📒 오늘의 TIL
1️⃣ 분리된 로직과 뷰 아키텍처
-
초기에 팀 내에서 정한 컨테이너 프레젠트 스타일을 5개의 파일로 분할하는 방식인 모듈 기반 분할(module-based splitting) 방식에서 분리된 로직과 뷰 아키텍처(Separated Logic and View Architecture) 방식으로 구조를 변경했다. 이 결정을 내리게 된 이유는 몇 가지 이유가 있다.
-
우선, 모듈 기반 분할은 대규모 프로젝트에서 여러 모듈을 분리하고 필요한 모듈만 로드하여 초기 로딩 속도를 향상시킬 수 있는 이점이 있다. 그러나 우리 팀의 프로젝트 규모를 고려할 때, 작은 규모의 프로젝트나 단순한 UI 구성 요소에서는 분리된 로직과 뷰 아키텍처가 더 적합하다고 판단했다.
-
또한, 지금까지 포트폴리오나 다른 프로젝트를 할 때는 모듈 기반 아키텍처(module-based architecture) 방식을 사용해보았지만 분리된 로직과 뷰 아키텍처(Separated Logic and View Architecture) 방식은 경험하지 못한 것으로서, 경험적인 측면에서 이 방식을 선택하게 되었다.
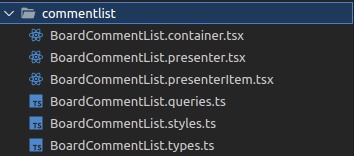
모듈 기반 아키텍처(module-based architecture)
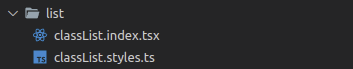
분리된 로직과 뷰 아키텍처(Separated Logic and View Architecture)
-
하지만 변경 과정에서 여전히 깃허브에서 충돌이 발생했다. 큰 문제는 아니었지만 폴더가 많아 직접 일일이 수정하기에는 번거로웠다. 그래서 유튜브와 구글링을 통해 깃허브 내에서 충돌이 생겨 Pull Request를 제출하지 못할 때 수정하는 방법을 찾아서 문제를 해결했다. 아래는 참고한 자료 링크다.
🧑💻 궁금한 점
모듈 기반 아키텍처와분리된 로직과 뷰 아키텍처각각의 장점과 단점
📌 모듈 기반 아키텍처
컨테이너 프레젠트 스타일을 5개의 파일로 분할하고 쿼리를 따로 분리하여 공통 컴포넌트에서 가져오는 방식은 "모듈 기반 분할(module-based splitting)" 또는 "모듈 기반 아키텍처(module-based architecture)"이라고 할 수 있다. 이 방식은 애플리케이션의 기능을 독립적인 모듈로 구성하고, 모듈 간의 의존성을 최소화하여 유지 관리성과 재사용성을 높이는 목적으로 사용된다.
장점
-
모듈화 : 각 모듈은 특정 기능 또는 관심사를 담당하므로 코드의 구조화와 유지 관리가 용이하다.
-
재사용성 : 모듈은 독립적으로 작동하므로 다른 프로젝트에서 쉽게 재사용할 수 있다.
-
확장성 : 새로운 기능이나 모듈을 추가하기 쉽고, 기존 모듈을 수정하지 않고도 변경할 수 있다.
-
의존성 관리 : 모듈 간의 의존성을 최소화하여 애플리케이션의 유연성을 향상시킨다.
단점
-
초기 로딩 속도 : 모듈 기반 아키텍처는 여러 모듈을 불러와야 하므로 초기 로딩 속도가 상대적으로 느릴 수 있다.
-
복잡성 : 모듈 간의 상호작용과 데이터 공유를 관리해야 하므로 구현 및 디버깅이 복잡해질 수 있다.
-
통신 부하 : 모듈 간에 데이터를 주고받아야 하므로 네트워크 통신이 필요한 경우 추가적인 부하가 발생할 수 있다.
