1. 프로젝트 소개
🐘 코리니 : 코딩을 시작한지 얼마 안 된 우리와 같은 "코린이", 주니어 개발자들을 위한 커뮤니티 서비스입니다.
- 학습에 관한 질문을 할 수 있는 학습 게시판과 장비나 코딩 관련된 것들을 자랑할 수 있는 자유 게시판이 있다.
- 게시판의 글을 클릭하면 상세페이지를 확인할 수 있고, 댓글도 작성할 수 있다.
- 마이페이지로 이동하면 내가 쓴 글들을 모아볼 수 있고 닉네임, 비밀번호를 변경 할 수 있다.
- “코린이들이 제일 힘들어하는!!! 변수명 이름 짓기”와 같이 코딩을 하다 생기는 궁금증을 묻고 답할 수 있는 채팅 기능을 제공한다.
2. 6진스 소개
3. 개발 기간
2023.08.07 ~ 2023.08.14
4. 화면 구성
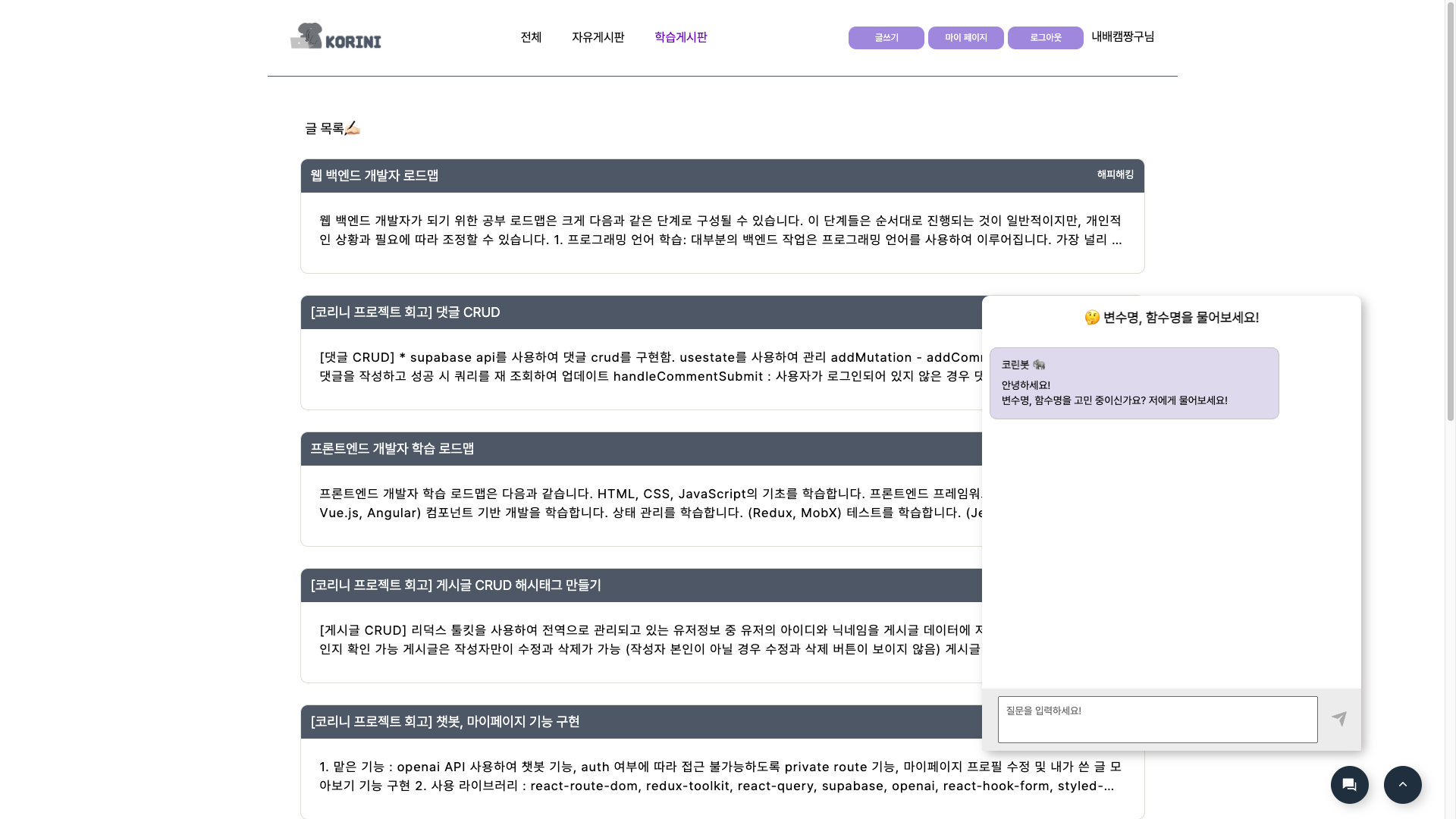
Main Page

