📒 오늘 공부한 내용
🔍수업목차
[10-1] grid 레이아웃
[10-2] grid 속성
[10-3] grid 레이아웃 실습
[10-4] flex와 grid의 차이점
[10-5] 반응형 웹이란?
[10-6] 미디어 쿼리
[10-7] breakPoint
[10-8] 반응형 실습
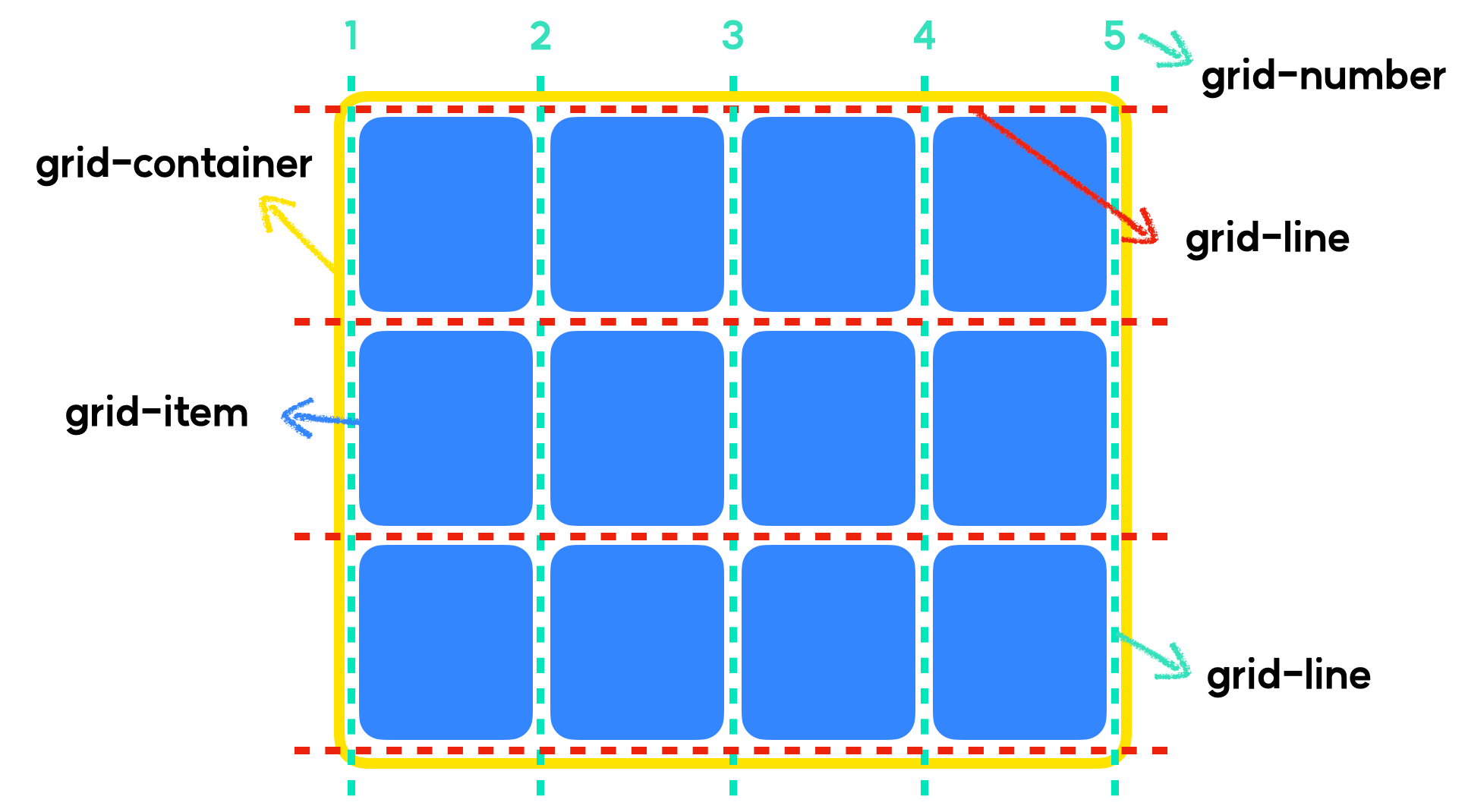
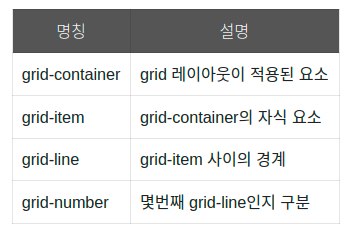
✅ grid 레이아웃이란?

