📒 오늘 공부한 내용
🔍수업목차
[7-1] 리액트의 데이터 흐름
[7-2] emotion에 props 던지기
[7-3] state 리렌더
[7-4] 컴포넌트 안에서 router 사용시 주의점
[7-5] 주소를 설계하는 법
✅ 리액트의 데이터 흐름
-
지난 시간에 배웠던 것 처럼 리액트의 데이터 흐름은 단방향 즉, 부모에서 자식으로만 전달이 가능하다.
-
props: 부모 컴포넌트가 자식 컴포넌트에게 물려주는 변수/ 함수
💡 props drilling?
props가 자식에게 넘겨주는 단계가 두단계 이상될 경우를 우리는
props drilling이 일어났다 고 한다.
props drilling은 과도하지 않으면 괜찮지만, 과도하게 이루어지면 해당 props가 어디서 내려지고 있는지 찾는것이 굉장히 난해해진다.
✅ emotion에 props 던지기
- emotion 으로 만들어진 태그에도 props를 전달할 수 있다. 즉, 특정 태그를 클릭하는 등의 행위가 일어나는 경우, props를 활용하여 CSS를 변경할 수 있다.
JS
return ( <> <Test isTrue={isTrue} onClick={handleOnClick}>클릭하면 색이 왔다 갔다</Test> </> );
CSS
export const Test = styled.div` color: ${(props) => (props.isTrue ? 'red' : 'blue')}; `;
-
emotion으로 props를 전달하는 활용법은 무궁무진하다.
-
onClick 뿐만 아니라 onMouseOver / onMouseLeave 등 태그에는 on으로 시작되는 속성
-
true / false 뿐만 아니라 String, Number 타입도 모두 전달할 수 있다.
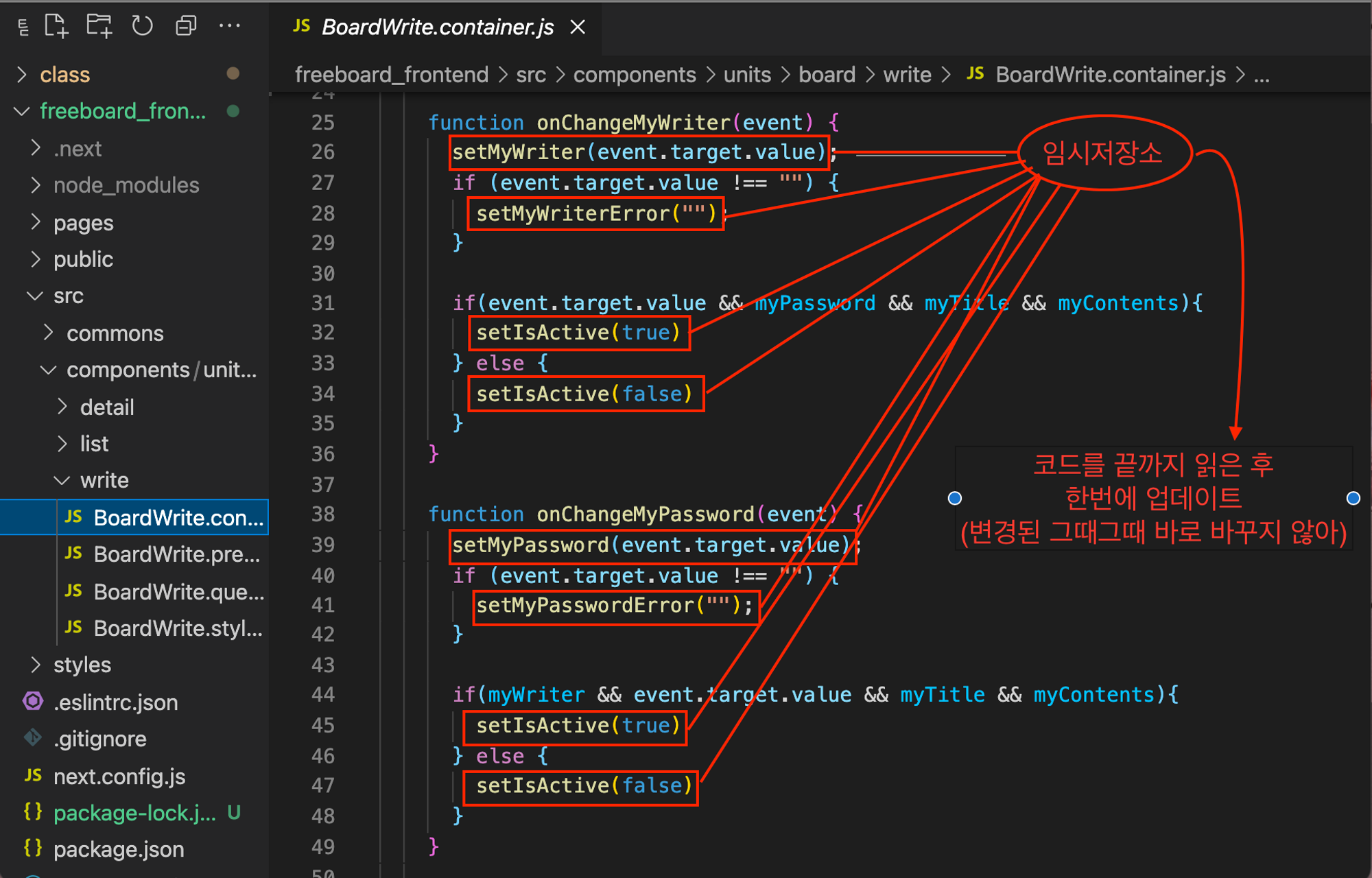
✅ state 리렌더
-
리액트가 리렌더하는 방식
-
setstate는 비동기로 작동 한다.
-
setState가 동기로 작동하게되면 변경될때마다 바로바로 렌더링을 하기 때문에 비효율 적이다.
-
따라서 임시 저장소에 모아두었다가 코드를 끝까지 읽고 한번에 바꿔서 렌더링한다.
💡리렌더가 되는 상황
- 새로운 props가 들어올 때
- 부모 컴포넌트가 렌더링 될 때
- 강제 업데이트(forceUpdate)가 실행될 때
- state가 변경될 때
✅ 컴포넌트 안에서 router 사용시 주의점
-
router.query 가 반드시 페이지 안에서만 사용되는건 아니다.
-
라우터가 연결된 모든 컴포넌트에서 사용이 가능하다.
💡 router 사용시 주의할 점
라우터가 있는 컴포넌트를 재사용 하실때는 다이나믹 라우팅 폴더[aaa]가 있는지 잘 확인하고 재사용 해야한다. 폴더가 없는곳에 router.query를 가지고 가면 오류가 뜨게 된다.
✅ 주소를 설계하는 법
게시물 목록
- /boards
게시물 등록
- /boards/new
다이나믹 라우팅(특정 게시물 조회)
- /boards/: id → :으로표기
- /borads/{id} → {}으로 표기
게시글 수정하기
- /boards/:id/edit
- /boards/{id}/edit