Main.dart
import 'package:flutter/material.dart';
import 'package:flutter_install_test/screen/home_screen.dart';
void main() {
runApp(MaterialApp(
home: HomeScreen(),
));
}
Home_screen.dart
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
class HomeScreen extends StatelessWidget {
WebViewController? controller;
final HomeUrl = 'https://blog.codefactory.ai';
HomeScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.orange,
title: Text('Code Factory'),
centerTitle: true,
actions: [
IconButton(
onPressed: () {
if (controller == null) {
return;
}
controller?.loadUrl(HomeUrl);
},
icon: Icon(
Icons.home,
),
)
],
),
body: WebView(
onWebViewCreated: (WebViewController controller) {
this.controller = controller;
},
initialUrl: HomeUrl,
javascriptMode: JavascriptMode.unrestricted,
));
}
}
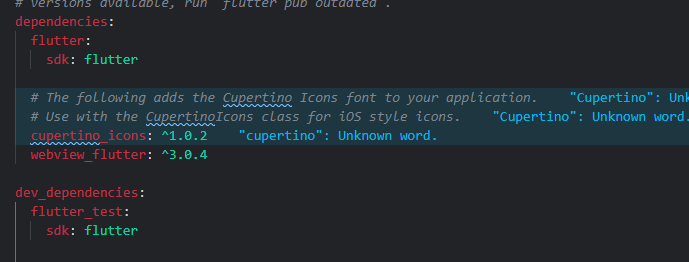
pubspec.yaml

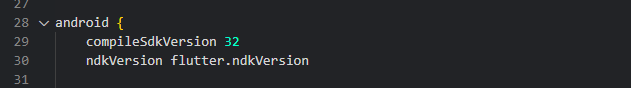
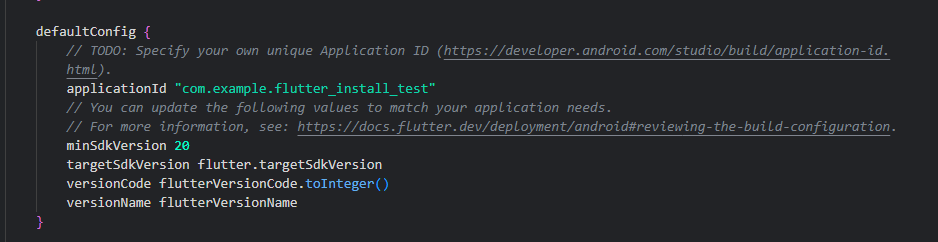
build.gradle