📒 오늘 공부한 내용
🔍수업목차
[14-1] DOM 조작
[14-2] JS로 이벤트 생성
[14-3] addEventListener
[14-4] eventListener 활용
[14-5] 함수 스코프, 블록 스코프
[14-6] localStorage 데이터 저장
[14-7] 함수, 변수의 호이스팅
✅ ul, ol, li 태그
HTML에는 리스트, 목록을 표현하기 위한 태그도 존재한다.
ul 태그
- ul 태그는 Unordered List의 약자다.
- 이름처럼 순서가 정해지지 않은 목록을 표현 할 때 사용하게 된다.
<ul> <li>항목</li> <li>항목</li> <li>항목</li> </ul>
ol 태그
- ol 태그는 Ordered List의 약자다.
- ul 태그와 다르게 순서가 정해진 목록을 표현 할 때 사용하게 된다.
<ol> <li>1번 항목</li> <li>2번 항목</li> <li>3번 항목</li> </ol>
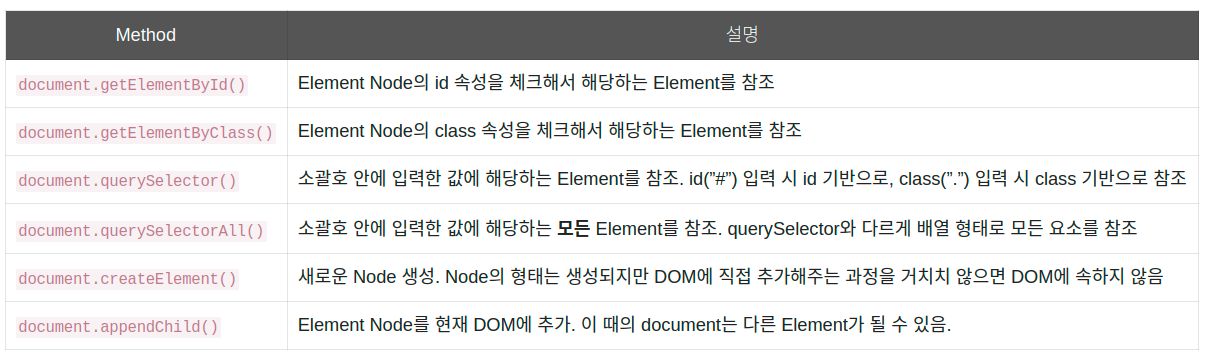
✅ DOM이란?
JavaScript로 HTML 문서를 조작 할 수 있다.
그런데 사실 우리는 HTML 요소들을 직접적으로 조작했던 것이 아니다.
조금 더 정확하게 이야기 하자면, 우리는 DOM Element 를 조작한 것이다.
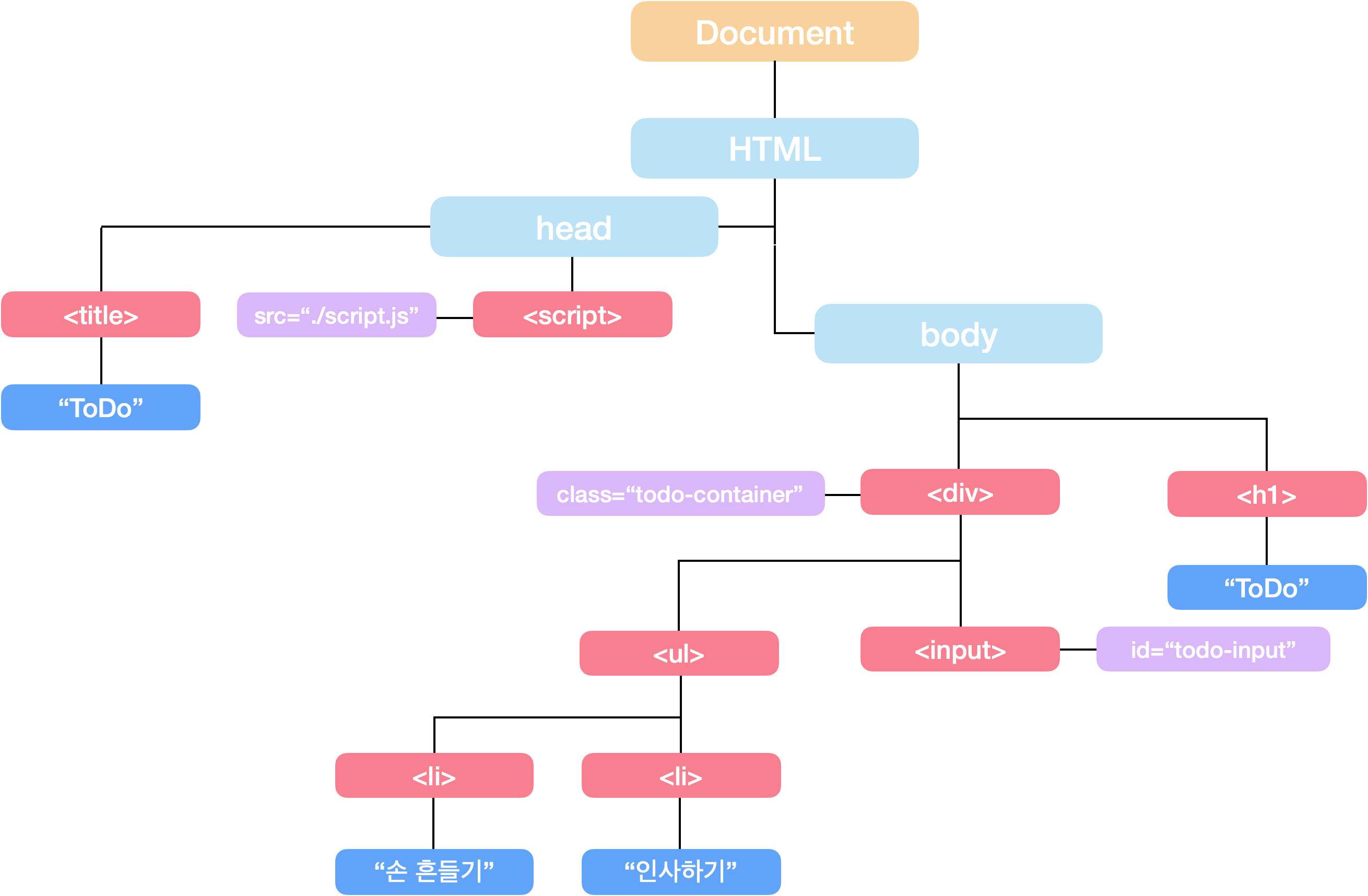
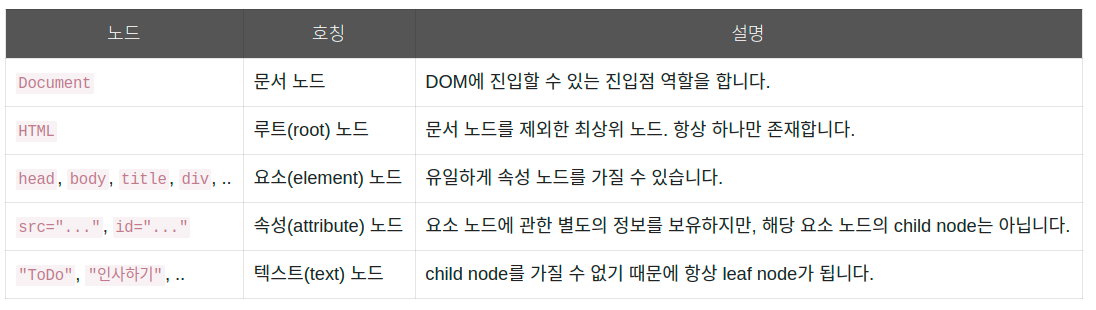
DOM
- 브라우저는 HTML 문서를 파싱하는 과정에서
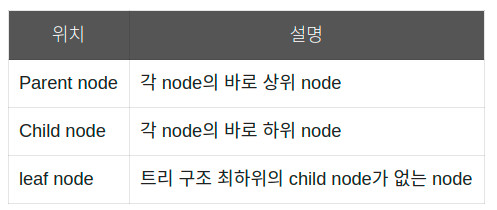
DOM이라는트리구조형태의 객체를 생성하게 된다. - 여러개의 노드로 구성되어 있으며 하나의 부모가 여러개의 자식 노드를 가지게 되는 형태
- OM 트리 구조는 간단하게 표현하자면 위와 같습니다. 각 요소들은
노드(Node)라는 이름으로 불리우게 된다.


