Flutter_Map 사용방법
터미널 > 명령어 입력
flutter pub add flutter_mappubspec.yaml 에 행 추가됨
4.0.0 말고 -> 1.1.1 로 수정 후 저장
(사용자가 임의로 수정하고 저장해도 저장한 버전이 있는경우 해당 버전을 가져온다)
Android: android/app/src/main/AndroidManifest.xml파일에서 태그 안에 다음 줄을 추가합니다
<meta-data android:name="com.mapbox.token" android:value="YOUR_MAPBOX_ACCESS_TOKEN" />그리고 mapbox 회원가입을해야한다
그래야 accessToken Key를 받을수있다.

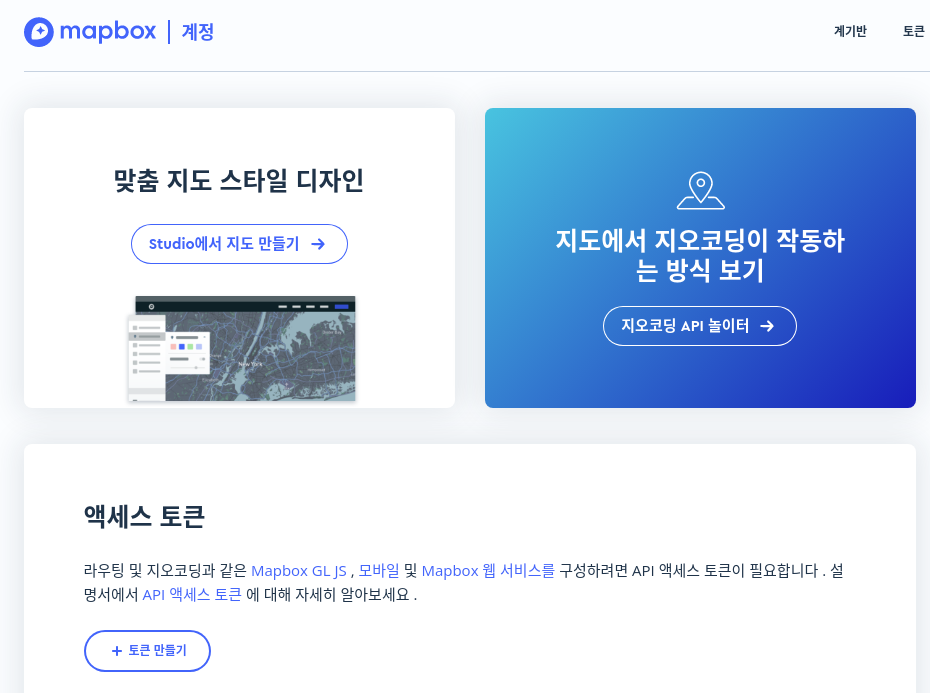
회원가입 후 Studio에서 지도를 만들어야한다.

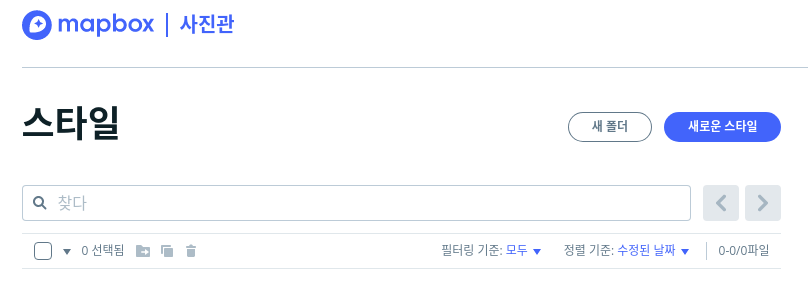
새로운 스타일을 클릭한다.

