📌 Custom Hooks
Custom Hooks 왜 쓰는가?
아래의 예시처럼 반복되는 로직이나 중복되는 코드를 우리만의 훅으로 관리할 수 있다!
예시
import "./App.css";
import { useState } from "react";
function App() {
const [name, setName] = useState("");
const [password, setPassword] = useState("");
const onChangeNameHandler = (event) => {
setName(event.target.value);
};
const onChangePasswordHandler = (event) => {
setPassword(event.target.value);
};
return (
<div>
<input type="name" value={name} onChange={onChangeNameHandler} />
<input
type="password"
value={password}
onChange={onChangePasswordHandler}
/>
</div>
);
}
export default App;📌 Custom Hooks 만들기
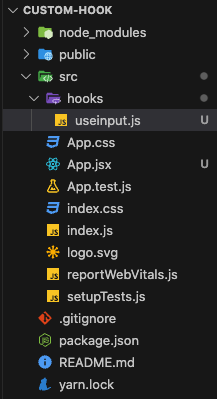
1) 폴더구조

2) useInput.js 생성 및 hook 만들기
import { useState } from "react";
const useInput = () => {
// state
const [value, setValue] = useState("");
// handler
const handler = (event) => {
setValue(event.target.value);
};
// return
return [value, handler];
};
export default useInput;3) App.jsx 컴포넌트에서 useInput 사용하기
import "./App.css";
import useInput from "./hooks/useinput";
// import { useState } from "react";
function App() {
const [name, onChangeNameHandler] = useInput();
const [password, onChangePasswordHandler] = useInput();
// const [name, setName] = useState("");
// const [password, setPassword] = useState("");
// const onChangeNameHandler = (event) => {
// setName(event.target.value);
// };
// const onChangePasswordHandler = (event) => {
// setPassword(event.target.value);
// };
return (
<div>
<input type="name" value={name} onChange={onChangeNameHandler} />
<input
type="password"
value={password}
onChange={onChangePasswordHandler}
/>
</div>
);
}
export default App;