몇일간 배운 DOM을 자유롭게 표현해보자.
DOM이란?
Document Object Model의 약자.
HTML을 JavaScript로 조작하는 기준.
여러 Method들을 이용해서 HTML을 조작할 수 있다.

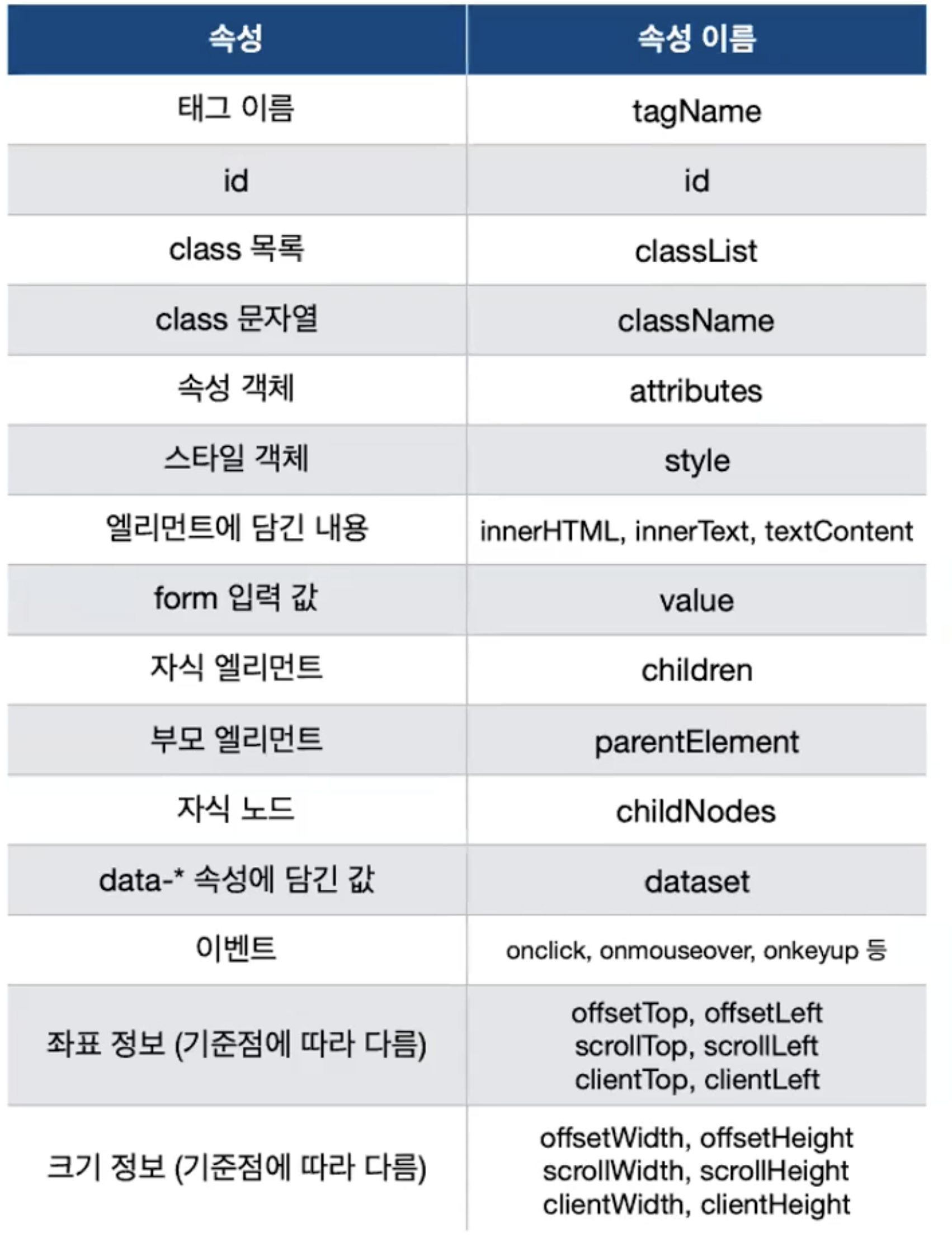
그 중에 가장 중요한 몇가지가 위 사진에 나온 Method들이다.
이 녀석들은 반드시 알아두도록 하자.
내일 배울 내용 살짝 콕 찍어보기
내일은 이름부터 무서운 고차함수를 학습한다.
Achievement Goals를 확인하고,
무엇을 배우는지, 무엇이 중요한지 짚고 들어가보자.
Achievement Goals
고차함수의 이해
- 일급 객체 (first-class citizen)의 세 가지 특징을 설명할 수 있다.
- 고차 함수 (higher-order function)에 대해 설명할 수 있다.
- 고차 함수를 자바스크립트로 작성할 수 있다.
내장 고차함수의 이해
- 배열 내장 고차함수 filter에 대해서 이해할 수 있다.
- filter에 대한 이해를 기반으로, 나머지 고차함수를 스스로 학습할 수 있다.
(forEach, find, filter, map, reduce, sort, some, every) - 추상화(abstraction)에 대해 설명할 수 있다.
- 추상화의 관점에서 고차 함수가 갖는 이점에 대해 설명할 수 있다.
- 고차 함수를 활용하여 프로그램을 작성할 수 있다.
