📒 오늘 공부한 내용
🔍수업목차
[12-1] HTML 소개
[12-2] 함수란?
[12-3] 함수의 활용
[12-4] Live Server
[12-5] HTML 구조 완성
[12-6] 데이터의 비교
[12-7] 조건문과 논리연산자
[12-8] 조건에 따른 메세지 출력
✅ 함수(function)
함수 란 어떤 기능을 수행 하거나 계산을 수행할 수 있도록 하는 도구
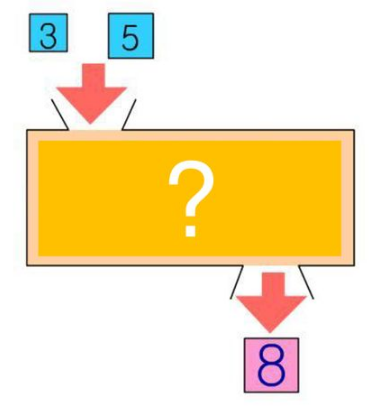
함수를 만들려면?
- 상자로 들어가는 데이터 3, 5 는
입력데이터(매개변수= parameter)라고 한다. - 상자에서 반환되어 나오는 8 은
결과데이터(반환데이터= return 값)라고 한다.
함수호출
- 함수를 사용하기 위해서는 함수를 호출해주어야 한다.
function SayHi(){ console.log("안녕하세요 여러분") } // 함수를 사용하기위한 호출 SayHi()
✅ onclick
onclick 속성은 해당 속성을 부여받은 태그가 사용자에 의해 클릭 되었을 때 할당되어 있는 수식 혹은 코드를 실행한다.
