📒 오늘 공부한 내용
🔍수업목차
[1-1] HTML
[1-2] CSS
1️⃣ HTML
✅ HTML란?
하이퍼텍스트 마크업 언어 (HyperText Markup Language)
네트워크가 연결된 웹페이지에서 문서를 작성하고, 읽고, 공유하기 위해서 만들어진 체계다.
HTML 언어의 본질은, 사용자간에 소통하기 위한 정해진 약속이며,
태그를 통해 웹페이지에서 보여질 내용을 나타낸다.
⏩ 태그의 종류
✅ HTML의 핵심
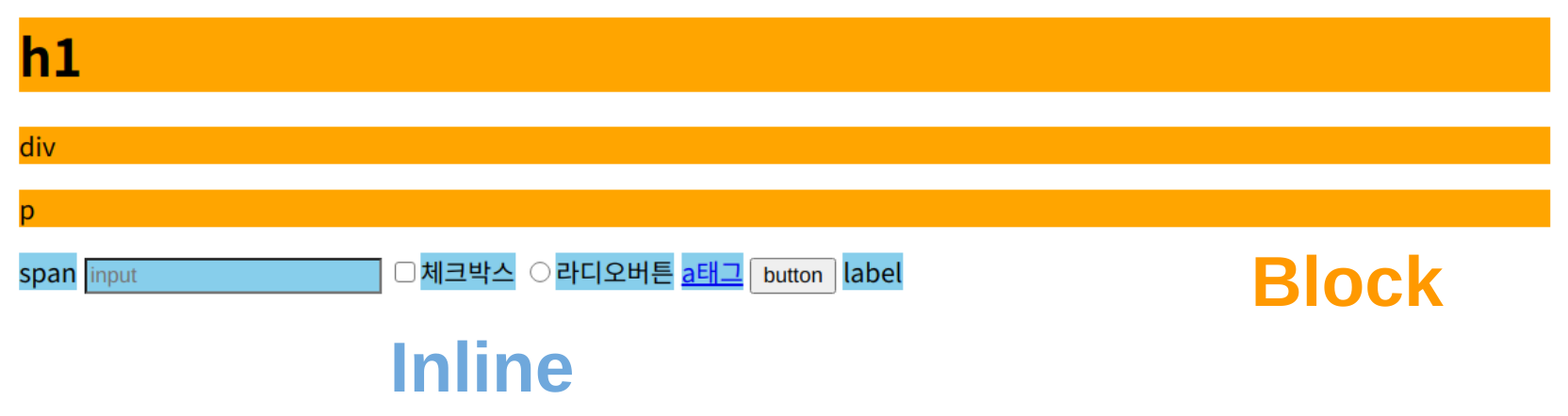
⏩ 태그의 특징 - Block, Inline
- HTML에 존재하는 모든 태그들은 각자의 사이즈를 가지고 있다.
block: 페이지의 가로 넓이 전체를 차지하는 요소inline: 자신의 크기만큼만 차지하는 요소
⏩ 종속 태그
- 종속태그란 다른 태그와 함께 상호작용을해야 작동하는 태그를 말한다.
select: 선택박스 태그ol , ui: 목록 태그table: 표 태그
2️⃣ CSS
✅ CSS란?
CSS는 단순한 문서 형태인 HTML을 예쁘게 꾸며주고 구조를 잡아주는 역할을 한다.
⏩ CSS 기본 용법
-
CSS 구문은
선택자(Selector),선언(Declaration)선택자(Selector): 어떤 HTML 요소를 선택해서 스타일을 적용할 것인지 지정선언(Declaration): 구체적으로 어떠한 스타일을 선택자에 적용할 것인지 지정
-
선언은 다시
속성(property),속성값(property value)의 구조를 가지고 있다.속성(Property): 적용하고자 하는 스타일의 종류를 결정속성 값(Property value): 해당 속성을 정확하게 어떤 값으로 지정할 것인지 결정
✅ CSS 선택자
⏩ 태그 선택자
div { background-color : red; }
⏩ id 선택자
#id { property : property value; }
⏩ class 선택자
.box { border : 2px solid red; }
⏯ 가상 클래스 선택자
- 선택자 뒤에
:가상 이벤트를 붙이면 특정 이벤트마다 적용 할 스타일을 설정 할 수 있으며, 이를 가상 클래스라 한다.
