📒 오늘의 TIL
1️⃣ Wireframe
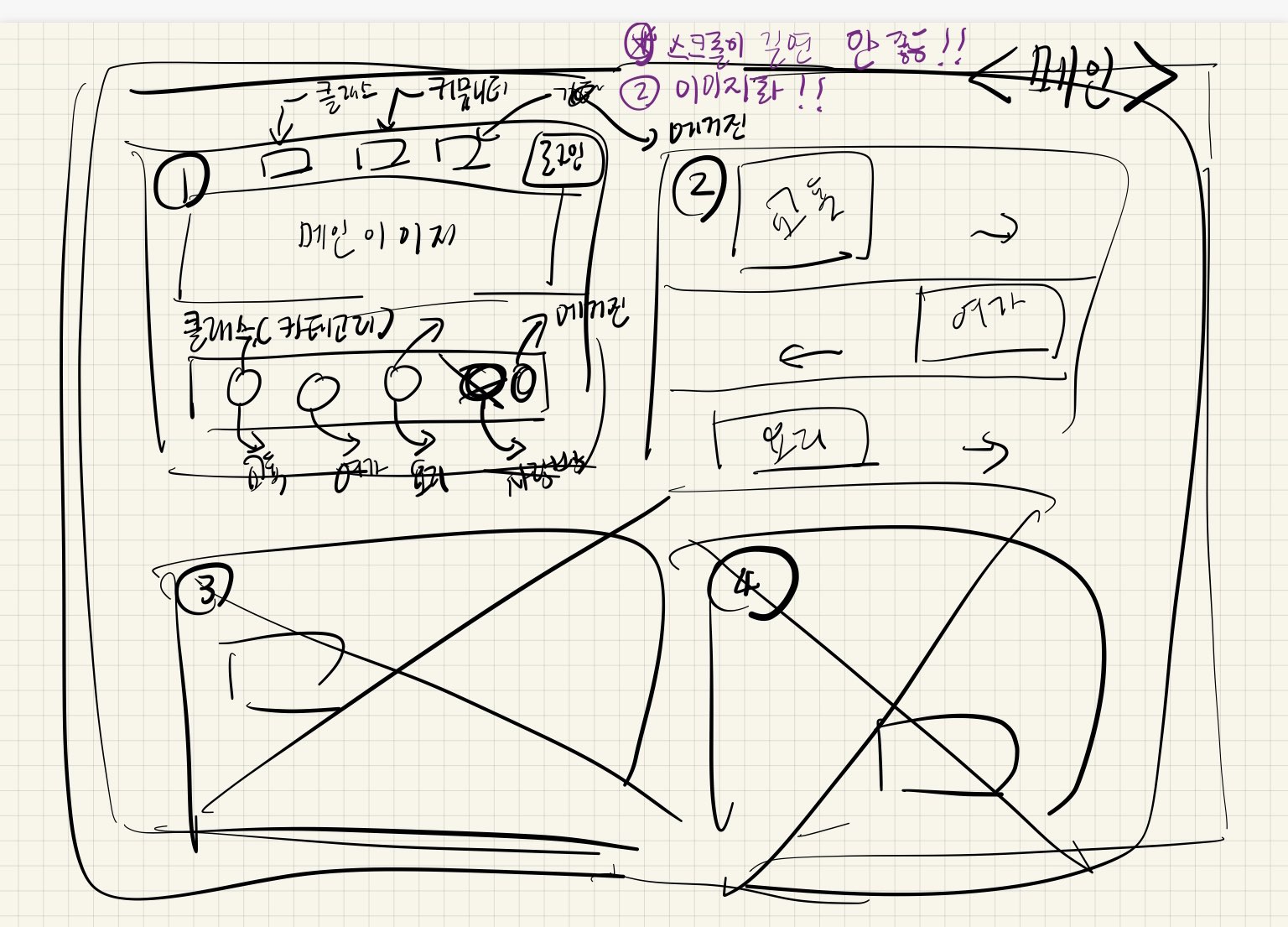
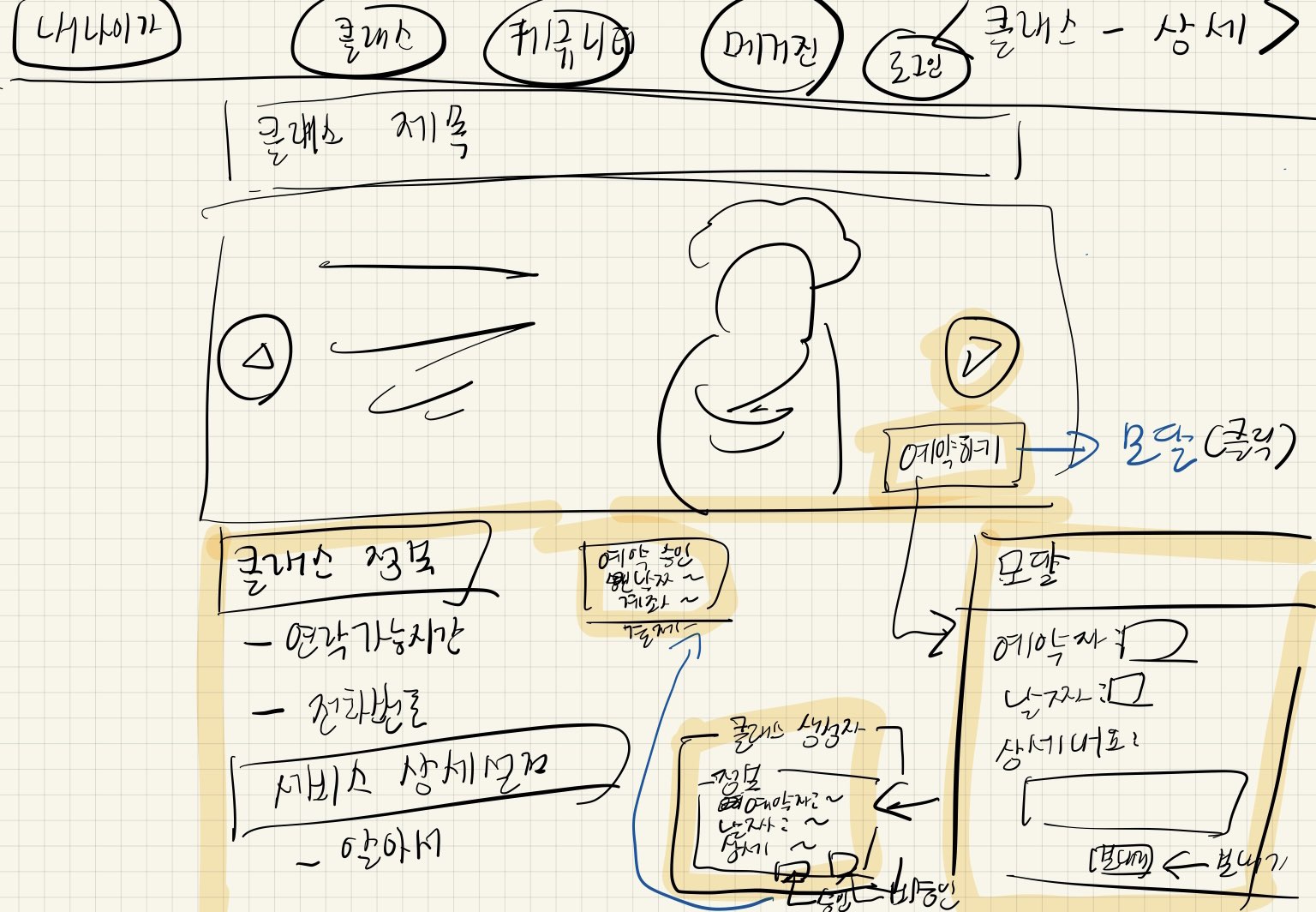
- 구체적으로 피그마로 작성하기 이전에 기본적인 Wireframe을 작성했다. 작성한 이유는 디자인의 흐름을 파악하고 개발 과정에서 필요한 수정을 최소화하기 위한 목적이었다. Wireframe을 각 파트별로 분할하여 작성하고 팀원들과 함께 모여서 설명하면서, 중간중간에는 생각하지 못했던 기능이나 디자인 적인 부분을 추가하거나 수정했다.
2️⃣ Figma
- 아직 완성 단계의 피그마는 아니고, 공통된 디자인을 기반으로 Wireframe을 작성한 대략적인 피그마다. 피그마를 처음 다뤄보기도 했고, 여러 사람이 공유하고 협업해가며 작업한 적이 처음이라 초반에는 해매었다. 이 부분은 디자이너의 영역인 것 같아 프로젝트 이후로도 사용할지는 모르겠지만, 직접 피그마를 사용해보니 나중에 작업할 때 훨씬 효율적으로 이용할 수 있을 것 같다.
🧑💻 궁금한 점
Wireframe을 작성할 때
-
명확한 목적을 설정: Wireframe을 작성하기 전에 목적을 명확하게 설정해야 한다. Wireframe을 만드는 목적이 무엇인가? 어떤 기능을 제공해야 하나? 이러한 질문에 답변한 후 Wireframe 작성을 시작하면, 작업을 수월하게 진행할 수 있다. -
