🗂 파트 1 > 코어자바스크립트 > 자바스크립트 기본
📚 2.4 변수와 상수
📌 변수(variable)
🔵 변수 선언과 할당
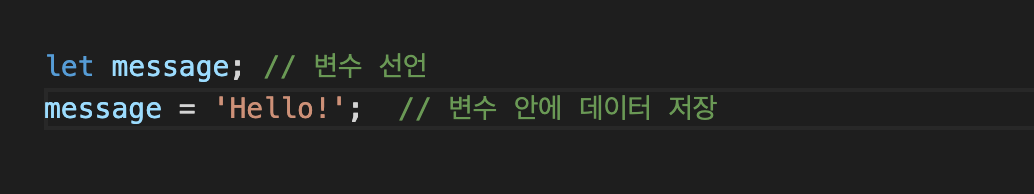
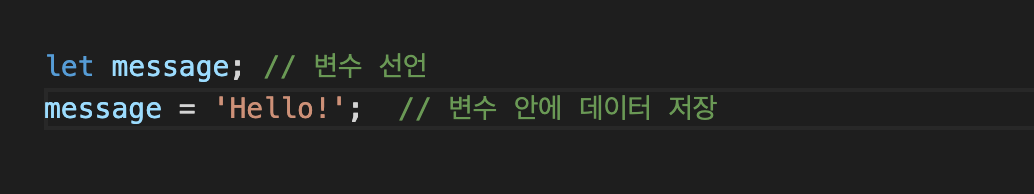
let키워드 사용해 변수 선언 - 할당 연산자 = 을 사용해 변수 안에 데이터 저장

- 가독성을 위해 한 줄에는 하나의 변수를 작성하는 것이 좋다.
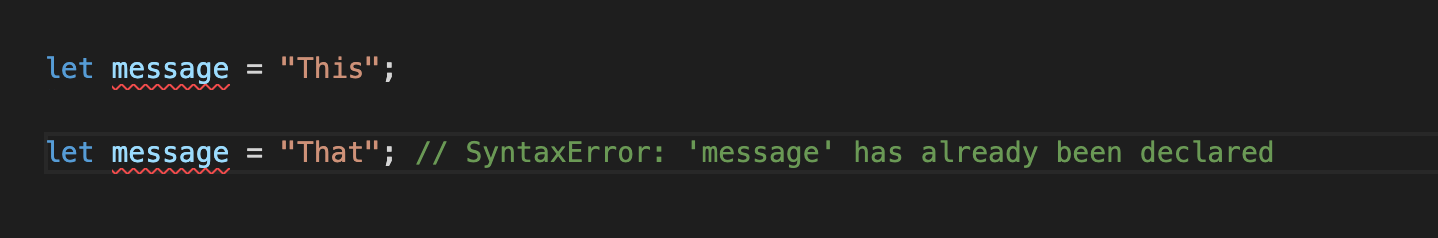
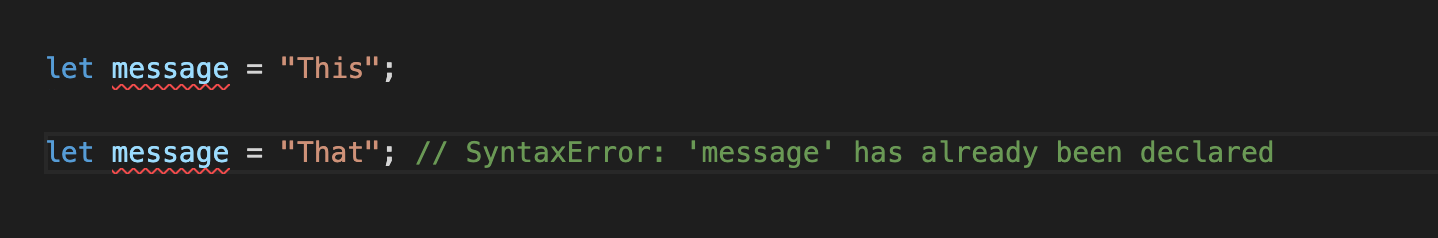
- 변수 선언은 한번만, 두번 선언하면 에러 발생 🙅♀️