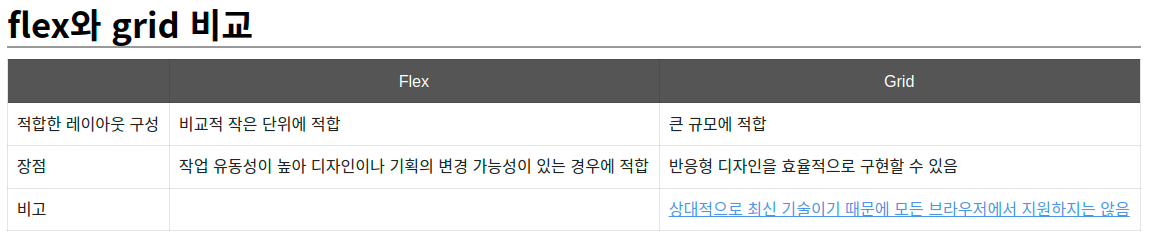
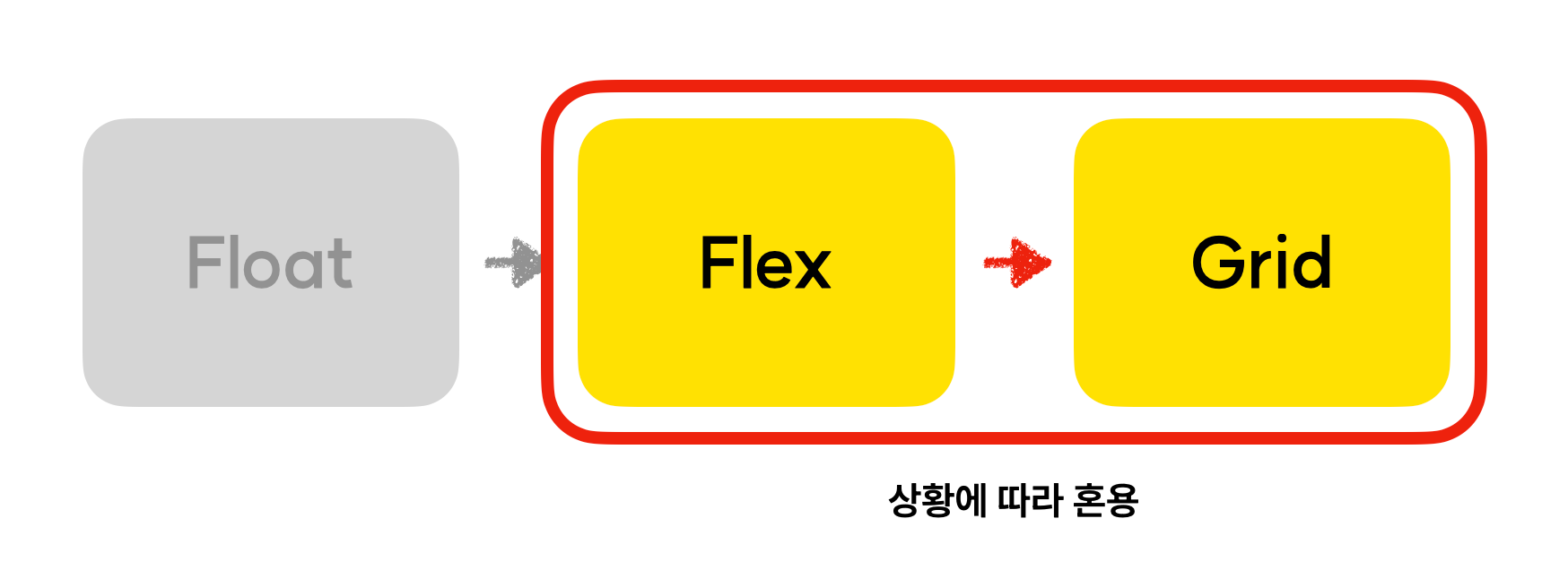
Flex와 Grid는 현대 웹 레이아웃의 양대산맥이며, 서로 다른 특징을 가지고 있다.
flex vs grid
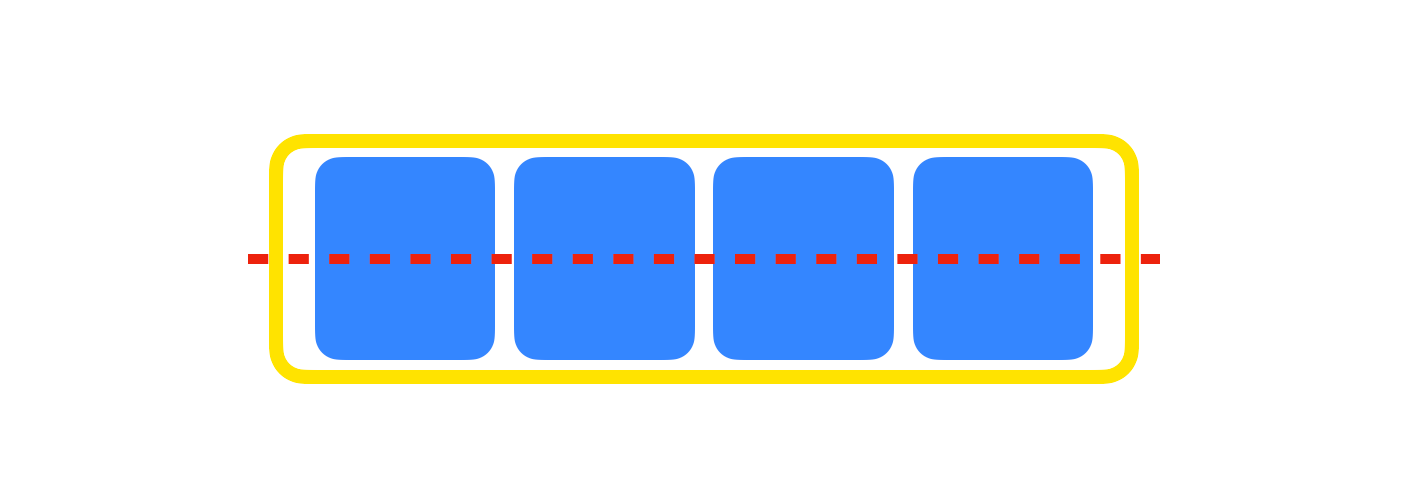
- flex는
1차원적인 구조 를 가지고 있다.
