자바스크립트(JS)기초 공부
강의 과제로 프로그래머스 문제가 출제되었다.
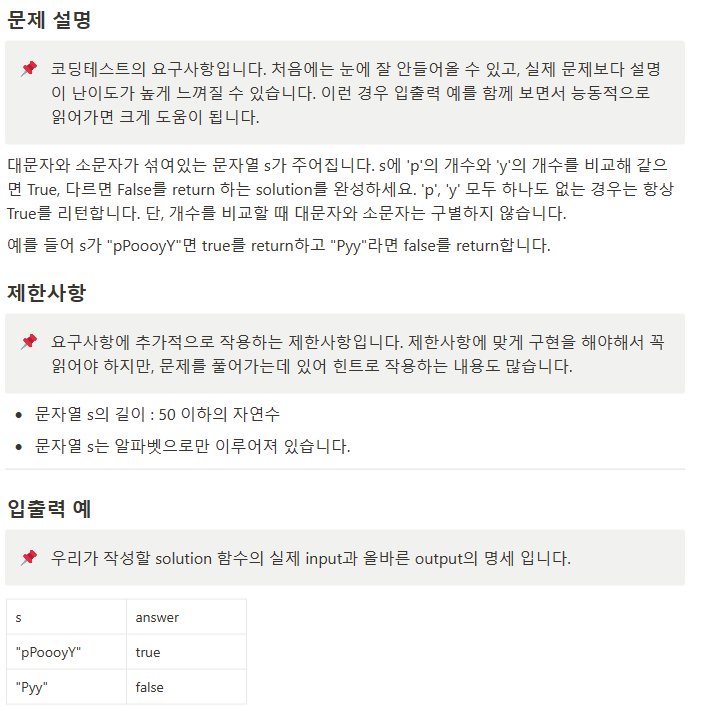
https://school.programmers.co.kr/learn/courses/30/lessons/12916

우선 변수 두 개를 지정해주고,
대소문자의 구분이 없기에 toLowerCase()를 활용하여 소문자로 일치시켜준 후
반복문을 돌려서 'p'일 경우 첫 번째 변수에 +1
'y'일 경우 두 번째 변수에 +1을 하여
해당 값을 비교하는 방식을 취했다.
var num1 = 0;
var num2 = 0;
function homework(a) {
a = a.toLowerCase()
for (let i = 0; i < a.length; i++) {
if (a[i] == 'p') {
num1++
} else if (a[i] == 'y') {
num2++
}
}
if (num1 === num2) {
return true
} else if (num1 === 0 && num2 === 0) {
return true
} else {
return false
}
}
console.log(homework("pPoooyY"))num1과 num2 값을 각각 취하여 비교를 하는 과정에서 if, else if, else문이 사용 되었고
전체적으로 코드가 길어졌다.
강의에서 제공한 솔루션에서는
function solution1(s) {
var result = true;
s = s.toUpperCase();
var num = 0;
for (var i = 0; i < s.length; i++) {
if (s[i] === 'P') num++;
if (s[i] === 'Y') num--;
}
result = (num === 0);
return result;
}
console.log(solution1("pPoooyY"))num 변수 하나를 사용하여 'p'일 경우 ++ 'y'일 경우 --를 통하여
깔끔하게 true, false 값을 구분해냈다.
문제에 텍스트에 너무 집착하지 말고, 코드를 간결화 하는 방법에 대해서 생각을 해보았다.
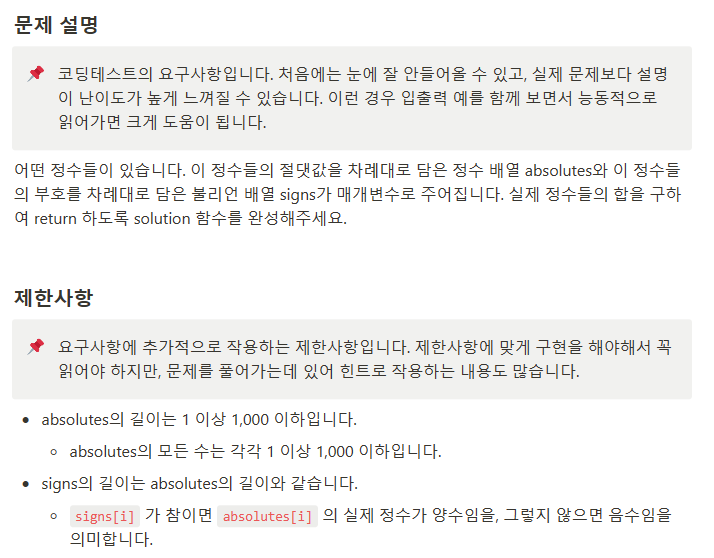
https://school.programmers.co.kr/learn/courses/30/lessons/76501
두 번째 문제이다.

signs 배열에서 true는 양수, false는 음수를 의미하기에
반복문을 돌리면서 signs 배열의 값들을 비교해서
absolutes 배열의 값을 더하거나 빼주어 해결.
var num = 0;
function homework2(absolutes, signs) {
for (let i = 0; i < absolutes.length; i++) {
if (signs[i] === true) {
num += absolutes[i]
} else {
num -= absolutes[i]
}
}
return num
}
console.log(homework2([1, 2, 3], [false, false, true]))위의 코드 역시 for문 안에 if / else가 들어가서 코드가 길어졌다.
sings 배열은 boolean만 들어있는 배열이므로
아래와 같이 간결하게 적을 수 있었다.
var num = 0;
function homework2(absolutes, signs) {
for (let i = 0; i < absolutes.length; i++) {
signs[i] ? num += absolutes[i] : num -= abolutes[i]
}
return num
}
console.log(homework2([1, 2, 3], [false, false, true]))