스토리북
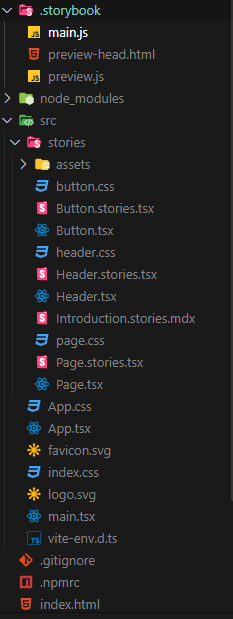
1.React에 Storybook 적용하기(feat vite)

storybook 은 UI 컴포넌트를 보여주고 문서화하는 오픈소스 툴이다.명령어로 react-typescript 패키지를 설치해준 뒤를 입력하면 아래 이미지처럼 루트 경로에 vite에 맞게 설정된 .storybook 폴더와 src/stories경로에 테스트 해볼 수 있
2022년 8월 22일
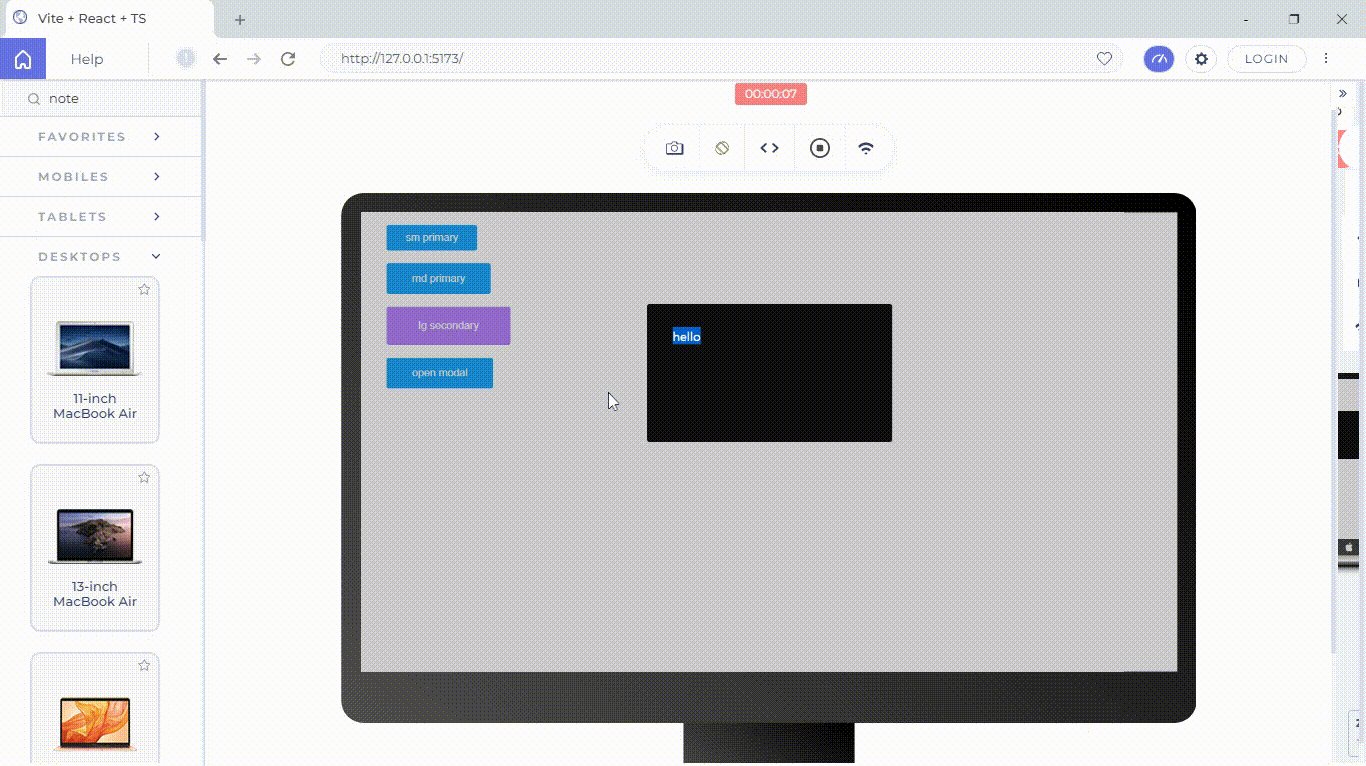
2.모달 만들기 (feat createPortal)

ReactDom의 Portal은 부모 컴포넌트가 속해있는 DOM 바깥의 다른 DOM 노드로 렌더링을 가능하게 해준다. Modal을 만들기 위해 Modal의 z-index를 아무리 