<head> <script> const btnFunc = function() { console.log("버튼이 눌렸어요!") } </script> </head> <body> <button onclick="btnFunc()">버튼</button> </body>
✅ querySelector
태그 그 자체를 참조할 수도 있고, input 태그와 같이 그 값이 입력 가능한 태그라면 해당 데이터도 참조해 올 수 있다.
querySelector를 활용할 때는 태그명, 예를 들어 div 태그라면 "div"라는 문자열을 그대로 입력해서 해당 태그를 참조해 올 수 있다.
✅ new Date
날짜 데이터는 new Date를 사용해서 가져올 수 있다.
new Date() new Date("2022-09-09")
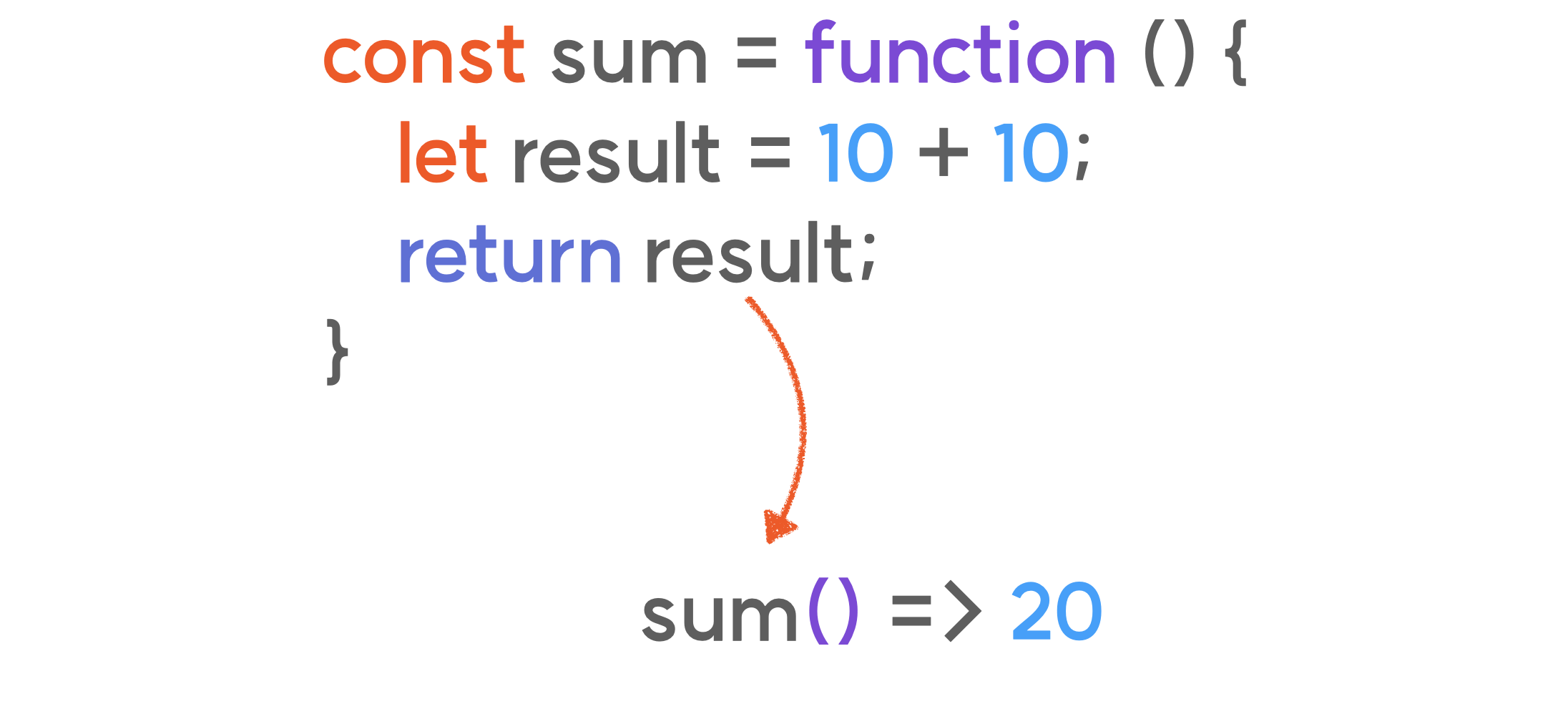
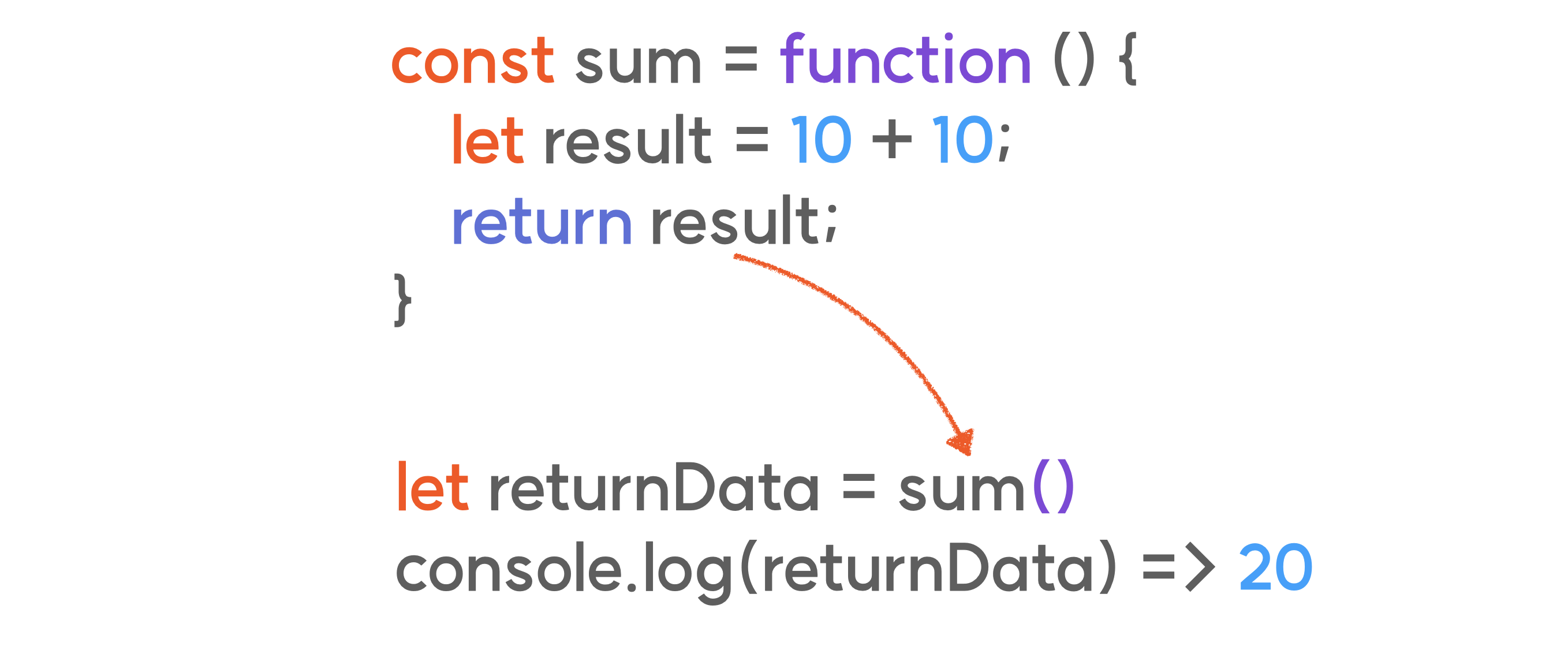
✅ 함수의 리턴
함수는 내부에 존재하는 데이터 혹은 연산의 결과를 외부로 건네줄 수 있다.