단순하게 유지: Wireframe은 디자인 구조와 레이아웃을 시각화하기 위한 것이다. 따라서, Wireframe을 단순하게 유지하여 디자인의 복잡성을 최소화하는 것이 좋다. -
파트별로 작성: Wireframe을 각각의 파트로 나누어 작성하면, 디자인의 흐름을 파악하는 데 도움이 된다. 예를 들어, 메인 페이지, 회원 가입 페이지, 로그인 페이지 등 각각의 페이지를 나누어 작성할 수 있다. -
팀과 함께 작업: Wireframe을 작성한 후, 팀과 함께 모여서 설명하면서 디자인적인 부분이나 추가할 기능 등을 수정할 수 있다. 이는 다른 시각과 의견을 수용하여 보다 나은 결과물을 만들기 위해 중요하다. -
수정과 보완을 반영: 작성한 Wireframe에서 수정이 필요한 부분이나 추가하고 싶은 기능 등이 있으면 반영하여 Wireframe을 수정하고 보완해야 한다. 이는 디자인 개발 과정에서 수정할 부분을 최소화하고, 보다 완성도 높은 디자인을 만들기 위해 중요하다.
✍ 알게된 점
WireframeFigma
💫 느낀점
- 팀과 함께 작업하기 위해서는 사전에 준비해야 될 것들이 많고 중요하구나..