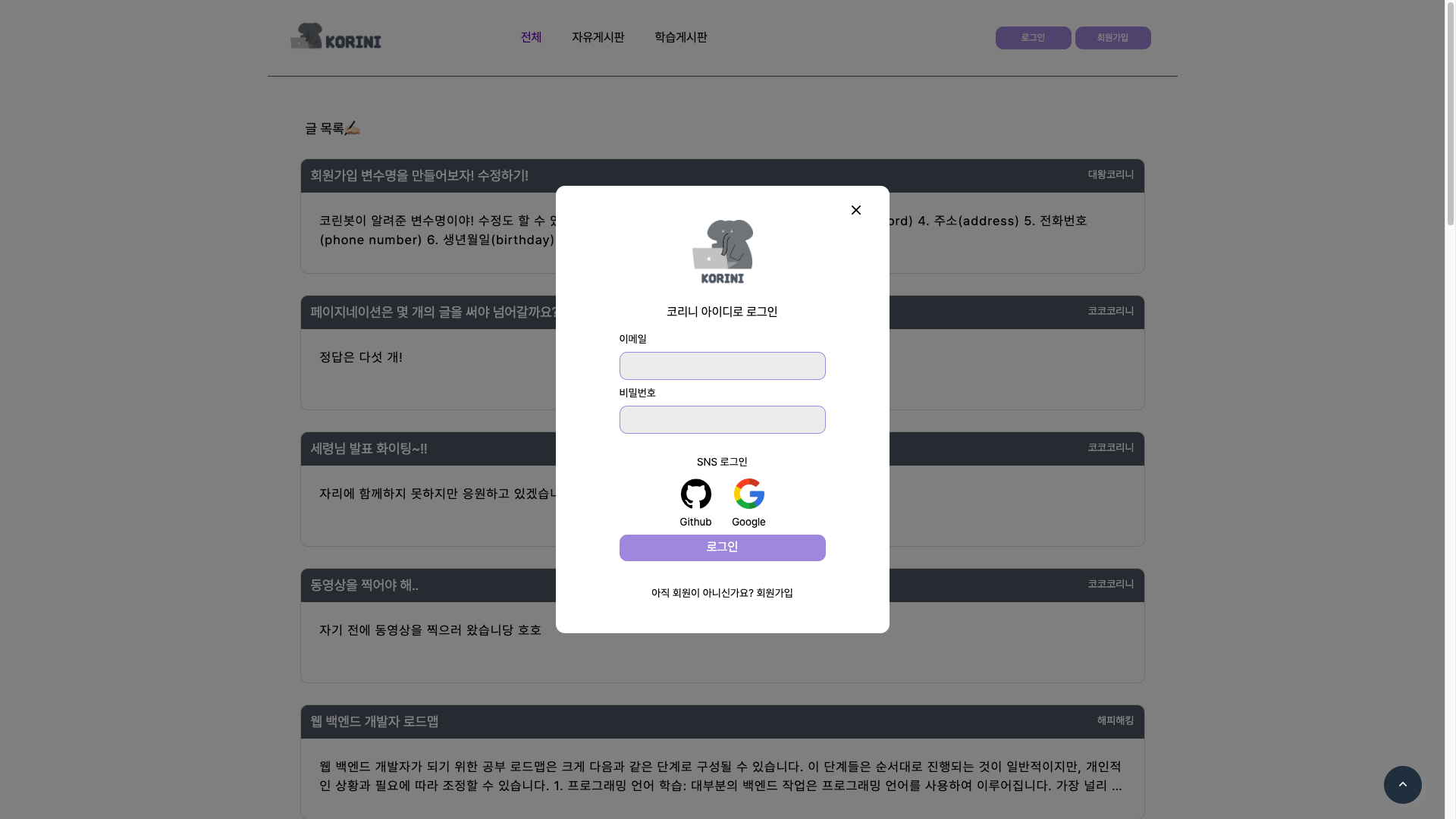
SingIn

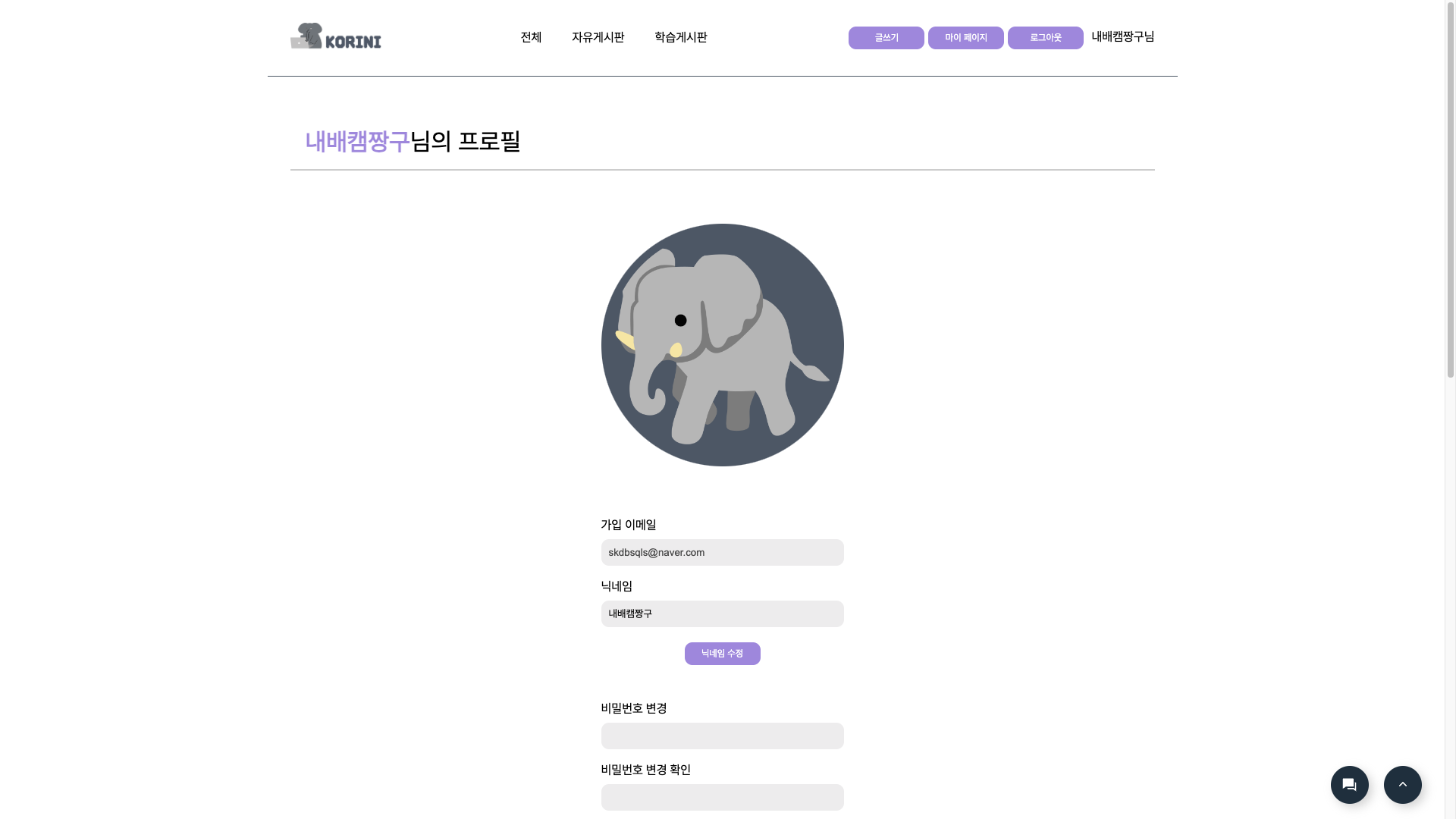
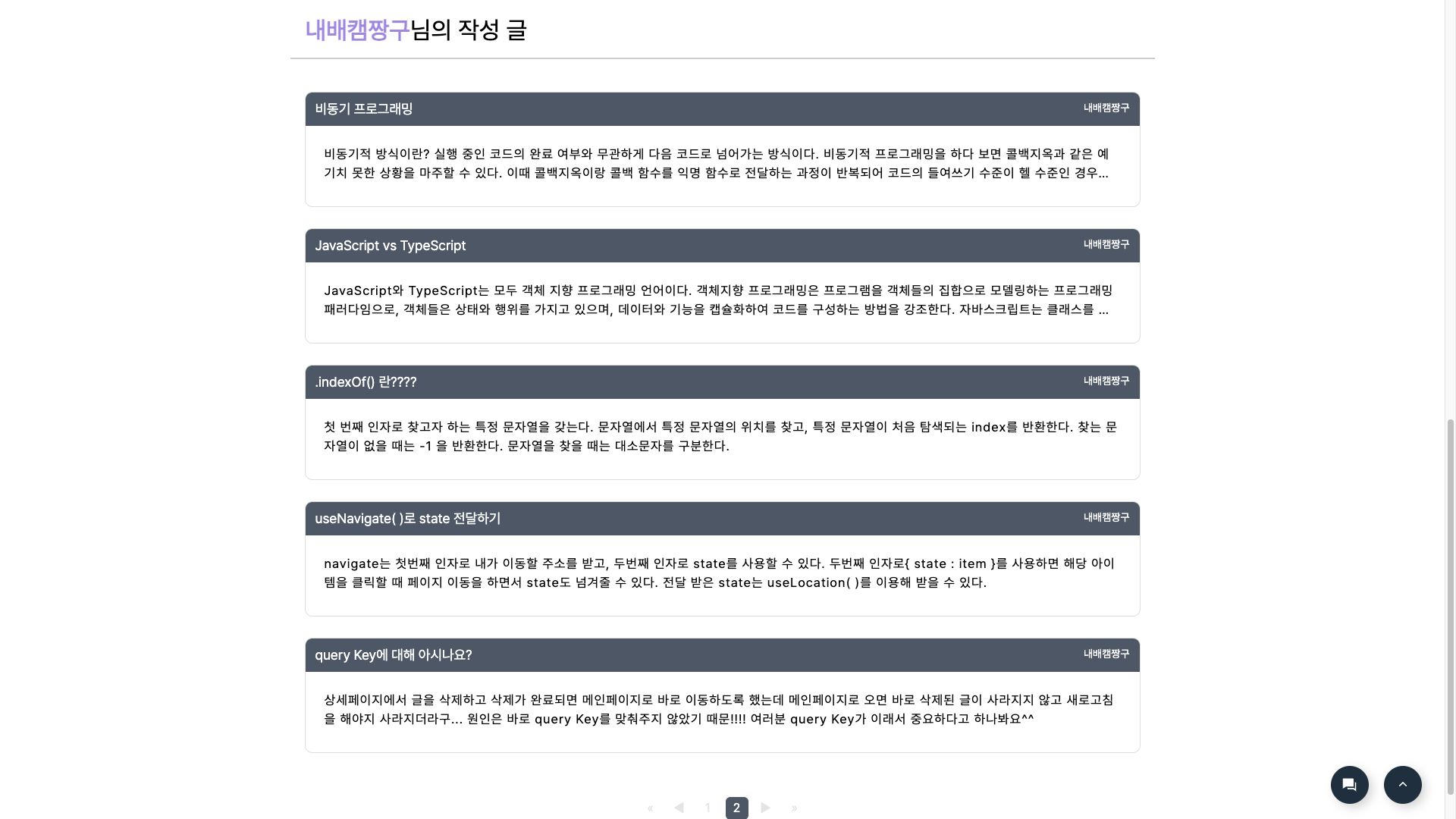
My Page