return 이라고 하는 명령어를 사용해서 가능하다.
어떠한 함수가 return 해주는 데이터를 지정해 두었다면,
위 이미지와 같이 해당 반환값을 특정 변수에 담아줄 수도 있다.
✅ 함수 선언 종류
함수 선언식
function 함수이름(param1, param2, ...){ // ...code here return 결과값 }
함수 표현식
const 함수이름 = function(param1, param2, ...){ // ...code here return 결과값 }
화살표 함수
const 함수이름 = ( param1, param2, ... )=>{ // ...code here return 결과값 }
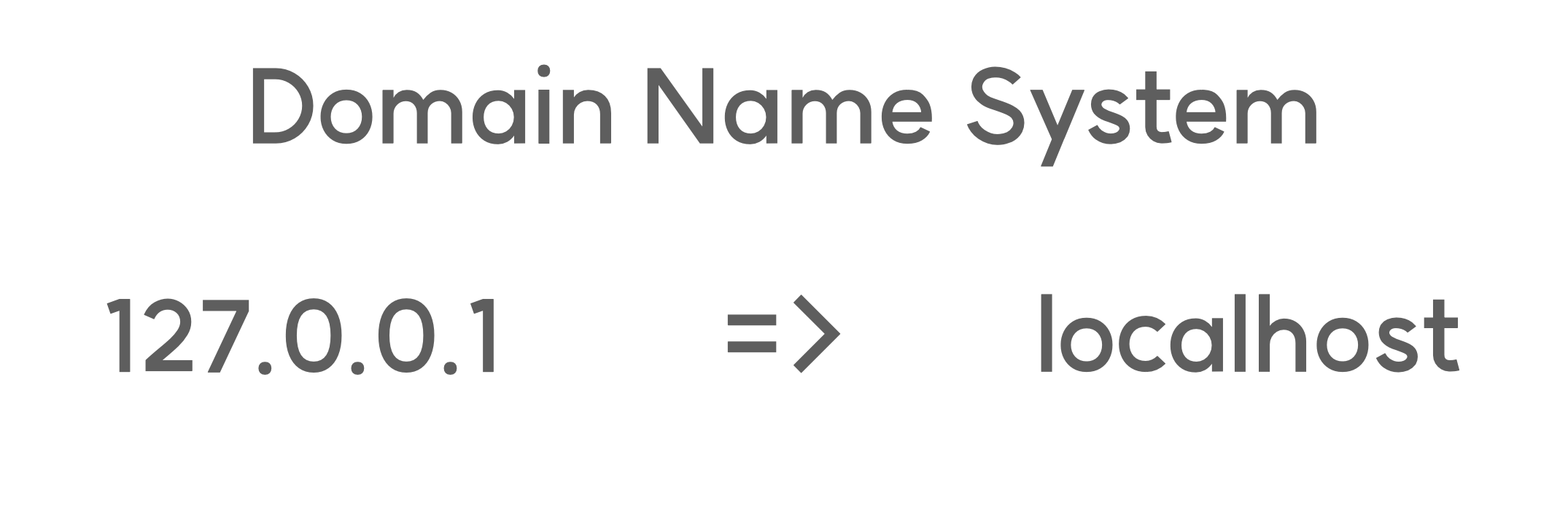
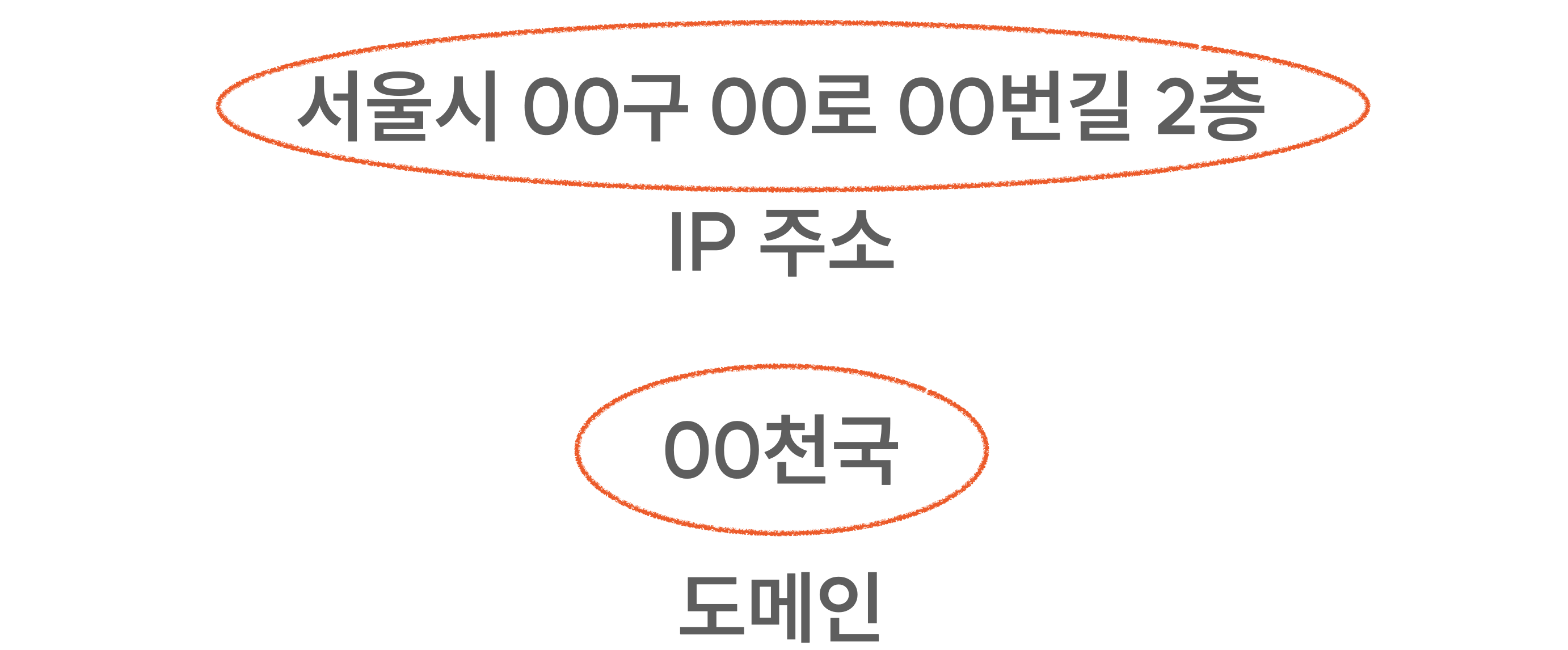