:nth-child(n): 모든 형제 요소 중 n번째 요소를 선택하는 가상 클래스 선택자:nth-of-type(n): 형제 요소 중 특정 형제의 n번째 요소를 선택하는 가상선택자:active: 활성화된 요소를 선택 하는 가상 클래스 선택자:focus: focus를 받고있는 입력창들의 요소를 선택 하는 가상 클래스 선택자:visited: 사용자가 방문한 적 있는 링크를 선택 하는가상 클래스 선택자
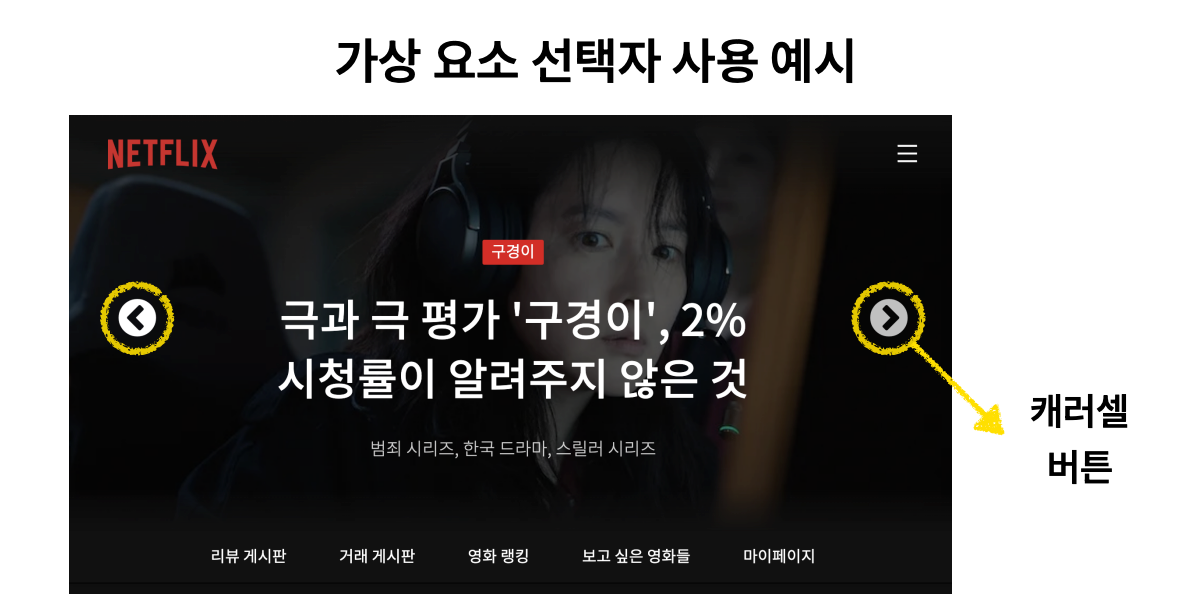
⏯ 가상 요소 선택자
:before,:after: html요소를 수정하지 않고, css만으로 가상 요소를 추가해 선택할 수 있다.