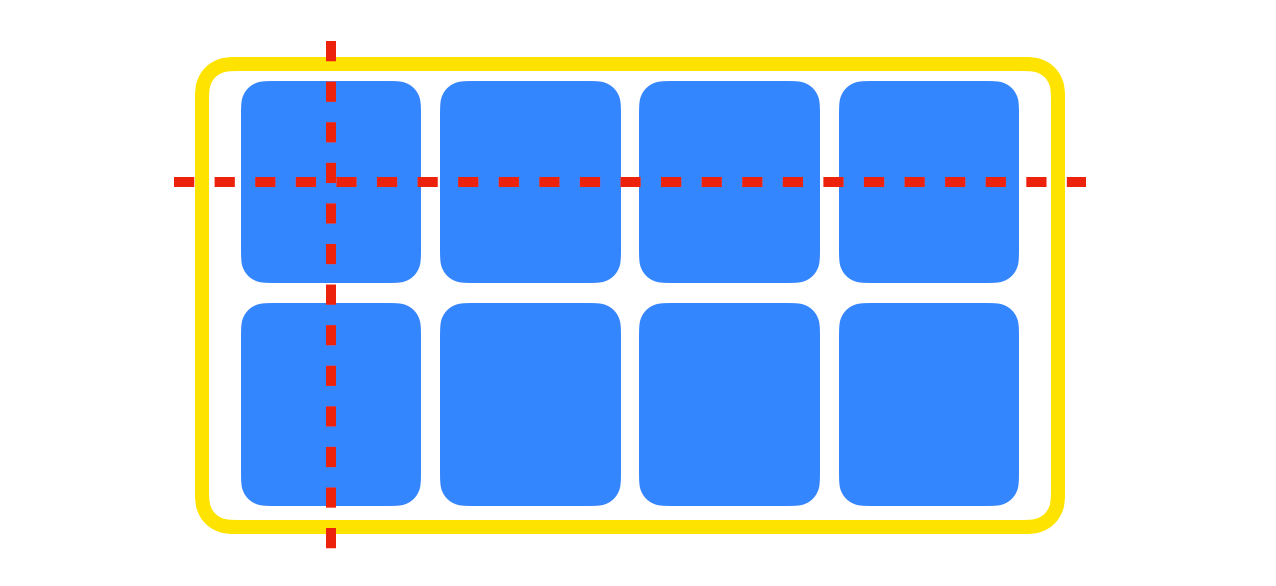
- grid는
2차원적인 구조 를 가지고 있다.
grid 속성
grid-template
- grid의 행&열의 개수 및 크기를 지정
grid-template-rows : 1fr 2fr 200px grid-template-columns : 1fr 2fr 200px
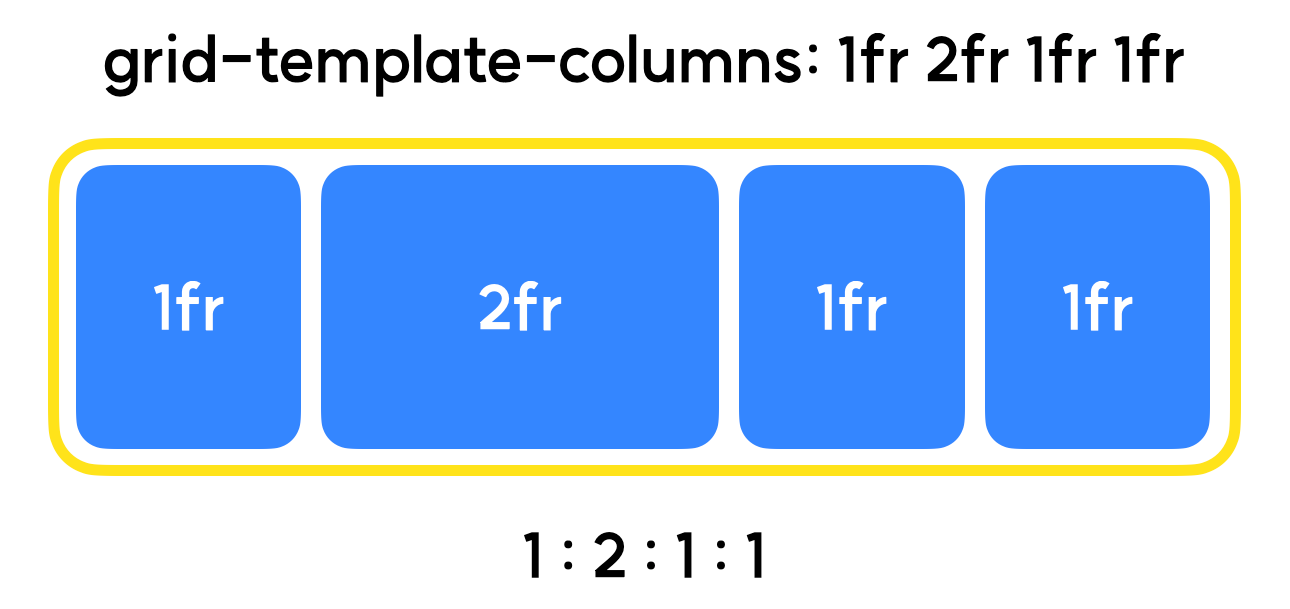
단위: fr
- fr 이란 fraction(분수)의 약자다.
