- 페이지 컴포넌트 작성 (단일 페이지 -> 다중 페이지)
- Router.js 파일 생성 (router를 구성하는 설정 코드 작성)
- App.jsx에 Router.js를 import하고 적용
- 페이지 이동 테스트
1) 페이지 컴포넌트 만들기

2) Router.js 파일 생성해서 구성코드 만들기

Router.js
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Home from "../pages/Home";
import About from "../pages/About";
import Contact from "../pages/Contact";
import Works from "../pages/Works";
const Router = () => {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="about" element={<About />} />
<Route path="contact" element={<Contact />} />
<Route path="Works" element={<Works />} />
</Routes>
</BrowserRouter>
);
};
export default Router;App.js
import "./App.css";
import Router from "./shared/Router";
function App() {
return <Router />;
}
export default App;3) React Router Dom Hook
- useNavigate : 어떤 버튼을 누르면 페이지로 이동하거나 또는 어떤 컴포넌트를 눌렀을 때 페이지를 이동하게 만들고 싶을 때 사용하는 hook (HTML의 a tag와 유사)
Home.jsx
import React from "react";
import { useNavigate } from "react-router-dom";
function Home() {
const navigate = useNavigate();
return (
<div>
Home
<br />
<button
onClick={() => {
navigate("/works");
}}
>
works로 이동
</button>
</div>
);
}
export default Home;Works.jsx
import React from "react";
import { useNavigate } from "react-router-dom";
function Works() {
const navigate = useNavigate();
return (
<div>
Works
<br />
<button
onClick={() => {
navigate("/");
}}
>
Home으로 이동
</button>
</div>
);
}
export default Works;
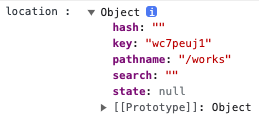
- useLocation : 현재 위치하고 있는 페이지의 여러가지 정보를 추가적으로 얻을 수 있다. 이 정보들을 이용해서 페이지 안에서 조건부 렌더링에 사용하는 등 여러가지 용도로 활용할 수 있다.
import React from "react";
import { useLocation, useNavigate } from "react-router-dom";
function Works() {
const navigate = useNavigate();
const location = useLocation();
console.log("location : ", location);
return (
<div>
Works
<br />
<button
onClick={() => {
navigate("/");
}}
>
Home으로 이동
</button>
</div>
);
}
export default Works;
- Link : hook은 아니지만, html a tag의 기능을 대체하는 API로 만약 JSX에서 a 태그를 사요해야 한다면, 반드시 Link를 사용해서 구현해야 한다.
import React from "react";
import { Link } from "react-router-dom";
function Works() {
return (
<div>
Works
<br />
<button>Home으로 이동</button>
<Link to="/contact">contact 페이지로 이동하기</Link>
</div>
);
}
export default Works;4) children 용도
어떤 컴포넌트들은 어떤 자식 엘리먼트가 들어올지 미리 예상할 수 없는 경우가 있다. 범용적인 '박스'역할을 하는 Sidebar 혹은 Dialog와 같은 컴포넌트에서 특히 자주 볼 수 있다.
Layout.js
function Layout({ children }) {
return (
<div>
<Header />
<div style={{...layoutStyles}}>
{children}
</div>
<Footer />
</div>
);
}Router.js
import React from 'react';
import { BrowserRouter, Route, Routes } from 'react-router-dom';
import Home from '../pages/Home';
import About from '../pages/About';
import Contact from '../pages/Contact';
import Works from '../pages/Works';
import Layout from './Layout';
const Router = () => {
return (
<BrowserRouter>
<Layout>
<Routes>
<Route path="/" element={<Home />} />
<Route path="about" element={<About />} />
<Route path="contact" element={<Contact />} />
<Route path="works" element={<Works />} />
</Routes>
</Layout>
</BrowserRouter>
);
};
export default Router;