✅ window.event
Event
- 자바스크립트에서 window.event를 통해 window 객체 내의 event 속성으로 접근할 수 있다.
- window 객체는 현재의 DOM 문서를 담고 있는 창 을 가리킨다.
- window 객체 내부에는 기본적으로 내장되어 있는
함수,변수,객체등이 존재 한다. - 그리고 그 속성 중에는
event속성이 존재한다. - Event란, DOM 내에서 발생하는 이벤트를 의미하며,
키보드 버튼을 누르거나마우스를 클릭하는 등, 사용자가 취하는 액션 을 말한다. - event 속성을 활용해 사용자의
행동에 따른 결과값을 만들어 낼 수 있다.<script> const printName = function () { const inputValue = document.querySelector('#name-input-box'); if (window.event.keyCode === 13) { console.log(inputValue.value); } }; </script>
✅ 스코프
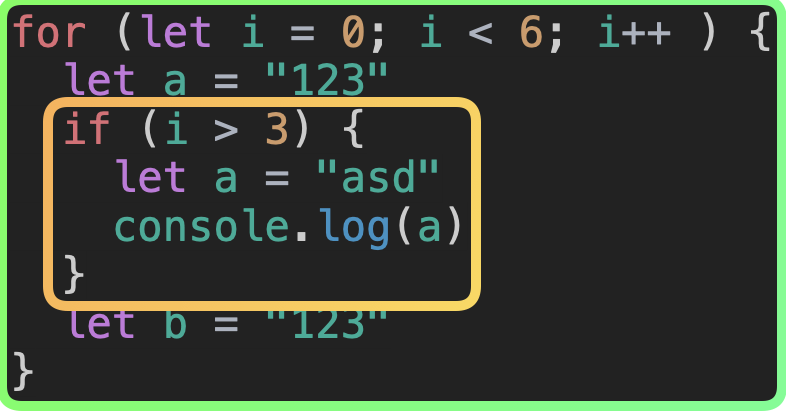
이러한 에러가 발생하는 이유를 그저 박스 내부에 변수가 갇혔기 때문이다.
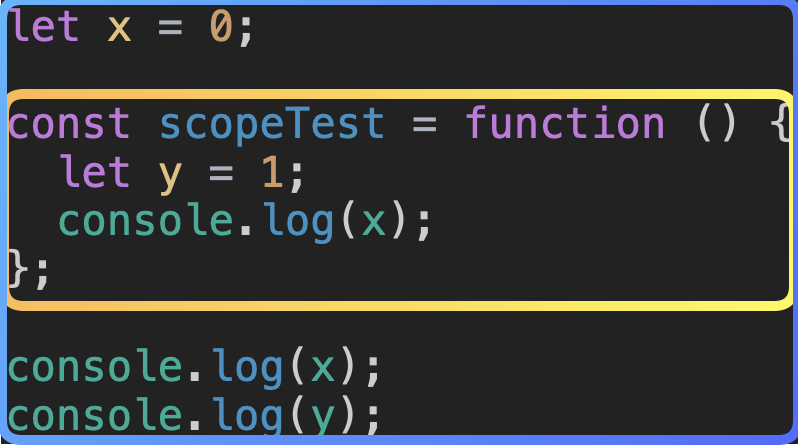
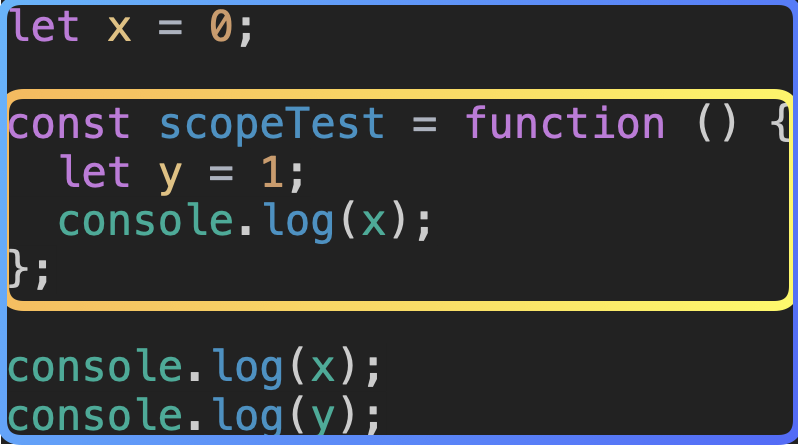
전역 스코프(Global scope), 지역 스코프(Local scope)
- 위 이미지에서 파란색 박스는
전역 스코프공간을, 붉은색 박스는지역 스코프공간을 의미한다. - x는 지역 스코프에서 참조될 수 있다.