- grid-template에서 사용할 수 있는 비율 단위다.

repeat()
- repeat(a, b)라고 입력하면, b규격의 grid-template을 a개 생성한다는 의미가 된다.
grid-template-columns: repeat(4, 1fr); grid-template-columns: 1fr 1fr 1fr 1fr;
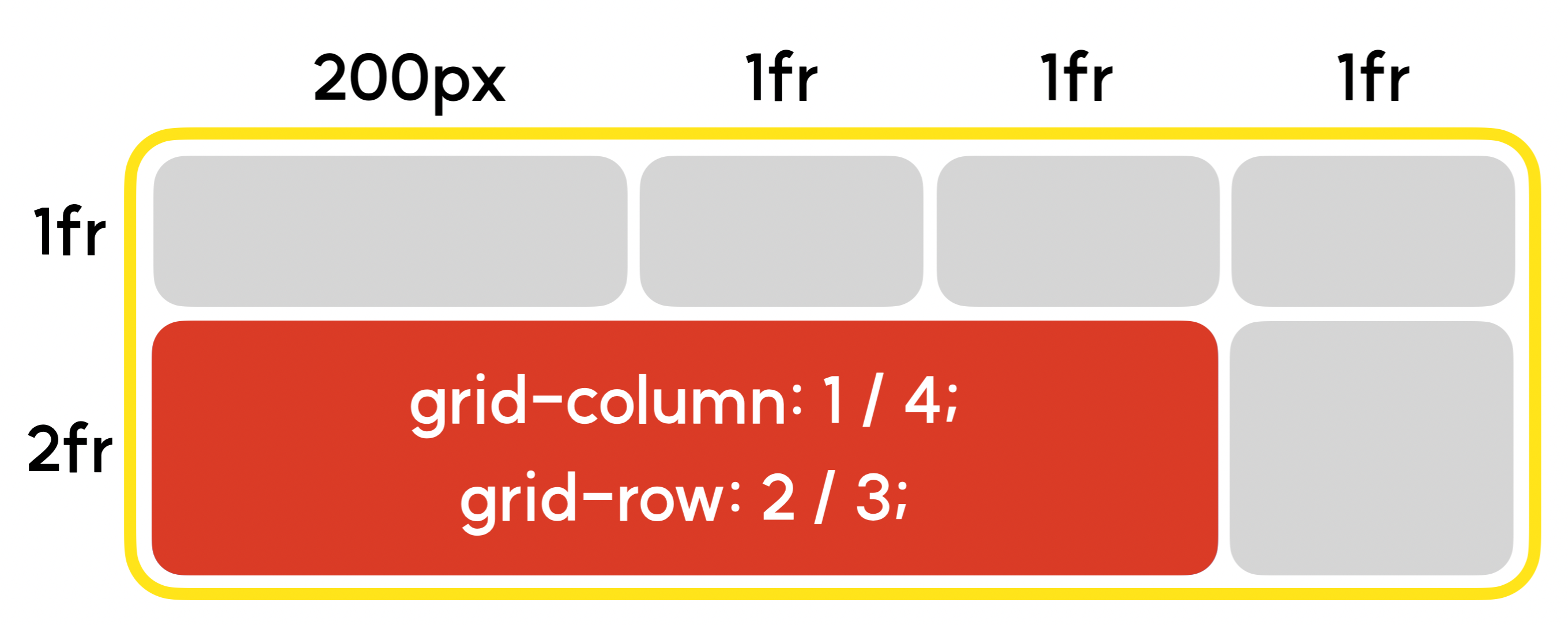
grid-column & grid-row
- grid-column 과 grid-row 는 grid-item에 줄 수 있는 속성이다.
각각의grid-item이 열과 행 방향으로 얼마만큼의 영역을 차지할 지정의한다.
grid-column: 1 / 4; grid-row: 2 / 3;
flex와 grid 비교
✅ 반응형 웹이란?
반응형 웹이란, 다양한 디바이스에서 접속했을 때
기기의 Viewport 규격에 반응하여 레이아웃이 자동으로 변경되는 웹페이지 를 뜻한다.
미디어 쿼리
- 미디어 쿼리란 Viewport의 너비에 따라 웹사이트의 스타일 시트를 수정할 수 있게 해주는 CSS의 기능이다.