높이더라도 부모의 z-index가 낮다면 Modal을 만들 때 의도했던 대로 렌더링이 안
2022년 8월 23일
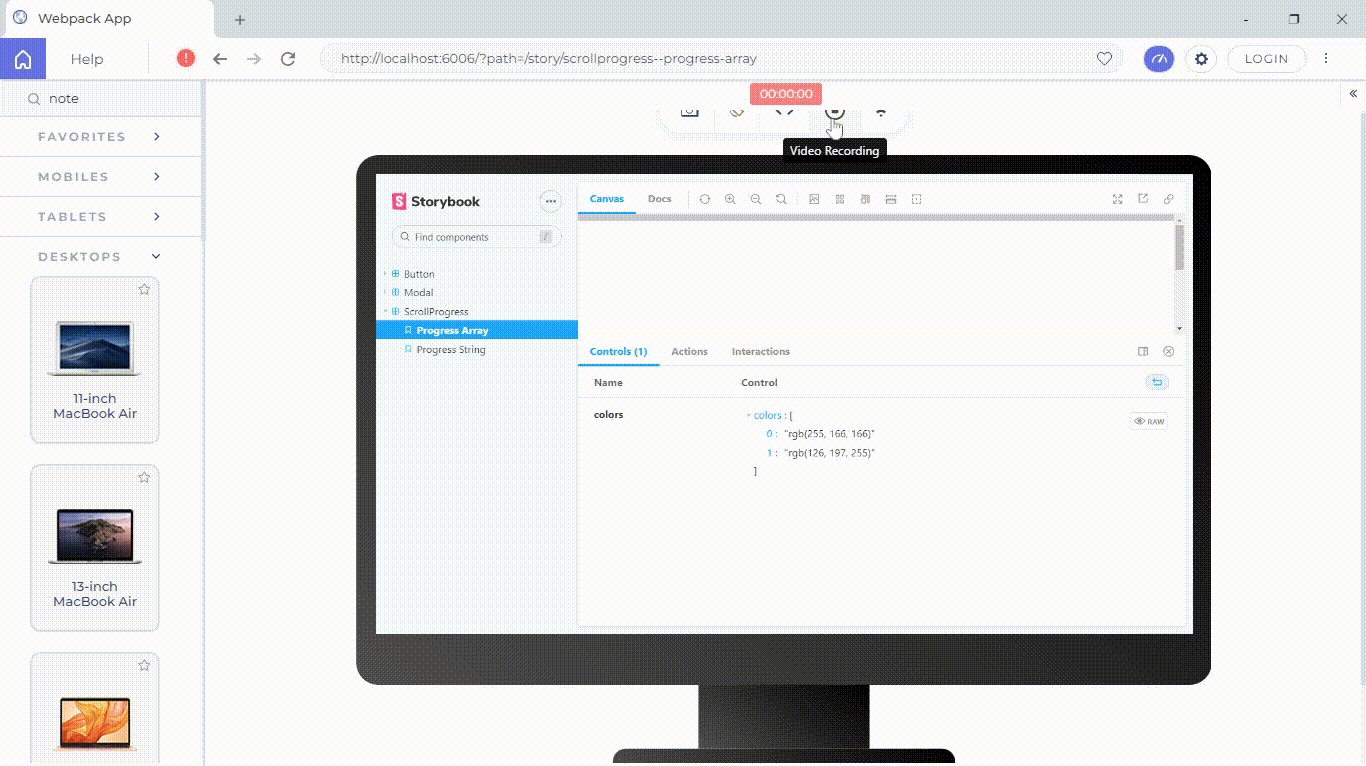
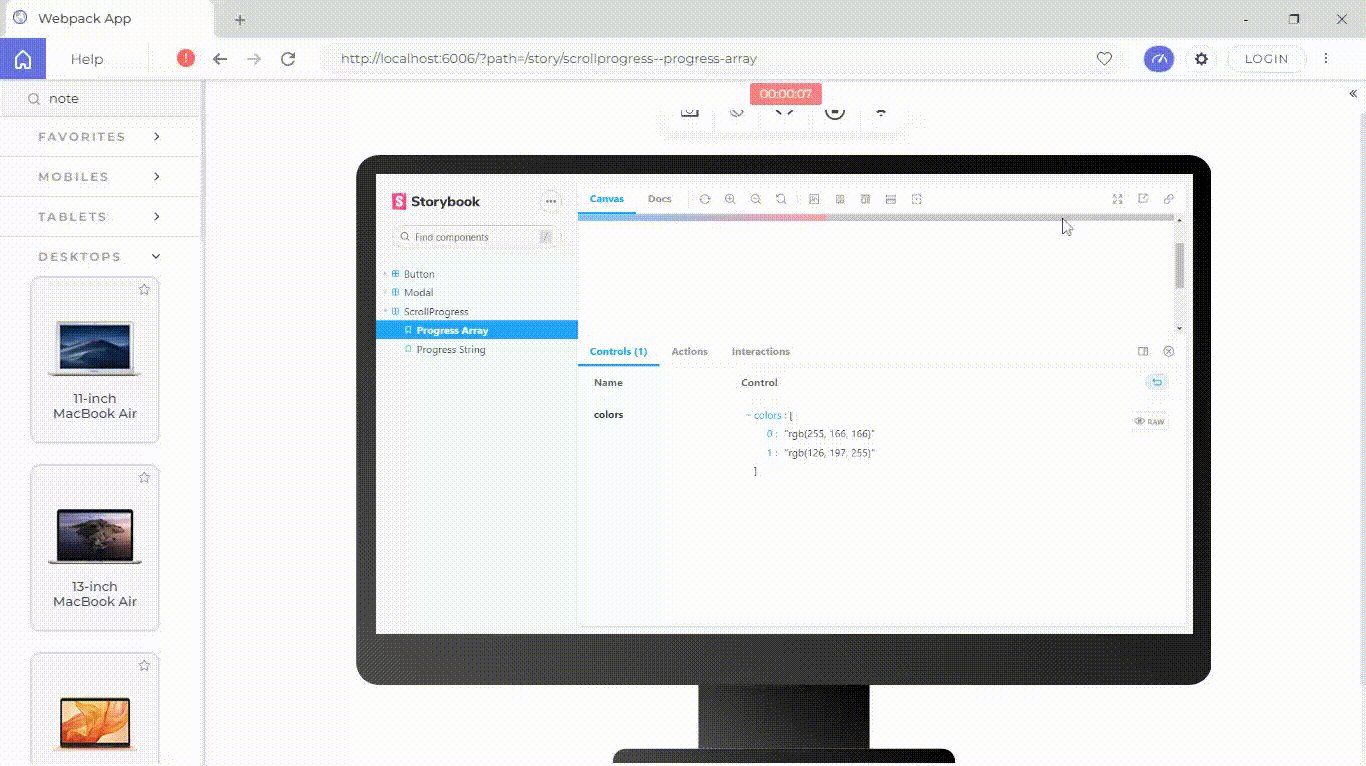
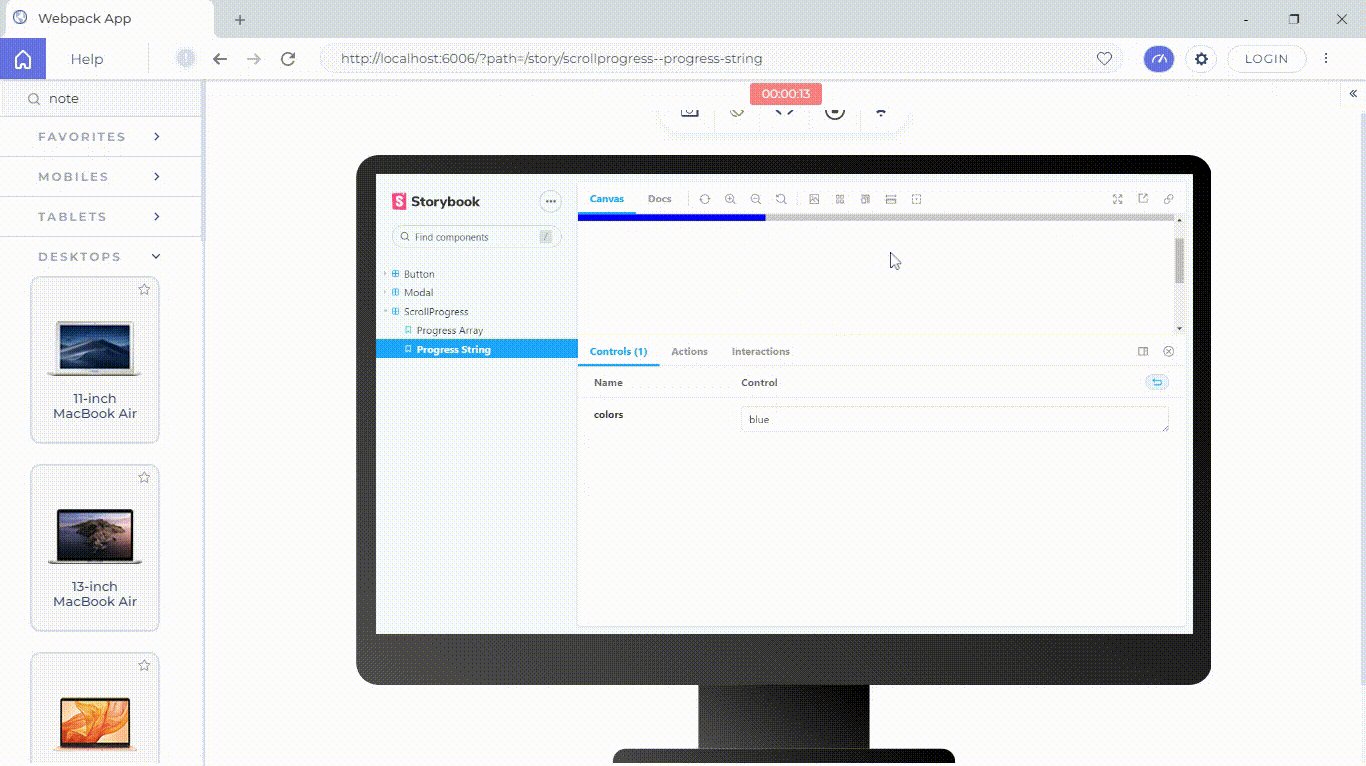
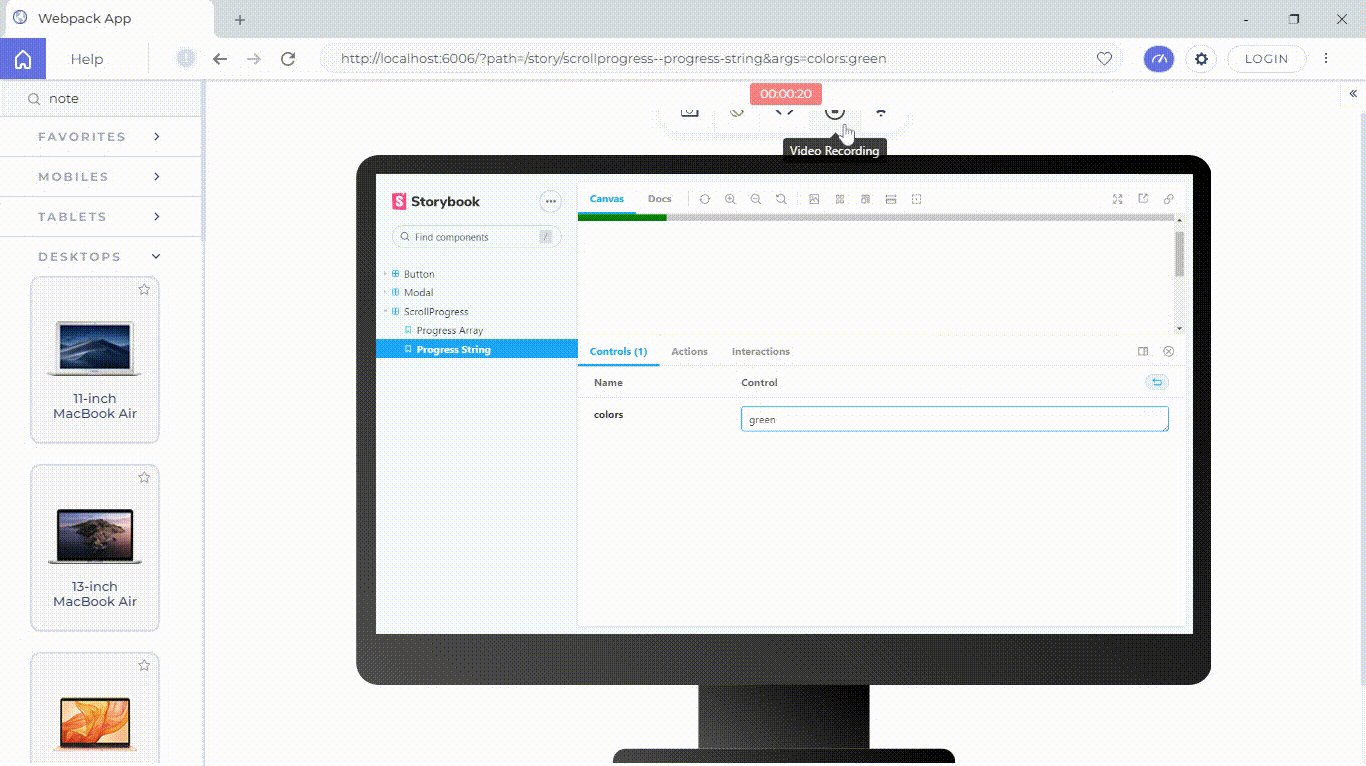
3.Scrollprogress(가로 스크롤) 만들기

scroll-bar는 어느 웹 사이트를 방문하더라도 쉽게 볼 수 있는 UI이다. 그런데 웹 사이트를 만들 때 스크롤이 레이아웃을 종종 망가뜨릴 때가 있었기에 이번에 Scrollprogress-bar를 만들어 보려 한다.트리 구조현재 viewpoint가 스크롤바의 몇 퍼
2022년 8월 25일