개요
구글에 글 제목 그대로 검색해봤는데 결과가 안나와서
내가 찾아낸 방법을 블로그에 남기려고 한다. 도움이 되길
코드추가
def add_bg_from_url():
st.markdown(
f"""
<style>
.stApp {{
background-image: url("");
background-attachment: fixed;
background-size: cover
}}
</style>
""",
unsafe_allow_html=True
)
add_bg_from_url() 확장자명이 py인 파일에 위와 같은 코드를 추가해준다.
사진 호스팅
streamlit은 폴더 내부 사진의 경로를 읽을 수가 없어
사진을 호스팅 한다음 그 사진의 링크를 불러와야한다.
https://imgur.com 에 들어가준다.

로그인 후 좌측 상단의 New post 버튼 클릭

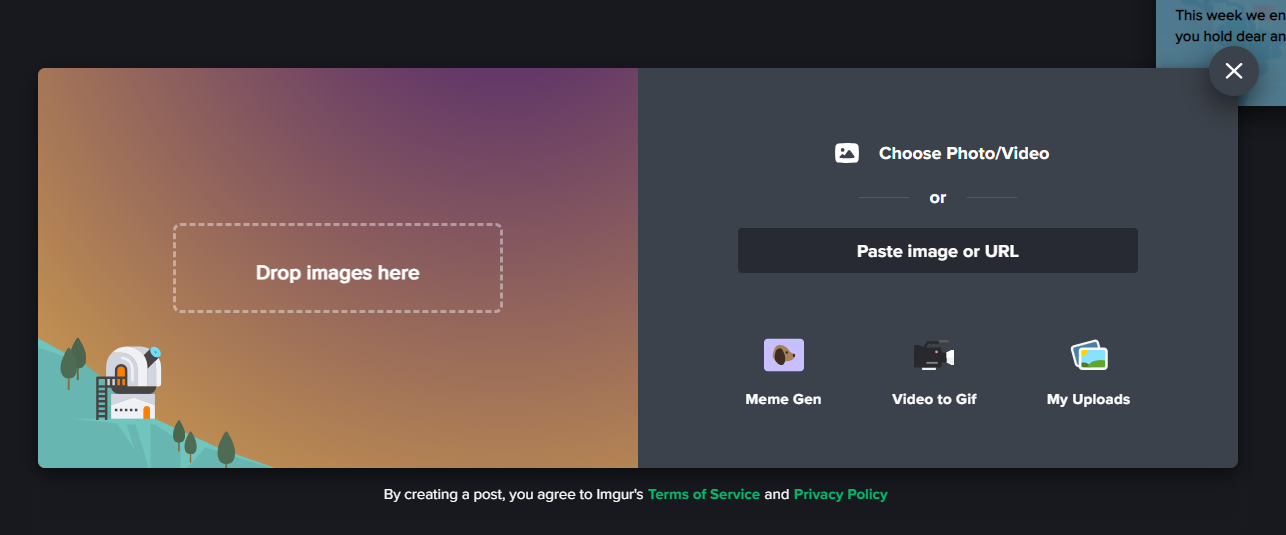
사진을 드래그 드롭형식 또는 폴더 내 위치를 찾아서 넣으면 된다.

