첫 번째 팀 프로젝트 시작
html 뼈대 작성 과정에서 어떤 부트스트랩이 존재하는지
해당 스트랩을 조정하는 과정에서 시행착오를 겪음
-> 필요한 부분끼리 div 혹은 span 등으로 묶어서 지정
원형 이미지로 만들 때
width 와 height를 같은 값으로 두고
border-radius: 100%로 지정하면 편하게 가능.


위와 같은 상황에서 각 버튼(원)을 눌렀을 때
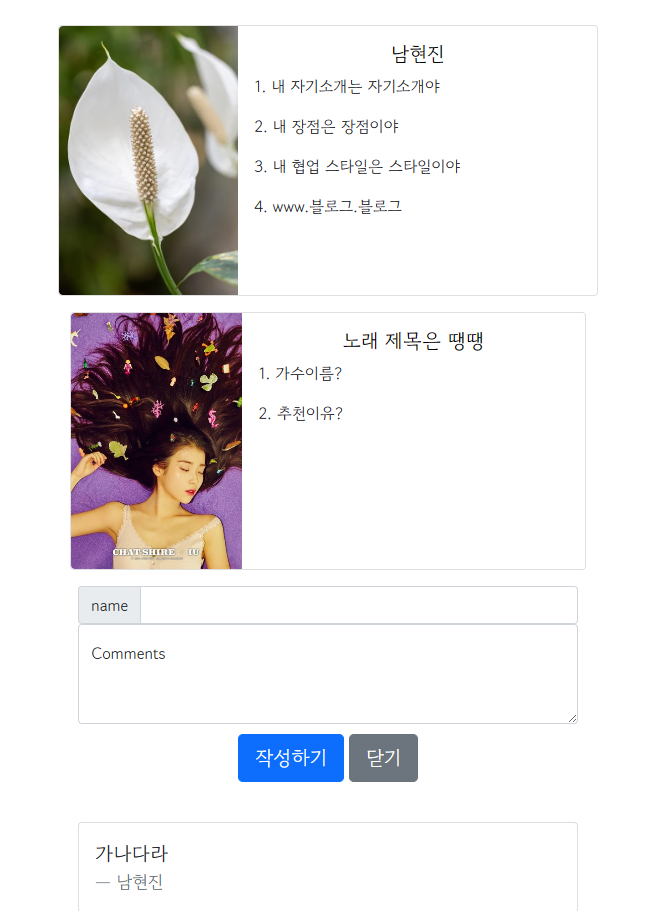
인원 별 이미지, 이름, 자기소개 등 간략한 정보가 담긴 카드 공개
추가적으로 방문자가 각 버튼별로 코멘트를 달면
해당 정보를 기록 / 불러오기 하는 구조
-> 같은 코드를 5번 반복해야하는지 의문
(html에서 body 안의 카드 내용물들을 동일하게 5번씩 이름을 바꿔서 할당해야할까?)
-> db에 저장된 id값을 따로 기록하여 if문으로 비교할까 고민하다가
인원 별 정보를 DB에 저장해서 배열 형식으로 불러오는 구조이기에
veryNum 변수를 하나 할당하여 각 버튼을 누를 때 마다 0~4의 숫자를 대입시킴
그 후 db에서 불러오는 배열[veryNum]을 통해서 각 인원과 맞는 정보를 불러오는데 성공!
-> 코멘트 역시 db에 저장하는 과정에서 veryNum을 같이 저장하여
다시 불러올 때 저장된 변수 값과 veryNum값을 대조하여 같은 인원의 정보인지 판별하는데 성공!

프로젝트에 대한 고민 부분이 인상 깊습니다! 파이팅!