이번에는 Flutter_Map 에서 Maker 를 사용해보려고한다.
저번에 만든 지도 위에 마커를 찍어보려고한다.
공식문서
https://docs.fleaflet.dev

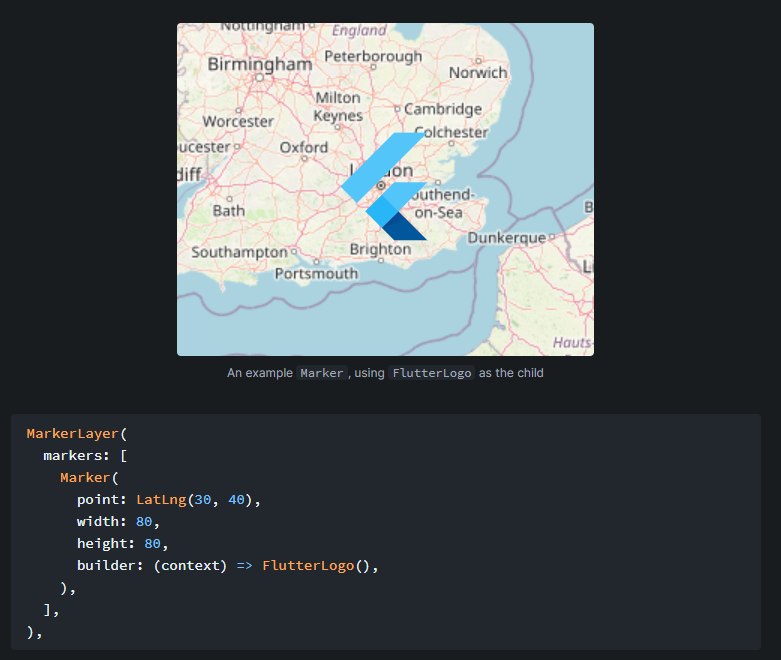
문서에 Maker Layer 에 들어가면 어떻게 마커를 찍어야하는지 예시코드가 나온다.

예시코드를
children 리스트 안에다가 붙여 넣으면된다.
map.dart
children : [
TileLayer(
urlTemplate: "지도 URL",
),
//! 여기에다가 마커 레이어 코드를 입력하면된다.
MakerLayer(
makers: [
Maker(
point: LatLng(37.530, 127.189),
width: 80,
height: 80,
builder: (centext) => FlutterLogo()
)
]
)
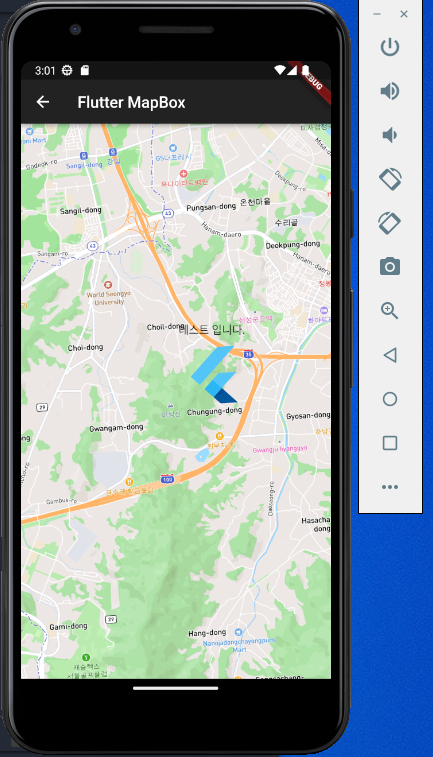
]이렇게 작성하면

마커 레이어가 찍히는걸 확인할수있다.
builder 부분에 로고가 찍히는게 싫다면
우리에게 익숙한 마커를 찍어도된다.
map.dart
children : [
TileLayer(
urlTemplate: "지도 URL",
),
//! 여기에다가 마커 레이어 코드를 입력하면된다.
MakerLayer(
makers: [
Maker(
point: LatLng(37.530, 127.189),
width: 80,
height: 80,
builder: (centext) => Icon(Icons.location_pin, size: 50)
)
]
)
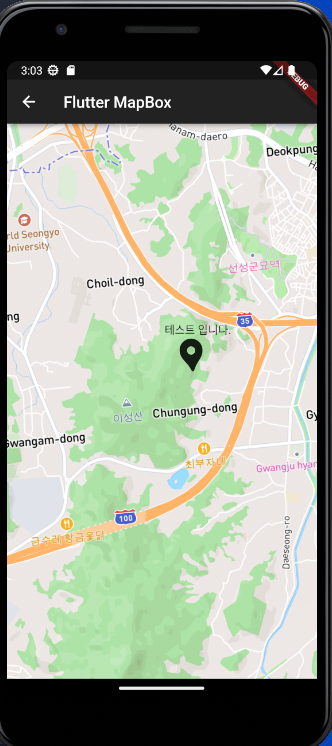
]아이콘을 집어넣으면

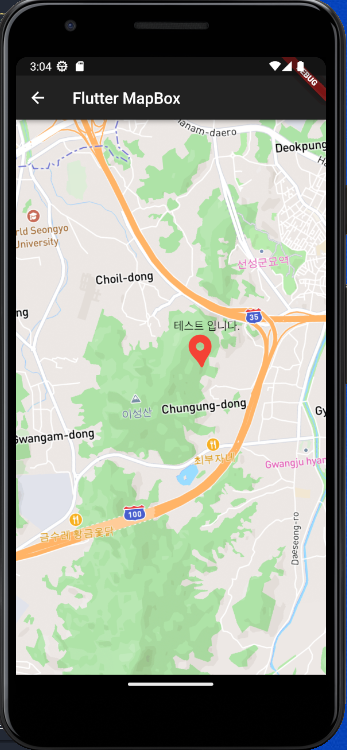
이번에는 이런 모양이 나온다
여기서 color 를 red로 주면

좀 더 그럴싸해진 마커가된다.
다음에는 마커위에 텍스트를 입력하는 방법을 알아보려고한다.
궁금하신점은 댓글이나 메일보내주시면 확인하고 답변드리겠습니다~
