오늘은 로그인방법에 대해서 글을 써보려고한다
디자이너가 없기때문에 이미 만들어져있는 코드를 사용하려고함
https://github.com/NearHuscarl/flutter_login
https://github.com/putraxor/flutter-login-ui
이런거 보고 그림그리면됨

이렇게 나옴
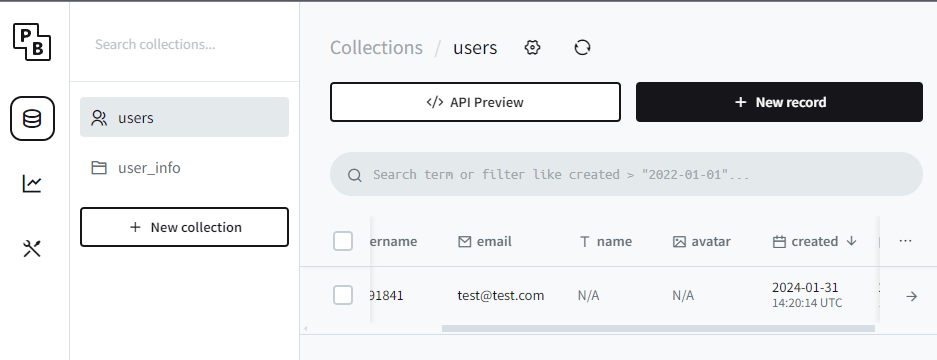
1. user collection 에 들어가서 API Preview 를 클릭한다.


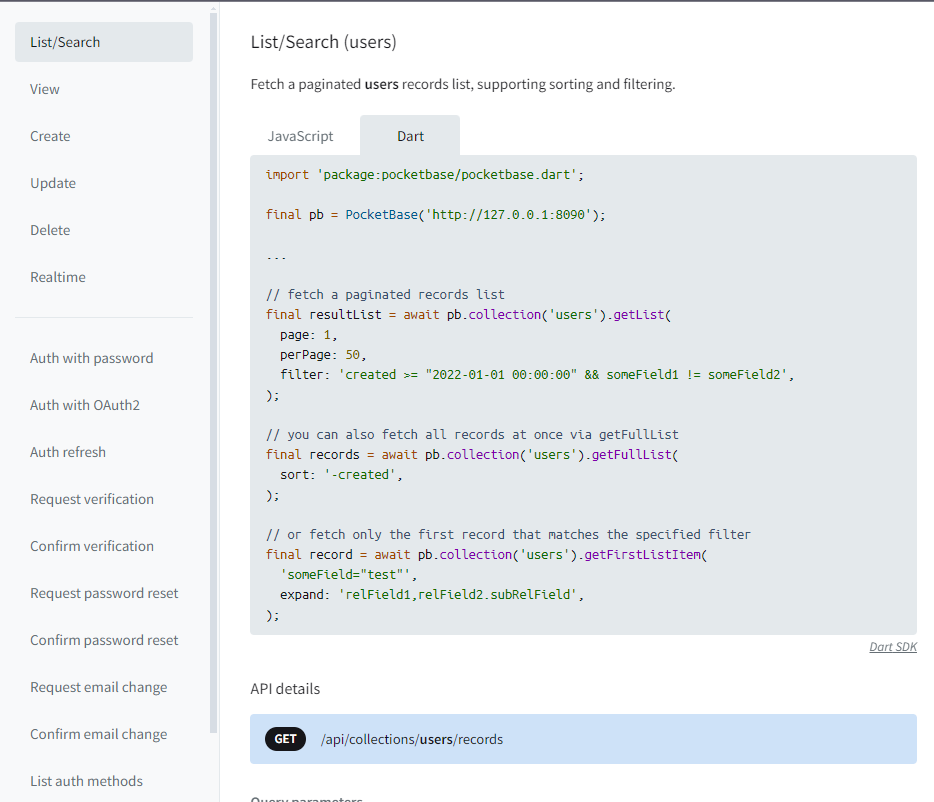
사용가능한 api 들이 다 나옴
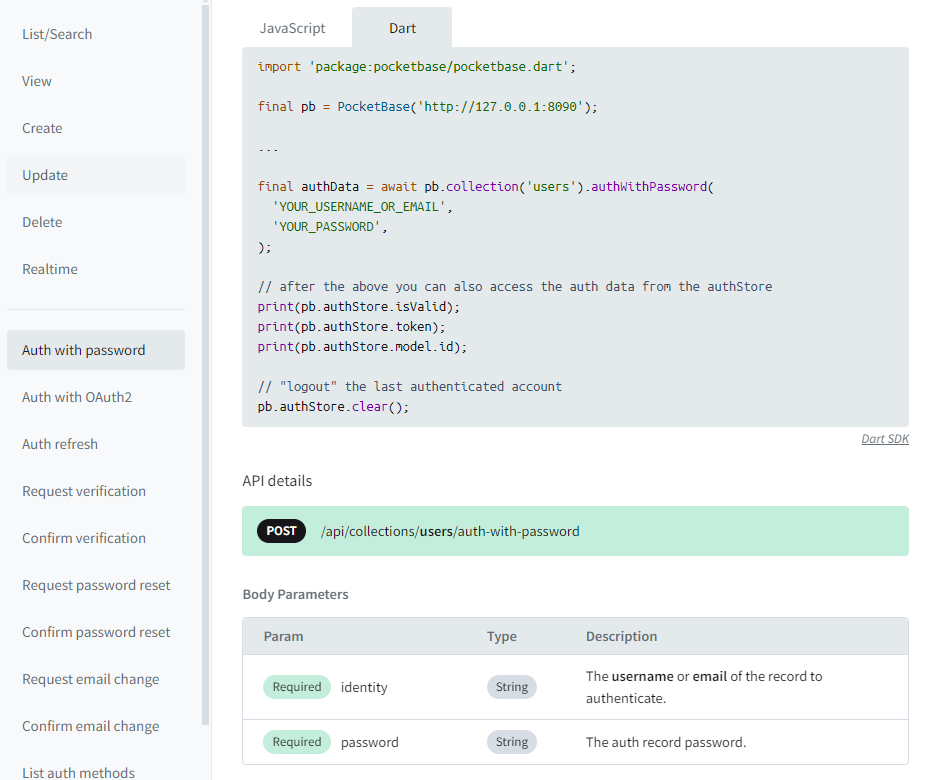
여기서 Auth with password 를 사용할거임

