학습목표
- 개발 환경 설정
- 웹 애플리케이션 이해
- HTML 실습
개발 환경 설정
-
Java

-
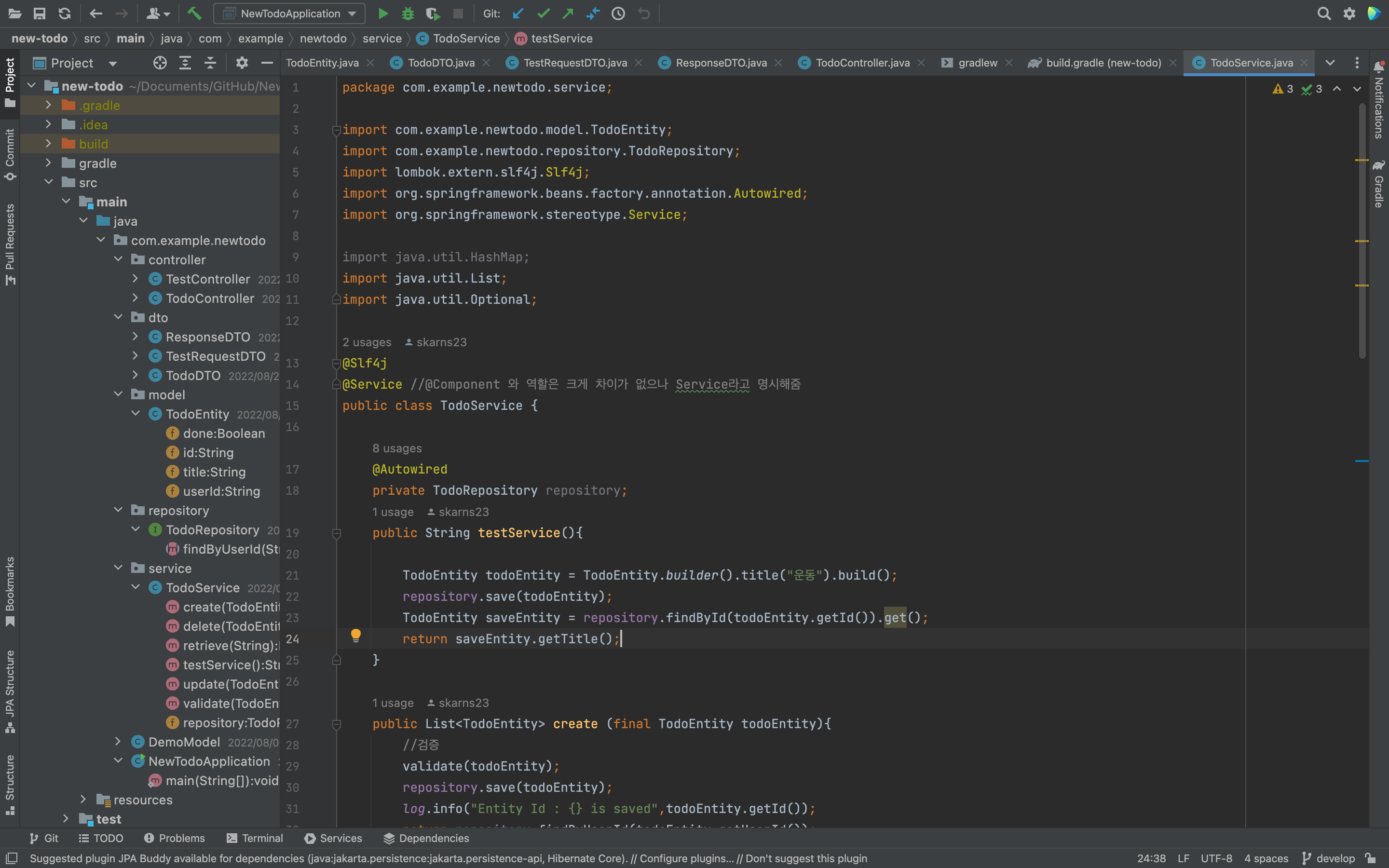
Intellij

웹 애플리케이션 이해
- 애플리케이션의 빈번한 업데이트와 각종 서비스 활용을 위해 프론트와 백엔드를 분리하는 것이 유리
- 리소스가 존재하는 곳과 리소스를 사용하는 웹을 분리시킨 형태의 설계를 2-Tier 아키텍처, 클라이언트-서버 아키텍처라고 부름
- 서버는 리소스를 전달해주는 역할만을 담당, 리소스는 DB에 저장됨. 기존의 2-Tier 아키텍처에 DB를 추가한 형태를 3-Tier 아키첵터라고 부름
- 프론트엔드 : 사용자가 확인할 수 있는 UI와 같이 클릭, 터치 등의 상호작용을 할 수 있는 영역 개발
- 백엔드 : 사용자 눈에 보이지는 않으나, 로그인/로그아웃, 권한 관리 등 사용자 인증을 주로 다룸
웹 개발 기초
- HTML : 웹 페이지의 구조를 담당하는 마크업 언어
- CSS : 디자인 요소를 시각화하는 스타일 시트 언어
- JS : 웹 페이지를 프로그램으로 만들어 사용자와 상호작용이 가능하게하는 언어
