
✔ HTML5
1. HTML 기본.
◾ HTML 개요.
- HTML : 마크업 언어, 웹 문서 작성(tag를 사용하여 문서 구조 기술)
- html {head, body} : <html> tag는 HTML 문서 전체 정의
- head {meta, title}
- body {p, div, form, ...}
- html {head, body} : <html> tag는 HTML 문서 전체 정의
◾ HTML tag와 속성.
- HTML 전체 구성 : html {head, body}
- tag는 시작 tag와 종료 tag로 쌍을 이룸.
- 시작 tag만 있는 경우 tag의 마지막에 '/' 삽입.
- 각 tag는 속성과 속성 값 존재.
글로벌 속성(Global Attribute): 어느 tag에서나 사용 가능한 속성.- class : tag에 적용할 스타일의 이름.
- dir : 내용의 텍스트 방향 지정. ltr(기본값, 왼쪽 >> 오른쪽), rtl(오른쪽 >> 왼쪽>
- id : tag의 유일한 ID 지정. 자바 스크립트에서 주로 사용. (같은 ID를 사용하여도 오류가 발생하지 않음!!!)
- style : 인라인 스타일 적용.
- title : tag에 추가 정보 지정. 마우스 포인터 위치시 title 값 표시.
◾ 주석.
- 브라우저에 출력되지 않는 코드.
- HTML tag의 내용을 설명하기 위한 용도로 사용.
- <!-- 주석 내용 -->
◾ HTML 요소.
- Root 요소 : <html> tag는 HTML 문서 전체 정의
- Head 요소 : 문서 머리글(head), 제목(title), 메타 데이터(meta)
- <head> tag는 브라우저에게 HTML 문서의 머리 부분임을 인식.
- <title>, <meta>, <style>, <script>, <link> tag 포함 가능.
- <title> tag는 문서의 제목. 브라우저 제목 표시줄에 tag 내용 출력.
- <title> tag 이외의 다른 tag는 출력 X.
- <meta> : 문서의 작성자, 날짜, 키워드 등 일반 정보 표현.
- nage과 content 속성을 이용하여 다양한 정보 표시.
- http-equiv 속성을 이용하여 인코딩 설정 및 문서 이동, 새로 고침 가능.
- charset 속성을 이요하여 문서의 인코딩 정보 설정.
- Body 요소 : Web Broser에 보여질 문서의 내용. Heading
- <head> 다음에 위치. <head> 내부와 <html>을 제외한 모든 tag
- id 속성을 이용하여 문서 내에서 tag 유일하게 식별 가능(id가 중복되어도 오류가 발생하지 않으므로 주의.)
- class 속성을 이용하여 여러 tag에 공통적인 특성(CSS) 부여.
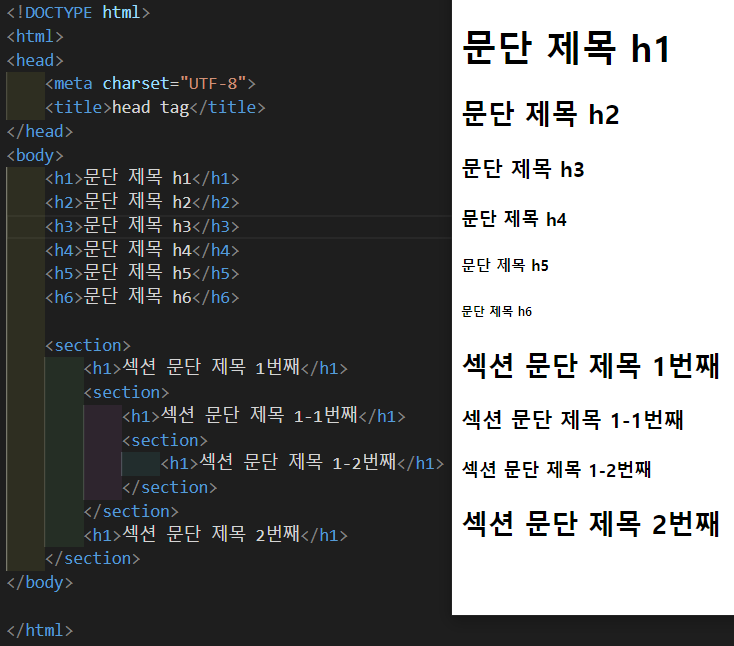
- <h1 ~ h6> : 문단 제목(숫자가 커질수록 글자는 작아짐.)
- <section> tag를 이용하여 같은 tag를 서로 다르게 표현 가능.

- <section> tag를 이용하여 같은 tag를 서로 다르게 표현 가능.