- 이 때, 뷰포트 너비 이외에도 단말기의 종류, 해상도 등을 기준으로 설정할 수 있다.
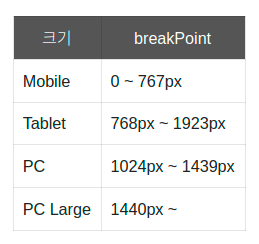
breakPoint
- breakPoint란 반응형 웹페이지의 작업 기준이 되는 중단점을 의미한다.
- 간단하게 말해서, PC / Tablet / Mobile의 기준이 되는 규격 분기다.

반응형 웹에 자주 쓰이는 속성
- max-width / max-height
요소의 최대 크기를 지정하는 속성이다.
max-width을 사용하면 가로 규격을, max-height를 사용하면 세로 규격을 한정할 수 있다.
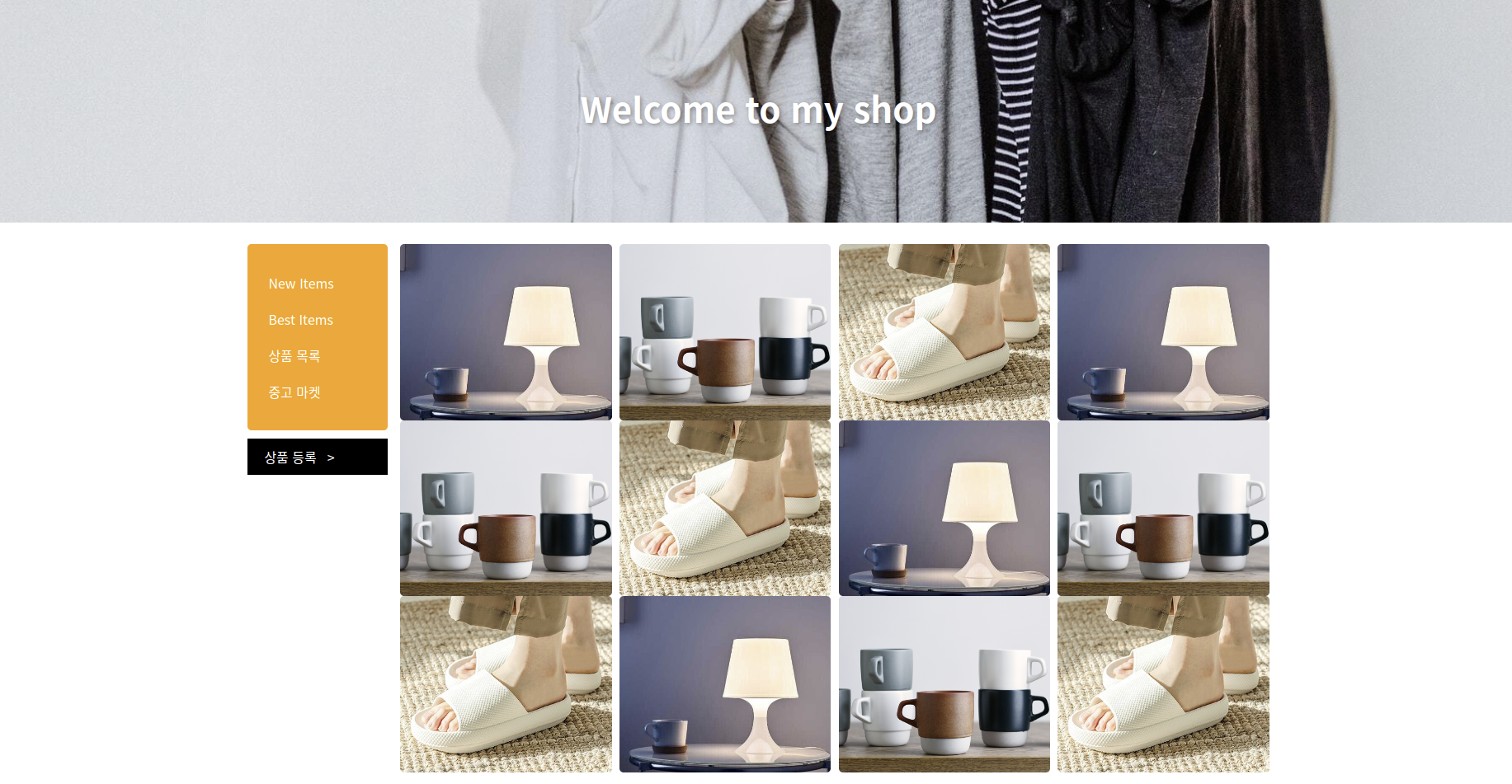
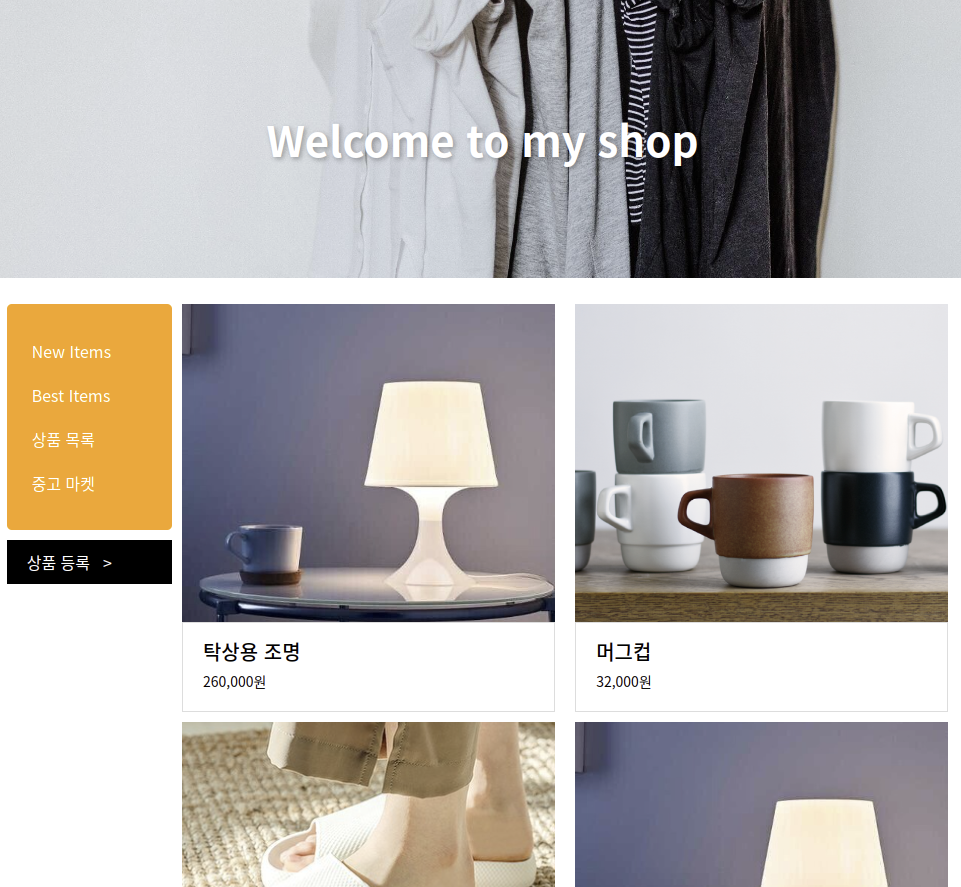
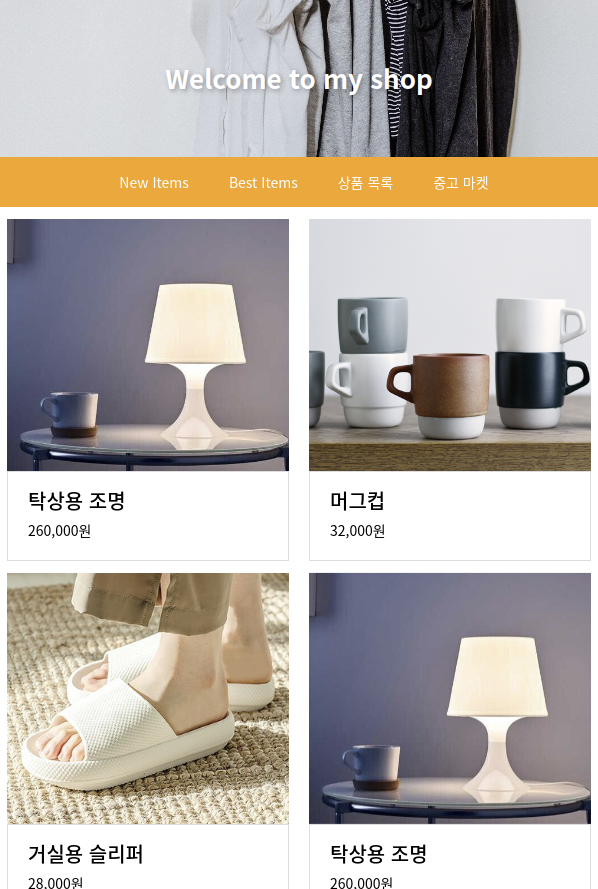
📌 오늘 실습 결과
이미지
html
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>final</title> <link rel="stylesheet" href="./final.css"> </head> <body> <!---------------------- 베너 영역 ----------------------> <section class="mainBanner"> <h1 class="text"> Welcome to my shop </h1> </section> <!---------------------- 바디 영역 ----------------------> <div class="mainBody"> <!---------------------- 메뉴 영역 ----------------------> <div class="mainMenu"> <div class="orangeMenu"> <div class="menu"><a href="" id="a">New Items</a></div> <div class="menu"><a href="" id="a">Best Items</a></div> <div class="menu"><a href="" id="a">상품 목록</a></div> <div class="menu"><a href="" id="a">중고 마켓</a></div> </div> <div class="blackMenu"> <div class="egistration"><a href="" id="b">상품 등록</a></div> <div class="arrow"><a href="" id="b">></a></div> </div> </div> <!---------------------- 카드 영역 ----------------------> <div class="mainCard"> <div class="itemWrap"> <div class="item"> <div class="imgBox"> <img src="./img/item1.jpeg" alt="탁상용 조명"> </div> <div class="textBox"> <p class="textBox__name">탁상용 조명</p> <p class="textBox__price">260,000원</p> </div> </div> <div class="item"> <div class="imgBox"> <img src="./img/item2.png" alt="머그컵"> </div> <div class="textBox"> <p class="textBox__name">머그컵</p> <p class="textBox__price">32,000원</p> </div> </div> <div class="item"> <div class="imgBox"> <img src="./img/item3.jpeg" alt="거실용 슬리퍼"> </div> <div class="textBox"> <p class="textBox__name">거실용 슬리퍼</p> <p class="textBox__price">28,000원</p> </div> </div> <div class="item"> <div class="imgBox"> <img src="./img/item1.jpeg" alt="탁상용 조명"> </div> <div class="textBox"> <p class="textBox__name">탁상용 조명</p> <p class="textBox__price">260,000원</p> </div> </div> <div class="item"> <div class="imgBox"> <img src="./img/item2.png" alt="머그컵"> </div> <div class="textBox"> <p class="textBox__name">머그컵</p> <p class="textBox__price">32,000원</p> </div> </div> <div class="item"> <div class="imgBox"> <img src="./img/item3.jpeg" alt="거실용 슬리퍼"> </div> <div class="textBox"> <p class="textBox__name">거실용 