HyperText Markup Language HTML
- 웹 페이지의 내용과 뼈대를 정해진 규칙대로 기술하는 언어
- 전체적인 구조를 담당
- 웹 페이지의 틀을 만드는 것
- HTML은 tag의 집합으로 트리구조로 구성, tag 내부에 속성 설정 가능
HTML Tag
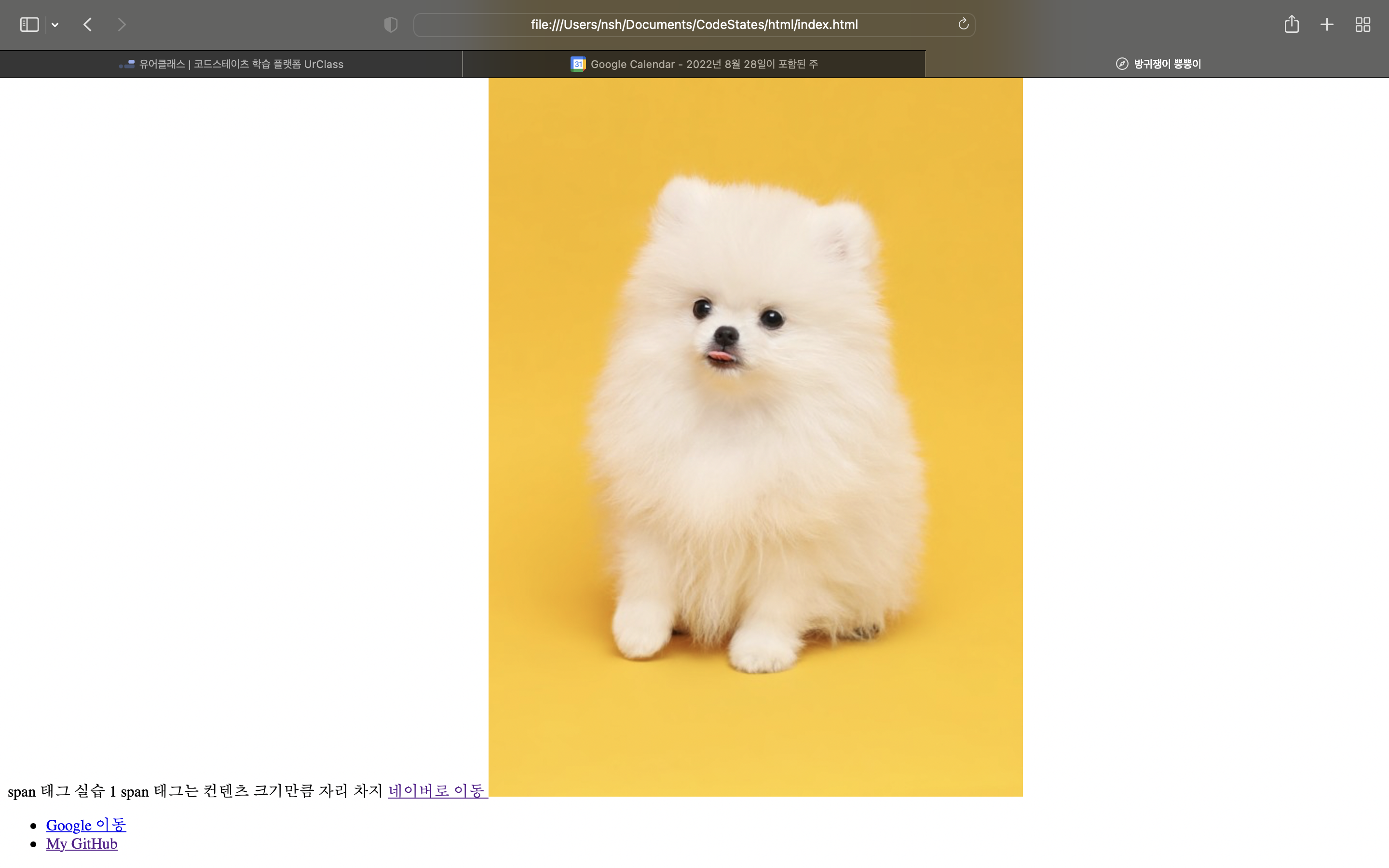
- img : 이미지 삽입 가능
* src : 삽입될 이미지 링크
* alt : 이미지를 불러오지 못하는 경우 출력되는 Text - a : URL, Link 연결
- ul : Unordered List 순서가 없는 형태로 아이템 나열
- ol : Ordered List 순서가 있는 형태로 아이템 나열
- li : List Item 나열되는 아이템
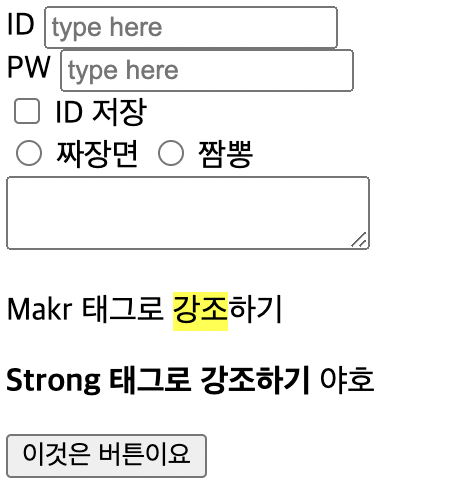
- input : 데이터를 입력 받음
* type : 입력받는 형태 ex) text, radio, checkbox 등 - textarea : 멀티라인 Text 입력
HTML 간단 실습