jQuery 시작하기
- JavaScript를 쉽고 편리하게 사용할 수 있도록 하는 라이브러리이다.
- 다운로드 : https://jquery.com/
1) compressed production :압출된 완성품(실제 프로젝트에 포함할 라이브러리)
2) uncompressed development : 압축 안 된 개발용
- jQuery 사용방법(택일)
1) jQuery 라이브러리를 파일로 받아서 Script 태그로 포함하기
2) CDN을 이용해서 jQuery 라리브러리를 포함하기
- jQuery 라이브러리는 jQuery를 사용하는 각공 기능(예: jQuery UI등 )보다 먼저 포함해야한다.
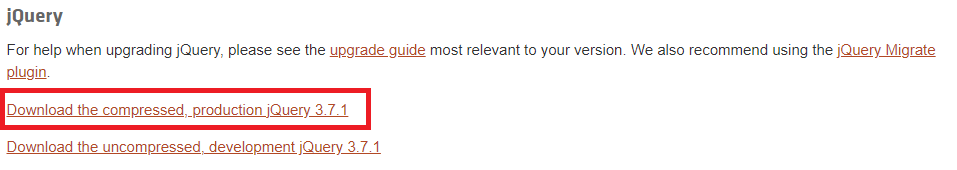
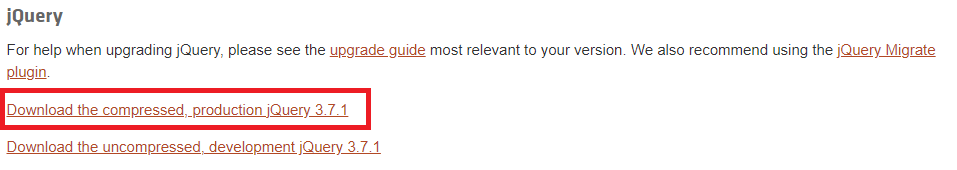
다운로드 페이지에서 아래의

Download the compressed, production jQuery 3.7.1을 눌러준다.

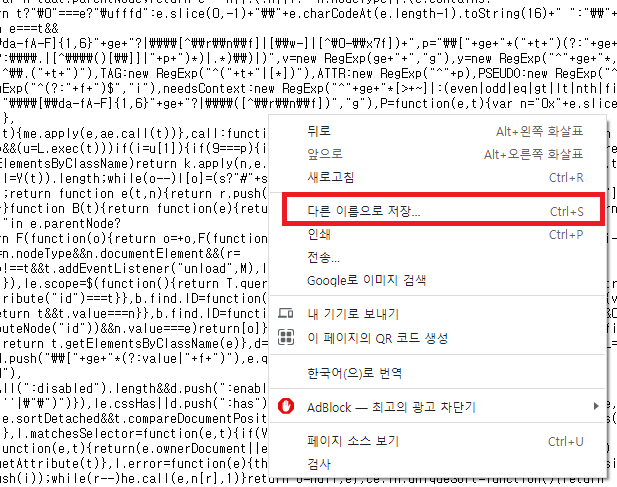
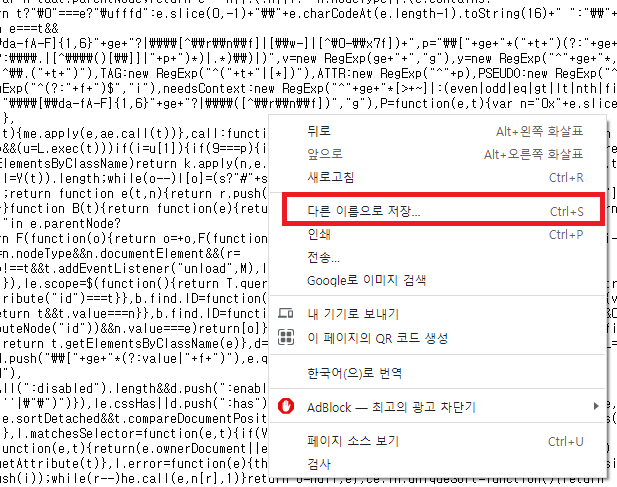
들어가면 정신없는 텍스트가 나온다 다른이름으로 저장을 하여 assets/js 폴더에 넣는다.
<script src="../../assets/js/lib/jquery-3.7.1.min.js"></script>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
jQuery Wrapper
1. jQuery가 지원하는 메소드를 사용하기 위해서는 jQuery 객체가 필요하다.