슬리퍼</p> <p class="textBox__price">28,000원</p> </div> </div> <div class="item"> <div class="imgBox"> <img src="./img/item1.jpeg" alt="탁상용 조명"> </div> <div class="textBox"> <p class="textBox__name">탁상용 조명</p> <p class="textBox__price">260,000원</p> </div> </div> <div class="item"> <div class="imgBox"> <img src="./img/item2.png" alt="머그컵"> </div> <div class="textBox"> <p class="textBox__name">머그컵</p> <p class="textBox__price">32,000원</p> </div> </div> <div class="item"> <div class="imgBox"> <img src="./img/item3.jpeg" alt="거실용 슬리퍼"> </div> <div class="textBox"> <p class="textBox__name">거실용 슬리퍼</p> <p class="textBox__price">28,000원</p> </div> </div> <div class="item"> <div class="imgBox"> <img src="./img/item1.jpeg" alt="탁상용 조명"> </div> <div class="textBox"> <p class="textBox__name">탁상용 조명</p> <p class="textBox__price">260,000원</p> </div> </div> <div class="item"> <div class="imgBox"> <img src="./img/item2.png" alt="머그컵"> </div> <div class="textBox"> <p class="textBox__name">머그컵</p> <p class="textBox__price">32,000원</p> </div> </div> <div class="item"> <div class="imgBox"> <img src="./img/item3.jpeg" alt="거실용 슬리퍼"> </div> <div class="textBox"> <p class="textBox__name">거실용 슬리퍼</p> <p class="textBox__price">28,000원</p> </div> </div> </div> </div> </div> </body> </html>
css
* {
box-sizing: border-box;
}
html, body {
margin: 0;
padding: 0;
}
/* <!---------------------- 베너 영역 ----------------------> */
.mainBanner {
width: 100%;
height: 280px;
background-image: url(./img/banner.jpg);
background-size: cover;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.mainBanner .text {
font-size: 42px;
font-weight: 700;
color: white;
text-shadow: 2px 2px 5px rgba(0,0,0,0.3);
animation: titleText 1s ease-in-out;
}
/* <!---------------------- 베너 transition 영역 ----------------------> */
@keyframes titleText {
0% {
transform: translateY(70px);
opacity: 0;
}
92% {
transform: translateY(-5px);
}
100% {
transform: translateY(0);
opacity: 1;
}
}
/* <!---------------------- 바디 영역 ----------------------> */
body {
display: flex;
flex-direction: column;
align-items: center;
}
.mainBody {
width: 65%;
display: flex;
flex-direction: row;
margin: 26px 0px;
}
/* <!---------------------- 메뉴 영역 ----------------------> */
.mainMenu{
width: 170px;
display: flex;
flex-direction: column;
}
.orangeMenu {
background: orange;
padding: 25px 0px;
border-radius: 5px;
display: flex;
flex-direction: column;
justify-content: space-around;
}
.menu {
font-size: 16px;
padding: 10px 15px;
position: relative;
