[TIL] JavaScript 정리

📒 오늘 공부한 내용
🔍수업목차
[1-1] JavaScript
3️⃣ JavaScript
✅ JavaScript란?
웹 페이지를 동적으로 동작할 수 있도록 만들어주는 프로그래밍 언어
✅ 변수와 상수
웹페이지의 기본은 데이터 관리 라고 할 수 있다.
데이터 관리를 하는데 있어 가장 효율 적인 방법은 어딘가에 저장하고 출력하여 정제가 가능하도록 하는 것 이다.
이를 가능하도록 하는 방법이 변수와 상수를 이용 하는 방법이다.
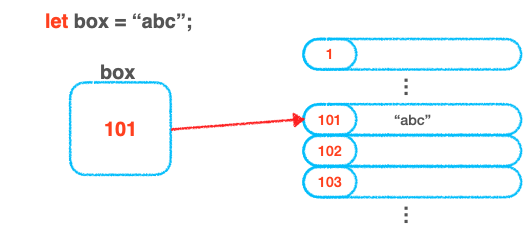
⏩ 변수와 상수란?
변수와 상수: 데이터를 담고, 꺼내 쓰는 상자- 변수는 데이터를
재사용하고, 해당 데이터에접근하기 위해 필요 하다.
⏩ 변수와 상수의 종류와 특징
✅ 예약어
변수를 선언하실때는 예약어를 제외한 변수명을 선언하셔야 된다.
📚 JavaScript예약어
✅ 데이터타입
데이터 타입이라 함은 자바스크립트 데이터의 종류 이며, 자료형이라고도 불린다.
📚 데이터 타입 종류
📚 데이터 타입에 대해 알아보자
✅ 배열(Array)
여러개의 데이터를 순서와 함께 저장하고 싶을때 사용
element : 배열 안의 데이터들 하나하나
index : 각 요소에 순서를 부여
⏩ 배열 property
- 배열은 고유한
property, 즉속성을 가지고 있으며 이 속성을 통해서 배열의 길이를 구하거나, 배열에 내장된 함수를 이용해 배열을 확장하여 사용할 수 있다.
