What is Django??
Django는 Python의 무료 오픈소스 web framework입니다. 활발한 커뮤니트들과 많은 자료들을 통해 수많은 개발자들이 사용중입니다. 많이 비교가 되는 Spring은 MVC 패턴을 많이 사용하지만 Django는 MVT(mobile-view-templates) 기반 입니다.
Django 모델 : MTV(Model, View, Template) 패턴
패턴과 유사하지만 Django에서는 Controller의 기능을 프레임워크 자체에서 하기 때문에 MTV 패턴이라고 한다.
M = 데이터베이스 구축
T = MVC에서 View 역할을 Django에서는 Template이 함. 즉 사용자에게 보여주는 화면을 처리
V = 웹 프로젝트를 이루고 있는 어플리케이션들의 제어 흐름과 로직을 처리
Django는 가상환경에 설치해서 독립적인 환경에서 개발합니다. 그 이유는 로컬에 설치해서 개발을 진행하는 경우는 하나의 버전에 의존해야 하지만 가상환경일 경우 이 같은 경우를 피할수 있기 때문입니다.
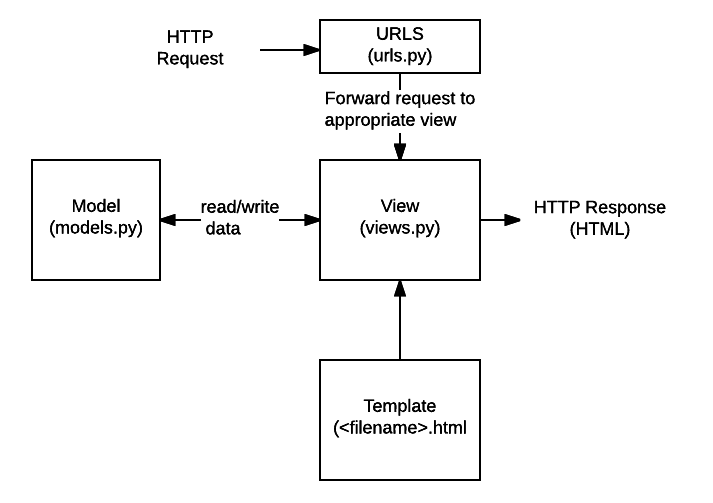
Django web application은 아래와 같은 단계를 수행하는 코드로 구성이 되어 있습니다.
- URLs (urls.py): URL Dispatcher 역할. 정규표현식에 맞게 url패턴을 적으면 요청 url에 맞는 view로 연결시킵니다.
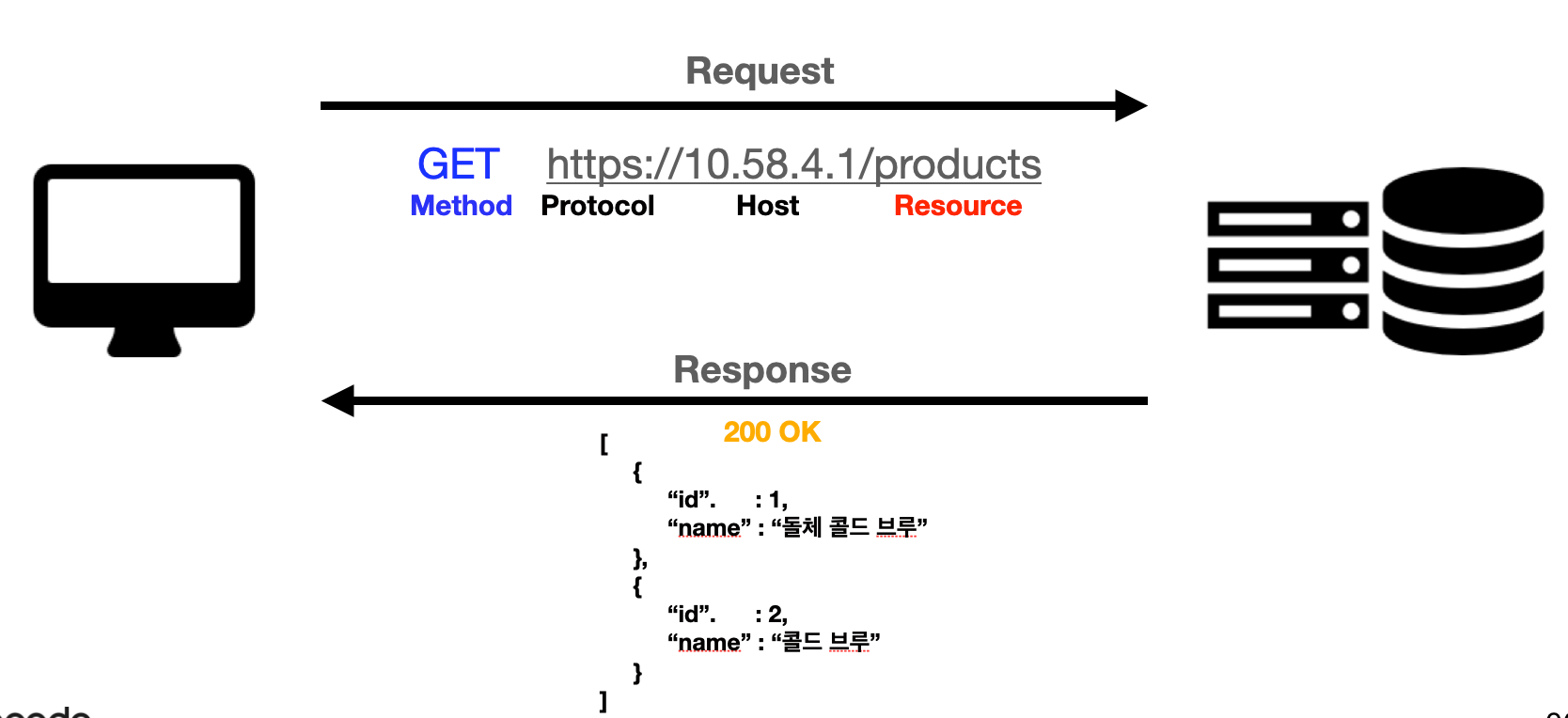
- View (views.py): View는 HTTP request을 수신하고 HTTP response를 반환하는 요청 처리 함수입니다.

- Models (models.py): Model은 응용프로그램의 데이터 구조를 정의하고 DB의 기록을 관리(생성, 조회, 수정, 삭제)하고 쿼리하는 방법을 제공하는 python 객체입니다.
QuerySet API가 제공하는 all() , filter() , exclude() , values() , get() , create(), values_list() 메서드를 활용