Required identity
Required password
요거 두개는 무조건 있어야 함
2. vscode 에서 사용하기
login-page-controller.dart 코드
class LoginTestPageController extends GetxController {
TextEditingController email = TextEditingController();
TextEditingController password = TextEditingController();
login() async {
try {
var res = await dio.post(
'$baseUrl/api/collections/users/auth-with-password',
options: Options(
headers: {
'Authorization':
'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJleHAiOjE3MDc2NjMzMTIsImlkIjoiMjJ6bnExY3V1ZWk0c2U4IiwidHlwZSI6ImFkbWluIn0.oiJnEpQ0ZLEgUNuwkuVMN1muRQnxi7cXTsfJZ2fMnEk',
'Content-Type': 'application/json',
},
),
data: {
'identity': email.text,
'password': password.text,
},
);
res.statusCode == 200
? Get.snackbar('success', 'login success',
backgroundColor: Colors.green[300])
: Get.snackbar('failed', 'login failed',
backgroundColor: Colors.red[300]);
inspect(res.data);
} catch (e) {
print('login Error $e');
}
}
}login-page.dart 코드
// ignore_for_file: library_private_types_in_public_api
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'package:personal_blog/bin/login-test-pg-ctl.dart';
class LoginPageTestPage extends StatefulWidget {
static String tag = 'login-page';
const LoginPageTestPage({super.key});
@override
_LoginPageTestPageState createState() => _LoginPageTestPageState();
}
class _LoginPageTestPageState extends State<LoginPageTestPage> {
@override
Widget build(BuildContext context) {
LoginTestPageController controller = Get.put(LoginTestPageController());
final logo = Hero(
tag: 'hero',
child: CircleAvatar(
backgroundColor: Colors.transparent,
radius: 48.0,
child: Image.asset('assets/logo.png'),
),
);
final email = TextFormField(
controller: controller.email,
keyboardType: TextInputType.text,
autofocus: false,
decoration: InputDecoration(
hintText: 'Email',
contentPadding: EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 10.0),
border: OutlineInputBorder(borderRadius: BorderRadius.circular(32.0)),
),
);
final password = TextFormField(
controller: controller.password,
autofocus: false,
obscureText: true,
decoration: InputDecoration(
hintText: 'Password',
contentPadding: EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 10.0),
border: OutlineInputBorder(borderRadius: BorderRadius.circular(32.0)),
),
);
return Scaffold(
backgroundColor: Colors.white,
body: Center(
child: ListView(
shrinkWrap: true,
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 20),
children: [
logo,
SizedBox(height: 48.0),
email,
SizedBox(height: 8.0),
password,
SizedBox(height: 24.0),
SizedBox(
width: MediaQuery.of(context).size.width * 0.1,
height: MediaQuery.of(context).size.height * 0.05,
child: ElevatedButton(
onPressed: () {
controller.login();
},
child: Text(
'Login',
),
),
)
],
),
),
);
}
}
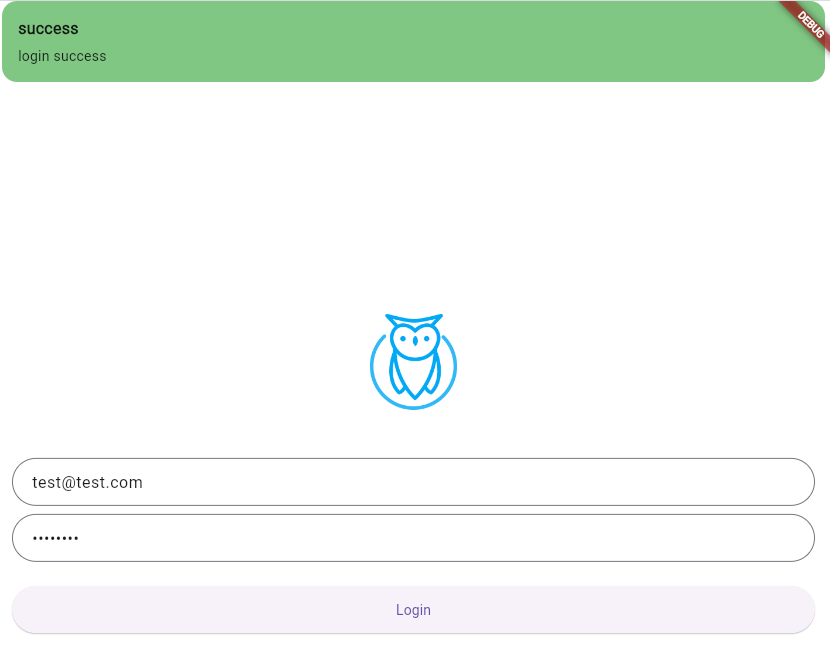
위의 코드를 사용하고 로그인버튼을 누르면

로그인 완료된걸 확인할 수 있음
문의 환영!
4탄에서는 게시글 작성 , 게시글 가져오기를 해보겠슴다.
4탄도 많관부
