)에 이름을 붙이고, 그 이름을 이용해서 배치하는 방법

.container { grid-template-areas: "header header header" " a main b " " . . . " "footer footer footer"; }
각 영역의 이름은 어떻게 매칭할까?
해당 아이템 요소에 grid-area 속성으로 이름을 지정해주면 된다.
.header { grid-area: header; } .sidebar-a { grid-area: a; } .main-content { grid-area: main; } .sidebar-b { grid-area: b; } .footer { grid-area: footer; } /* 이름 값에 따옴표가 없는 것에 주의하세요 */
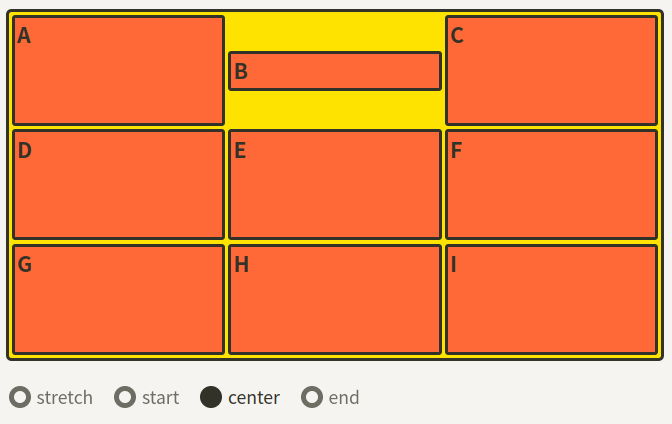
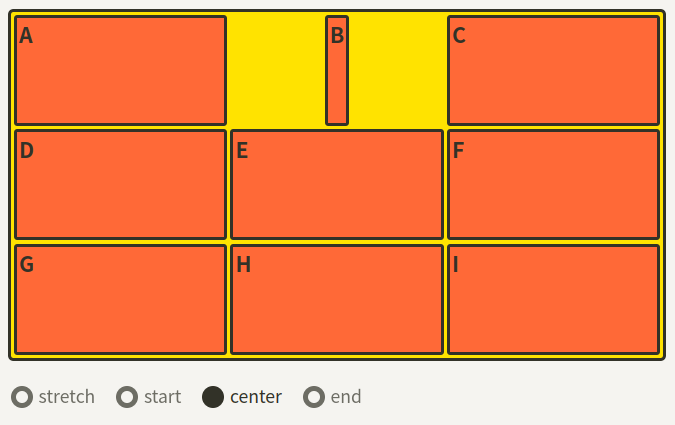
✅ 방향 정렬
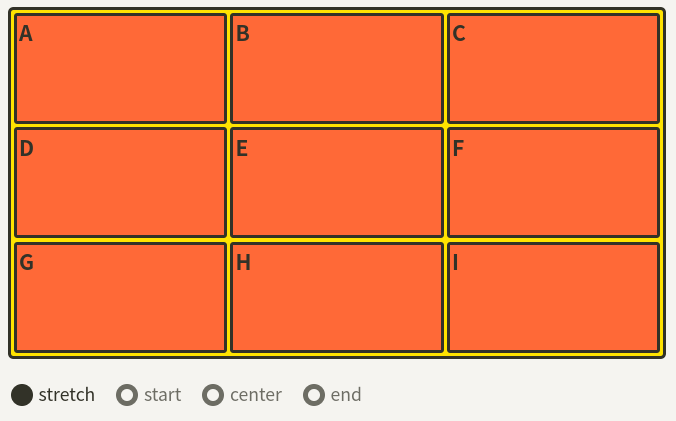
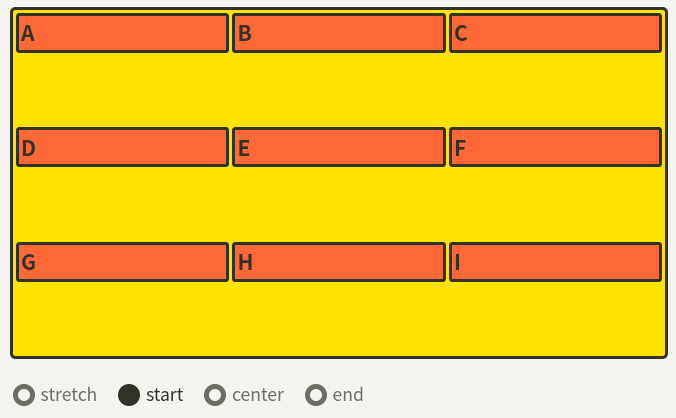
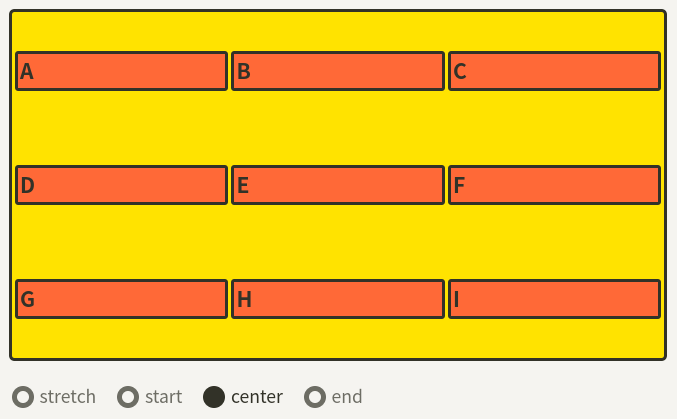
⏩ 세로 방향 정렬
.container { align-items: stretch; /* align-items: start; */ /* align-items: center; */ /* align-items: end; */ }