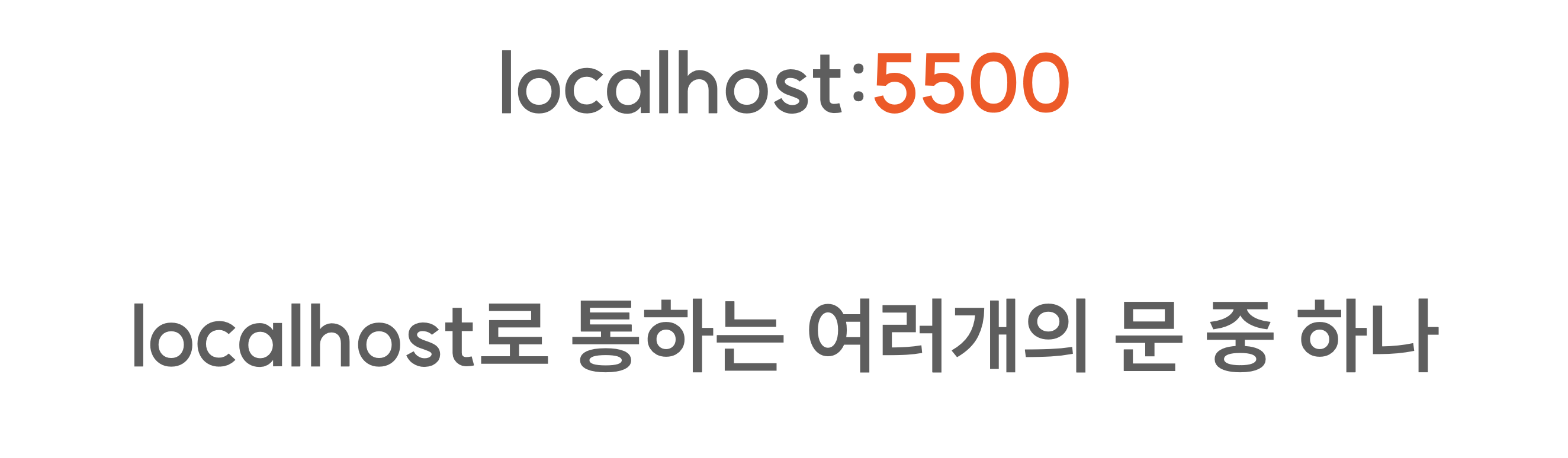
✅ DNS
✅ port
✅ 비교 연산자
비교 연산자란, 이름에서도 알 수 있듯 자바스크립트의 데이터를 서로 비교 해주는 연산자 를 뜻한다.
비교연산자에는 두가지의 연산자가 있지만, 실무에서는 엄격한 비교연산자 만을 사용 한다.
느슨한 비교연산자
- 데이터 값은 비교하지만, 타입은 비교하지 않는다.
1 == '1' // true
엄격한 비교 연산자
- 서로 완전히 같지 않다면 false를 반환
1 === '1' // false
사실 엄격한 비교연산자 는 값과 타입을 비교하는 것이 아닌, 데이터의 메모리 주소를 비교 해 두 데이터가 완벽히 일치하는지 판단한다.
따라서 두 데이터가 눈으로 보기엔 완벽히 일치해도 컴퓨터 내부에서 저장된 메모리 주소가 다르다면 두 데이터는 다른 데이터가 되는 것 이다.
