
원하는 요소에 접근하기 위해서는 상대 위치, 절대 위치를 사용하면 된다. 요소가 서로 가까운 경우에 상대 위치를 사용하면 되고, 상대 위치를 이용하지 않으면서 원하는 목표 요소에 접근하기 위해서는 절대 위치를 검색하는 방법을 통해 접근할 수 있다.
아래에서 그 방법에 대해 알아볼 예정이다.
💡 document.getElementById 혹은 id를 사용하여 요소 검색
요소에 id 속성이 있으면 위치에 상관없이 메서드 document.getElementById(id)를 이용해 접근할 수 있다.
document.getElementById(id);<div id="container">
<h1 id="title">제목입니다.</h1>
<span id="content-1">본문입니다.</span>
</div>
<script>
// <방법1> getElementById 사용
const cont = document.getElementById('container');
cont.style.background = 'red';
// <방법2> document 대신 아이디를 바로 입력해도 검색 가능
title.style.background = 'yellow';
// <방법3> id에 하이픈(-) 등의 특수문자가 있을 경우 <방법2>는 불가능하므로 아래와 같이 작성
window['content-1'].style.background = 'blue';
</script>단, id를 직접 참조하는 경우, 같은 이름의 변수가 선언되면 참조가 불가능해진다. 따라서 <방법2>와 <방법3>처럼 id를 직접적으로 사용하는 코드는 변수와 충돌할 위험이 있으므로 지양하여야 한다.
<div id="container">
<h1 id="title">제목입니다.</h1>
<span id="content-2">본문입니다.</span>
</div>
<script>
const title = '새로운 제목'; //변수로 선언되면서 id가 title인 요소를 더이상 참조하지 않는다.
console.log(title); //새로운 제목
</script>💡 querySelectorAll
elem.querySelectorAll(css)이 있다면, 이 메서드는 elem의 자식 요소 중 주어진 CSS 선택자에 대응하는 요소 모두를 반환한다.
document.querySelectorAll(css);<ul>
<li>1-1</li>
<li>1-2</li>
</ul>
<ul>
<li>2-1</li>
<li>2-2</li>
</ul>
<script>
let elements = document.querySelectorAll('ul > li:last-child');
for (let elem of elements) {
alert(elem.innerHTML); // "1-2", "2-2"
}
</script>💡 querySelector
이 메서드는 querySelectorAll과는 다르게 주어진 CSS 선택자와 일치하는 첫 번째 요소만 반환한다. 선택자와 일치하는 요소가 없다면 null 값을 반환한다.
document.querySelector(css);<div id="list">
<ul>
<li AvenJS-data="1">나연</li>
<li AvenJS-data="2">서희</li>
<li AvenJS-data="1">송아</li>
<li AvenJS-data="4">은아</li>
</ul>
</div>
<script>
const list = document.getElementById('list');
let result = list.querySelector("li[AvenJS-data='1']");
console.log(result.innerHTML);
// 나연
</script>🌱 querySelectorAll와 querySelector의 속도
result.querySelector(css)은 result.querySelectorAll(css)[0]과 동일하다.
다만, result.querySelectorAll(css)[0]은 선택자에 해당하는 모든 요소를 검색해 첫 번째 요소만을 반환하고, result.querySelector는 해당하는 요소를 찾으면 검색을 멈춘다는 점에서 차이가 있다. 그래서 result.querySelector가 더 빠르다.
또한querySelector는 querySelectorAll에 비해 코드의 길이가 짧다는 장점도 있다.
💡 getElementsBy*
태그나 클래스 등을 이용해 원하는 노드를 찾아주는 메서드도 있다. (요즘엔 querySelector를 이용하느라 잘 사용하지 않음)
- elem.getElementsByTagName(tag) – 주어진 태그에 해당하는 요소를 찾고, 대응하는 요소를 담은 컬렉션을 반환. 매개변수 tag에 "*"이 들어가면, '모든 태그’가 검색된다.
- elem.getElementsByClassName(className) – class 속성값을 기준으로 요소를 찾고, 대응하는 요소를 담은 컬렉션을 반환.
- document.getElementsByName(name) – 아주 드물게 쓰이는 메서드로, 문서 전체를 대상으로 검색을 수행한다. 검색 기준은 name 속성값이고, 이 메서드 역시 검색 결과를 담은 컬렉션을 반환.
<table id="table">
<tr>
<td>나이:</td>
<td>
<label>
<input type="radio" name="age" value="young" checked> 18세 미만
</label>
<label>
<input type="radio" name="age" value="mature"> 18세 이상, 60세 미만
</label>
<label>
<input type="radio" name="age" value="senior"> 60세 이상
</label>
</td>
</tr>
</table>
<script>
let inputs = table.getElementsByTagName('input');
for (let input of inputs) {
console.log( input.value + ': ' + input.checked );
}
</script>
<form name="my-form">
<div class="article">글</div>
<div class="long article">내용이 긴 글</div>
</form>
<script>
// name 속성을 이용해 검색
let form = document.getElementsByName('my-form')[0];
// fomr 내에서 클래스 이름을 이용해 검색
let articles = form.getElementsByClassName('article');
alert(articles.length); // 2. 클래스 속성값이 'article'인 요소는 2개이다.
</script>💡 요약
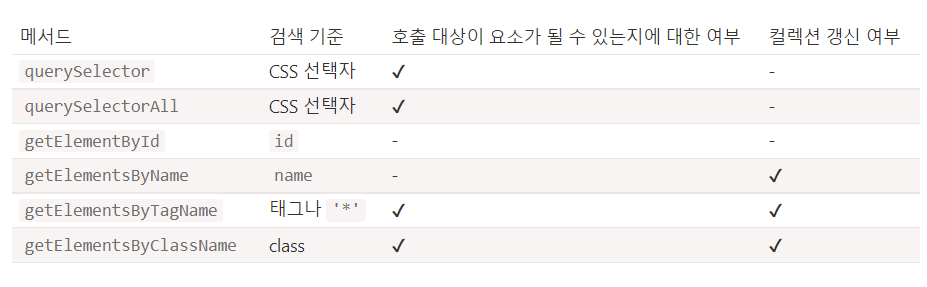
DOM에서 원하는 노드를 검색하게 해주는 주요 메서드 6가지는 다음과 같다.

참고자료