2. jQuery 객체를 만들려면 jQuery wrapper로 묶어야 한다.
3. JavaScript 객체를 jQuery wrapper로 묶으면 jQuery 객체가 된다.
4. jQuery wrapper를 이용한 jQuery 객체 만들기
1) 선택자를 이용한 jQuery 객체
(1) jQuery(선택자)
(2) $(선택자)
2) JavaScript 객체 -> jQuery 객체
(1) jQeury(JavaScript객체)
(2) $(JavaScript 객체)
*/
</script>
<div id="box">Hello world</div>
<script>
var box = $('#box');
console.log(box);
var box = $(document.getElementById('box'));
console.log(box);
</script>
Dom 알아내기
<div id="box" class="wrap"></div>
<script>
var div = $('div');
console.log(div);
var box = $('#box');
console.log(box);
var wrap = $('.wrap');
console.log(wrap);
</script>
<div class="ott_wrap">
<ul class="ott">
<li id="netflix">
<a href="#">넷플릭스</a>
</li>
<li id="disneyplus">
<a href="#">디즈니플러스</a>
</li>
<li id="wave">
<a href="#">웨이브</a>
</li>
</li>
<li id="watcha">
<a href="#">왓챠</a>
</li>
</ul>
</div>
자식
<script>
var ott = $('.ott_wrap > .ott'); //자식 선택자
console.log(ott);
var ott = $('.ott_wrap').find('.ott'); //find 메소드
console.log(ott);
var ott = $('.ott_wrap').children(); // .ott_wrap의 모든 자식
2. 후손
var li = $('.ott_wrap li'); //후손 선택지
console.log(li);
var li = $('.ott_wrap').find('li'); //find 메소드
console.log(li);
var li = $('.ott_wrap').children().children(); //.ott_wrap의 자식의 자식
console.log(li);
3. 형제
var sibling = $('#nexflex ~ li'); // 모든형제선택자
console.log(sibling);
var sibling = $('#netflex').siblings('li'); // sibling 메소드( 모든 형제)
console.log(sibling);
var sibling = $('#netflex').nextAll('li'); // nextAll 메소드(#netflix 모든 형제)
console.log(sibling);
var sibling = $('#netflex').prevAll('li'); // preAll 메소드(#netflix 이전 모든 형제)
console.log(sibling);
4. 인접형제
var sibling = $('#netflex + li'); // 인접 형제 선택자 (#netflex의 다음 형제 하나)
console.log(sibling);
var sibling = $('#netflex').next('li'); //next 메소드 (#netflex의 다음 형제 하나)
console.log(sibling);
var sibling = $('#netflex').prev('li'); //prev 메소드 (#netflex의 이전 형제 하나)
console.log(sibling);
5. 부모
var parent = $('#netflex').parent(); //부모
console.log(parent);
var parent = $('#netflex').closest('div'); //가장 가까운 div 부모 지정해서 찾는 경우가 많음
console.log(parent);
var parent = $('#netflex').parents(); // 모든 부모
console.log(parent);
</script>
<div class="form_wrap">
<form id="frm">
<div><input type="text"></div>
<div><input type="password"></div>
<div>
<input type="radio" name="gender" value="man">남자
<input type="radio" name="gender" value="woman">여자
<input type="radio" name="gender" value="none" checked>선택안함
</div>
<div>
<input type="checkbox" name="hobbies" value="travel">여행
<input type="checkbox" name="hobbies" value="tracking">트래킹
<input type="checkbox" name="hobbies" value="cycle" checked>사이클
</div>
<div>
<select>
<option value="">선택하세요</option>
<option value="A" selected>A</option>
<option value="B">B</option>
<option value="C">C</option>
</select>
</div>
</form>
</div>
<script>
type 속성으로 알아내기
var text = $('input[type=text]');
console.log(text);
var text = $(':text');
console.log(text);
var password = $(':password');
console.log(password);
var radio = $(':radio');
console.log(radio);
var checkbox = $(':checkbox');
console.log(checkbox);
상태 지정하기
$('#frm :text').focus();
var text = $(':focus'); //포커스를 가진 요소
console.log(text);
var radioChecked = $(':radio:checked') // 체크된 radio
console.log(radioChecked);
var checkboxChecked = $(':checkbox:checked') // 체크된 checkbox
console.log(checkboxChecked);
var selected = $(':selected'); //선택된 요소(<select> 태그)
console.log(selected);
상태 확인하기
// is(':focus') 포커스를 가졌다면 true 반환