⏩ 배열 Method
- 메서드는 어떠한 기능을 가지고 있는 명령어 이며, 배열에 내장되어 있는 기능
- 📚 ARRAY METHOD 정리
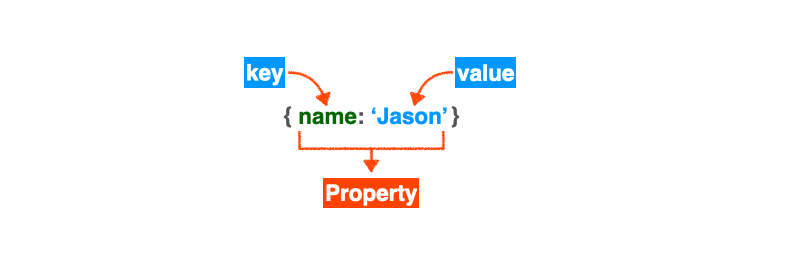
✅ 객체(object)
객체는 key를 통해 해당 데이터가 무엇에 대한 데이터인지 명시해줄 수 있다.
객체 안의 데이터들 하나하나를 프로퍼티(property) 라고 한다.
⏩ 객체 프로퍼티(property)에 접근
key값에 접근해서value를 가지고 온다.- Dot notation(점 표기법)
- Bracket notation(괄호 표기법)
⏩ 객체 Method
✅ 함수(function)
함수 란 어떤 기능을 수행 하거나 계산을 수행할 수 있도록 하는 도구
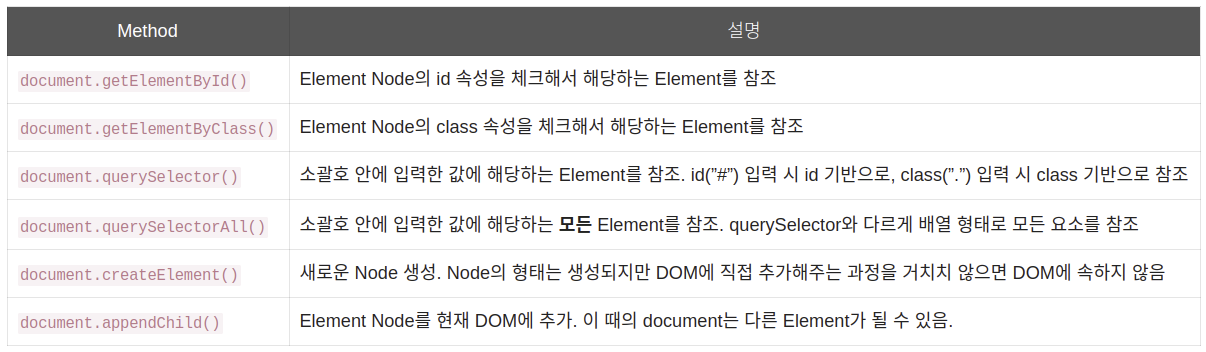
📚 HTML의 태그에는 부여할 수 있는 속성
📚 자바스크립트에서 HTML의 객체 가져오기
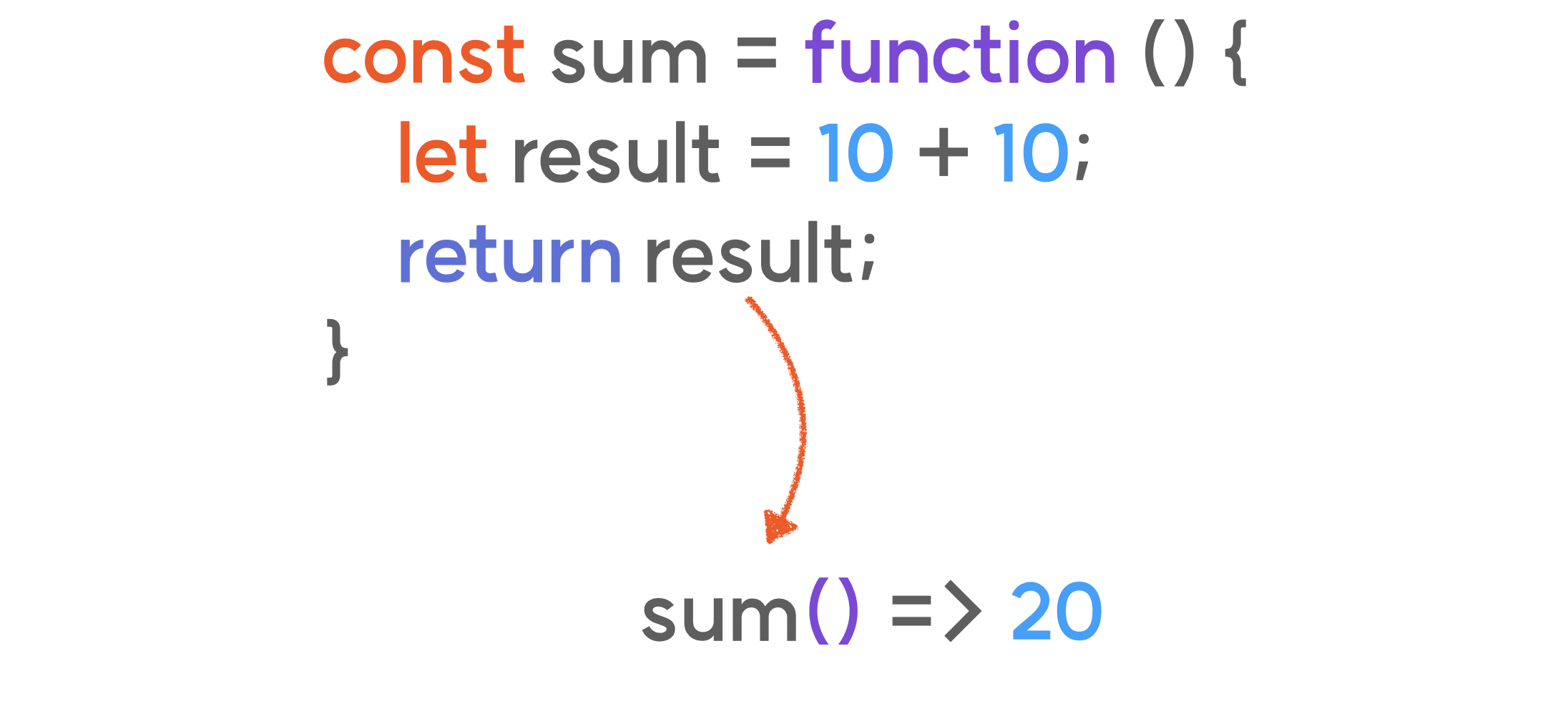
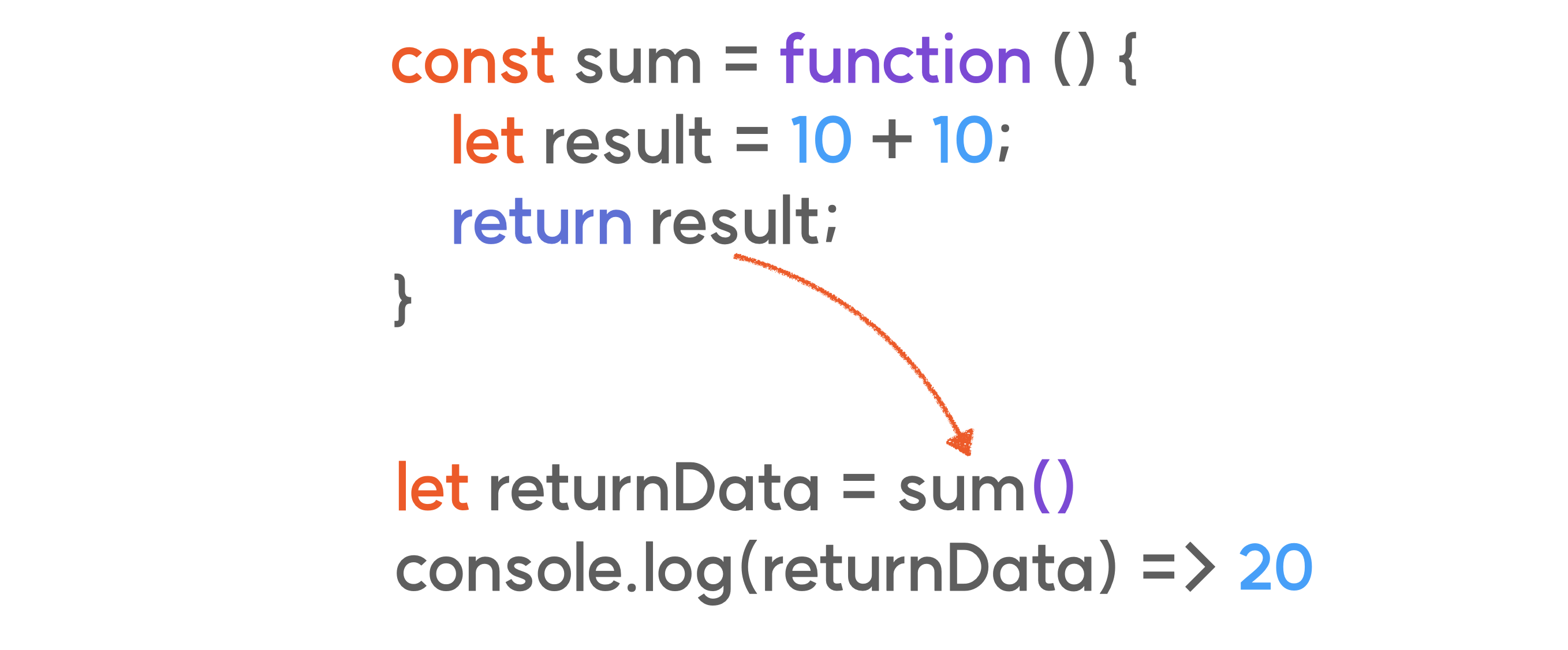
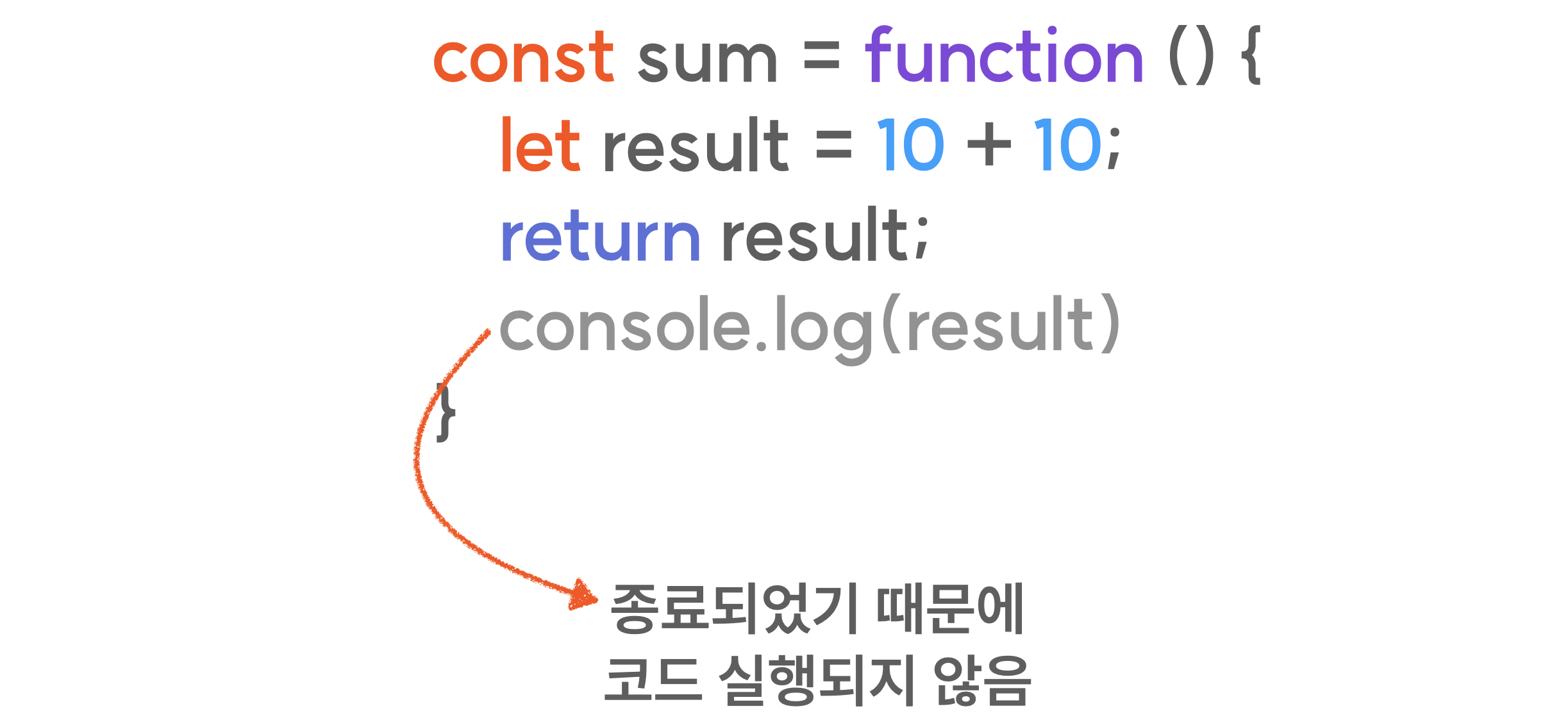
⏩ 함수의 리턴
-
return: 함수는 내부에 존재하는 데이터 혹은 연산의 결과를 외부로 건네줄 수 있다.