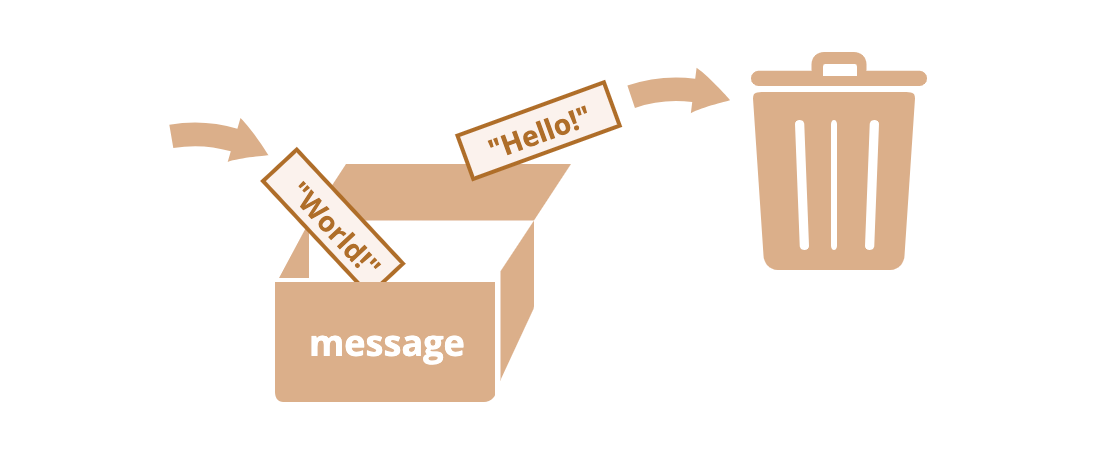
📦 변수 == 이름표가 있는 상자
- message라는 이름표가 붙어있는 상자에 "Hello!" 값을 저장한 것.

- 상자 속엔 어떤 값이든지 넣을 수 있고, 원하는 만큼 값을 변경할 수도 있다.
- 값이 변경되면, 이전 데이터는 변수에서 제거된다.

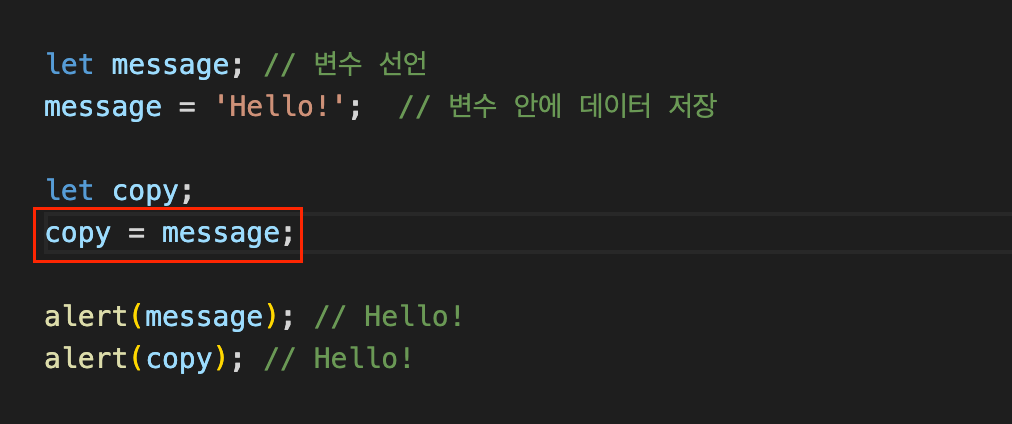
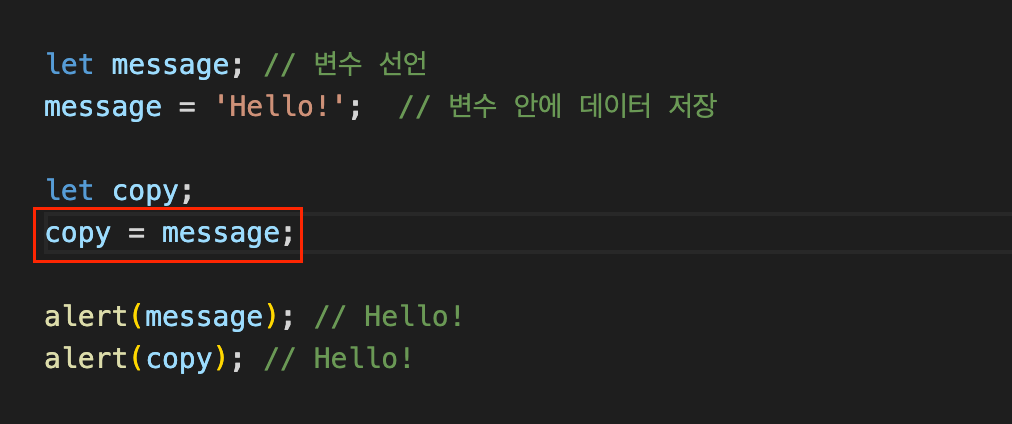
- 한 변수의 데이터를 다른 변수에 복사할 수도 있다. ⬇️