- y는 전역 스코프에서 참조될 수 없다.
함수 스코프(Function scope)
블록 스코프
✅ 함수, 변수의 호이스팅
호이스팅이란, 함수, 변수의 선언이 마치 위로 끌어올려진 것처럼 동작하는 것을 이야기한다.
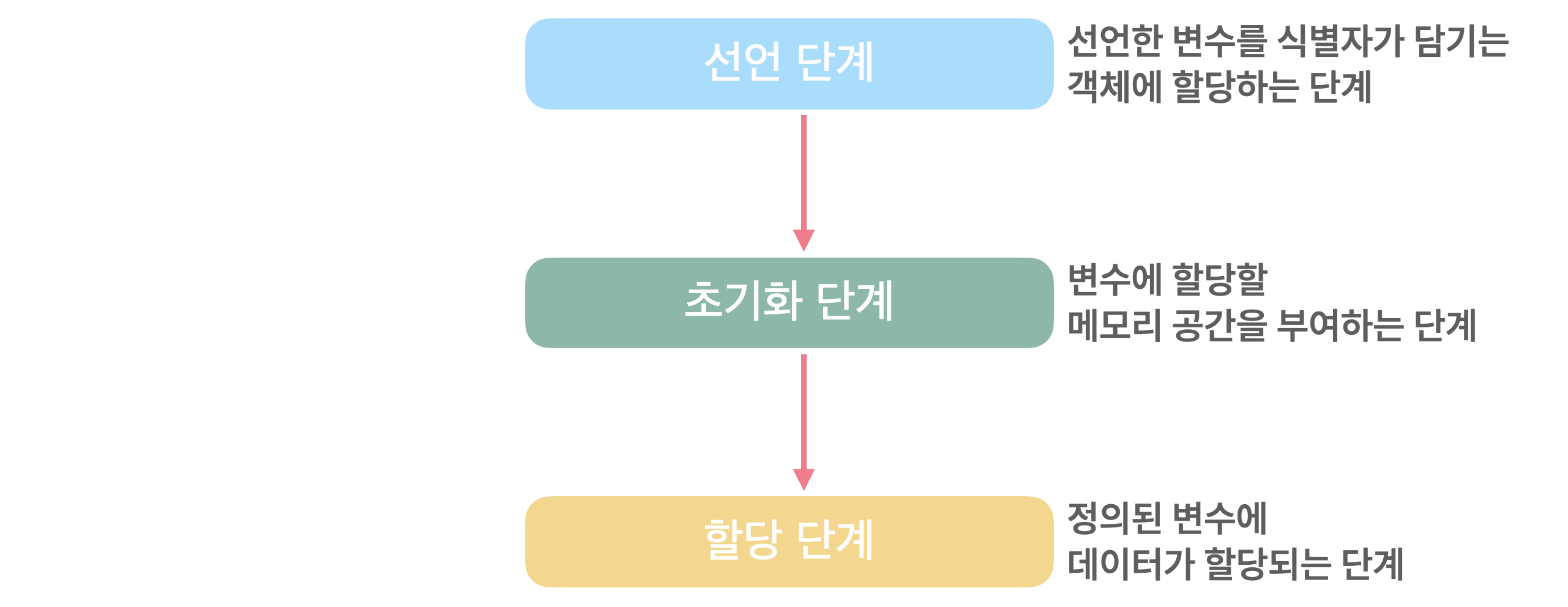
변수의 선언 단계
- let, const 키워드는 마치 호이스팅이 발생하지 않는 것처럼 동작한다.