◾ 특수문자.
| 엔티티 이름 | 설명 | 화면 출력 |
|---|---|---|
| Non-breaking space(공백) | |
< | Less Than | < |
> | Greater Than | > |
& | Ampersand | & |
' | Apostrophe | ' |
" | Quotation mark | " |
© | Copyright | © |
® | Registered Trademark | ® |
2. HTML 마크업 요소.
◾ 포맷팅 요소.
- 포맷팅 요소 중 동일하게 출력되지만 의미가 다른 것도 있음.
| tag 명 | 설명 |
|---|---|
| <abbr> | 생략된 약어 표시. Title 속성을 함께 사용. |
| <address> | 연락처 정보 표시 |
| <blockquote> | 긴 인용 문구 표시, 좌우로 들여쓰기. |
| <q> | 짧은 인용 문구 표시. 좌우로 따옴표. |
| <cite> | 웹 문서나 포스트에서 참고 내용 표시. |
| <pre> | 공백, 줄 바꿈 등 입력된 그대로 화면에 표시. |
| <code> | 컴퓨터 인식을 위한 소스 코드. |
| <mark> | 특정 문자열 강조. 화면에 하이라이팅. |
| <hr> | 구분석 |
| <b>, <strong> | 굵게. 특정 문자열 강조(strong) |
| <i>, <em> | 이탤릭(기울게). 특정 문자열 강조(em) |
| <big>, <small> | 큰 글자, 작은 글자 |
| <sup>, <sub> | 위 첨자, 아래 첨자 |
| <s>, <u> | 취소선, 밑줄 |
◾ 목록형 요소
- 목록 tag는 하나 이상의 하위 tag 포함.
- 각 항목을 들여쓰기로 표현.
- 번호 또는 심볼을 이용해 표현.
| tag 명 | 설명 |
|---|---|
| <ul> | 번호 없는 목록 표시. 항목 앞에 심볼 표시. |
| <ol> | 번호 있는 목록. 숫자, 알파벳, 로마 숫자, 등 |
| <li> | 목록 항목 ul, ol의 하위에서 사용. |
| <dl> | 용어 정의와 설명에 대한 내용 목록화. |
| <dt> | 용어 목록의 정의 부분. |
| <dd> | 용어 목록의 설명 부분. |
- ol 태그 속성
- type
- 1 : 숫자(기본값)
- a : 영문 소문자
- A : 영문 대문자
- i : 로마 숫자 소문자.
- I : 로마 숫자 대문자.
- start : 숫자 (시작 번호)
- reversed : 역순으로 표시.
- type
◾ table
- HTML의 table : 데이터를 행, 열, 셀에 표시.
- <table>, <tr>, <td> 에 다양한 속성 존재.
- align(정렬), bgcolor(배경색), border(구분선) 등
- HTML5부터는 CSS 사용으로 지원하지 않음.
- <caption> : table 제목 정의.
- table의 start tag 바로 뒤에 위치.
- table 당 하나만 사용.
- 기본 : 가운데 정렬.
- 머리글(<thead>), 본체(<tbody>), 바닥글(<tfoot>)
- 각 행은 최소 하나의 <tr> 존재.
- <body>는 여러 번 사용 가능.
colspan: 두 개 이상의 열을 하나로 합침.rowspan: 두 개 이상의 행을 하나로 합침.
- <table>, <tr>, <td> 에 다양한 속성 존재.
◾ Img
- <img> tag를 사용하여 이미지 삽입.
src속성 : 이미지 경로 지정.(상대경로, URL 모두 가능.)- height, width 속성 : 이미지 사이즈 조절.
- alt 속성 : 이미지를 표시할 수 없을 때 화면체 보여질 텍스트.
- <figure> : 설명 글을 붙여햐라 대상 지정.
- <figcaption> : 설명 글 태그. 이미지, 오디오, 비디오, 표 등에 사용 가능.
◾ 링크 요소
- <a> tag 사용 : 하나의 문서에서 다른 문서로 연결하기 위해 사용(하이퍼링크)
- 중첩 불가능.
href속성 : 이동할 문서의 URL이나 문서의 책갈피.- target 속성 : 현재 윈도우(_self) 또는 새로운 윈도우(_blank)
- 같은 페이지의 id 요소를 사용하여 해당 위치로 이동 가능.
- <map> : 하나의 이미지에 여러 개의 link 연결.
- <map name = "map name"><area><area>...</map>
- <area> : 이미지 영역 표시.
- href(링크 경로), target(링크 표시 대상), shape(링크로 사용할 영역의 형태). 등
- shape : default, rect, circle, poly 등.
- link : 문서와 외부 자원 연결.
- <head> 위치에 정의하여 여러 자원 연결 가능.
