CORS(교차 출처 리소스 공유)란?
HTTP를 활용해서, 한 출처(동일 URL)에서 실행중인Web App이 다른 출처(다른 URL)에서 선택한 리소스에 접근 할 수 있는 권한을 부여하도록 브라우저에 알려주는것
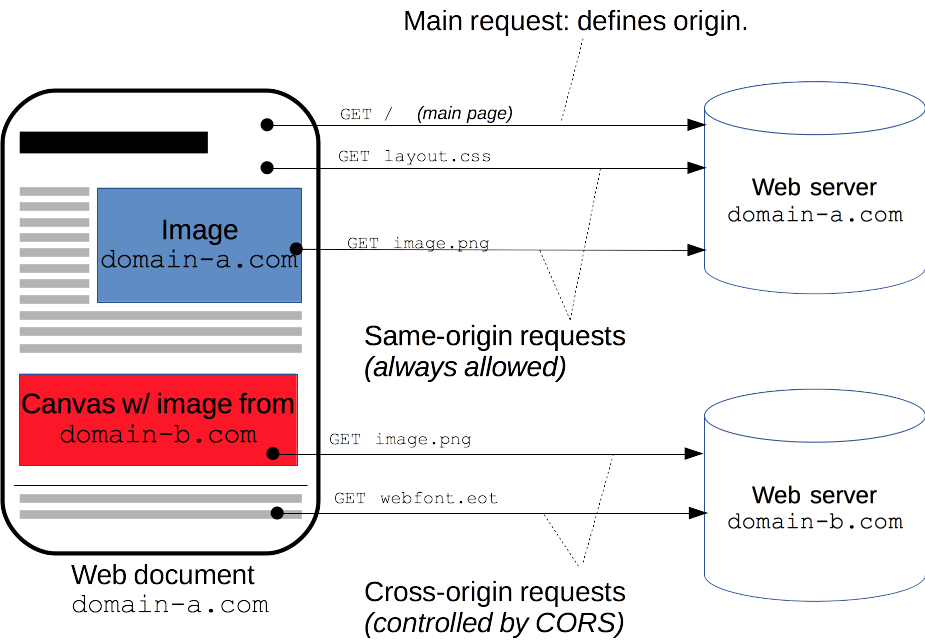
예시
https://domain-a.com의JavaScript코드가https://domain-a.com/data.json을 요청하는 경우보안 상의 이유로인해 브라우저에서 HTTP 요청을 제한시킨다
HTTP 요청에 따른 CORS사용
XMLHttpRequest,Fetch()호출등등
- 웹 폰트 사용시
WebGL
drawImage()를 사용해Canvas에 그린 이미지나 프레임
- 이미지로부터 추출한
CSS Shapes
- 이미지로부터 추출한
간단예제
https://foo.example의 컨텐츠가
https://bar.other를 호출하기 원하면
const xhr = new XMLHttpRequest();
const url = 'https://bar.other/resources/public-data/';
xhr.open('GET', url);
xhr.onreadystatechange = someHandler;
xhr.send();위의 경우 브라우저에서 서버의 응답을 확인하게 되는데
Origin: https://foo.example에서 요청이 왔다는것을 확인이 가능하다.
서버는 이에대한
Response로
Access-Control-Allow-Origin를 전송한다.
마무리
Node나 Nest를 공부할땐 별로 신경쓰지 않는 에러지만 나중에 프론트로 연결할때 정말 예측하지 못한것에서 수도없이 나는 에러.. 짤때는 생각이 안나지만 에러가나면 막상 아 맞다 하고 생각나는 에러라서 정리해봤다
참고한곳
CORS - Mozilla