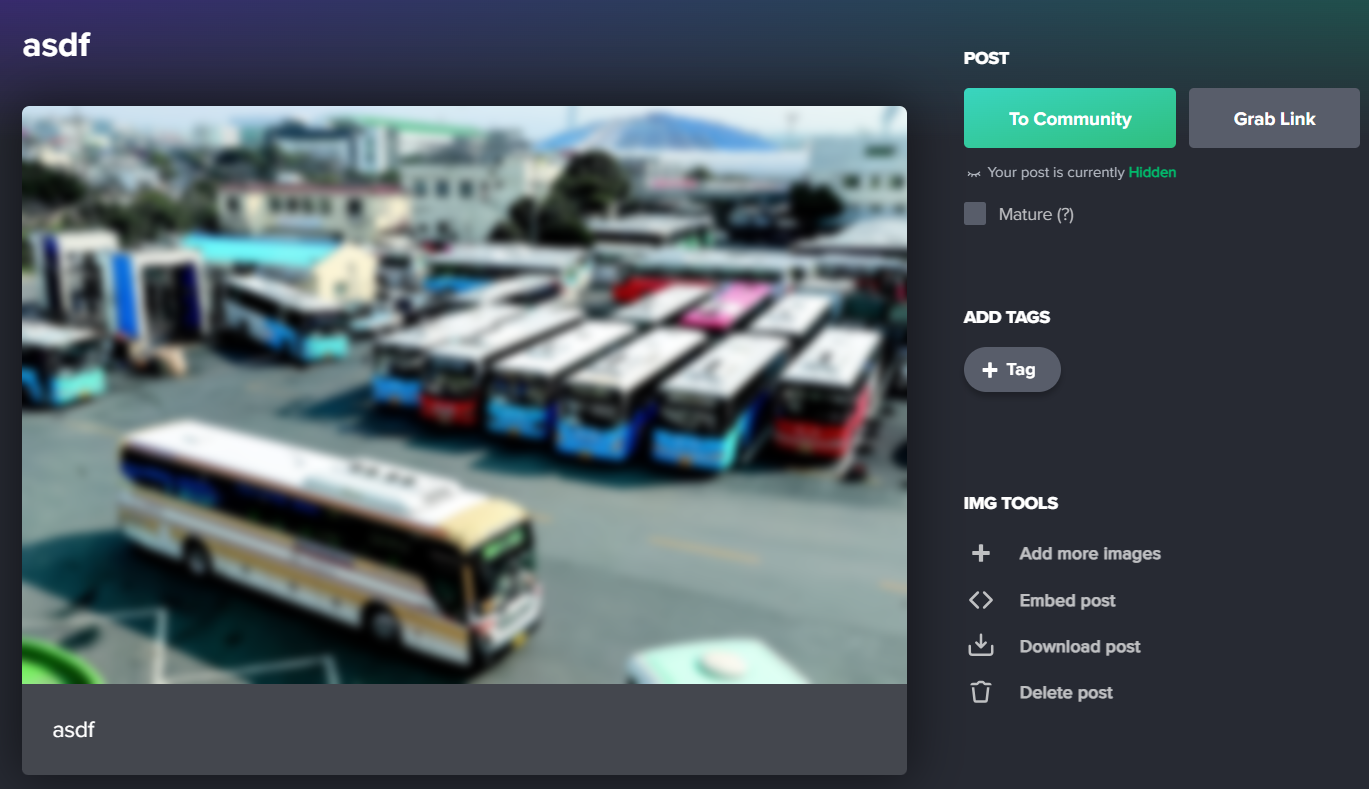
제목 설정하고 To Community 버튼 눌러주면 이미지가 호스팅된다.
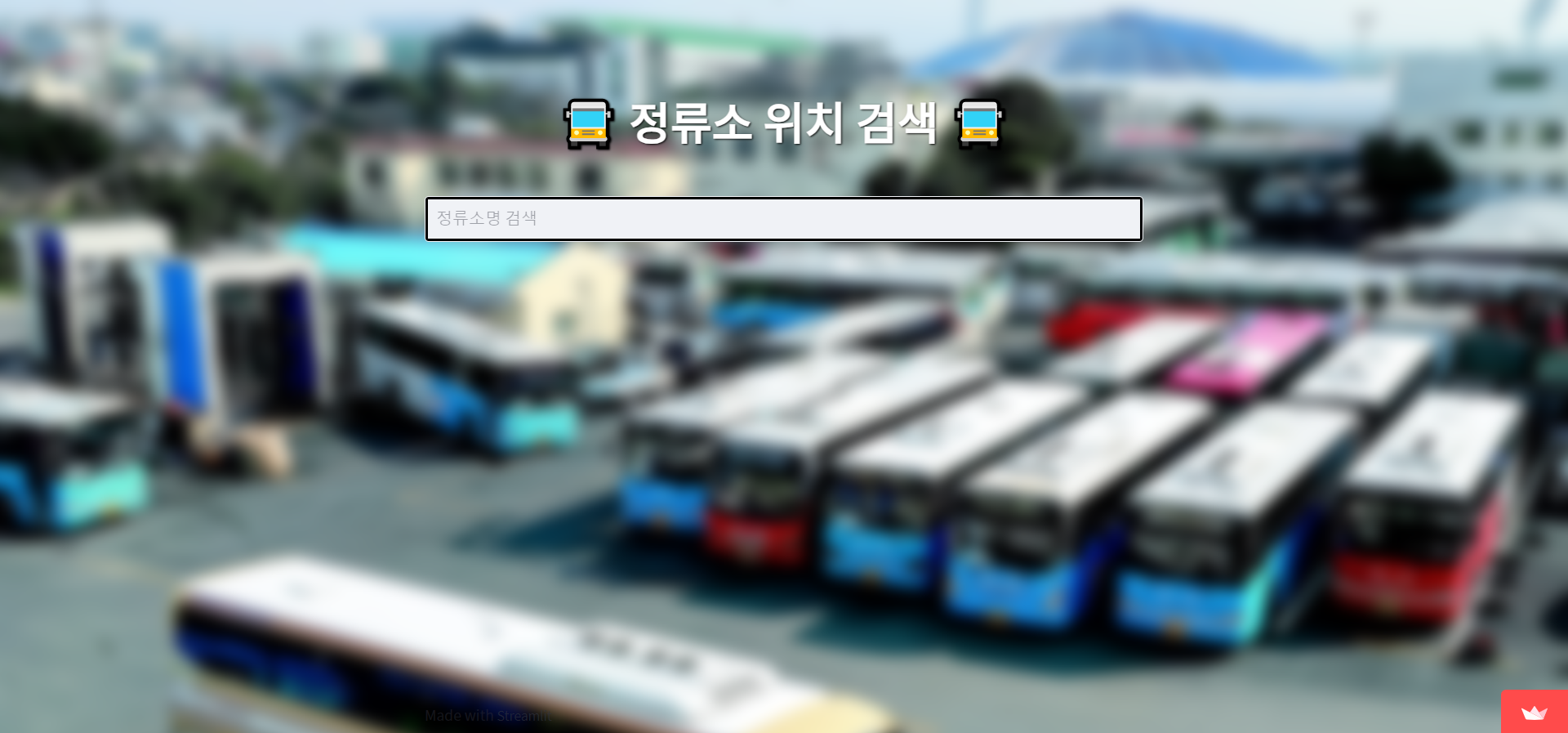
알다시피 배경으로 쓸거라 이미지에 블러효과를 줬다.

