웹 브라우저 동작 원리
웹 브라우저는 사용자가 요청한 웹 페이지를 보여주고, 서버와 통신하여 콘텐츠를 가져온다. 웹 브라우저는 사용자와 서버 간의 중개자 역할을 하며, 웹 페이지를 효과적으로 표시하기 위해 HTML, CSS, Javascript와 같은 웹 기술을 해석하고 실행한다.

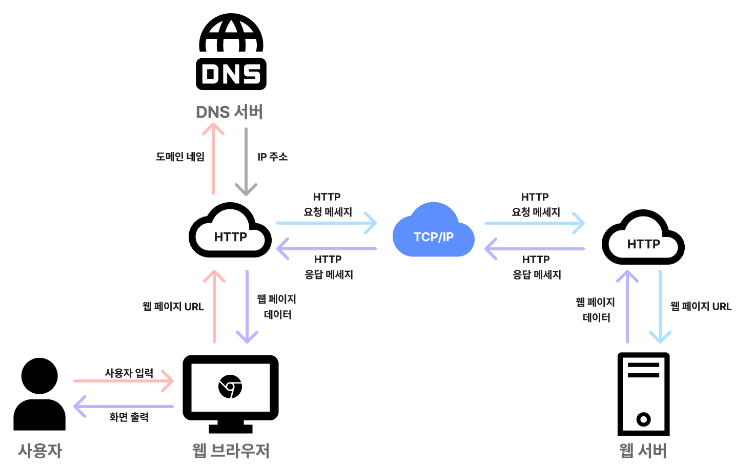
1. 사용자의 요청
웹 브라우저 주소창에 웹 사이트 주소를 입력하여 웹 페이지를 요청한다.
2. DNS 조회
사용자가 입력한 주소를 DNS로 보내 해당 웹 사이트의 IP 주소를 얻는다. 이때 DNS는 사람이 이해하기 쉬운 도메인 주소를 컴퓨터가 이해할 수 있는 IP 주소로 변환한다.
3. 서버 연결
브라우저는 얻은 IP 주소를 사용하여 웹 서버에 연결한다. 이 연결은 일반적으로 HTTP 또는 HTTPS 포로토콜을 사용한다.
4. HTTP 요청
브라우저는 웹 서버에 HTTP 요청을 보낸다. 이 요청에는 사용자가 요청한 페이지 또는 리소스에 대한 정보가 포함된다.
5. 서버 응답
서버는 브라우저의 요청을 받고 해당 요청에 대한 응답을 생성한다. 이 응답에는 웹 페이지의 HTML 내용 및 다양한 리소스의 URL이 포함된다.
6. 페이지 랜더링
브라우저는 서버로부터 받은 응답을 분석하고 웹 페이지를 랜더링 한다. 이 과정에서 HTML 문서의 구조를 해석하고 CSS 스타일을 적용하며 JavaScript 코드를 실행하여 웹 페이지의 내용이 브라우저 화면에 표시된다.
GET & POST
1. GET
- GET은 웹에서 정보를 요청할 때 사용하는 HTTP 메서드이다.
- 클라이언트는 GET 요청을 보내기 위해 서버의 URL을 생성하고, 이 URL에 요청하려는 자원의 주소와 GET 요청에 포함할 데이터를 쿼리 문자열로 첨부한다.
- 클라이언트는 생성한 URL을 서버로 보내는 HTTP GET 요청을 생성한다.
- 이 요청은 HTTP 헤더와 요청 라인을 포함하며, HTTP 메서드는 “GET”으로 설정된다.
- 서버는 요청을 받고 쿼리 문자열에서 데이터를 추출하여 처리하여 클라이언트에게 HTTP 응답을 반환한다.
- 클라이언트는 서버로부터 받은 응답을 처리하고 데이터를 사용자에게 표시한다.
2. POST
- POST는 서버로 데이터를 제출할 때 사용하는 HTTP 메서드이다.
- 클라이언트는 POST 요청을 보내기 위해 서버의 URL을 생성한다. 이 URL에는 요청하려는 자원의 주소가 포함되지만 POST 데이터는 URL에 첨부되지 않는다.
- 클라이언트는 생성한 URL을 서버로 보내는 HTTP POST 요청을 생성한다.
- 이 요청은 HTTP 헤더와 요청 라인을 포함하며, HTTP 메서드는 “POST”로 설정된다.
- POST 요청의 데이터는 요청 본문에 포함된다.
- 서버는 POST 요청을 받고 요청 본문에서 데이터를 추출하여 처리하고 클라이언트에게 HTTP 응답을 반환한다.
- 클라이언트는 서버로부터 받은 응답을 처리하고 데이터를 사용자게 표시한다.
3. GET, POST 차이
- GET은 정보를 요청할 때 사용되며 URL에 데이터를 첨부하여 서버에 요청을 보낸다.
- 이 데이터는 쿼리 문자열에 포함되어 있으며 데이터는 ‘?’로 시작하고 각 데이터 항목은 ‘key=value’ 형식으로 나열되며 여러 개의 데이터 항목은 ‘&’로 구분된다.
- 따라서 주로 텍스트 기반의 작은 데이터나 검색 요청에 사용된다.
- GET 요청은 URL에 데이터가 노출되므로 보안적으로 민감한 정보를 전송하기에 적합하지 않다.
- GET 요청은 캐싱될 수 있어, 동일한 요청을 반복하면 이전 결과를 캐시에서 가져올 수 있다.
- 또한, 동일한 GET 요청을 여러 번 보내더라도 서버의 상태나 데이터에 영향을 주지 않고 항상 동일한 결과를 반환한다.
- POST는 서버로 데이터를 제출할 때 사용되며, 데이터를 요청 본문(body)에 포함하여 전송한다.
- 따라서 POST 요청은 데이터 양에 제한이 없고, 대용량 파일 업로드나 긴 텍스트 데이터를 전송할 때 주로 사용된다.
- POST 요청은 데이터가 URL에 노출되지 않기 때문에 보안적으로 더 안전하며 민감한 정보를 안정하게 전송할 수 있다.
- POST 요청은 일반적으로 캐싱되지 않는다.
- 또한, 동일한 POST 요청을 여러 번 보내면 서버 상태나 데이터가 변경될 수 있다.