각 방식은 프로젝트의 규모, 팀 구성, 개발 방법론, 성능 요구 사항 등에 따라 선택되어야 한다. 모듈 기반 분할은 대규모 애플리케이션 및 재사용성이 중요한 프로젝트에 적합할 수 있다. 그러나 작은 규모의 프로젝트나 초기 로딩 속도가 중요한 경우에는 번들 크기를 줄이는 인덱스 기반 분할 방식을 고려할 수 있다.
📌 분리된 로직과 뷰 아키텍처
인덱스 스타일의 2개 파일로만 분할하고 쿼리를 따로 빼서 공통 컴포넌트에서 가져오는 방식은 "분리된 로직과 뷰 아키텍처(Separated Logic and View Architecture)"라고 할 수 있다. 이 방식은 주로 프론트엔드 프레임워크나 라이브러리에서 사용되며, 주요한 예시로 리액트(React)의 컨테이너-프레젠터 패턴이 있다.
장점
-
단일 책임 원칙 : 로직과 뷰를 분리하여 코드의 관심사를 분리시키므로 코드의 가독성과 유지보수성이 향상된다.
-
재사용성 : 공통 컴포넌트에서 로직을 분리하면 다른 컴포넌트에서 재사용하기 쉽고, 중복 코드를 최소화할 수 있다.
-
테스트 용이성 : 로직과 뷰를 분리하면 단위 테스트 작성이 용이해지고, 테스트 커버리지를 높일 수 있다.
-
유연성 : 로직과 뷰를 분리하면 독립적으로 변경 및 확장할 수 있으므로 애플리케이션의 유연성이 향상된다.
단점
-
파일 수 증가 : 로직과 뷰를 분리하면 파일 수가 증가하므로 프로젝트 구조가 복잡해질 수 있다.
-
커뮤니케이션 오버헤드 : 로직과 뷰가 분리되면 컴포넌트 간의 커뮤니케이션과 데이터 전달에 추가적인 작업이 필요할 수 있다.
-
초기 구축 비용 : 초기에는 로직과 뷰를 분리하는 작업이 필요하므로 초기 구축 비용이 증가할 수 있다.
💡 현업에서 사용되는 방식은?
현업에서는 분리된 로직과 뷰 아키텍처(Separated Logic and View Architecture)와 모듈 기반 분할(module-based splitting) 두 가지 방식 모두 사용될 수 있다. 선호되는 방식은 프로젝트의 특성, 팀의 구성, 개발 환경 및 요구 사항에 따라 다를 수 있다.
분리된 로직과 뷰 아키텍처는 주로 프론트엔드 프레임워크나 라이브러리에서 많이 사용되는 패턴입니다. 예를 들어, 리액트(React)에서는 컨테이너-프레젠터 패턴이 분리된 로직과 뷰 아키텍처의 한 예다. 이 패턴은 유지보수성과 재사용성을 높이는데 도움이 되며, 프로젝트의 규모나 복잡성에 관계없이 일관성 있는 코드 구조를 유지할 수 있다.
모듈 기반 분할은 프로젝트의 규모와 복잡성이 큰 경우에 더 많이 사용될 수 있다. 이 방식은 코드를 독립적인 모듈로 구성하여 유지보수성과 재사용성을 높이는데 중점을 둔다. 대규모 프로젝트에서는 여러 모듈을 분리하고 필요한 모듈만 로드하여 초기 로딩 속도를 향상시키는 등의 이점을 얻을 수 있다.
따라서 선호되는 방식은 프로젝트의 특성과 요구 사항에 따라 다를 수 있다. 일반적으로는 큰 규모의 프로젝트에서는 모듈 기반 분할을 많이 사용하고, 작은 규모의 프로젝트나 단순한 UI 구성 요소에서는 분리된 로직과 뷰 아키텍처가 더 일반적이다. 그러나 모든 상황에 적용되는 단일한 정답은 없으며, 개발 팀의 판단과 선택에 따라 적절한 방식을 채택하는 것이 중요하다.
✍ 알게된 점
뷰 아키텍처모듈 기반 분할
💫 느낀점
- 오 그렇군