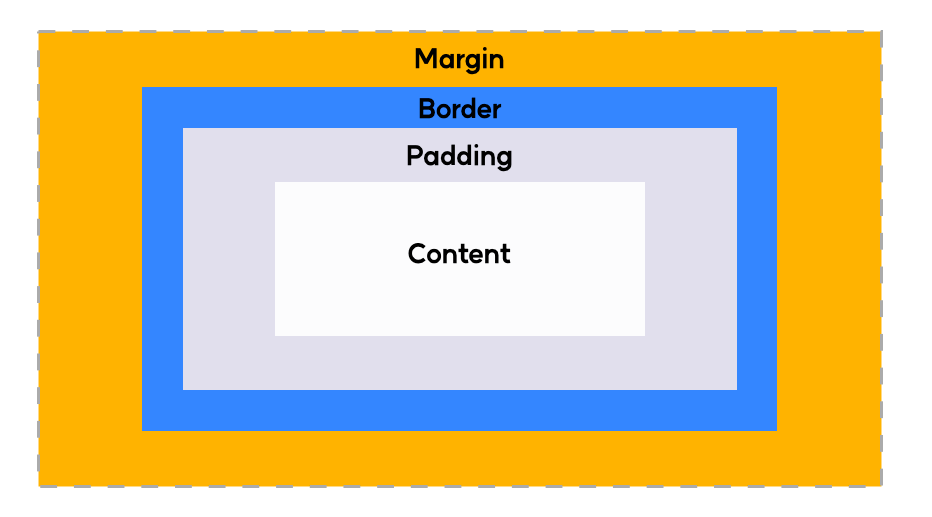
✅ 박스 모델
박스모델은 HTML 요소를 패딩(padding) , 테두리(border) , 마진(margin) 그리고 내용(content) 으로 구분한다.
⏩ box-sizing
content-box: Content 영역을 기준으로 box의 size를 적용한다. (기본값)border-box: Border 영역을 기준으로 box의 size를 적용한다.
✅ 정렬
정렬의 방법으로 가장많이 사용되는 방법으로는 flex, position, grid가 있다.
⏯ Flex
- flex의 핵심은 여러 태그를 하나로 묶어 정렬 한다.
- flex는 기준을 부모박스로 두고 움직이게 된다.
- 📚 CSS-Flex-속성정리
- 📚 Flex-Wrap-속성정리
⏯ grid
- grid는
2차원적인 구조 를 가지고 있다. - row와 column 방향의 배치 방식을 동시에 설정할 수 있다.
- 📚 CSS-Grid-속성정리_1
- 📚 CSS-Grid-속성정리_2
✅ CSS 상속
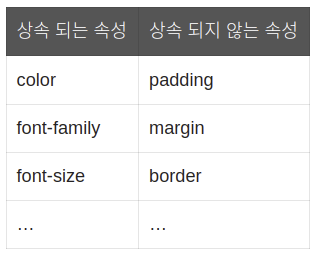
기본적으로 css는 부모 요소에 지정한 속성값을 자식 요소에게도 상속해서 적용한다.
하지만, 모든 속성이 상속되는 것은 아니다.
⏩ 상속 되는 속성, 상속 되지 않는 속성
⏩ CSS 상속의 우선순위 - Cascading(캐스케이딩)
-
여러개의 상속 속성이 겹쳤다고 할 때,
Cascading이라는 이름의 규칙이 우선순위를 결정 -
Cascading의 기준
- 중요도 : CSS가 선언된 위치에 따라 중요도를 판단합니다.
브라우저 스타일 시트<사용 스타일시트<개발자 스타일 시트 - 구체성(명시도) : 선택할 대상을 구체적으로 특정할수록 명시도가 높아진다.
부모에게 상속받은 속성<전체 선택자<태그 선택자<클래스 선택자,가상 선택자<ID 선택자 - 선언순서 : 나중에 선언한 스타일이 우선 적용된다.
- 중요도 : CSS가 선언된 위치에 따라 중요도를 판단합니다.
✅ 폰트
⏩ 웹폰트 사용
⏩ 폰트 관련 속성
✅ 단위
CSS에는 사용할 수 있는 단위는 크게 절대 단위 와 상대 단위 로 분류된다.
⏩ 절대 단위
- 외부 요인의 영향을 받지 않고 절대적인 값을 지니는 단위
⏩ 상대 단위
- 외부 요인의 영향을 받아 유동적인 값을 지니는 단위
- 상대단위 :
vw/vh
✅ 배경
⏩ 배경 속성
✅ 색상
색상을 표기할 수 있는 방법에는 3가지 방법이 있다.