자바스크립트의 원시 데이터 타입 과 참조 데이터 타입 에 대해 아는 것이 중요하다.
✅ 원시 타입과 참조 타입
사실 자바스크립트의 데이터타입은 크게 두가지 타입으로 나뉘게 된다.
바로 원시타입( Primitive type ) 과 참조타입( Refrence type ) 이다.
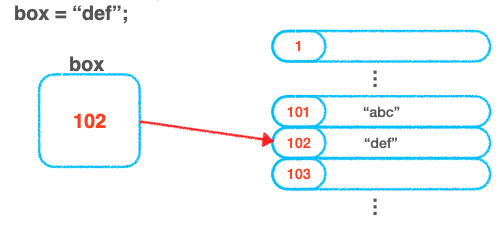
원시 타입의 종류
String
Number
Boolean
Bigint
undefined
Symbol
null
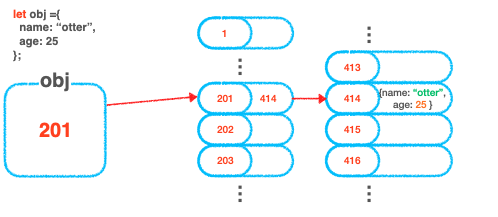
참조 타입의 종류
- 참조 타입의 종류는 원시 타입을 제외한 모든 나머지가 참조 타입
원시 타입의 특징
- 원시 타입은 불변성 이라는 특징을 가진다.