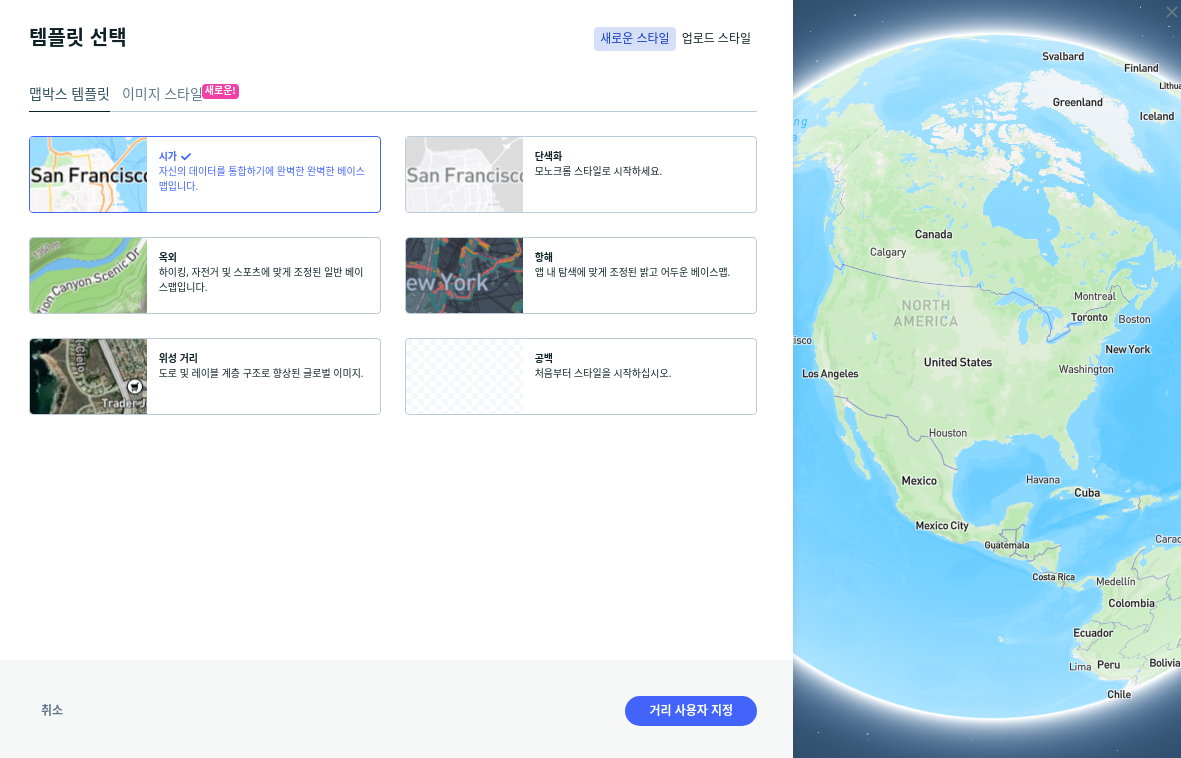
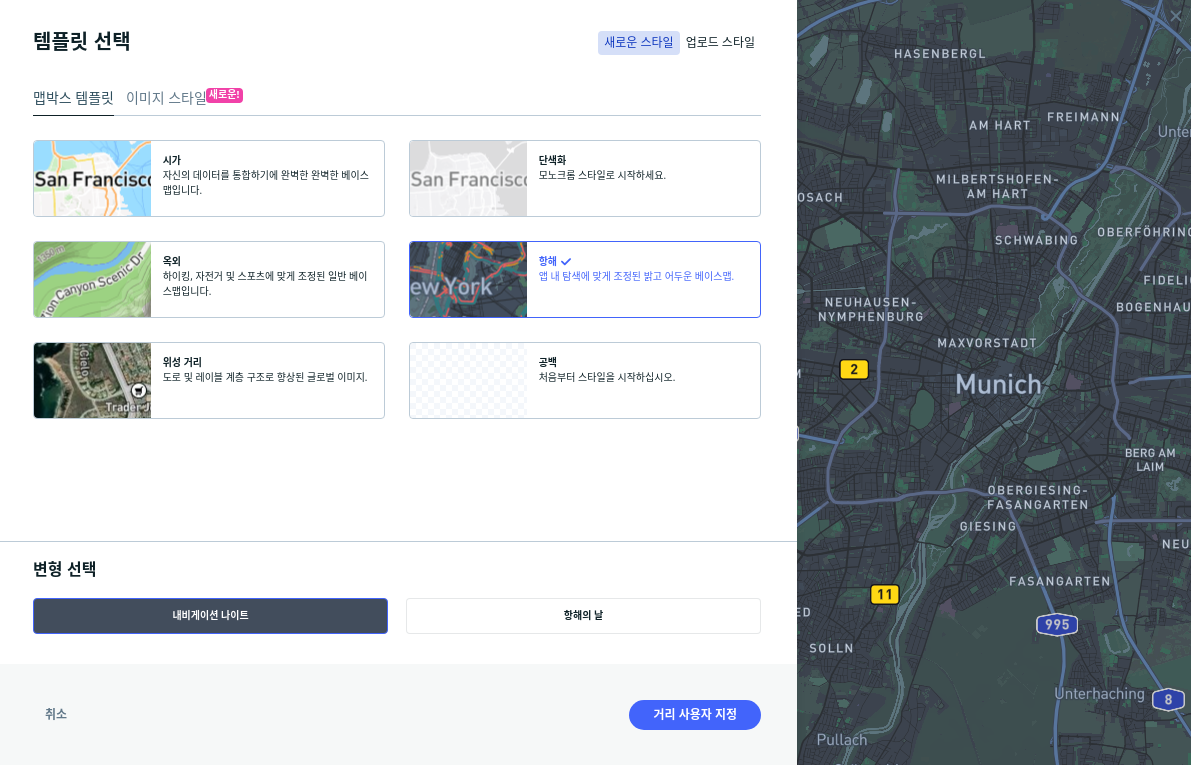
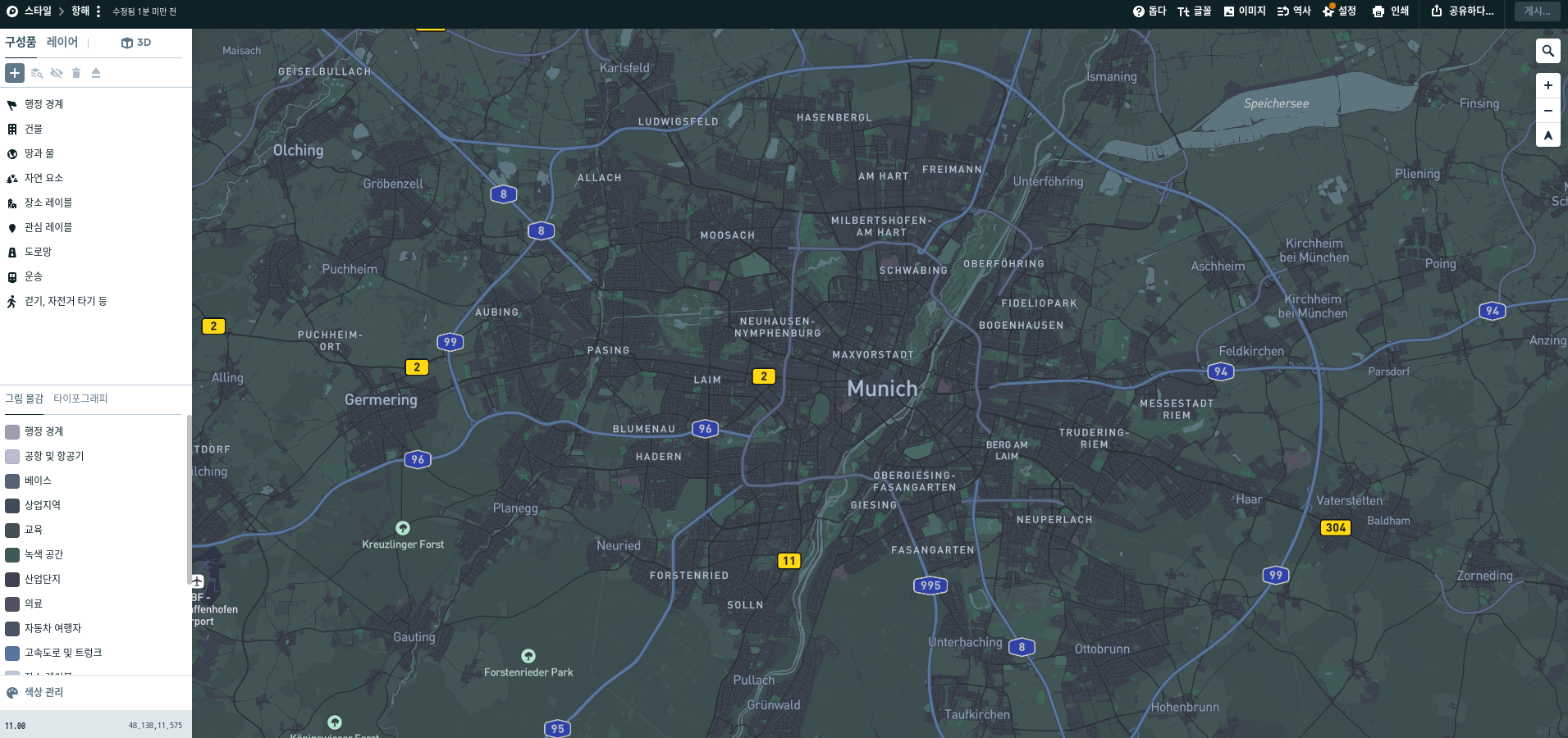
여기서 원하는 템플릿 하나 선택하고 거리 사용자 지정 버튼을 클릭하면된다.

난 이걸로 선택했다.

오른쪽 맨위를 보다보면 공유하다 가 있다
그걸 선택한다.

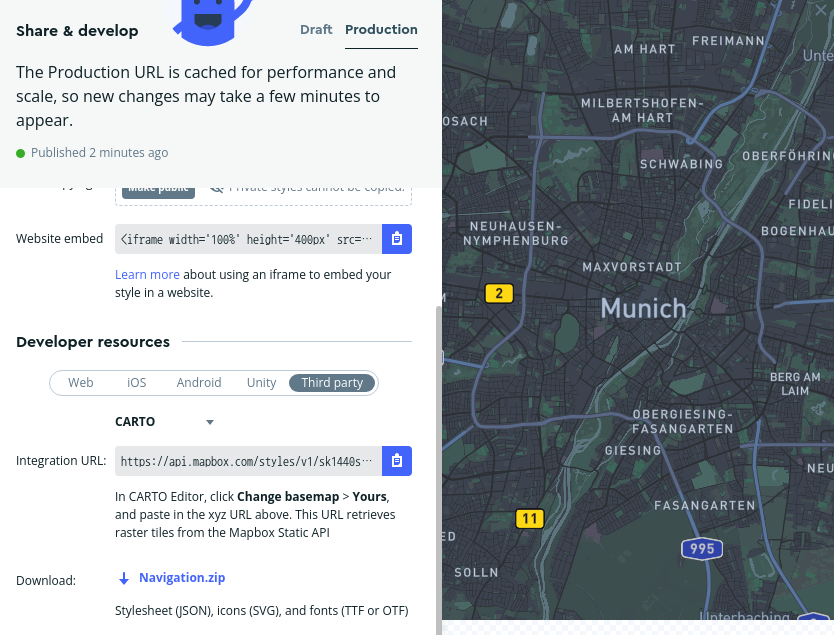
해당 화면에서 Developer resources > Third party > CARTO 클릭
그런다음에 Integration URL 을 복사하고 urlTemplate 에다가 입력해준다
입력한 코드
import 'package:flutter/material.dart';
import 'package:flutter_map/flutter_map.dart';
import 'package:latlong2/latlong.dart';