// is(':checked') 체크 되었다면 true 반환
// is(':selected') 선택되었다면 true 반환
if($(':radio').is(':checked')){
console.log('radio 체크됨');
} else {
console.log('radio 체크안됨')
}
</script>
DOM 변경
<p id = "p1">Hello World</p>
<script>
var p1 = $('#p1');
console.log(p1.text());
p1.text('안녕하세요 반갑습니다.');
</script>
<p id="p2"><strong>Hello World</strong></p>
<script>
var p2 = $('#p2');
console.log(p2.html());
p2.html('<mark>안녕하세요 반갑습니다.</mark>')
</script>
<hr>
태그 추가 (부모-자식 관계)
<div id="box1">
<ul id = "menu">
</ul>
</div>
<script>
var menu = $('#menu');
menu.prepend('<li id="kimchi">김치</li>');
menu.prepend($('<li>').attr('id','pizza').text('피자'));
menu.append('<li id="donut">도넛</li>');
menu.append($('<li>').attr('id', 'pasta').text('파스타'));
var str = '<li id="coffee">커피</li>';
$(str) .prependTo(menu);
var obj = $('<li>').attr('id','ramen').text('라면');
obj.appendTo(menu);
</script>
<hr>
태그 추가 (형제 관계)
<div id="box2">
<ul id="movies">
<li id="terminator">터미네이터</li>
</ul>
</div>
<script>
var item = $('#terminator');
item.before('<li id="alian">에일리언</li>');
item.before($('<li>').attr('id','starwars').text('스타워즈'));
item.after('<li id="toystory">토이스토리</li>');
item.after($('<li>').attr('id','jurassicwolrd').text('쥬라기월드'));
</script>
<hr>
태그 제거
<div id="box3">
<strong id="s1">Hello world</strong>
<strong id="s2">Nice to meet you</strong>
</div>
<script>
$('#s2').remove();
$('#box3').empty();
</script>
Dom 속성
태그 속성
<p id="p3">
<img src="../../assets/images/flower1.jpg" width="384px">
</p>
<script>
var img = $('#p3 > img');
console.log(img.attr('src'));
console.log(img.attr('width'));
img.attr('src','../../assets/images/flower2.jpg');
img.attr('width','192px');
img.removeAttr('src');
img.removeAttr('width');
</script>
객체 속성
<p id="p4">
<input type="radio" name="gender" value="M" id="male" class="blind" checked="checked">
<label for="male" >남자</label>
<input type="radio" name="gender" value="F" id="female" class="blind" >
<label for="female" >여자</label>
</p>
<script>
var radio = $('#p4 >:radio:checked');
console.log(radio.prop('type'));
console.log(radio.prop('name'));
console.log(radio.prop('id'));
console.log(radio.prop('class'));
console.log(radio.prop('value'))
console.log(radio.prop('data-gender'))
console.log(radio.prop('checked'));
radio.prop('id', 'man')
radio.next().prop('for','man');
radio.prop('checked',false);
</script>
value 속성
<p id="p3">
<input type="text" placeholder="입력상자">
<br>
<select>
<option value="1">1</option>
<option value="2" selected>2</option>
<option value="3">3</option>
</select>
<br>
<textarea></textarea>
</p>
<script>
console.log($('#p > select').val());
$('#p3 >:text').val('Hello World');
$('#p3 > select').val(3);
$('#p3 >textarea').val('안녕하세요. 반갑습니다.');
</script>
data 속성
<p id="p4">
<span id="first"></span>부터 <span id="last"></span>까지
</p>
<script>
$('#p4').data('range',{'first':1, 'last':10});
var range = $('#p4').data('range');
$('#first').data('first', range.first).text(range.first);
$('#last').data('last', range.last).text(range.last);
var first = $('#first').data('first');
var last = $('#last').data('last');
console.log(first,last);
console.log($('#first').data());
console.log($('#last').data());
</script>
주의 해야 할 점
<p id="p5" data-role="admin" data-member-no="1" data-memberName="홍길동">홍기동</p>
<script>
var p5 = $('#p5');
console.log(p5.data('role'));
console.log(p5.data('member-no'));
console.log(p5.data('memberName'));
</script>