- Templates (<filename>.html): Template은 파일의 구조나 레이아웃을 정의하고(예: HTML 페이지), 실제로 사용자들에게 내용을 보여주는 데 사용되는 placeholder를 가진 텍스트 파일입니다. Template으로 모든 파일의 구조를 정의할 수 있습니다. 하지만 Template이 HTML 타입일 필요는 없습니다.
가상환경 설정 및 Django 설치/세팅
Django 설치하기 (WSL 2/Ubuntu 기준)
Python이 설치가 이미 되어 있다는 가정하에 진행하였습니다.
-
pip 설치하기
sudo python3 -m easy_install install pip -
가상환경 설정
python3 -m venv mysite위의 명령어에서 python -m venv는 python의 모듈 중 venv라는 묘듈을 사용해 가상환경을 생성한다는 뜻입니다. 뒤에 'mysite'는 생성하는 가상환경의 이름입니다.
-
가상환경 활성화 (Miniconda 사용)
conda activate mysite -
Django 설치
python -m pip install Django
Project 만들기
Command line에서 cd를 통해서 코드를 저장할 directory로 이동해야합니다. 이 다음에는 하단의 코드를 따라해 'mysite'프로젝트를 생성합니다.
$ django-admin startproject mysite완성이 된 프로젝트 내부는 하단과 같은 구성을 가지고 있습니다
mysite/ # container
manage.py # Django project의 command line 유틸리티 다양한 상호작용을 한다
mysite/ # directory - project들의 실질적인 패키지들이 저장된다.
__init__.py # 해당 directory가 패키지의 일부임을 알려주는 역활
settings.py # Django project의 Web browser 설정이 있는 파일
urls.py # Django project의 URL 선언을 저장
asgi.py # 현재 project를 지원하기 위한 ASGI 호환 웹 서버의 진입점(entry-point).
wsgi.py # 현재 project를 서비스하기 위한 WSGI 호환 웹 서버의 진입점.이후에는 mysite directory(첫번째 mysite)로 들어가서 아래의 코드를 작성한다.