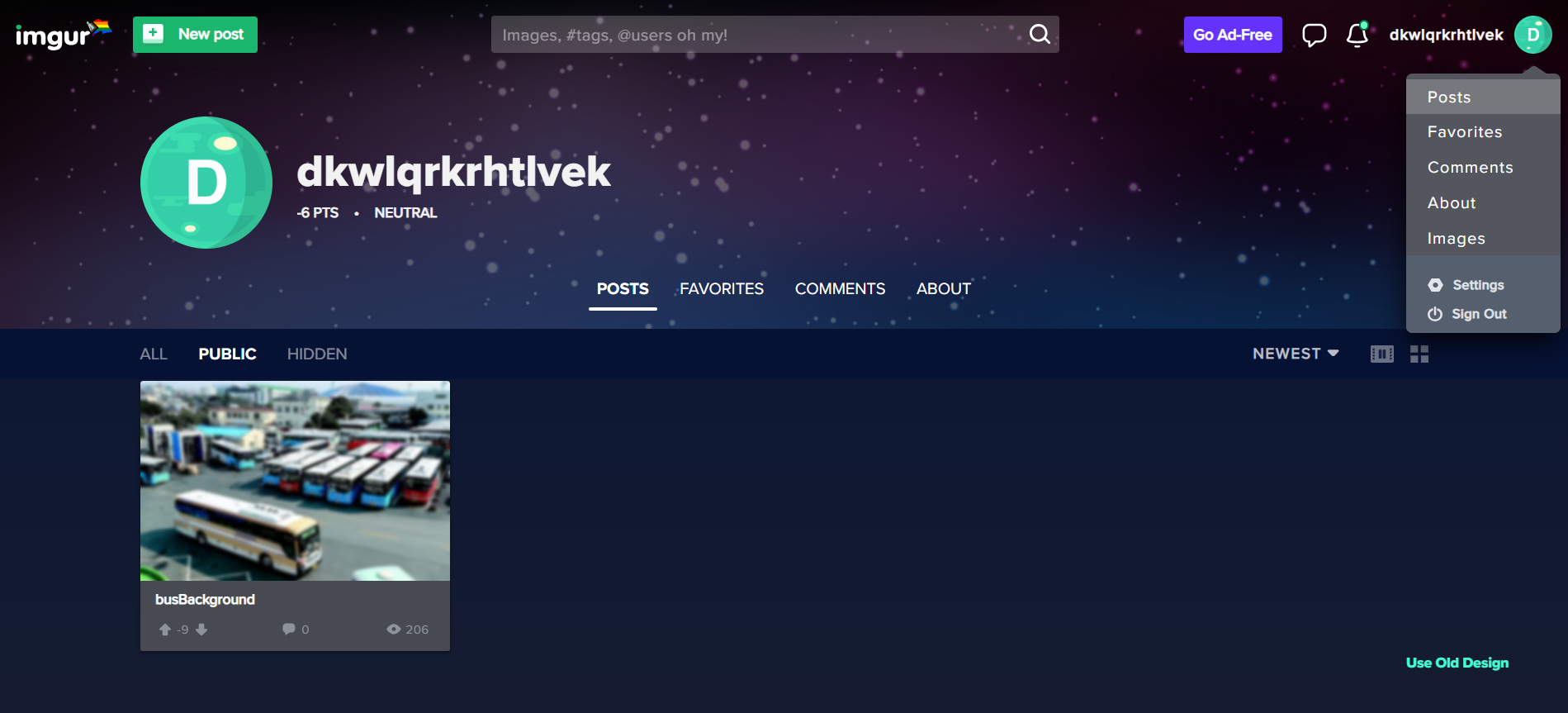
우측상단 프로필 아이콘 > Posts를 누르면 내가 호스팅한 사진을 볼 수 있다.