- 그런데 왜 let과 const는 선언 코드를 만나기 이전에 참조를 시도하면 에러를 발생시키는 걸까?
- 그 이유는 TDZ(Temporal Dead Zone) 때문이다.
- let과 const는 선언 단계와 초기화 단계가 분리되어 실행되는데, 그 사이에는 TDZ가 존재한다.
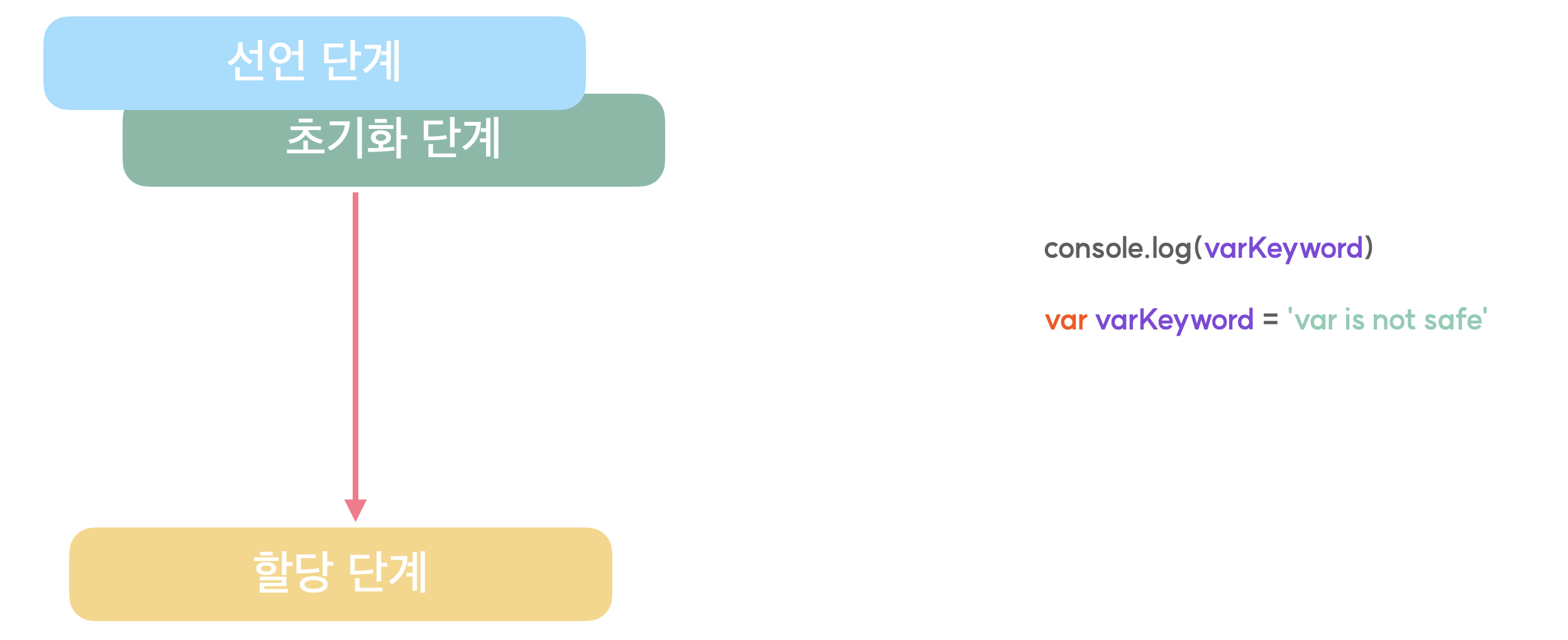
- 그런데 var 키워드는 조금 다르게 동작한다.
- 선언 단계와 초기화 단계 사이에 있는 TDZ가 존재하지 않기 때문이다.