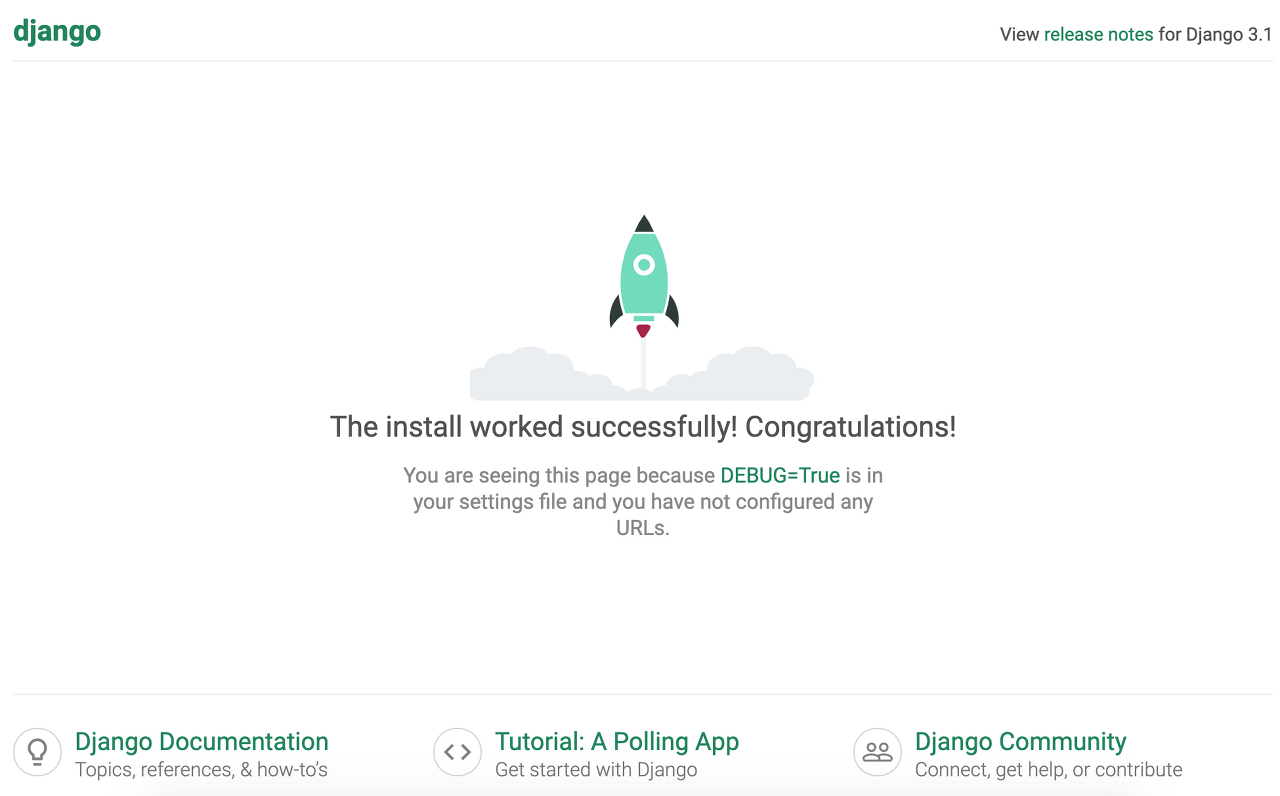
$ python manage.py runserver코드를 실행하면 서버가 활성화가 되고 Starting development server at http://127.0.0.1:8000/와 같은 주소가 뜨게 된다. 해당 주소에 접속을 하게되면 아래와 같은 웹사이트로 들어가게된다.

🚀이 나오는 웹이 나왔다면 성공이다. 포트 8080으로 가야 들어가지는 경우가 있다. 이 경우는 포트 8000이 컴퓨터에서 점유중일 때 그러니 포트를 kill하거나 다른 포트로 시도해보자
이 다음은 mysite 내부에 polls라는 설문조사 application을 만들어 볼것이다.