⏩ 함수 선언 종류
-
함수 선언식
function 함수이름(param1, param2, ...){ // ...code here return 결과값 } -
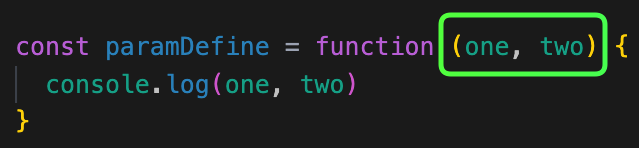
함수 표현식
const 함수이름 = function(param1, param2, ...){ // ...code here return 결과값 } -
화살표 함수
const 함수이름 = ( param1, param2, ... )=>{ // ...code here return 결과값 }
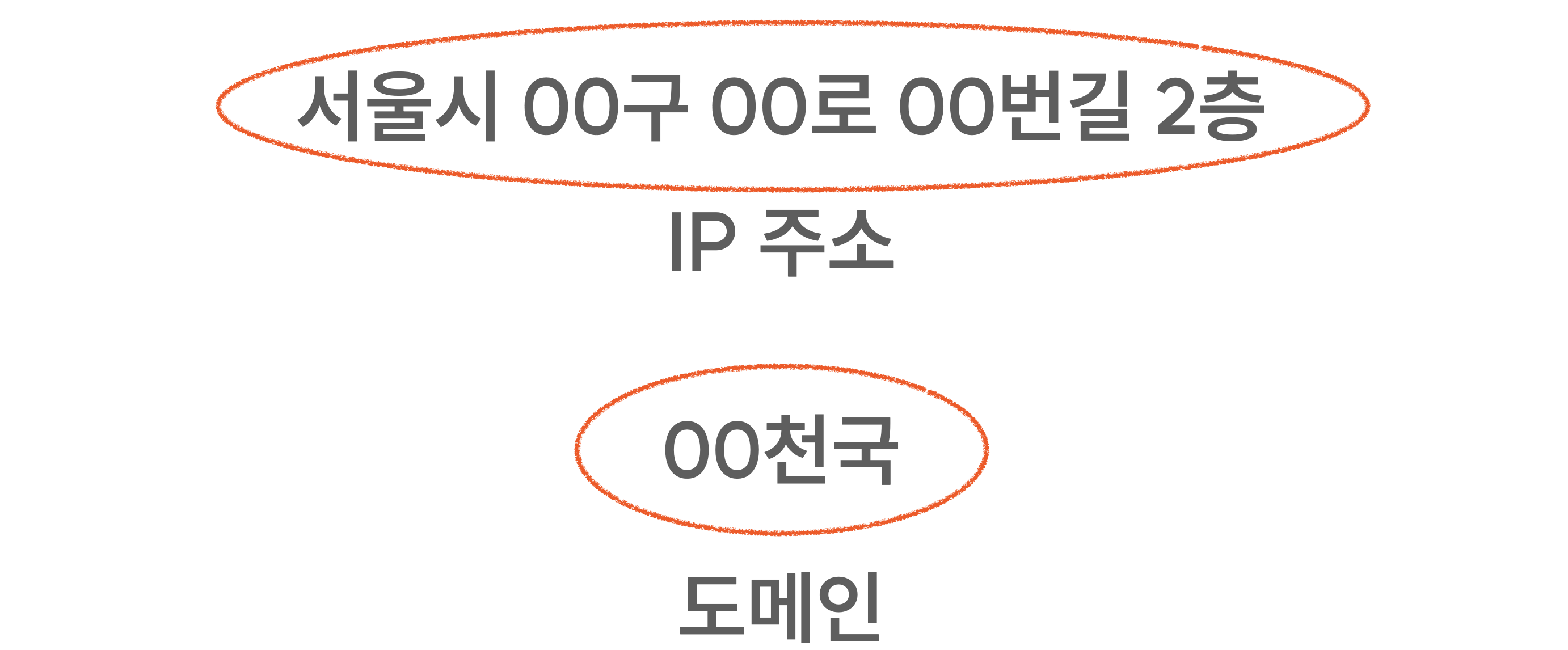
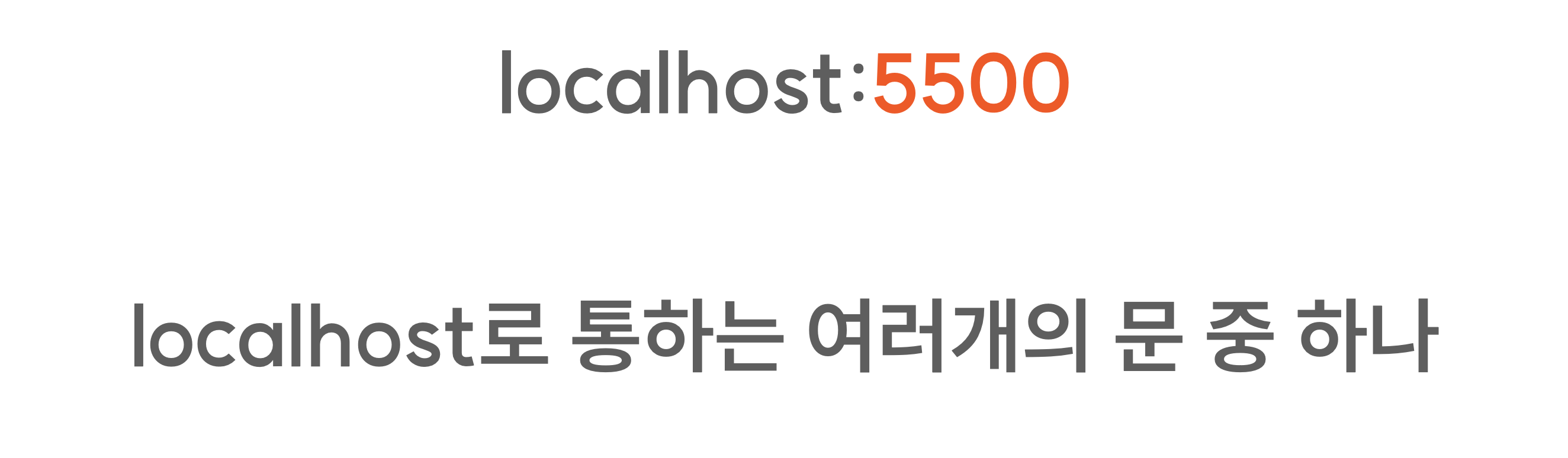
✅ localhost
localhost : 사용자의 컴퓨터 자체를 가리키는 ip 주소, 127.0.0.1과 같은 주소를 의미
⏩ DNS
⏩ port
✅ 비교 연산자
데이터를 서로 비교 해주는 연산자
비교연산자에는 두가지의 연산자가 있지만, 실무에서는 엄격한 비교연산자 만을 사용 한다.
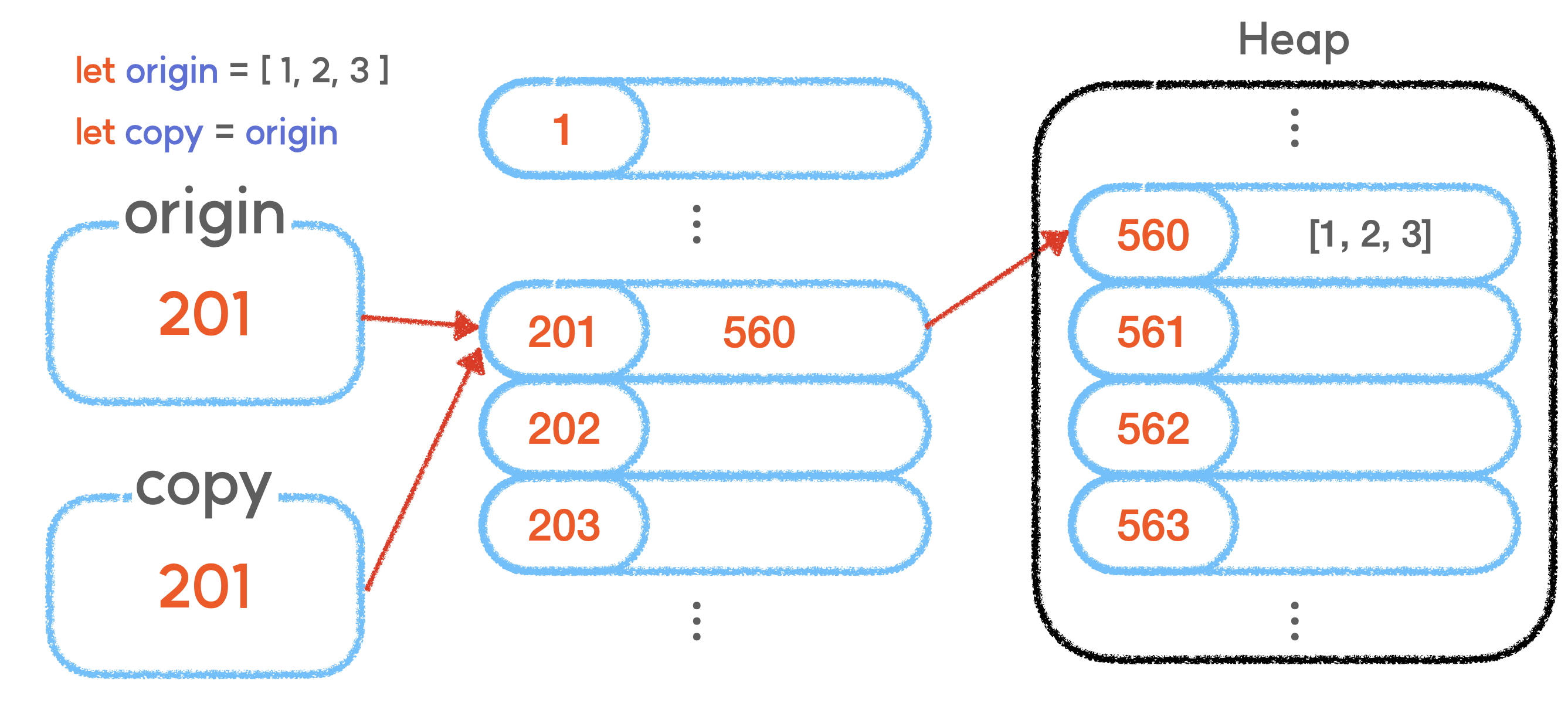
⏩ 원시 타입과 참조 타입
원시 타입의 종류: String, Number, Boolean, Bigint, undefined, Symbol, null참조 타입의 종류: 원시 타입을 제외한 모든 나머지가 참조 타입
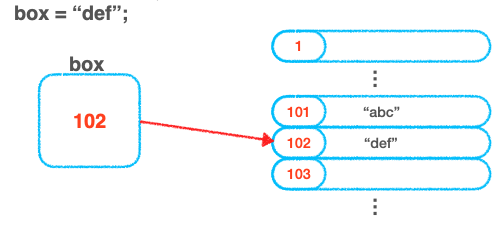
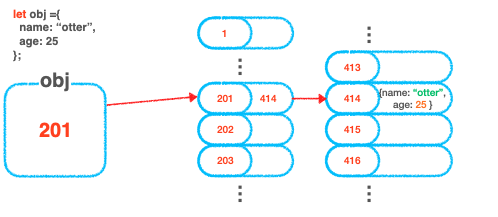
⏩ 원시 타입과 참조 타입의 특성
-
원시 타입의 특징: 불변성 이라는 특징을 가진다.

