👉자란다과제 깃헙바로가기

Intro.
이번 과제에서는 크게 3가지로 기능을 묶어 볼 수 있었다.
1. 로그인/로컬 회원가입
2. 사용자 권한별 접근 제어
3. 검색조건에 맞는 결과 및 페이지네이션
4. 권한 생성 및 수정
프리온보딩에서는 피그마가 제공되지 않는데 원활한 팀웤을 위해 직접 피그마를 만들고 있다. 그러다보니 시간이 좀 걸리고, 번거롭긴 하지만 기획서를 더 꼼꼼하게 분석하게 되고, 서비스 기획자 입장에서 생각해보는 기회를 갖게 되는 것 같다. 자란다는 아이에게 맞는 돌봄/교육 선생님을 매칭해주는 서비스인데 이 특징에 맞게 사용자 권한을 서비스 관리자, 사용자(선생님, 부모님)로 나누어 피그마를 정리했다.
나는 성상,현찬님과 3, 4번 기능을 맡아서 구현하게 되었다.
원래는 검색조건(필터, 검색어, 페이지)에서 각자 하나씩 맡아서 구현할 계획이었지만 구현 전 설계를 하다보니 절대 따로 놀 수 없는 기능이라는것을 알게되어 셋이서 페어프로그래밍을 진행하게 되었다.
관리자 페이지 로직
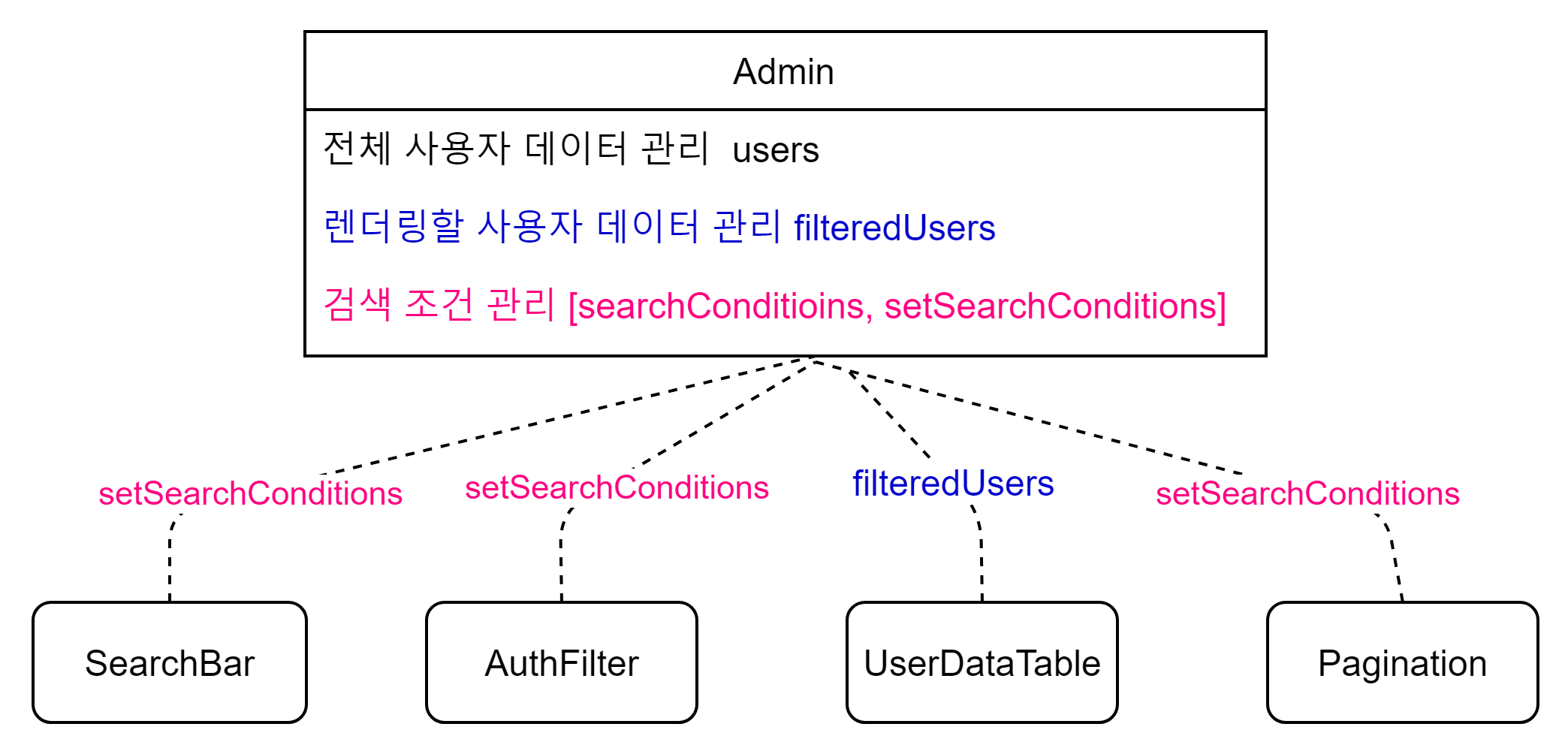
Admin.js 관리자페이지 페이지의 구성을 보여준다.