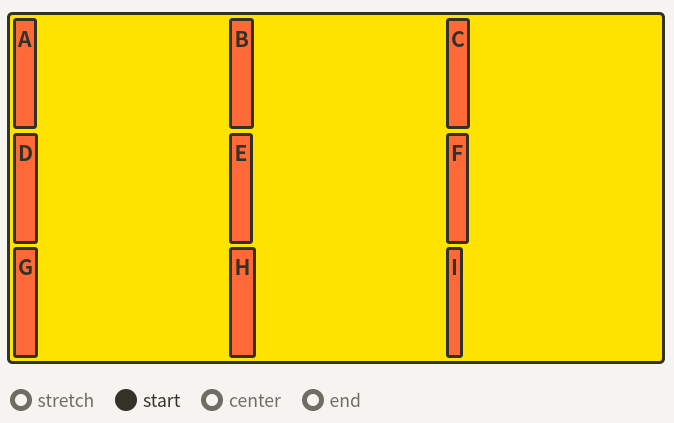
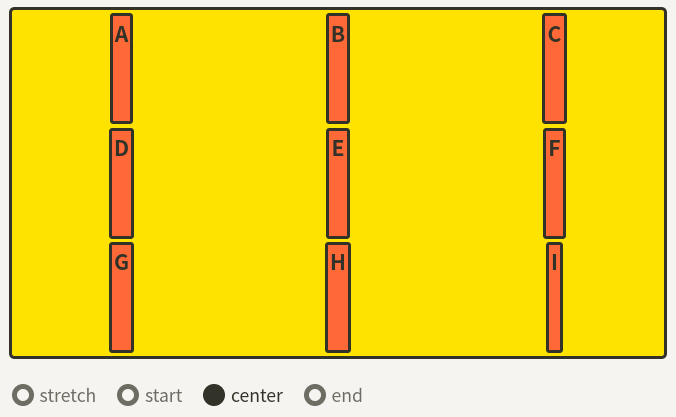
⏩ 가로 방향 정렬
.container { justify-items: stretch; /* justify-items: start; */ /* justify-items: center; */ /* justify-items: end; */ }


⏩ place-items
align-items와 justify-items를 같이 쓸 수 있는 단축 속성
.container { place-items: center start; }
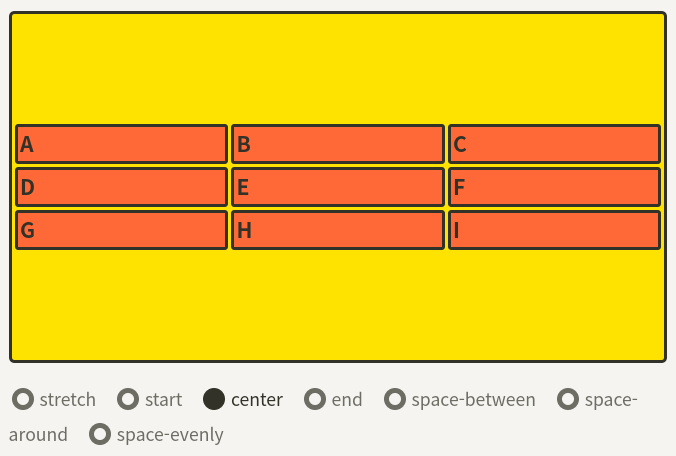
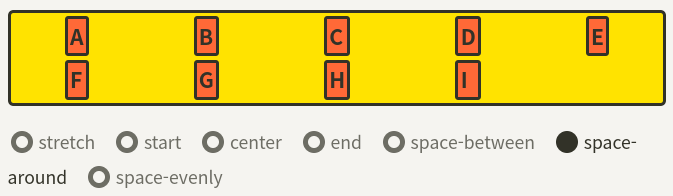
⏩ align-content
Grid 아이템들을 통째로 정렬
.container { align-content: stretch; /* align-content: start; */ /* align-content: center; */ /* align-content: end; */ /* align-content: space-between; */ /* align-content: space-around; */ /* align-content: space-evenly; */ }

⏩ align-content
Grid 아이템들을 통째로 정렬
.container { justify-content: stretch; /* justify-content: start; */ /* justify-content: center; */ /* justify-content: end; */ /* justify-content: space-between; */ /* justify-content: space-around; */ /* justify-content: space-evenly; */ }

⏩ place-content
align-content와 justify-content를 같이 쓸 수 있는 단축 속성
.container { place-content: space-between center; }
⏩ align-self
개별 아이템 세로 정렬
.item { align-self: stretch; /* align-self: start; */ /* align-self: center; */ /* align-self: end; */ }

⏩ justify-self
개별 아이템 가로 정렬
.item { justify-self: stretch; /* justify-self: start; */ /* justify-self: center; */ /* justify-self: end; */ }

⏩ place-self
align-self와 justify-self를 같이 쓸 수 있는 단축 속성
.item { place-self: start center; }
✦ 출처
📚 1분코딩