-
참조 타입의 특징: 가변성 이라는 특징을 가진다. -
메모리의 주소는 참조만 해올 뿐 주소가 할당 되는 것이 아니다. 따라서 변화가 가능한 것 이다.

✅ 조건문
작성한 조건이 참일경우 지정한 코드를 수행하도록 하는 기능
⏩ if…else
if문은 특정 조건이 참일때 명령문을 실행 하며, 거짓일경우 에는else문을 실행 하게 된다.
✅ 반복문
반복적인 코드의 양을 획기적으로 압축하고 반복적인 일의 수행을 효율적으로 처리 할 수 있도록 도와준다.
⏩ for
for(최초식; 조건식; 증감문){ // 반복을 수행할 코드 }
⏩ while
최초식 while( 조건식 ){ // 반복을 수행할 코드 증감식 }
⏩ for-of
- for-of문은
배열에 주로 사용
const arr = [1, 2, 3, 4, 5] for(let el of arr) { console.log(el) }
⏩ for-in
- for-in문은
객체에서 사용
const obj = { name : "otter", gender : "male" } for(let key in obj) { console.log(key) }
⏩ setInterval
⏩ clearInterval
✅ 전달인자, 매개변수
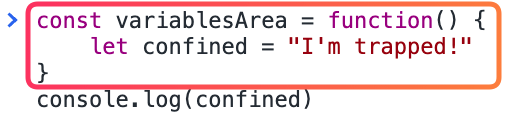
⏩ 변수의 참조 영역
함수,변수는 정의되어 있는 영역 안에서만 존재한다.- 그렇기 때문에 함수 안에서 선언된 변수는 그 밖에서 참조될 수가 없다.

⏩ 매개변수
- 함수는 데이터를
밖으로 건네주는 것뿐만 아니라,외부의 데이터를 받아온 후 가공, 혹은 로직을 수행하는 것도 가능하다.
⏩ 전달인자
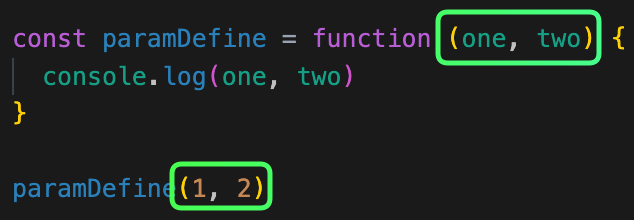
- 함수를 정의할 때, 매개변수를 함께 정의해줬다면 함수를 호출하는 과정에서
전달인자를 건네줄 수 있다. - 함수를 호출할 때 전달된
전달인자1, 2가매개변수인 one과 two에 담기게 된다. - 전달인자를
담아주는 순서에 의해서 매개변수에 담길 값 이 정해진다.
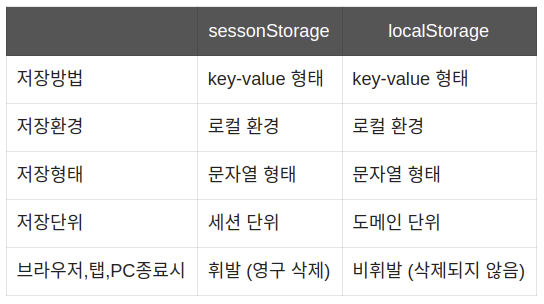
✅ 브라우저의 Web Storage
웹 브라우저는 Web Storage라고 하는 저장소를 제공 하는데, seesionStorage 와 localStorage 를 활용할 수 있다.
⏩ sessionStorage
- 사용자가 페이지에 접속하는 순간부터 접속이 끊어지는 순간까지
