- 컴포넌트가 렌더링 될 때마다 특정 작업을 실행할 수 있도록 하는 HOOK 이다.
- useEffect는
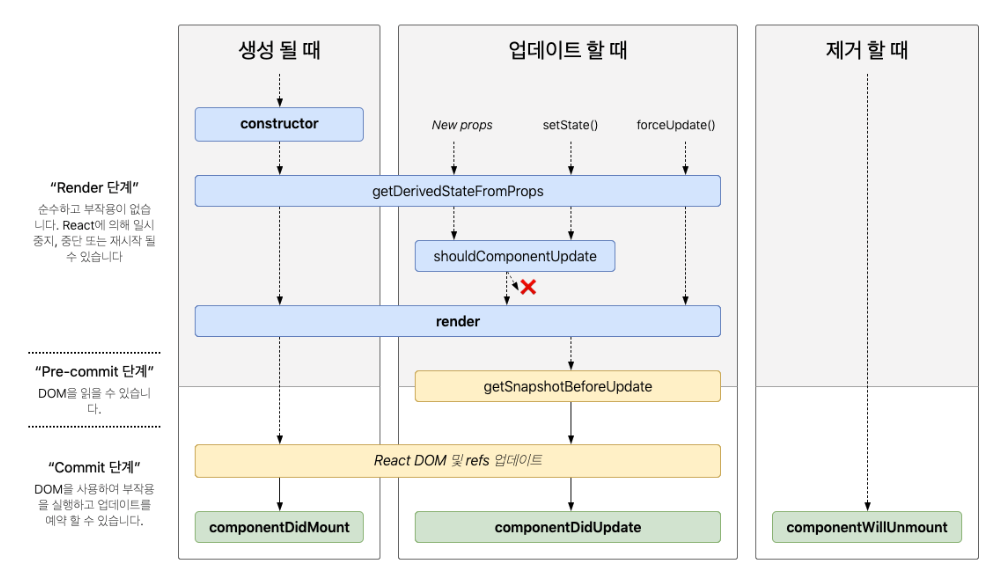
component가 mount가 됐을 때,component가 unmount 됐을 때,component가 update 됐을 때
✅ useEffect
📂 useEffect 기본 형태
useEffect(function, deps)function: 수행하고자 하는 작업deps: 배열 형태이며, 배열 안에는 검사하고자 하는 특정 값 혹은 빈 배열
📂 Componenet가 mount 됐을 때
useEffect(()=>{ console.log('업데이트 될 때 실행된다.') }[])
- 컴포넌트가 화면에 가장 처음 렌더링 될 때 한 번만 실행하고 싶을 때는 deps 위체 빈 배열을 넣는다.
- 배열을 생략하면 히헨더링 될 때 마다
console.log('업데이트 될 때 실행된다.')가 실행된다.
📂 Componenet가 update 될 때
const mounted = useRef(false); useEffect(()=>{ if(!mounted.current){ mounted.current = true; }else{ // ajax } },[바뀌는 값])
- 특정값이 업데이트 될 때 실행하고 싶을 때 deps 위치의 배열 안에 검사하고 싶은 값을 넣어준다.
- 하지만 업데이트 될 때만 실행하는 것이 아니라 마운트 될 때도 실행된다.
- 따라서 업데이트 될 때만 특정 함수를 실행하고 싶다면 위와 같은 방법으로 사용하면 된다.
- 컴포넌트가 마운트 될 때는 if문에서 아무것도 실행하지 않고 mounted 값만 바꿔주고, else 에서 배열 안에 있는 값이 바뀌면, 원하는 코드를 실행할 수 있다.
📂 Componenet가 unmount 될 때 & update 되기 직전
useEffect(() => { console.log("useEffect!!", count); return () => { // clean up console.log("cleanup!!", count); } }, [count]);
- cleanup 함수 반환
- useEffect 안에서 return 할 때 실행 된다.(useEffcet의 뒷정리를 한다.)
- 언마운트 될 때만 cleanup 함수를 실행하고 싶을 때
- 특정값이 업데이트 되기 직전에 cleanup 함수를 실행하고 싶을 때
- 만약 컴포넌트가 마운트 될 때 이벤트 리스너를 통해 이벤트를 추가하였다면 컴포넌트가 언마운트 될 때 이벤트를 삭제 해주어야 한다. 그렇지 않으면 컴포넌트가 리렌더링 될 때마다 새로운 이벤트 리스너가 핸들러에 바인딩 될 것이다. 이는 자주 리렌더링 될 경우 메모리 누수가 발생할 수 있다.
💡 왜 가끔씩 데이터 페칭이 무한루프에 빠지는걸까?
- 이펙트 안에서 데이터 페칭을 할 때 두 번째 인자로 의존성 배열을 전달하지 않았을 때 생길 수 있는 문제다.
- 의존성 배열에 항상 바뀌는 값을 지정해 두는 경우에도 무한 루프가 생길 수 있다.
- 이펙트 함수 안에 집어넣거나, 함수를 꺼내서 호이스팅 하거나,
useCallback으로 감싸서 해결할 수 있다.- 객체가 재생성되는 것을 막으려면
useMemo를 비슷한 용도로 사용할 수 있다.
📂 useEffect 사용시 주의할 점
1️⃣ 무한루프 방지: useEffect의 함수 내에서 상태(state)나 프로퍼티(props)를 변경하면 컴포넌트가 다시 렌더링 되기 때문에 무한 루프에 빠질 수 있습니다. 이를 방지하기 위해 useEffect 함수 내에서 상태나 프로퍼티를 변경할 때에는 조건문을 추가하여 해당 값이 변경되었을 때에만 실행되도록 해야 합니다.
2️⃣ 종속성 배열(Dependency Array) 누락 : useEffect 함수를 사용할 때 종속성 배열을 제공하지 않으면 컴포넌트가 렌더링 될 때마다 useEffect 함수가 실행된다. 이는 성능 이슈를 발생시킬 수 있다. 따라서 useEffect 함수를 사용할 때는 종속성 배열을 제공하여 해당 값이 변경될 때에만 useEffect 함수가 실행되도록 해야 한다.
3️⃣ 클린업(clean-up) 함수 작성 : useEffect 함수 내에서 부수 효과를 실행할 때, 클린업 함수를 작성해야 한다. 클린업 함수는 useEffect 함수가 실행되기 이전에 실행되며, 컴포넌트가 언마운트(unmount)되거나 업데이트(update)되기 전에 부수 효과를 정리(clean-up)하는 역할을 한다. 이를 통해 메모리 누수(memory leak)를 방지할 수 있다.
4️⃣ useEffect 사용 조건 : useEffect는 부수 효과를 정의하는 데 사용되지만, 모든 상황에서 사용할 수 있는 것은 아니다. 예를 들어, 이벤트 리스너를 등록하는 경우에는 useEffect 대신 addEventListener 함수를 사용해야 한다. useEffect는 컴포넌트가 렌더링 될 때마다 실행되기 때문에, 이벤트 리스너 등록 시에는 여러 번 등록될 수 있다.