display: flex;
flex-direction: column;
justify-content: center;
}
#a{
color: white;
z-index: 3;
margin-left: 10px;
text-decoration: none;
}
.menu:after {
content: "";
display: block;
background: rgb(255, 153, 0);
border-radius: 20px;
width: 140px;
height: 47px;
position: absolute;
z-index: 1;
opacity: 0;
}
.menu1 {
margin-top: 50px;
}
.blackMenu {
padding: 10px 20px;
font-size: 16px;
color: white;
background-color: black;
display: flex;
flex-direction: row;
align-items: center;
margin-top: 10px;
}
#b{
color: white;
text-decoration: none;
}
.arrow{
margin-left: 13px;
}
/* <!---------------------- 메뉴 transition 영역 ----------------------> */
.menu:hover::after {
opacity: 1;
transition: opacity 0.3s ease-in-out 0.1s;
}
.menu:hover #a {
font-weight: 550;
transform: translateX(20px);
transition: transform 0.3s ease-in-out 0.1s;
}
.blackMenu:hover {
background-color: white;
border: 1px solid black;
color: black;
transition: background-color 0.3s ease-in-out 0.1s;
transition: color 0.3s ease-in-out 0.1s;
}
.blackMenu:hover .arrow {
transform: translateX(50px);
transition: transform 0.3s ease-in-out 0.1s;
}
.blackMenu:hover #b {
font-weight: 550;
color: black;
transition: color 0.3s ease-in-out 0.1s;
}
/* <!---------------------- 카드 영역 ----------------------> */
.mainCard{
width: calc(100% - 170px);
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: flex-start;
flex-wrap: wrap;
padding-left: 15px;
}
.itemWrap {
width: 100%;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: flex-start;
flex-wrap : wrap;
}
.item {
width: calc(25% - 7px);
aspect-ratio: 6 / 5;
position: relative;
overflow: hidden;
border-radius: 5px;
}
.imgBox {
width: 100%;
height: 100%;
}
.imgBox img {
width: 100%;
height: 100%;
object-fit: cover;
}
.textBox {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: flex;
flex-direction: column;
justify-content: flex-end;
align-items: flex-start;
padding: 20px;
z-index: 3;
}
.textBox p {
color: white;
margin: 5px 0 0;
}
.item:after {
content: "";
display: block;
background: rgba(0, 0, 0, 0.2);
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 2;
opacity: 0;
}
.textBox__name {
font-size: 22px;
font-weight: 500;
opacity: 0;
transform: translateY(50px);
}
.textBox__price {
font-size: 16px;
font-weight: 400;
opacity: 0;
transform: translateY(50px);
}
/* <!---------------------- 카드 transition 영역 ----------------------> */
.item:hover .imgBox img {
transform: scale(1.1);
filter: blur(3px);
}
.item:hover::after {
opacity: 1;
}
.item:hover .textBox__name {