⏩ localStorage
- 도메인 단위로 저장 하며, 브라우저, pc를 종료하더라도 그대로 남아있게 된다.
⏩ local storage 접근 방법
✅ DOM
우리는 document라고 하는 객체를 참조해와서 HTML 문서를 조작 할 수 있다.
그런데 사실 우리는 HTML 요소들을 직접적으로 조작했던 것이 아니다.
조금 더 정확하게 이야기 하자면, 우리는 DOM Element 를 조작한 것이다.
⏩ DOM이란?
-
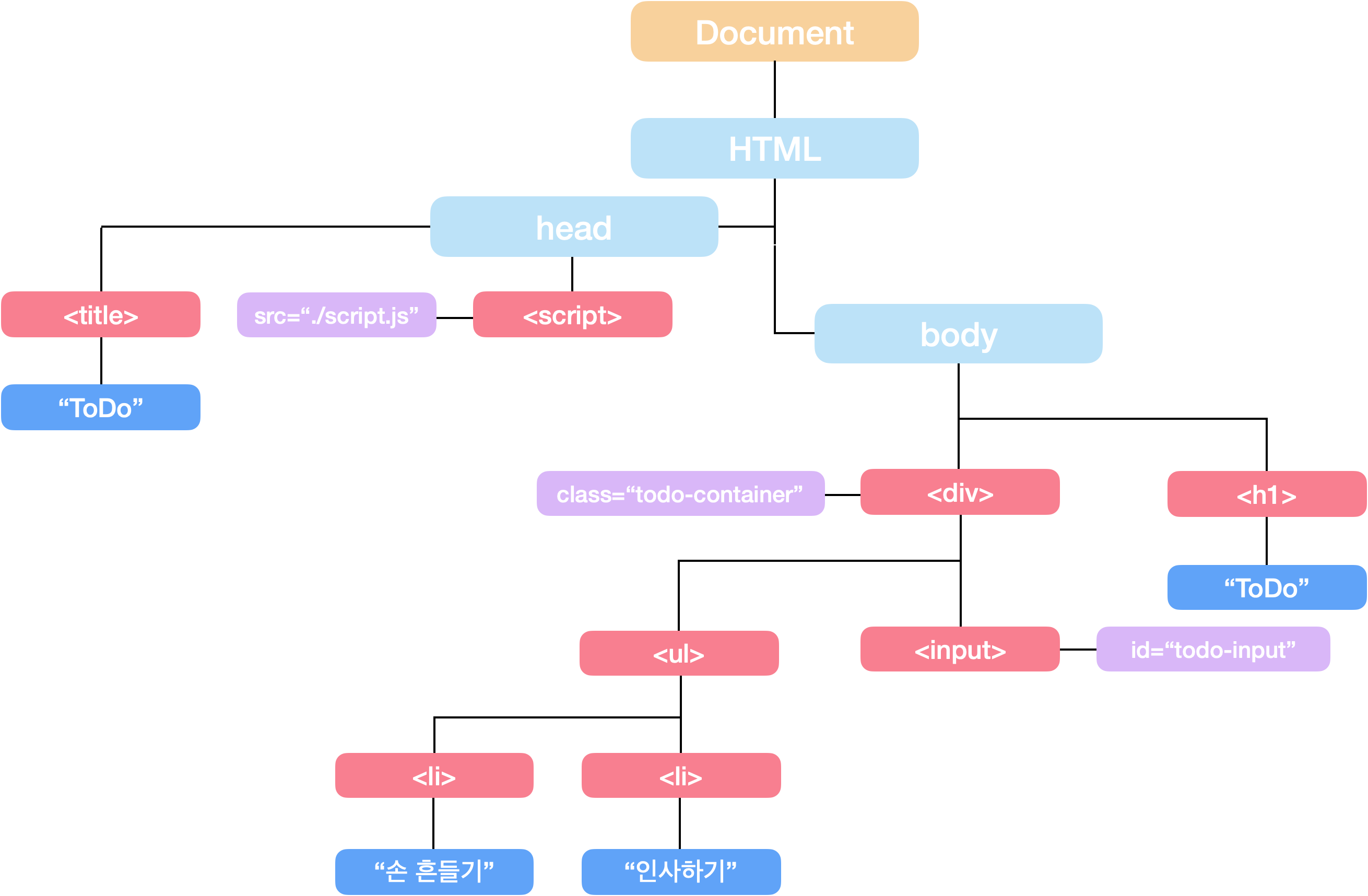
브라우저는 HTML 문서를 파싱하는 과정에서
DOM이라는 트리구조형태의 객체를 생성하게 된다. -
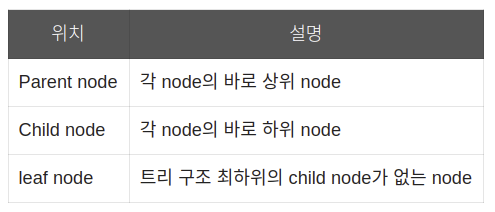
DOM 트리 구조는 간단하게 표현하자면 아래와 같다. 각 요소들은노드(Node)


✅ window.event
⏩ Event
- 자바스크립트에서
window.event를 통해window 객체 내의 event속성으로 접근할 수 있다. Event란, DOM 내에서 발생하는 이벤트를 의미하며, 키보드 버튼을 누르거나 마우스를 클릭 하는 등,사용자가 취하는 액션을 말한다.- 📚 JS윈도우 이벤트 종류
✅ 스코프
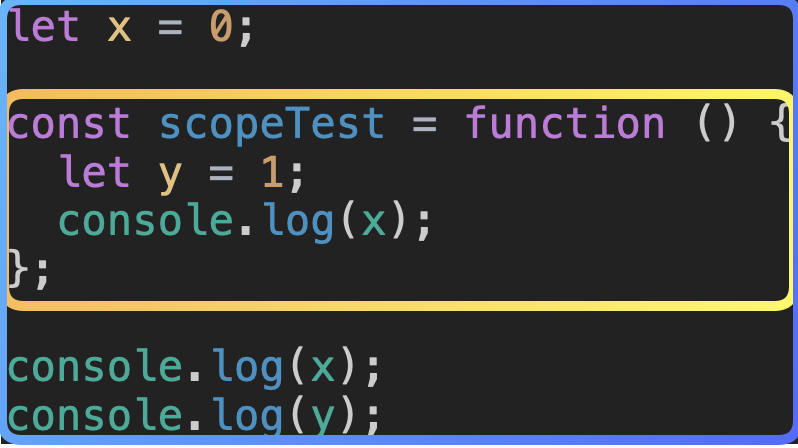
⏩ 전역 스코프(Global scope), 지역 스코프(Local scope)
전역 스코프: x는 지역 스코프에서 참조될 수 있다.지역 스코프: y는 전역 스코프에서 참조될 수 없다.
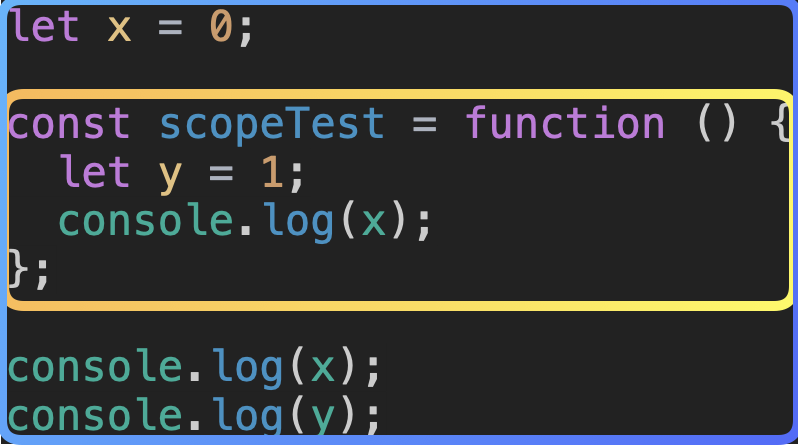
⏩ 함수 스코프(Function scope)
- 함수를 실행할 때 생겨나는 지역 스코프

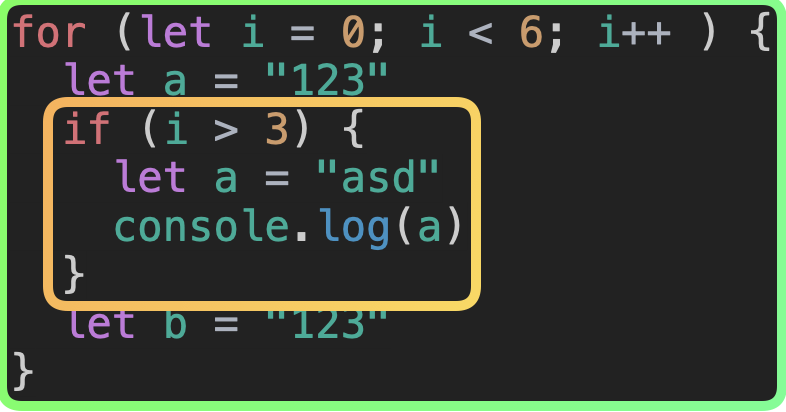
⏩ 블록 스코프
- 블록 레벨 스코프는 코드 블록에 의해서 생성되는 스코프
if문,for문,while문등 중괄호를 사용해서 코드 블록을 작성하는 환경에서 생성
✅ debugger 사용법
✅ 함수, 변수의 호이스팅
⏩ 호이스팅
- 호이스팅이란, 함수, 변수의 선언이 마치 위로 끌어올려진 것처럼 동작하는 것을 이야기한다.
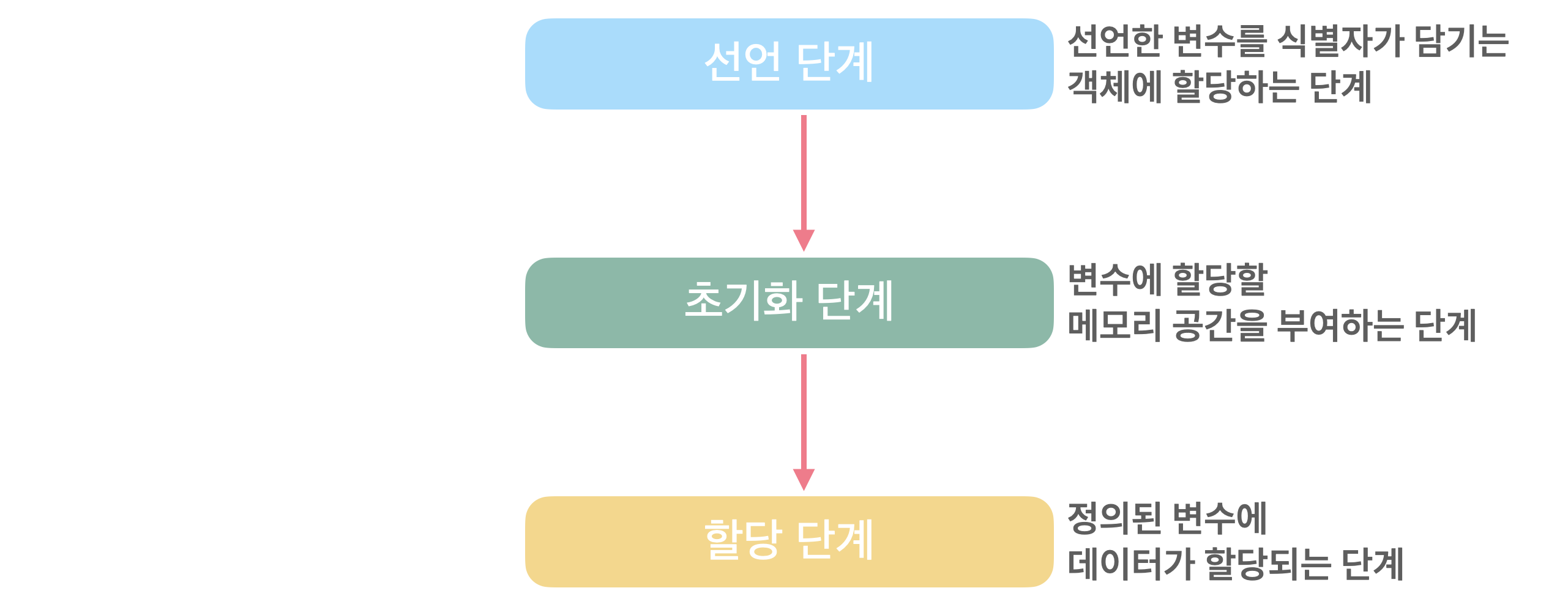
- 변수 선언의 관점에서 바라보면 선언된 변수, 함수 등을 전역 환경에 담아두는 시기에 선언 단계라고 하는 과정을 거치게 된다.
