📒 오늘 공부한 내용
🔍수업목차
[11-1] 변수란?
[11-2] 변수 선언과 데이터 할당
[11-3] 변수 선언 키워드
[11-4] String, Number
[11-5] 배열
[11-6] 배열 메소드
[11-7] 객체
[11-8] 객체 메소드
✅ 자바스크립트란?
자바스크립트란, 웹 페이지를 동적으로 동작할 수 있도록 만들어주는 프로그래밍 언어다.
자바스크립트의 탄생과 사용
- 자바스크립트의 시작은 웹 페이지를 조작하기 위해 탄생되었다.
- 하지만 자유로움을 장점으로 가지고 있는 자바스크립트는 활동영역을 빠르게 넓혀 가며
- 현재는 웹페이지 뿐만 아니라 서버, 데이터베이스, 게임, 영상, 인공지능, 영상 스트리밍 등 많은 부분에서 활용되고 있다.
✅ 변수와 상수
웹페이지의 기본은 데이터 관리 라고 할 수 있다.
데이터 관리를 하는데 있어 가장 효율 적인 방법은 어딘가에 저장하고 출력하여 정제가 가능하도록 하는 것 이다.
이를 가능하도록 하는 방법이 변수와 상수를 이용 하는 방법이다.
변수와 상수란 무엇일까?
- 자바스크립트에서는 데이터를 다루기 위해 변수와 상수를 사용 한다.
- 변수와 상수 는 데이터를 담고, 꺼내 쓰는 상자

변수와 상수 만들기
- 선언(declaration) : 선언 은 변수의 이름을 알려주는 행위
변수를 선언하는 키워드는 총 세가지 // var, let, const let result
할당(definition)
- 할당 이란 변수에 데이터를 담아주는 행위
- 변수에 데이터를 할당하게 되면, 할당된 데이터는 컴퓨터의 메모리에 저장 을 하게 된다.
result = 10+20
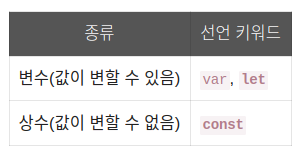
변수와 상수의 종류와 특징
- 변수(var,let)와 상수(const)는 각자의 특징과 종류가 있다.\

✅ 예약어
자바스크립트에는 예약어 라는 키워드가 존재한다.
이 단어들은 자바스크립트 내에서 특별한 의미를 가진 단어들이기 때문에 변수로 선언하고자 하면 에러가 발생한다.
따라서 변수를 선언하실때는 예약어를 제외한 변수명을 선언하셔야 한다.
- 예약어의 종류 :
new, else, do, if, break, case, finally, catch, this ...
✅ 데이터 타입
자바스크립트의 모든 데이터는 특정한 데이터 타입에 속한다.
데이터 타입이라 함은 자바스크립트 데이터의 종류 이며, 자료형라고도 불린다.
데이터 타입의 종류
- String(문자열) :
“” , ‘’ 안에 입력된 데이터는 문자열 데이터로 표시 된다.
- Number(숫자) :
1,2,10 과 같은 흔한 숫자 데이터
- 문자와 숫자 혼합연산 :
문자 타입과 숫자타입에서 공통으로 사용할 수 있는 산술연산자가 있다.
"a" * 12 // NaN "a" - 12 // NaN "a" / 12 // NaN "a" % 12 // NaN - 이외의 데이터 타입 :
Boolean / undefined / null / symbol / Bigint / Object
✅ 배열(Array)
여러개의 데이터를 순서와 함께 저장하고 싶을때 사용 하는 기다란 저장 창고
배열의 index
- 배열의 index 는 각 요소에 순서를 부여 할 뿐만 아니라 해당 요소에 접근이 가능 하도록 해준다.
let makeArr = ["이것","하나하나를","요소라고","합니다"]

배열의 property
- 배열은 고유한 property, 즉 속성 을 가지고 있으며 이 속성을 통해서 배열의 길이를 구하거나, 배열에 내장된 함수를 이용해 배열을 확장하여 사용할 수 있다.
배열의 Method(메서드)
- 메서드는 어떠한 기능을 가지고 있는 명령어 이며, 배열에 내장되어 있는 기능
✅ 객체(object)
배열은 안에 있는 데이터들이 무엇에 대한 데이터인지 명시할 수 없다.
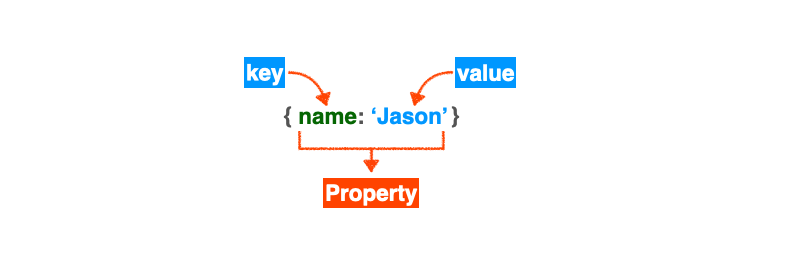
하지만, 객체는 key를 통해 해당 데이터가 무엇에 대한 데이터인지 명시해줄 수 있다.
그리고 객체 안의 데이터들 하나하나를 프로퍼티(property) 라고 한다.
객체 프로퍼티(property)에 접근하기
-
Dot notation(점 표기법)
-----------> Dot notation(점 표기법) 접근 userData.name = "이정훈" userData.age = 85 -
Bracket notation(괄호 표기법)
-----------> Bracket notation(괄호 표기법) 접근 userData["name"] = "이정훈" userData["age"] = 85
객체(object) Method
- 배열과 마찬가지로 객체에도 내장된 메서드가 있다.
Object.keys() : 주어진 객체의 key만을 가져와 배열에 담아주는 메서드
Object.values() : 주어진 객체의 value만을 가져와 배열에 담아주는 메서드