🔵 변수 이름 짓기 규칙
- ⭕️ 문자, 숫자,
$, _만 들어갈수 있다.
- ⭕️ 대소문자 구별.
- ⭕️ 영어를 사용하는 것이 국제적인 관습.
- ❌ 첫 글자에 숫자가 올 수 없다.
- ❌ 자바스크립트 내부에서 이미 사용되는 예약어(reserved name)은 사용할 수 없다.
ex) let, class, return ...
🔵 상수 (constant)
- 상수는 변수의 값이 절대 변하지 않음을 의미.
const를 사용해 상수 선언- 재선언, 재할당 모두 불가능
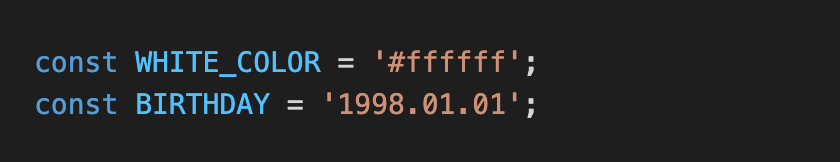
🔵 대문자 상수
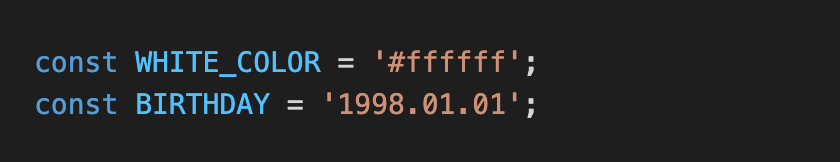
- 기억하기 힘든 값을 별칭으로 사용.

🧐 언제 대문자 상수를 사용할까?
- ‘하드 코딩한’ 값, 즉 코드가 실행되기 전에 이미 알고있는 변하지 않는 값의 별칭을 만들 때
- 웹페이지를 로딩하는데 걸린 시간⏱은 대문자 상수에 적합하지 않다
왜? 최초 할당 이후 값이 변하지는 않지만 런타임 과정에서 계산되기 때문에
🔵 바람직한 변수명
- 간결
- 명확 (정보에 알맞은 이름이 적혀있으면 정보를 더 쉽게 찾을 수)
data, value등 아무런 설명도 해주지 않는 이름으로 변수명 권장X, 문맥상 변수가 가리키는 데이터나 값이 아주 명확할 때에만 이런 이름을 사용