⏩ 색상 이름 표기법
color: red
⏩ Hex 색상코드
color: #94FB11
⏩ rgb 색상코드
rgb(red, green, blue)
✅ CSS 함수 사용
⏩ calc()
calc()이라는 함수를 이용하면, 괄호 안의 사칙연산을 수행한 결과를 속성값으로 사용할 수 있다.- 덧셈
.item1{ background: red; width: calc(50px + 50px); height: 50px; }
✅ Position
position이란 HTML 요소가 배치되는 방식을 결정하는 속성
⏩ position의 속성값
✅ Transition
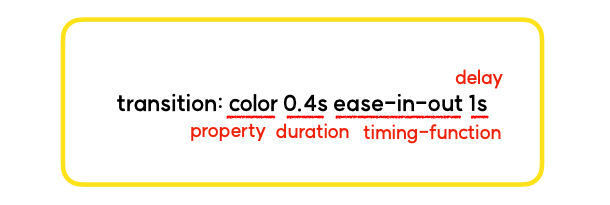
css에서 애니메이션을 줄 수 있는 방법에는 크게 두가지가 있는데, 그 둘 중 한 방법이 바로 트랜지션 이다.
트랜지션 은 css 속성을 이용한 변화의 전, 후 사이에 애니메이션을 추가해서 움직임을 부드럽게 만들어 줄 수 있다.
⏩ transition 사용
✅ Transform
CSS 에서의 transform 은 단어의 의미대로 대상이 되는 요소에 이동, 회전 확대/축소, 비틀기 등의 변형 효과 를 줄 수 있다.
⏩ transform 사용
⏩ transform 중첩 적용
tansform : rotate(75deg) translateY(120px)
✅ animation
CSS 애니메이션 의 시작, 중간, 끝 등의 중간 상태를 정의 한다.
⏩ keyframe
/* keyframe 작성 방법 */ @keyframes 애니메이션이름 { from { left : 0; } to{ left : 200px; } }
/* keyframe 작성 방법 */ @keyframes 애니메이션이름{ 0% { left : 0; } 50%{ left : 200px; } 100%{ top : 200px; left : 200px; } }
⏩ animation 사용
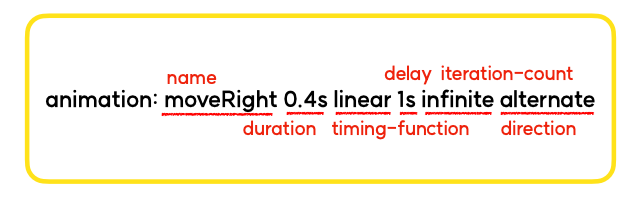
⏩ animation 단축속성
✅ 반응형 웹
기기의 Viewport 규격에 반응하여 레이아웃이 자동으로 변경되는 웹페이지 를 뜻한다.
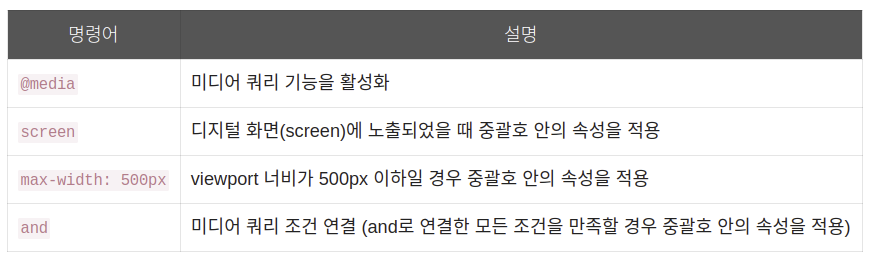
⏩ 미디어 쿼리
-
미디어 쿼리란Viewport의 너비에 따라 웹사이트의 스타일 시트를 수정할 수 있게 해주는 CSS의 기능
//미디어 쿼리의 기본 형태// @media screen and (max-width: 500px) { /* 스크린의 너비가 500px 이하일 경우 적용시킬 스타일 시트를 적습니다. */ }
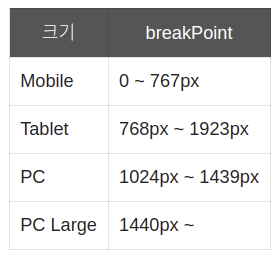
⏩ breakPoint (중단점)
Viewport: 웹 브라우저를 통해 웹페이지에 접속했을 때, 주소창이나 탭 등을 제외하고 실제 웹페이지의 컨텐츠가 차지하는 영역breakPoint: 반응형 웹페이지의 작업 기준이 되는 중단점을 의미
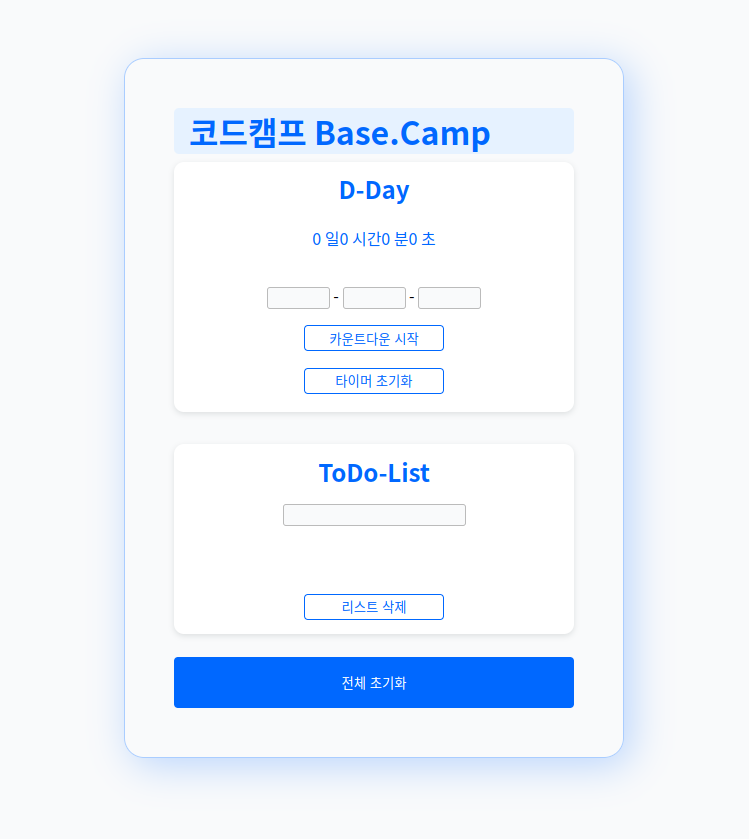
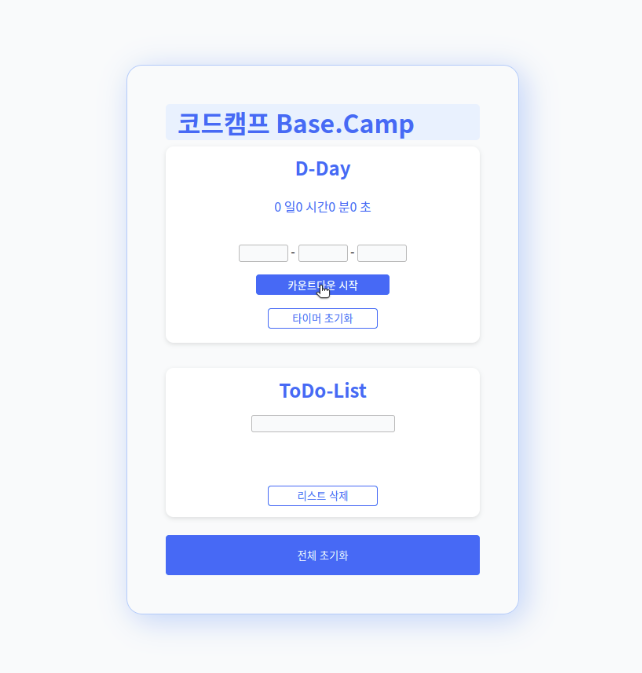
📌 오늘 실습 결과
이미지
html
!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Final</title> <link rel="stylesheet" href="./index.css"> <script src="./index.js"></script> </head> <body> <div class="main"> <div class="wrapper"> <div class="header"> <h1>코드캠프 Base.Camp</h1> </div> <div class="body"> <div class="d-day"> <div class="d-day-title"> <h2>D-Day</h2> </div> <div