⏩ 변수의 선언 단계
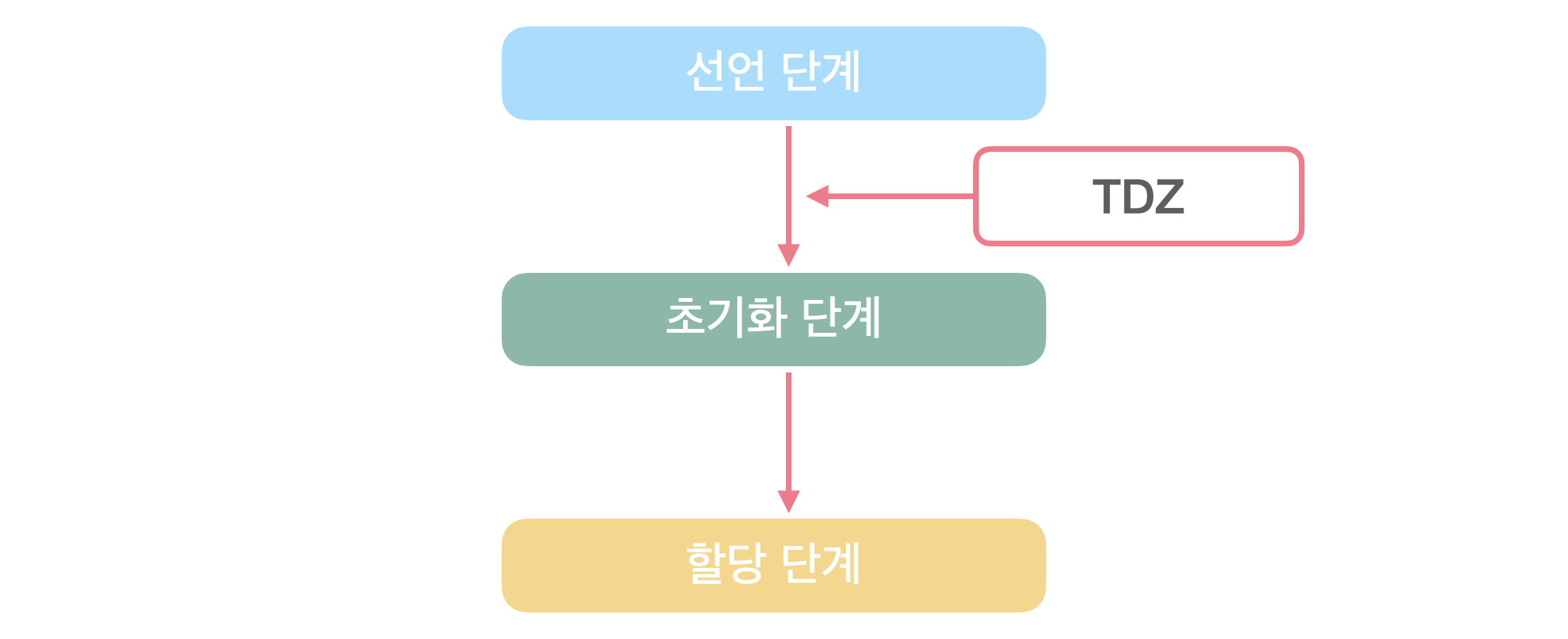
let과const는 선언 코드를 만나기 이전에 참조를 시도하면 에러를 발생시키는 이유는TDZ(Temporal Dead Zone)때문이다.
let과const는 선언 단계와 초기화 단계가 분리되어 실행되는데, 초기화 단계를 거치기 전에, 즉 해당 공간에서 머무르는 변수를 참조하려 시도하면 참조 에러(Reference Error)를 발생시키게 된다.
- 그런데
var키워드는 조금 다르게 동작합니다. 선언단계와 초기화 단계가 함께 이루어진다.
✅ API
API : 어떠한 프로그램에서 제공하는 기능을 사용자가 활용할 수 있도록 만들어 둔 인터페이스다.
API 명세서 : 메뉴판
요청(Request) : 프로그램에게 어떠한 기능을 사용하겠다 라고 전달하는 행위
클라이언트(Client) : 요청을 전달하는 사람
응답(Response) : 우리가 돌려 받게 되는 음식
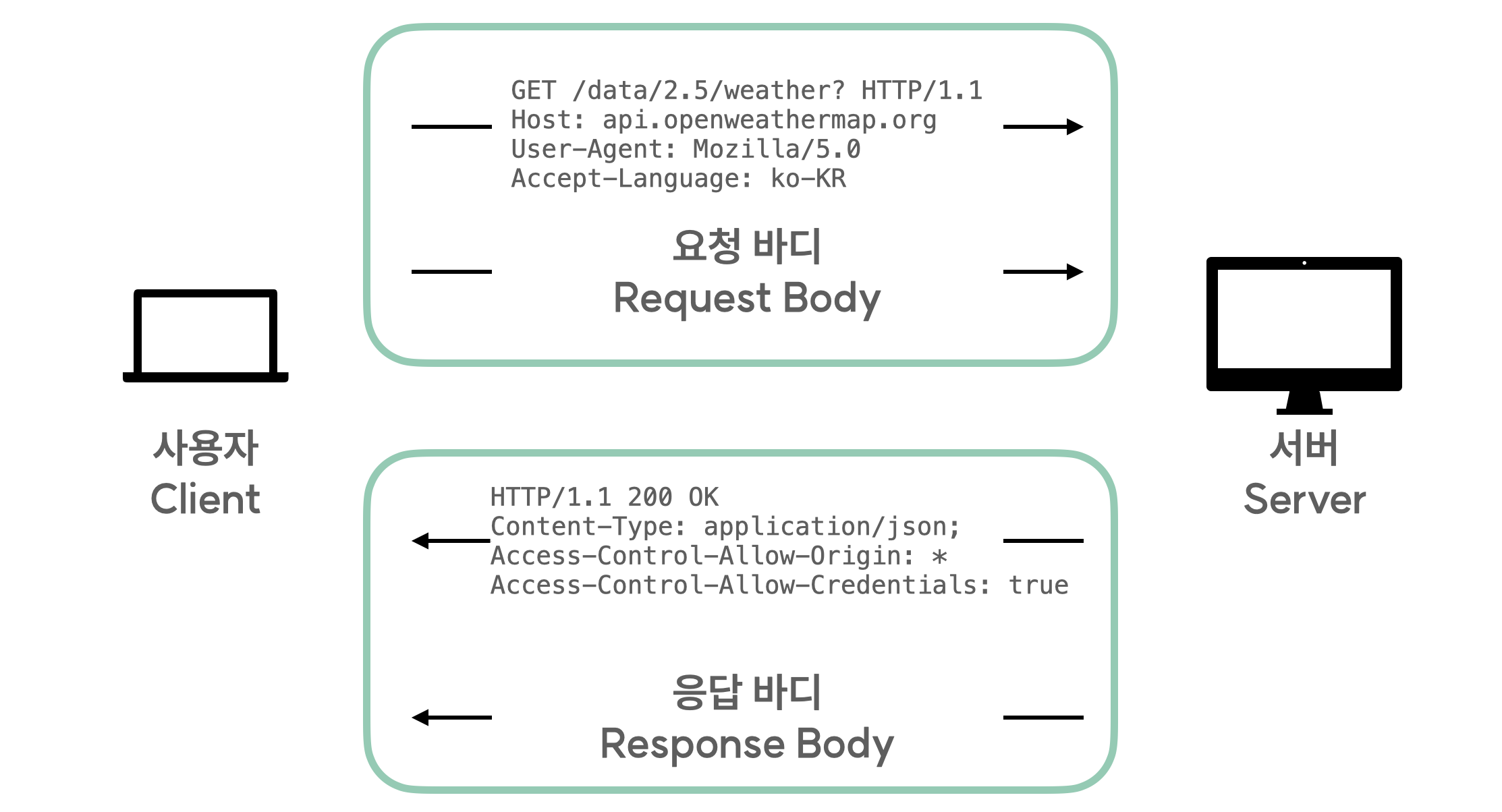
✅ HTTP
API와 같이 다른 서버와 통신을 할 때는 특정한 규칙에 맞춰 그 통신이 이루어져야 한다.
