
🗂 파트 1 > 코어자바스크립트 > 자바스크립트 기본
📚 2.6 alert, prompt, confirm
브라우저 환경에서 사용되는 최소한의 사용자 인터페이스 기능인 alert, prompt, confirm
alert
- 사용자가 ‘확인(OK)’ 버튼을 누를 때까지 메시지를 보여주는 창이 계속 떠있있다다.
✅ 모달(modal window) : 메시지가 있는 작은 창. '모달’이란 단어엔 페이지의 나머지 부분과 상호 작용이 불가능하다는 의미가 내포되어 있다. 따라서 확인 버튼을 누르기 전까지 사용자는 모달 창 바깥에 있는 버튼을 누른다든가 하는 행동을 할 수 없다.
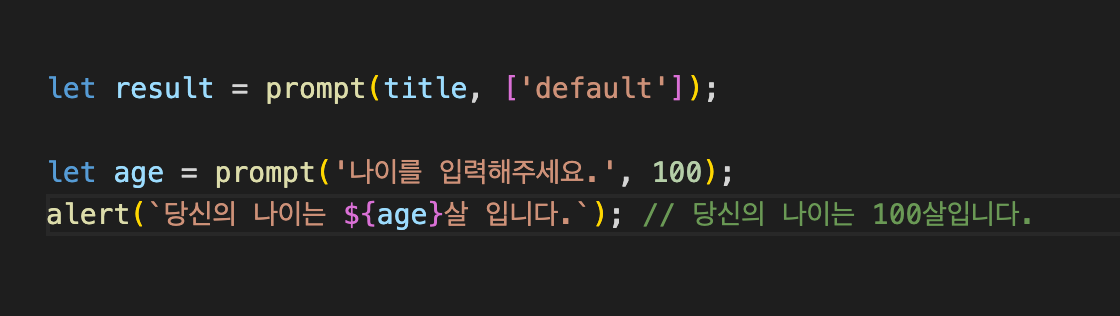
propt
- 메시지와 입력 필드(input field), 확인(OK) 및 취소(Cancel) 버튼이 있는 모달 창.
- 2개의 인자
title: 사용자에게 보여줄 문자열
default: 입력 필드의 초깃값(선택값)

- 인자를 감싸는
[]대괄호의 의미 : 해당 매개변수 필수값 ❌ 아니라는 뜻 - 사용자가 입력 필드에 기재한 문자열을 반환
- 사용자가 입력을
취소또는Esc누른 경우는 null이 반환
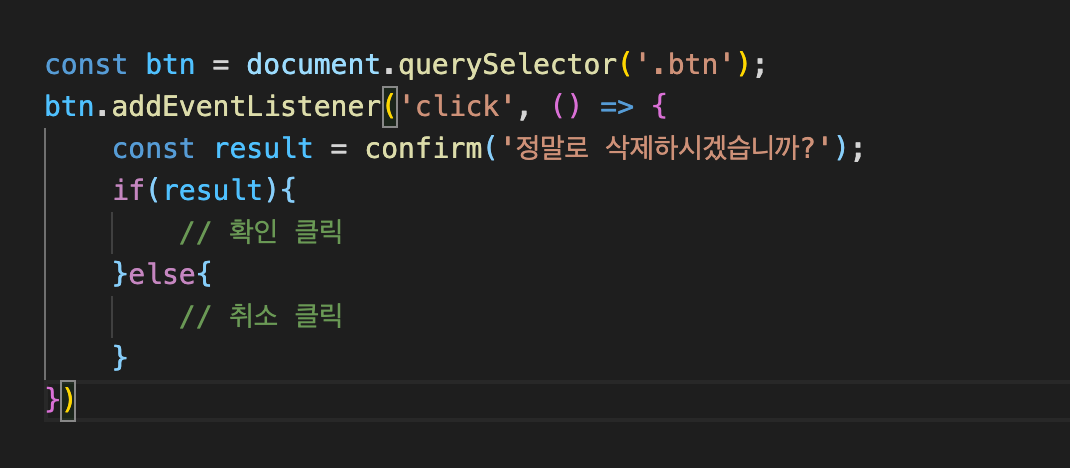
confirm
- 매개변수로 받은 question(질문)과 확인 및 취소 버튼이 있는 모달 창
- 확인버튼를 누르면
true, 그 외의 경우는false를 반환 - 활용 예시 ⬇️

제약사항
- 모달 창의 위치는 대개 브라우저 중앙에 위치.
- 모달 창의 모양은 브라우저마다 다른데 창의 모양을 수정할 수 없다.