- rel 속성 : 현재 문서와 연결된 문서 사이의 연간 관계 지정.
- href 속성 : 연결된 문서의 위치 지정.
◾ 프레임 요소 : iframe
- <iframe> : 화면의 일부분에 다른 문서 포함.
- src 속성 : 외부 문서 경로.
- hegith, width 속성 : 프레임 사이즈 지정.
- name 속성 : 프레임 이름 지정.
◾ form control
- 사용자로부터 데이터를 입력받아 서버에서 처리하기 위한 용도.
- 사용자 요청에 따라 HTML form 전달.(회원가입, 검색 등.)
- submit : HTML form에 적절한 데이터 입력 후 서버로 전송.
- 서버는 요청에 따라 데이터 등록 또는 데이터 조회하여 결과 반환.
- 사용자 입력을 위한
control요소는 <form> 하위에 위치하여야 서버로 전송 가능.- <form> : 사용자 입력받을 항목 정의.
- <input> : 텍스트 box, 체크 box, 라디오 버튼 등.
- <textarea> : 여러 줄의 문자 입력.
- <button> : 버튼
- <select> : select box (dropdown, combobox) 표시.
- <optgroup> : select box의 각 항목 그룹화.
- <option> : select box의 각 항목 정의.
- <label> : 마우스를 이용하여 input 항목 선택 시 편리함 제공.
- <fieldset> : 입력 항목 그룹화.
- <legend> : filedset의 제목 지정.
- <form [속성="속성값"]> form control </form> :
- method : 사용자가 입력한 자료들을 어떤 방식으로 전달할 것인지 결정(GET, POST)
- GET : 주소 표시줄에 입력한 내용 표시. 256~2048bytes(길이 제한).
- POST : HTTP 메세지의 Body에 담아 전송. 길이 제한X. 입력 내용 숨김.
- name : form의 이름 지정.
- action : 처리할 서버상의 프로그램 지정(URL).
- target : 스크립트 파일을 현재 창이 아닌 다른 위치에 열도록 지정.
- autocomplete : 자동 완성 기능. 기본값 On
- method : 사용자가 입력한 자료들을 어떤 방식으로 전달할 것인지 결정(GET, POST)
- <label [속성="속성값"]> 레이블 <input ...> </label> : form control에 레이블(텍스트) 연결.
◾ 사용자 입력 : input
- <input> : type에 따라 여러 가지 형태로 화면에 표시
- <input type = "유형" [속성 = "속성값"]>
id속성 : 여러 번 사용된 폼 구분을 위해 사용.- type 속성 : text, password, search, tel, url, email, datetime, datetime-local, date, month, week, time, number, range, color, checkbox, radio, file, submit, image(image+submit), reset, button(기능 X, 사용자 정의 기능), hidden
◾ Data 나열
- <select> : select box(dropdown) 표시.
- <option> : select box에 포함될 항목 정의
- value 속성 : 각 항목 값 지정을 위해 사용.
- <optgroup> : dropdown 목록에서 여러 항목들을 몇 가지 그룹으로 묶을 경우.
- label 속성 : 그룹 제목 지정.
- <option> : select box에 포함될 항목 정의
- <datalist> : input과 함께 사용. 텍스트 필드 값이 아닌 datalist의 선택값이 텍스트 필드에 입력.
◾ 여러 줄 입력 : textarea
- <textarea> : 여러 줄을 입력할 수 있는 box 표시.
- cols, rows 속성 : text box의 크기.
- disabled 속성 : 데이터 수정 비활성화 표시.
◾ 기타 form control
- <button> : type 속성은 버튼이 활성화 되었을 때 어떤 동작을 할지 지정.
- <button [type="submit|reset|button"]>내용</button>
- contents를 포함할 수 있어 아이콘을 추가할 수 있고 css로 원하는 형태로 수정 가능.
- <progress>: 작업의 진행 상태 표시 (0 ~ 최대값)
- <meter> : 값이 차지하는 크기 표시 (범위 지정 가능.)
◾ 공간 분할 태그
- <div>
- block 형식.
- 웹사이트 레이아웃(전체 틀)을 만들 때 사용.
- div로 각 공간을 나누고 CSS로 스타일 적용.
- <span>
- inline 형식
- 웹 페이지 일부분에 스타일 적용을 위해 사용.
- 차이점
- div는 자동 줄 바꿈. span은 줄바꿈 없이 가로로 나열.
- 동일 문장을 감쌀 때
- div : 박스 형태로 영역 설정.
- span : 줄 단위로 영역 설정(텍스트가 노출되는 영역)
- margin 방향 ()
- div : margin 4방향
- span : margin 2방향(좌우)