Search컴포넌트, AuthFilter 컴포넌트, UserDataTable 컴포넌트, Paginatioin컴포넌트로 구성되어있다. 렌더링할 사용자 데이터를 정하는 곳이고, 조건에 부합하는 결과를 필터링 하기 위해 조건의 상태를 관리하는 공간이다.

조건을 변경시키는 setState함수를 각 컴포넌트로 전달하여 각 컴포넌트가 담당하고 있는 조건을 변경시키도록 했고, 변경된 조건들로 데이터를 필터링하는 함수(search)의 결과를 테이블 컴포넌트에 prop으로 전달하여 보여준다.
검색조건들
-
권한필터
searchConditions.conditioin
사용자 데이터를 테이블로 보여주는데, 관리자/부모님/선생님에 따라 검색결과를 보여준다. -
검색타입, 검색어
searchConditioins.searchType, searchKeywordRef
이름을 검색할건지, 이메일 주소를 검색할건지 드롭다운에서 선택을하고
검색창에 검색어를 입력한다. -
페이지
pageNum
전체 검색결과를 불러오면 한번에 10개씩 보여지도록 상수값을 고정해놓고
페이지네이션을 구현했다. 그리고 페이지 버튼을 누르면 해당 페이지에 해당하는 내용을 볼 수 있도록 조건이 설정되었다.
const [pageNum, setPageNum] = useState(0);
const searchKeywordRef = useRef("");
const [searchConditions, setSearchConditions] = useState({
searchType: "name",
condition: { whole: true, teacher: false, parents: false, admin: false },
}); 위와 같이 조건을 나열하면서 검색 조건을 분리할거면 다 분리하고, 합칠거면 다 합칠걸.. 이란 생각이 들엇다. 왜냐하면 searchType은 검색창에서 변경시키는 조건이고, condition은 필터의 조건이기 때문이다. 서로에 대한 영향력이 전혀 없다. (이름도 condition이라는 것보다 'authType'이라는 명칭을 넣어주면 좋았겠다는 생각이 든다.)
만일 조건을 분리했다면 setState시키는 부분에서 스프레드 연산자를 한단계 낮게 사용할 수 있었을 이점이 예상된다. 그리고 필터조건을 변경시키는 toggleAuthFilter함수를 구현하면서 searchType을 자꾸 까먹고 작성하지 않는 실수를 했었다.
const toggleAuthFilter = (filterType) => ({
searchType: searchType, <-필터를 변경해도 아무 변경이 일어나지 않는 값*
condition: {
...condition,
whole: false,
[filterType]: !condition[filterType],
},
});만약 조건을 분리했더라면,
//조건분리
const [authType, setAuthType] = useState({
whole: true, teacher: false, parents: false, admin:false
})
//필터에 관련한 값만 변경시킴
const toggleAuthFilter = (filterType) => ({
...authType,
whole: false,
[filterType]: !authType[filterType],
},
}); searchKeyword는 왜 혼자 useRef ?
searchKeyword는 useState를 사용하지 않고 useRef를 썼다. useState를 사용하게 되면 input창에 onChange를 걸어 입력이벤트값마다 setState를 시켰을 텐데, 이 때 렌더링을 새로 일으키는 상황이 발생한다. 이번 검색조건에는 실시간검색이 필요없으니 검색버튼을 누를 때 딱 한번만 value를 인지시키는 것이 좋을 것 다는 생각으로 useRef.current.value를 이용하게 되었다.