- 불변성이란 변하지 않는 속성인데, 말 그대로 데이터가 변하지 않는 속성이다.


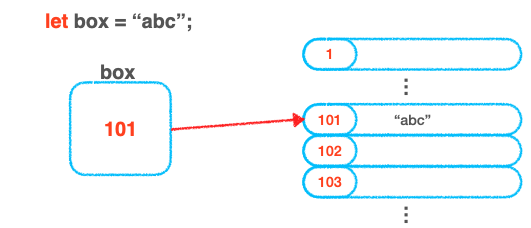
참조 타입의 특징
- 참조 타입은 원시타입과 반대로 가변성 을 가지고 있다.
- 즉, 101번 주소를 가지고 있던 메모리 값을 수정 할 수 있다는 뜻 이다.

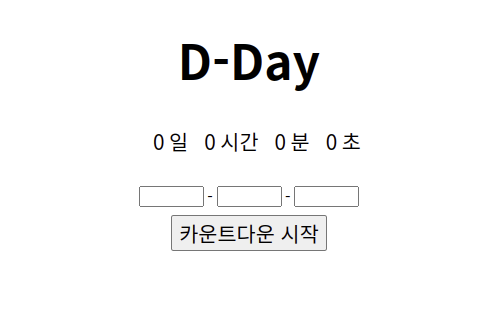
📌 오늘 실습 결과
이미지
html
<!DOCTYPE html> <html lang="ko"> <head> <title>D-DAY-COUNTER</title> <link rel="stylesheet" href="./style.css" /> <script> const output = function () { console.log("함수를 실행했어요."); }; const dateFormMaker = function () { const inputYear = document.querySelector("#target-year-input").value; const inputMonth = document.querySelector("#target-month-input").value; const inputDate = document.querySelector("#target-date-input").value; //const dateFormat = inputYear + '-' + inputMonth + '-' + inputDate const dateFormat = `${inputYear}-${inputMonth}-${inputDate}`; return dateFormat; // console.log(inputYear, inputMonth, inputDate) }; const counterMaker = function () { const targetDateInput = dateFormMaker(); const nowDate = new Date(); const targetDate = new Date(targetDateInput).setHours(0, 0, 0, 0); const remaining = (targetDate - nowDate) / 1000; if (remaining <= 0) { console.log("타이머가 종료되었습니다."); } else if (isNaN(remaining)) { console.log("유효한 시간대가 아닙니다."); } const remainingDate = Math.floor(remaining / 3600 / 24); const remainingHours = Math.floor(remaining / 3600) % 24; const remainingMin = Math.floor(remaining / 60) % 60; const remainingSec = Math.floor(remaining) % 60; //console.log(remainingDate, remainingHours, remainingMin, remainingSec); }; </script> </head> <body> <h1>D-Day</h1> <div id="d-day-container"> <div class="d-day-child-container"> <span id="days">0</span> <span>일</span> </div> <div class="d-day-child-container"> <span id="hours">0</span> <span>시간</span> </div> <div class="d-day-child-container"> <span id="min">0</span> <span>분</span> </div> <div class="d-day-child-container"> <span id="sec">0</span> <span>초</span> </div> </div> <div id="target-selector"> <input type="text" id="target-year-input" class="target-input" size="5" /> - <input type="text" id="target-month-input" class="target-input" size="5" /> - <input type="text" id="target-date-input" class="target-input" size="5" /> </div> <button onclick="counterMaker()" id="start-btn">카운트다운 시작</button> </body> </html>
css
* {
box-sizing: border-box;
}
body {
display: flex;
flex-direction: column;
align-items: center;
}
h1 {
font-size: 3rem;
}
#start-btn {
margin-top: 0.5rem;
font-size: 1.3rem;
}
#d-day-container {
display: flex;
flex-wrap: wrap;
justify-content: center;
margin-bottom: 1.6rem;
}
.d-day-child-container {
text-align: center;
margin-left: 1rem;
}
.d-day-child-container span {
font-size: 1.3rem;
}