타입스크립트에서 브랜딩 타입은 원시값을 구분하기 위해 사용된다
예시와 함께 원시값을 구분하는 이유를 알아보자
브랜딩을 이용하는 이유 예시
만약 유로를 달러로 바꿔주는 함수를 만들어 보라고 했을 때 아래와 같이 만들 수 있을 것이다
const euroToUsd = (euro:number) => {
return euro * 0.99; // 환율은 작성 당시 구글링 자료입니다.
}위의 함수는 타입 지정도 잘 되어있고 리턴값도 올바르게 나타내서 잘 만든 것처럼 보이지만 치명적인 단점이 있습니다.
euroToUsd 함수는 인자로 EUR단위의 숫자만 받아야 하지만 euro타입이 number이기 때문에 KRW나 USD단위의 숫자를 받아도 오류가 나지 않습니다.
이러한 문제를 타입스크립트의 도움을 받아 해결하고자 할 때에는 Branding기법을 이용하면 됩니다.
브랜딩 타입 만들어보기
우선 아래와 같이 제네릭을 이용해 커스텀 Brand타입을 지정해 줍니다.
type Brand<K, T> = K & { __brand: T };그 후, 위에서 만들어 둔 Brand타입으로 EUR USD KRW타입을 지정해 줍니다.
type EUR = Brand<number, "EUR">;
type USD = Brand<number, "USD">;
type KRW = Brand<number, "KRW">;아래와 같이 우리가 사용해 볼 변수에 as구문을 이용해 강제로 위에 만들어둔 타입으로 변경해줍니다.
let eur = 10 as EUR;
let usd = 10 as USD;
let krw = 1000 as KRW;euroToUsd함수의 인자와 리턴에도 타입지정을 해줍니다.
const euroToUsd = (euro:EUR):USD => {
return euro * 0.99 as USD;
}이제 테스트해볼 시간입니다.

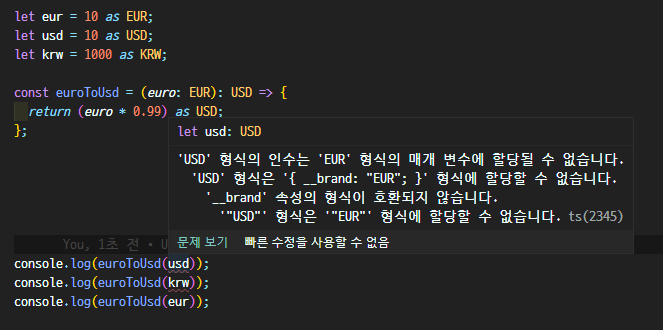
성공적으로 타입스크립트가 euroToUsd함수에서 인자로 USD타입과 KRW타입을 막아주는 것을 볼 수 있습니다.
Branding타입으로 만들어진 변수의 값을 변경하기 위해서는
let eur = 10 as EUR;
eur = 1000 as EUR;변수 선언때와 같이 as구문으로 타입 지정을 해주어야 합니다.
전체코드
type Brand<K, T> = K & { __brand: T };
type EUR = Brand<number, "EUR">;
type USD = Brand<number, "USD">;
type KRW = Brand<number, "KRW">;
let eur = 10 as EUR;
let usd = 10 as USD;
let krw = 1000 as KRW;
const euroToUsd = (euro: EUR): USD => {
return (euro * 0.99) as USD;
};
console.log(euroToUsd(usd));
console.log(euroToUsd(krw));
console.log(euroToUsd(eur));
eur = 1000 as EUR;
console.log(euroToUsd(eur));
참고
-
제로초님 라이브 스트리밍