id="d-day-container"> <div class="d-day-child-container"> <span id="days">0</span> <span>일</span> </div> <div class="d-day-child-container"> <span id="hours">0</span> <span>시간</span> </div> <div class="d-day-child-container"> <span id="min">0</span> <span>분</span> </div> <div class="d-day-child-container"> <span id="sec">0</span> <span>초</span> </div> </div> <div id="d-day-message"></div> <div id="target-selector id"> <input type="text" maxlength="4" id="target-year-input" oninput="changeFocus1()" class="target-input" size="5" /> - <input type="text" maxlength="2" id="target-month-input" oninput="changeFocus2()" class="target-input" size="5" /> - <input type="text" maxlength="2" id="target-date-input" class="target-input" size="5" /> </div> <button onclick="starter()" class="btn">카운트다운 시작</button> <button onclick="resetTimer()" class="btn">타이머 초기화</button> </div> <div class="todo"> <div id="toto-title"> <h2>ToDo-List</h2> </div> <div class="todo-container"> <input type="text" id="todo-input" onkeydown="keyCodeCheck()" /> <ul id="todo-list"> </ul> </div> <div class="delete-btn-warper"> <button onclick="deleteAll()" id="list-btn">리스트 삭제</button> </div> </div> </div> <button class="last-btn">전체 초기화</button> </div> </div> </body>
css
* {
box-sizing: border-box;
margin: 0px;
}
html,
body {
width: 100%;
height: 100%;
}
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: #F9FAFB;
}
.main {
width: 500px;
height: 700px;
border: 1px solid #AACDFF;
box-shadow: 7px 7px 39px rgba(0, 104, 255, 0.25);
border-radius: 20px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.wrapper {
width: 400px;
height: 600px;
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
.header {
color: #0068FF;
border-radius: 5px;
background-color: #E6F2FF;
width: 100%;
padding-left: 15px;
display: flex;
flex-direction: row;
align-items: center;
}
.body {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
