Nuxt Bootstrap Icons 적용
개인 프로젝트도중 아이콘을 넣으려고하는데 Nuxt 레퍼런스가 적어서 내가 공부하고
적용한 내용을 적어둔다.
영어가 친숙하지 않은 누군가에게 이 글이 도움이되었으면 좋겠다.
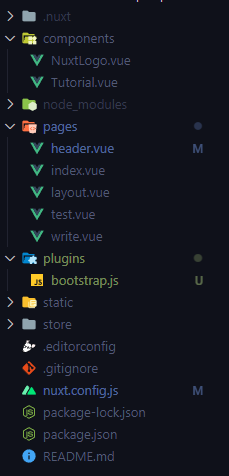
먼저 파일 디렉토리 이다.

plugins 라는 폴더를 만들고 아래에 bootstrap.js 파일을 만든다.
bootstrap.js 코드이다.
import Vue from 'vue';
import { BootstrapVue, IconsPlugin } from 'bootstrap-vue';
Vue.use(BootstrapVue)
Vue.use(IconsPlugin)이렇게 4줄 적어주면된다.
그리고!
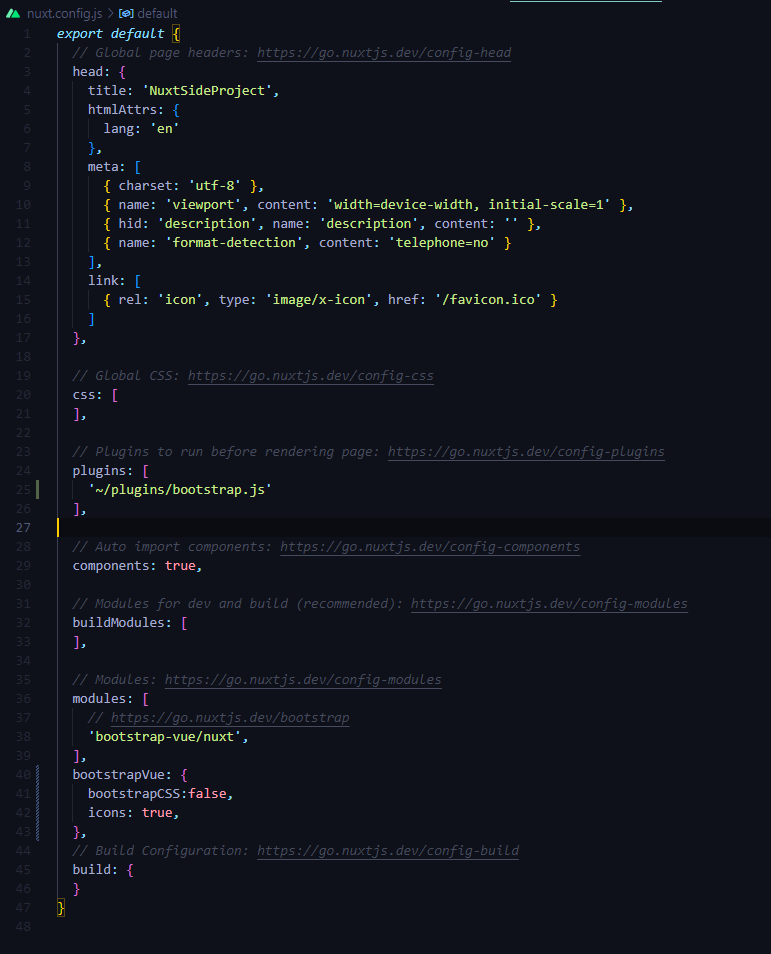
nuxt.config.js 파일부분도 추가해주어야한다.
누군가는 헷갈릴수도있으니 작성한 내용 전체를 올려두겠다.

내가 추가한 내용은 25번째줄
'~/plugins/bootstrap.js'그리고 40~43번째줄
bootstrapVue : {
bootstrapCSS:false,
icons:true,
}이렇게 입력해주고 npm run dev 로 재실행 하고난뒤에
검색아이콘을 적용해보았다.
<b-icon icon="search"></b-icon>해당코드 입력시

다행히 잘나왔다...