페이지네이션
사용자가 쓰기 편한 페이지 조건을 세우다보니 아..쉽지않았다 🧘♀️
페이지네이션 조건
- 페이지가 10개 이상으로 많을 경우, 전체를 나열하지 않고
한번에 10개의 페이지 버튼만 보여준다. - 사용자가 페이지를 클릭하면 보고있는 페이지 버튼이 정 중앙에 위치하도록 한다.
- 1페이지 버튼, 마지막 페이지 버튼에서는 prev/next버튼이 비활성화된다.
위 조건은 구글의 페이지네이션을 보고 따라하게 됬다.

조건 설정하는게 알고리즘 문제 푸는냥 쉽지않았다... (역시 알고리즘을 잘하면 구현을 잘하는 건가...봄)
const changeBook = (totalPages) => {
const remainPages = wholePages - currentPage;
if (wholePages <= 10) return totalPages.slice();
if (currentPage <= 5) return totalPages.slice(0, 10);
if (remainPages <= 5) return totalPages.slice(pageNum+remainPages-10);
return totalPages.slice(currentPage - 5, currentPage + 5);
};1) 전체 페이지가 10개 미만일 경우 : 10개 미만의 페이지 버튼을 보여줌
2) 전체 페이지가 10개 이상 & 현재 페이지가 중앙값(5)이하인 경우
: 0~10페이지를 보여준다.
3) 전체 페이지가 10개 이상 & 남아있는 페이지가 5이하인 경우 : 남아있는 페이지가 5이하이기 때문에 현재페이지를 중앙값으로 둘 수 없다. 이 조건처리를 하지 않으면 페이지 버튼을 10개를 보여주지 못한다.
4) 위 예외사항을 제외하고는 페이지 버튼이 중앙에 올 수 있도록 현재페이지-5부터 +5까지를 페이지 버튼으로 정한다.
이 부분은 totalPages라는 전체데이터를 보여줄 페이지갯수 단위로 나눈 배열 데이터이고, 우리는 이 배열에 인덱스로 접근해서 정말 전체 페이지 중 원하는 페이지를 가져오는 방식으로 구현했다.
예전에 이슈트래커 프로젝트에서는 백엔드에서 전체 페이지가 몇 개가 존재하는지 알려주고 버튼을 클릭할 때마다 데이터를 편하게 가져와 사용했었는데, 이번엔 페이지네이션의 조건도 좀더 디테일하게 설정하고 고민하는 시간을 가질 수 있어 뿌듯했다.🤗
Outro.
마무리 회고에도 작성했지만, 각자 기능 브랜치를 나누고 이슈와 커밋컨벤션을 지키며 작업을 해서 8명이 함께 작업한 과제임에도 복잡하지 않고 문제없이 과제를 마무리할수 있었다.
무엇보다도 어떻게 구현할까, 문제를 어떻게 고칠까, 얼마나 더 꼼꼼하게 체크할지를 소통하는 과정이 굉장히 즐거웠다. 나는 내가 꼼꼼한 성격이라고 생각했는데 어쩌면 나보다 더 꼼꼼한 팀원들과 함께 작업을 해서 결과물이 만족스러웠다.
또 내가 작업하지 않은 기능 부분의 코드도 읽어보면서 나라면 어떻게했을까 생각해보며 공부할수 있었다. 로그인/회원가입 부분은 유효성 검사부분을 굉장히 꼼꼼하게 한 점이 인상깊었고 권한관리부분에서는 section컴포넌트를 통해 children요소로 컴포넌트들을 전달 받은 점, navBar에서 권한을 체크하고 그에 맞는 내용으로 보여주는 점이 확장성있게 구현되어 좋았다.
사실 어떤 기능을 분담할지 고민을 많이 하다 조건검색을 선택한 것이었는데, 팀원들의 다른 기능코드를 보니 다음에 꼭 이런 유사한 기능을 작업하고 싶다. 적극적으로 소통하는 팀원들과 많이 배울 수 있는 팀 프로젝트였다.🤍