HTTP : Hyper Text Transfer Protocol의 약자
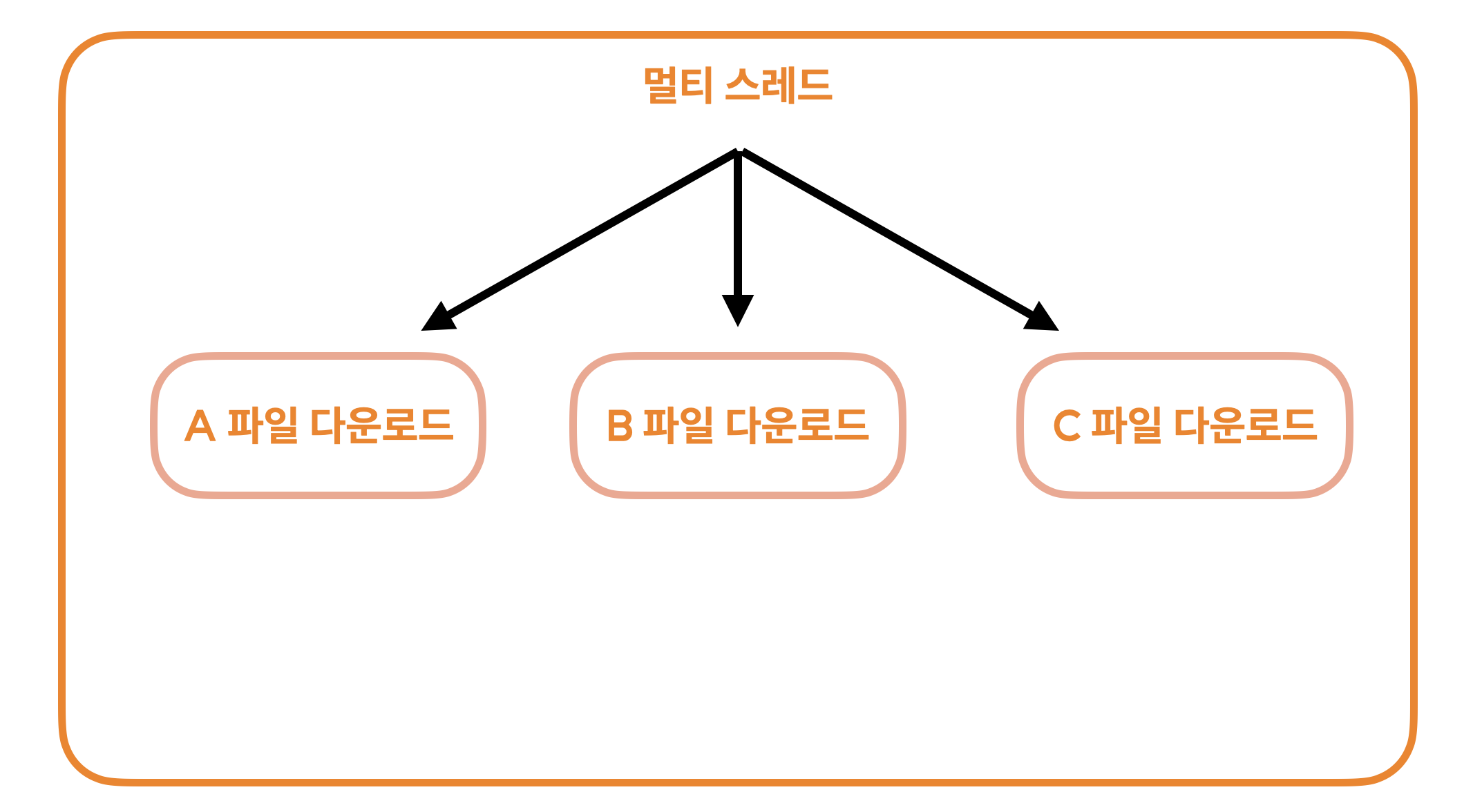
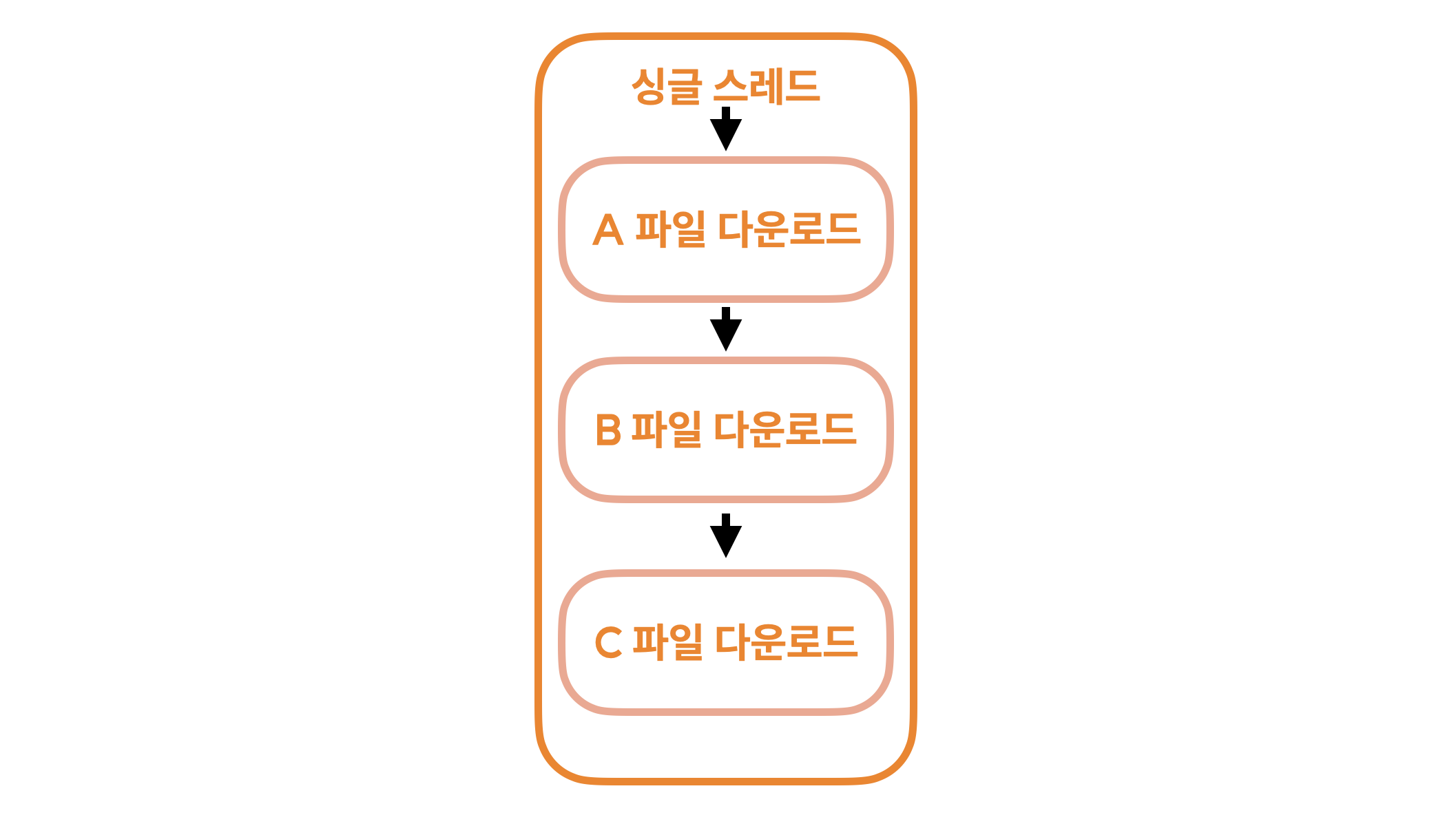
✅ 멀티 스레드와 싱글 스레드
✅ 동기, 비동기
동기 : 하나의 작업이 종료될 때까지 다음 동작은 대기하는 실행 방식
비동기 : 하나의 작업이 진행됨과 동시에 또 다른 작업도 함께 진행되는 실행 방식
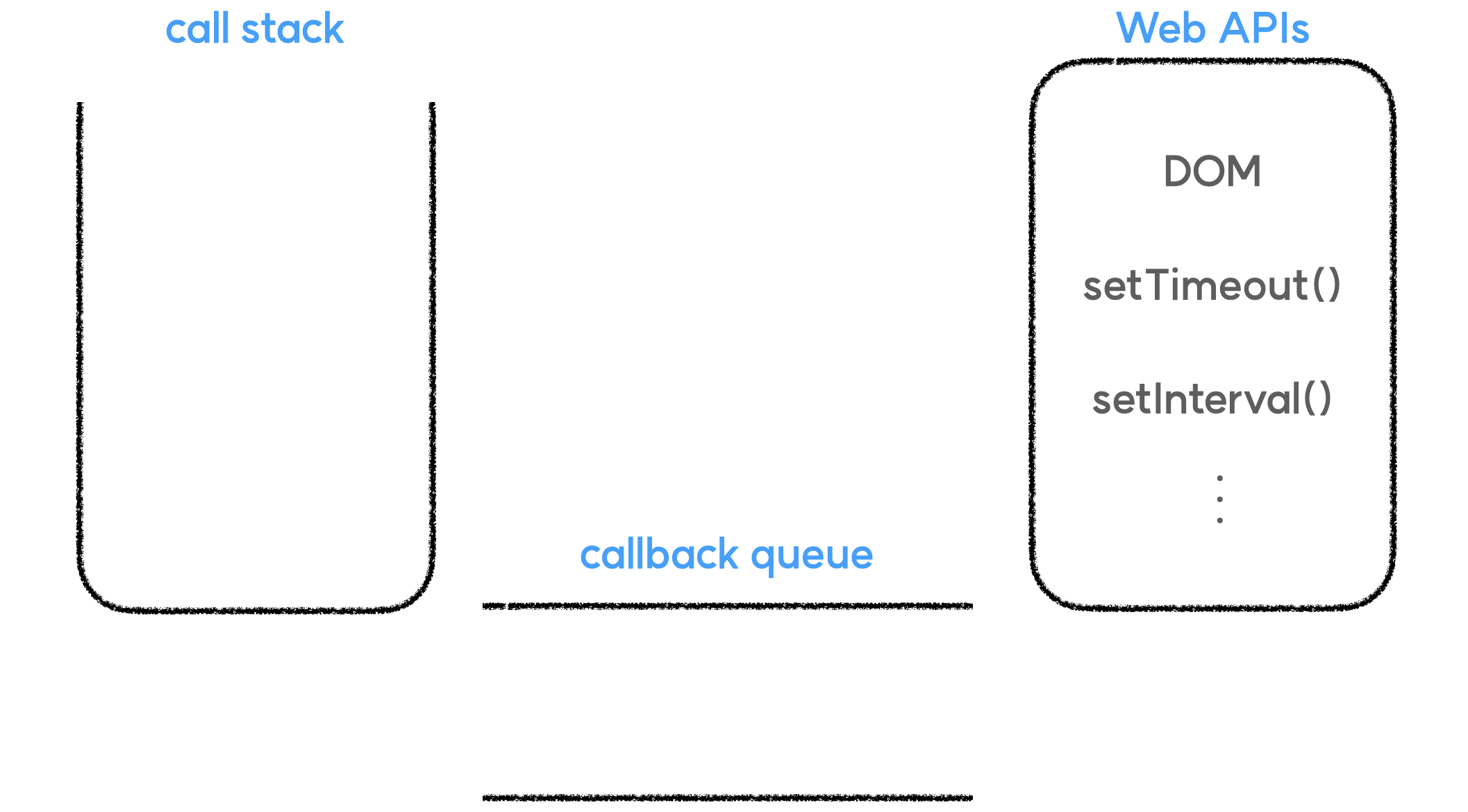
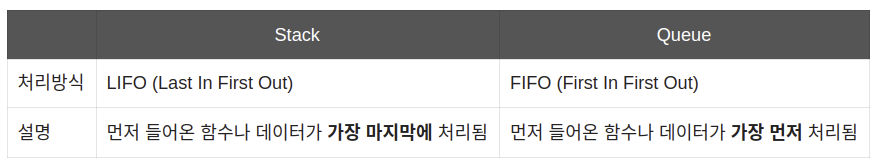
JavaScript의 실행 환경 내부에는 call stack과 callback queue라고 하는 영역이 존재한다.
1.먼저 기본적인 함수들은 모두 call stack에 쌓는다.
2.비동기 함수(Web APIs 포함)들은 모두 callback queue에 쌓이게 된다.
3.call stack에 쌓인 기본 함수들은 먼저 담긴 함수들이 위에 쌓인 함수들의 종료를 기다리게 된다.
4.callback queue에 쌓인 비동기 함수들은 call stack이 비워져 있다면, 그 때 call stack으로 하나씩 옮겨진다.
⏩ 비동기 처리
-
Promise: 현재는 얻을 수 없지만 추후 작업이 완료되면 받아올 수 있는 데이터에 대한 접근 수단의 역할 -
