1) Firebase란?
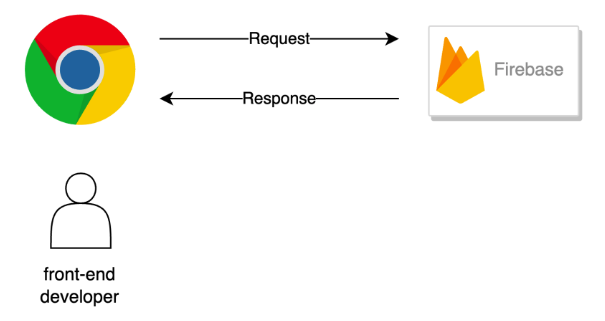
Firebase는 구글이 제공하는 서버리스 플랫폼이다. Firebase가 웹 서버를 개발하는 데 필요한 인프라를 제공하기 때문에, 프론트 개발자들은 서버를 따로 관리할 필요 없이 웹 애플리케이션을 만들 수 있다.

2) Firebase 환경 설정
🔥 Firebase 사이트 : https://console.firebase.google.com/
-
프로젝트 만들기 : [프로젝트 추가] -> [앱 등록] -> [</> 버튼 클릭]
-
Firebase SDK 추가 : [프로젝트 개요] -> [프로젝트 설정]
-
React에 연동하기
: [yarn add firebase] 명령어를 통해 firebase 설치하기 -> src 폴더에 [firebase.js] 파일 만들어서 초기 설정 해주기 (필요한 코드 복붙) -> firebase.js에서 [app] export하고 [App.js]에서 import 해서 제대로 동작하는지 확인하기
3) Authentication을 이용한 사용자 인증
✅ Firebase Authentication이란? 개발자가 웹 사이트에 로그인, 회원가입, 유저 관리, 소셜 로그인 등의 사용자 인증을 쉽게 구축할 수 있도록 도와주는 서비스이다.
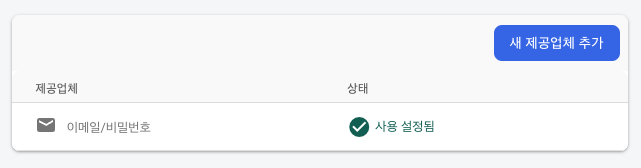
✅ 사용하기
firebase.js
import { getAuth } from "firebase/auth";
export const auth = getAuth(app);Auth.js
import { auth } from "./firebase";firebase 홈페이지에서 Authentication [시작하기]


✅ 신규 사용자 가입
import "./App.css";
import { useState } from "react";
import { auth } from "./firebase";
import { createUserWithEmailAndPassword } from "firebase/auth";
const App = () => {
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
const onChange = (event) => {
const {
target: { name, value },
} = event;
if (name === "email") {
setEmail(value);
}
if (name === "password") {
setPassword(value);
}
};
const signUp = (event) => {
event.preventDefault();
createUserWithEmailAndPassword(auth, email, password)
.then((userCredential) => {
// Signed in
const user = userCredential.user;
console.log("user with signUp", user);
// ...
})
.catch((error) => {
const errorCode = error.code;
const errorMessage = error.message;
console.log("error with SignUp", errorCode, errorMessage);
// ..
});
};
const signIn = (event) => {
event.preventDefault();
};
const logOut = (event) => {
event.preventDefault();
};
return (
<div className="App">
<h2>로그인 페이지</h2>
<form>
<div>
<label>이메일 : </label>
<input
type="email"
value={email}
name="email"
onChange={onChange}
required
></input>
</div>
<div>
<label>비밀번호 : </label>
<input
type="password"
value={password}
name="password"
onChange={onChange}
required
></input>
</div>
<button onClick={signUp}>회원가입</button>
<button onClick={signIn}>로그인</button>
<button onClick={logOut}>로그아웃</button>
</form>
</div>
);
};
export default App;async await로 리팩토링하기
const signUp = async (event) => {
event.preventDefault();
try {
const userCredential = await createUserWithEmailAndPassword(
auth,
email,
password
);
console.log("user with signUp", userCredential.user);
} catch (error) {
const errorCode = error.code;
const errorMessage = error.message;
console.log("error with SignUp", errorCode, errorMessage);
}
};✅ 인증 상태 관찰자 설정 및 사용자 데이터 가져오기
useEffect(() => {
onAuthStateChanged(auth, (user) => {
console.log("user", user);
});
},[]);✅ 기존 사용자 로그인
const signIn = async (event) => {
event.preventDefault();
try {
const userCredential = await signInWithEmailAndPassword(
auth,
email,
password
);
console.log("user with signIn", userCredential.user);
} catch (error) {
const errorCode = error.code;
const errorMessage = error.message;
console.log("error with SignIp", errorCode, errorMessage);
}
};✅ 로그아웃
const logOut = async (event) => {
event.preventDefault();
await signOut(auth);
};4) Cloud Firestore
Cloud Firestore란? Cloud Firestore는 문서 중심의 NoSQL 데이터 베이스이다. Firebase는 실시간 데이터 동기화를 지원하는 클라우드 기반의 데이터베이스를 지원한다. 이 중 Cloud Firestore는 Firebase의 최신 데이터베이스로 Firestore를 통해서 배포나 유지 관리 없이 데이터베이스를 이용할 수 있다.
Document란? Firestore의 기본 데이터 단위로 Firestore는 데이터를 객체의 형태로 저장하는데, 이 때, 저장되는 이 객체 형태의 데이터를 문서(Document)라고 햔댜 일반적으로 JSON 형식으로 구조화된 데이터이다. Document는 Collection에 저장된다. Collection은 여러 문서들이 모여있는 폴더나 컨테이너 같은 개념으로 생각할 수 있다.
✅ 사용하기
Cloud Firestore [시작하기]

firebase.js
import { getFirestore } from "firebase/firestore";
export const db = getFirestore(app);✅ Firestore 데이터 가져와서 화면에 보여주기
useEffect(() => {
const fetchData = async () => {
const q = query(collection(db, "todos"));
const querySnapShot = await getDocs(q);
const initialTodos = [];
querySnapShot.forEach((doc) => {
const data = {
id: doc.id,
...doc.data(),
};
console.log("data", data);
initialTodos.push(data);
});
setTodos(initialTodos);
};
fetchData();
}, []);✅ Firestore 데이터 추가하기
// firebase 데이터 추가하기
const collectionRef = collection(db, "todos");
await addDoc[(collectionRef, newTodo)];✅ Firestore 데이터 수정하기
const todoRef = doc(db, "todos", todo.id);
await updateDoc(todoRef, { ...todo, isDone: !todo.isDone });✅ Firestore 데이터 삭제하기
const todoRef = doc(db, "todos", todo.id);
await deleteDoc(todoRef);5) Storage
Storagefks? Firebase의 클라우드 스토리지이다. 웹 사이트에서 이용되는 파일 및 이미지, 동영상 등을 저장, 업로드, 다운로드할 수 있는 서비스이다.
✅ 사용하기
Storage [시작하기]

firebase.js
import { getStorage } from "firebase/storage";
export const storage = getStorage(app);✅ Storage 파일 업로드하기
const handleUpload = async () => {
const imageRef = ref(
storage,
`${auth.currentUser.uid}/${selectedFile.name}`
);
await uploadBytes(imageRef, selectedFile);
};