OAuth(소셜로그인)이란
OAuth는
Naver로 로그인..Kakao로 로그인 등등.. 다른 외부 서비스에서 인증을 요청이 가능하게 제공하는것
GitHub OAuth
직접 사용해볼 OAuth는 GitHub의것을 사용해볼것이다
-
깃허브 프로필 - 세팅스에 들어간뒤 개발자 세팅으로 들어간다

-
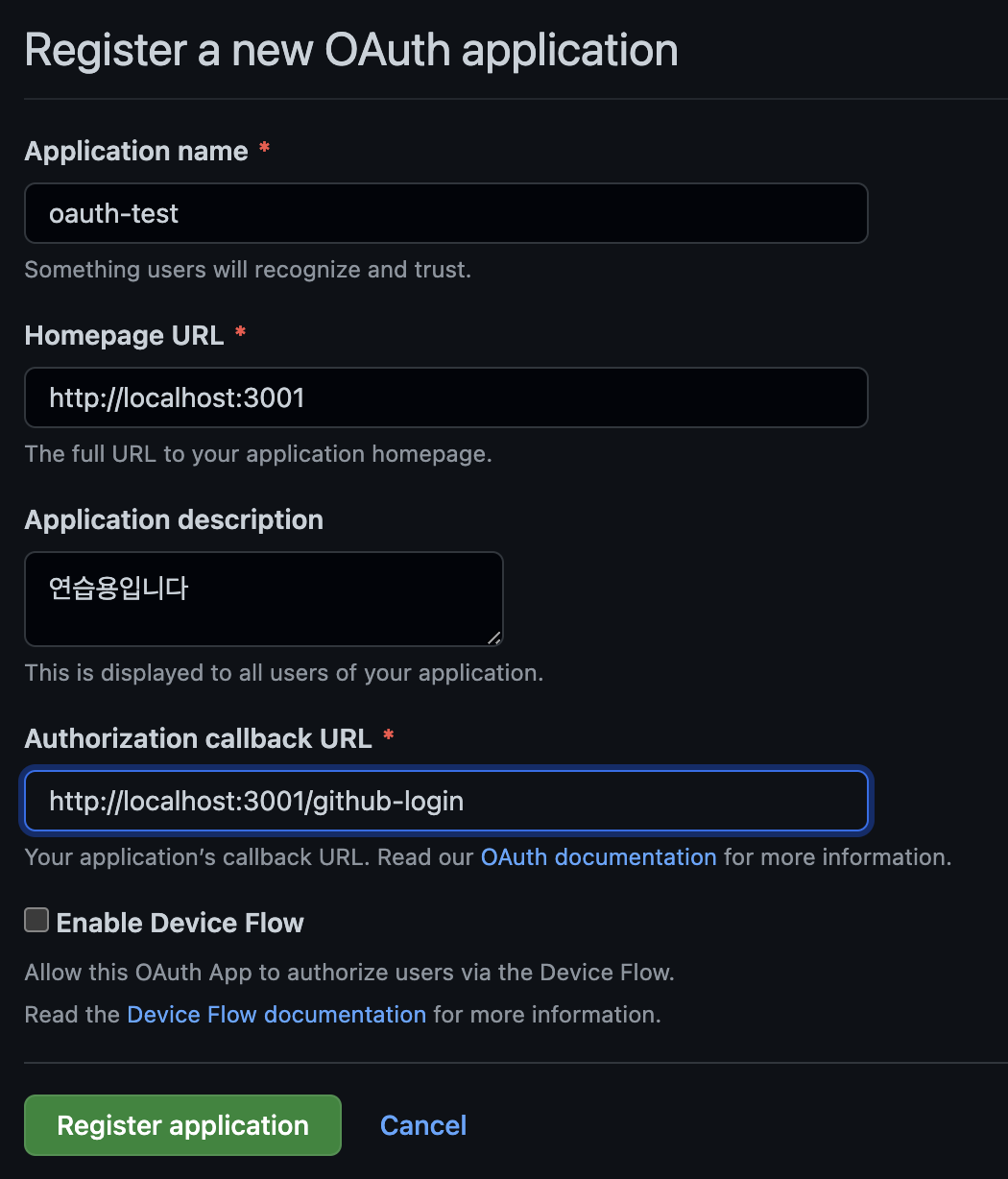
그후 OAuth Apps에 들어간뒤 새 App을 만든다

-
생성이 완료되면
Generate a new client secret버튼을 눌러서Client secret코드를 생성한다
소셜로그인의 순서
-
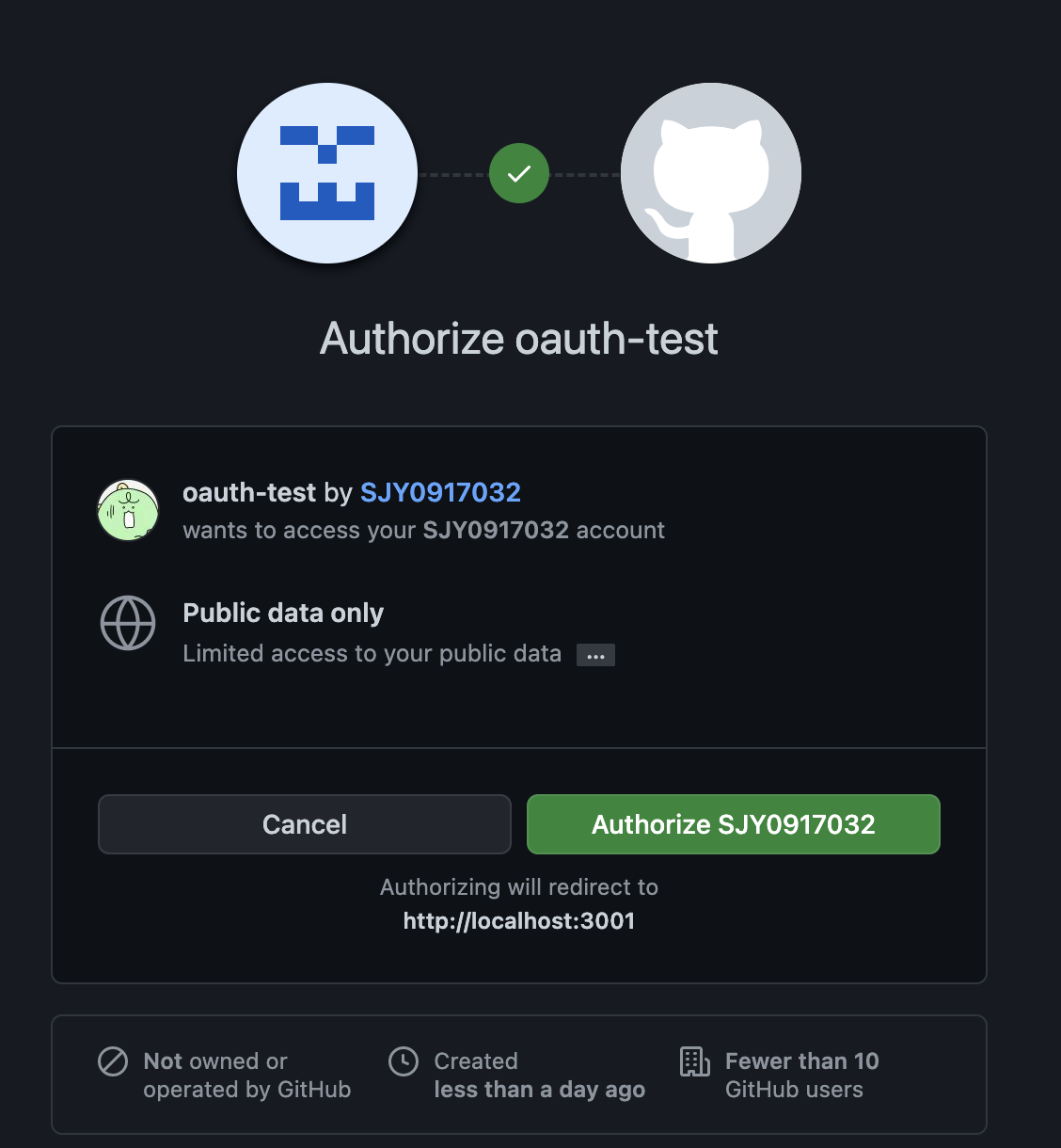
Clinet에서 서버에 로그인 요청을 보낸다 -
Server에서 해당 소셜서비스로 Request를보낸후 Response로 토큰을 받는다 -
Server에서 받은 토큰의 정보로 Access권한을 주며 로그인 및 유저의 정보를 저장해준다 -
Clinet로 로그인이 완료됐으니 다른곳으로 리다이렉트 시켜준다
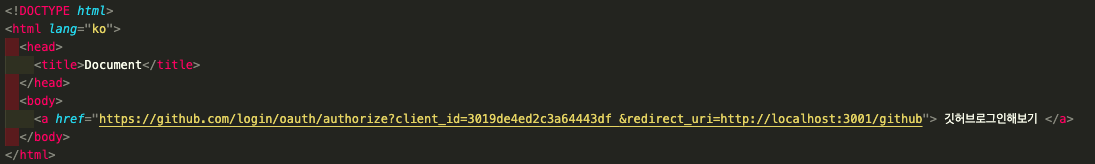
테스트용 HTML

연결페이지

테스트용 Express
import express from "express";
import axios from "axios";
import dotenv from "dotenv";
const app = express();
const port = 3001;
dotenv.config();
app.get("/welcome", (req, res) => {
res.send("Hello World!");
});
app.get("/github", (req, res) => {
// github토큰을 받아오는 endpoint
const clientID = process.env.CLIENT_ID;
const clientSecret = process.env.CLIENT_KEY;
const requestToken = req.query.code;
axios({
method: "post",
url: `https://github.com/login/oauth/access_token?client_id=${clientID}&client_secret=${clientSecret}&code=${requestToken}`,
headers: {
accept: "application/josn",
},
})
.then((res) => {
const accessToken = res.data.access_token; // github api에서 보내주는 엑세스토큰
res.redirect(`/welcome?access_token=${accessToken}`);
})
.catch((err) => {
console.error(err);
});
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});
마무리
구현한 방법
a 태그를통해 clientID와 redirect URL 을 바탕으로 소셜서비스와 통신하고 유저 정보를 받아오는 모든 과정을 서버에서 진행하게했다
다른 OAuth들을 구현하면서 연습을 해봐야겠다