class AppConstants {
static const String mapBoxAccessToken =
'AccessToken'; // 회원가입해야 받을수있음
static const String mapBoxStyleId = 'sk1440sk'; // 이거는 회원가입할때 Id 임
static final myLocation = LatLng(51.5090214, -0.1982948);
}
class MyMap extends StatefulWidget {
const MyMap({super.key});
@override
State<MyMap> createState() => _MyMapState();
}
class _MyMapState extends State<MyMap> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: const Color.fromARGB(255, 33, 32, 32),
title: const Text('Flutter MapBox'),
),
body: Stack(
children: [
FlutterMap(
options: MapOptions(
zoom: 13,
center: LatLng(37.537, 127.089),
),
layers: [
TileLayerOptions(
urlTemplate:
"https://api.mapbox.com/styles/v1/sk1440sk/??!!/tiles/256/{z}/{x}/{y}@2x?access_token=pk.eyJ1Ijoic2sxNDQwc2siLCJhIjoiY2xob3g5aWh5MWxzNzNlb3AwNzh2aGtmMCJ9.wXTK6Eco39TJqTWBRES_4A",
),
],
),
],
),
);
}
}
입력하고 아래를 잠시 보시면
layers: [
TileLayerOptions(
urlTemplate:
"https://api.mapbox.com/styles/v1/sk1440sk/??!!/tiles/256/{z}/{x}/{y}@2x?access_token=pk.eyJ1Ijoic2sxNDQwc2siLCJhIjoiY2xob3g5aWh5MWxzNzNlb3AwNzh2aGtmMCJ9.wXTK6Eco39TJqTWBRES_4A",URL 중간에 ??!! 라고 되어있는부분이있습니당
이거는 계정 Id 와는 달리 Map 의 Id 이기때문에 Integration URL 복사하신거 자세히 보시면 있을겁니다.
url을 자세히 보다보면 tiles 뒤에 256/{z}/{x}/{y} 라고 되어있는 부분이있다
여기서 256은 타일의 픽셀 크기를 나타내며
256 은 256X256 픽셀이다.
{z}/{x}/{y} 는 각각의 줌레벨 , x 타일 , y타일 이다.
하지만 MapOptions의 center 속성을 설정하면 z,x,y는 맵 확장이 자동으로 채워준다.
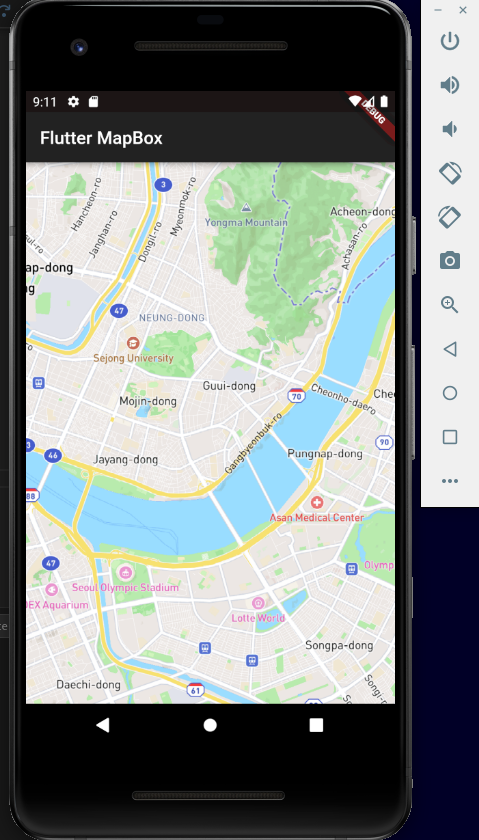
그리고 실행시키면

잘나옵니다.
이상입니다.