아까 올린 사진에 들어가서 점 3개 아이콘 누른다음 Edit Post 클릭

Get share links 클릭

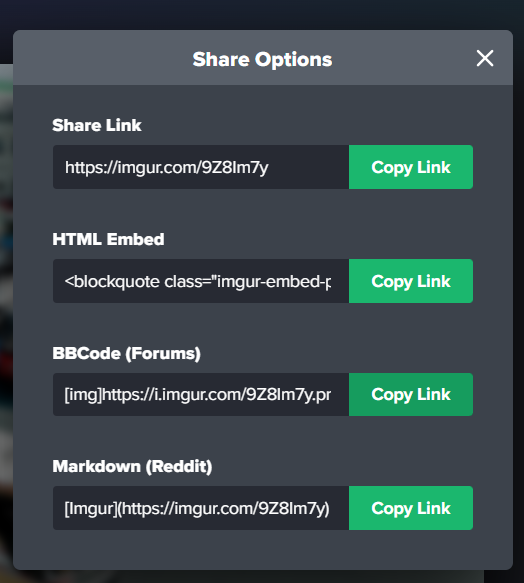
여기서 BBCode의 링크를 복사해준다.
사진 불러오기
[img]https://i.imgur.com/9Z8Im7y.png[/img]에서
링크를 감싸는 [img]를 지워준다.
그 후 추가한 코드에서 background-image: url("");
복사한 링크를 붙여넣어준다.

참고로 streamlit의 헤더를 지워준 상태이다.