.d-day {
width: 100%;
height: 250px;
padding-bottom: 10px;
background: rgb(255, 255, 255);
box-shadow: rgb(63 71 77 / 15%) 0px 2px 6px;
border-radius: 10px;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
.d-day-title {
height: 40px;
color: #0068FF;
border-radius: 3px;
padding-bottom: 3px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
#d-day-container {
display: flex;
}
.d-day-child-container {
color: #0068FF;
}
.target-input {
height: 22px;
border: 1px solid #bbbbbb;
border-radius: 3px;
background-color: #F9FAFB;
}
.target-input:focus {
outline: none;
border: 1px solid #0068FF;
}
.btn {
width: 140px;
height: 26px;
color: #0068FF;
background: #FFFFFF;
border: 1px solid #0068FF;
border-radius: 4px;
cursor: pointer;
transition: width ease-in-out 0.2s;
}
.btn:hover {
width: 170px;
font-weight: 500;
color: #FFFFFF;
background: #0068FF;
}
.todo {
width: 100%;
height: 190px;
background: rgb(255, 255, 255);
box-shadow: rgb(63 71 77 / 15%) 0px 2px 6px;
border-radius: 10px;
margin: 15px 0px;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
#toto-title {
height: 40px;
color: #0068FF;
border-radius: 3px;
padding-bottom: 3px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin-top: 6px;
}
#todo-input {
margin-bottom: 60px;
height: 22px;
border: 1px solid #bbbbbb;
border-radius: 3px;
background-color: #F9FAFB;
}
#todo-input:focus {
outline: none;
border: 1px solid #0068FF;
}
#list-btn {
margin-bottom: 10px;
width: 140px;
height: 26px;
color: #0068FF;
background: #FFFFFF;
border: 1px solid #0068FF;
border-radius: 4px;
cursor: pointer;
transition: width ease-in-out 0.2s;
}
#list-btn:hover {
width: 170px;
font-weight: 500;
color: #FFFFFF;
background: #0068FF;
}
.last-btn {
width: 100%;
height: 60px;
color: #FFFFFF;
background: #0068FF;
border: none;
border-radius: 4px;
cursor: pointer;
}
.last-btn:hover {
font-weight: 500;
color: #FFFFFF;
background: #0050c7;
}