opacity: 1;
transform: translateY(0);
transition: transform 0.3s ease-in-out 0.2s;
}
.item:hover .textBox__price {
opacity: 1;
transform: translateY(0);
transition: transform 0.6s ease-in-out 0.18s;
}
.item:after,
.item .imgBox img,
.item .textBox__name,
.item.textBox__price {
transition: all 0.4s ease-in-out;
}
@media screen and (max-width: 767px){
.mainBanner{
height: 160px;
}
.mainBanner .text{
font-size: 26px;
}
.mainBody{
width: 100%;
margin: 0;
display: flex;
flex-direction: column;
}
.mainMenu{
width: 100%;
}
.orangeMenu{
height: 20px;
border-radius: 0;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.menu{
font-size: 14px;
}
.blackMenu{
display: none;
}
.mainCard{
padding-left: 0px;
width: 100%;
}
.item{
width: calc(50%);
margin-top: 12px;
padding: 0 10px;
overflow: visible;
}
.textBox {
width: 100%;
height: 90px;
border: 1px solid #dddddd;
position: relative;
top: 0;
left: 0;
padding: 20px;
display: flex;
flex-direction: column;
justify-content: flex-end;
align-items: flex-start;
z-index: 3;
}
.textBox__name {
font-size: 20px;
font-weight: 500;
opacity: 1;
transform: translateY(0);
}
.textBox__price {
font-size: 14px;
font-weight: 400;
opacity: 1;
transform: translateY(0);
}
.textBox p {
color: black;
margin: 5px 0 0;
}
.item:after{
display: none;
}
.item:hover .imgBox img {
transform: scale(1);
filter: blur(0px);
}
}
@media screen and (min-width: 768px) and (max-width : 1023px) {
.mainBanner {
width: 100%;
height: 280px;
background-image: url(./img/banner.jpg);
background-size: cover;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.mainBanner .text {
font-size: 42px;
font-weight: 700;
color: white;
text-shadow: 2px 2px 5px rgba(0,0,0,0.3);
animation: titleText 1s ease-in-out;
}
.mainBody{
width: 98%;
display: flex;
}
.mainMenu{
width: 200px;
display: flex;
flex-direction: column;
}
.mainCard{
padding-left: 0px;
width: 100%;
}
.item{
width: calc(50%);
padding: 0px 10px 10px 10px;
overflow: visible;
}
.textBox {
width: 100%;
height: 90px;
border: 1px solid #dddddd;
position: relative;
top: 0;
left: 0;
padding: 20px;
display: flex;
flex-direction: column;
justify-content: flex-end;
align-items: flex-start;
z-index: 3;
}
.textBox__name {
font-size: 20px;
font-weight: 500;
opacity: 1;
transform: translateY(0);
}
.textBox__price {
font-size: 14px;
font-weight: 400;
opacity: 1;
transform: translateY(0);
}
.textBox p {
color: black;
margin: 5px 0 0;
}
.item:after{
display: none;
}
.item:hover .imgBox img {
transform: scale(1);
filter: blur(0px);
}
}