then():fetch()를 사용해주면 JavaScript에서 바로 통신을 수행할 수 있다. 하지만 위와 같이 작성하면 정상적인 응답을 받지 못한다면 응답이 돌아올 때 까지 기다려 주어야 하는데, 이때then()메서드를 사용할 수 있다. -
catch():then()메서드 내에서 로직을 수행하다가 에러를 만난다면 우리는catch()메서드로 그 분기를 나눠줄 수 있다.
✅ 구조 분해 할당
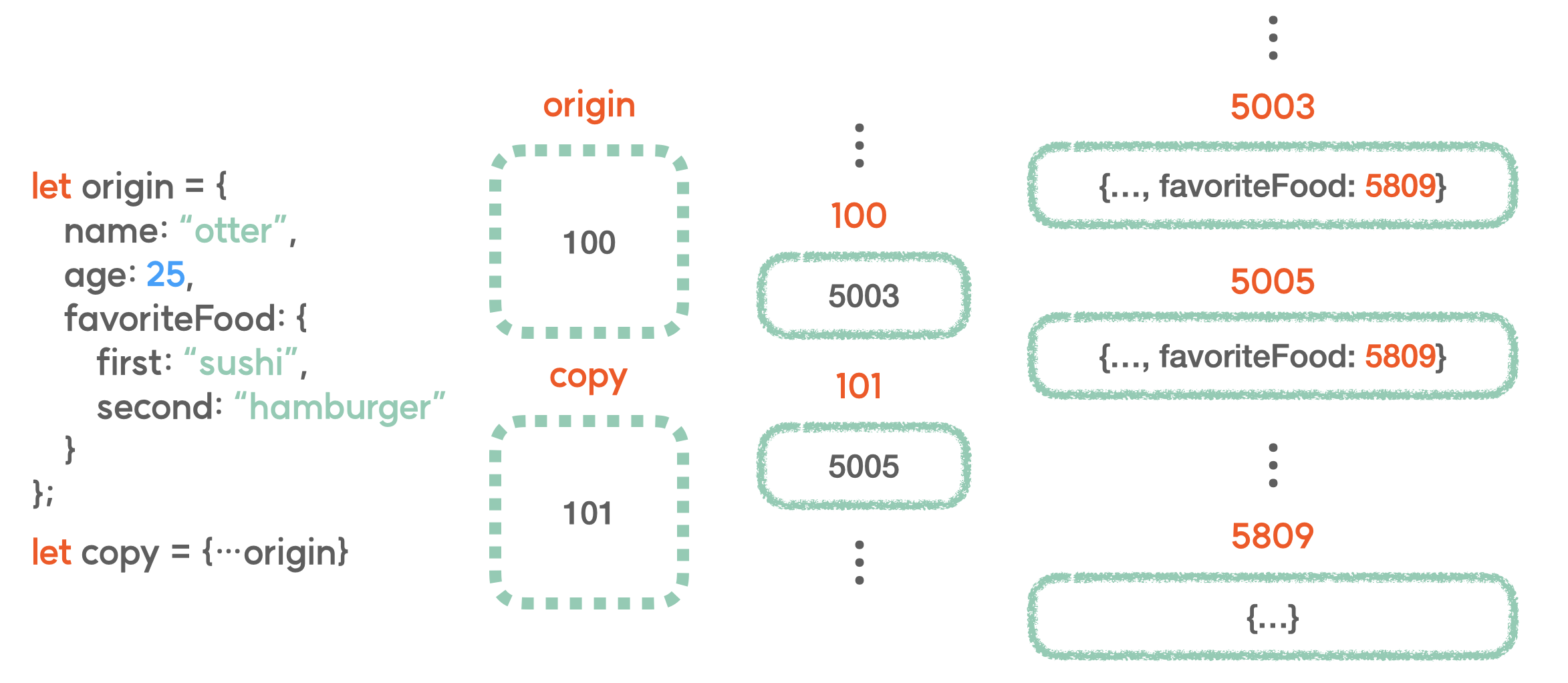
✅ 값의 복사
⏩ 얕은 복사
const arr = [ 1, 2, 3, 4, 5 ]; const newArr = [ ...arr ];
const obj = { name: "otter", gender: "male" } const newObj = { ...obj }
⏩ 깊은 복사
- JSON
const obj = { name: "otter", gender: "male", favoriteFood: { first: "sushi", second: "hamburger" } } const copy = JSON.stringify(obj) console.log(copy) // {"name":"otter","gender":"male","favoriteFood":{"first":"sushi","second":"hamburger"}}