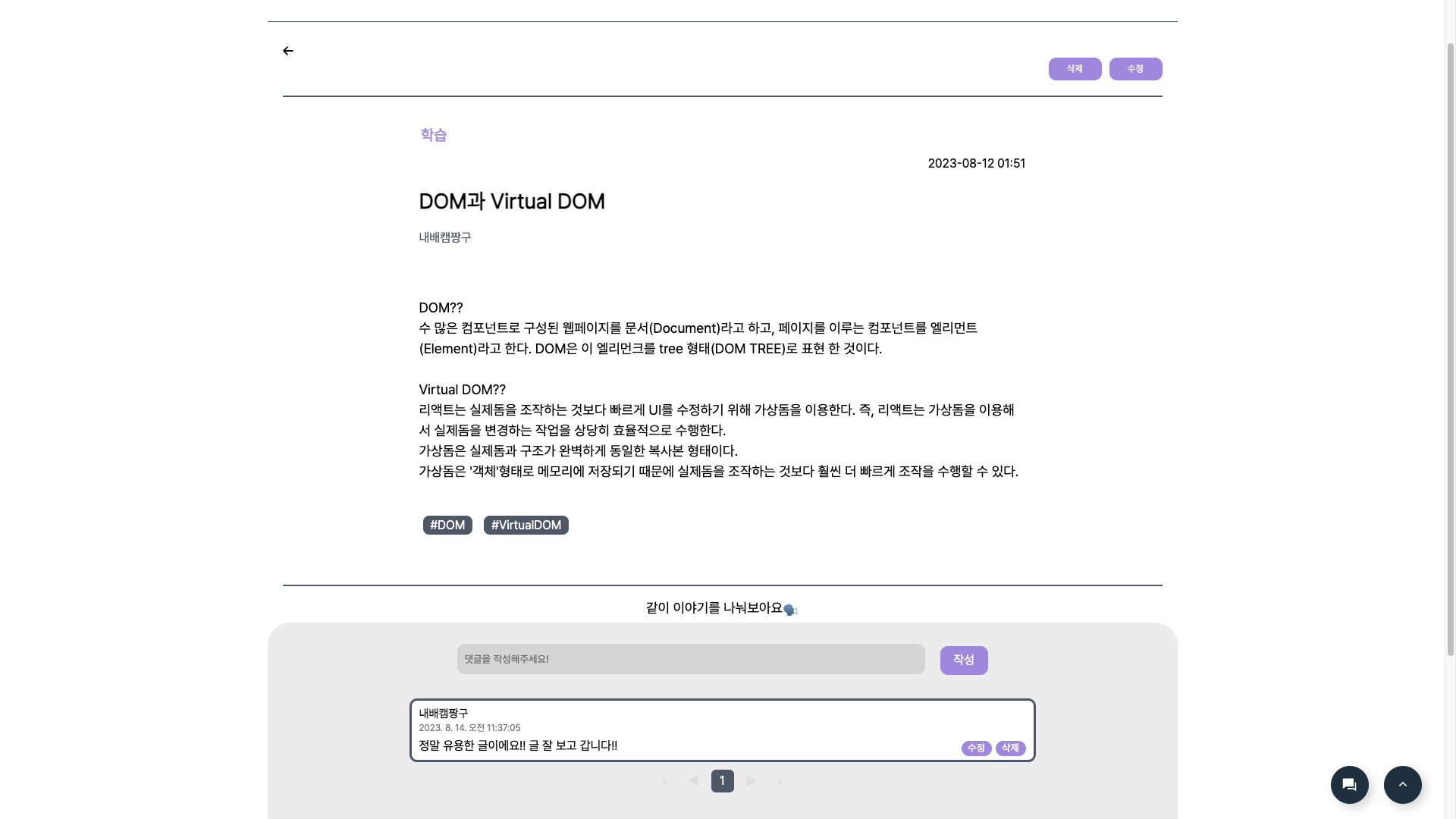
Detail Page

5. 프로젝트 상세 설명
[회원 가입 및 로그인]
- supabase Authentication을 이용하여 이메일과 비밀번호 / Github / Google 을 통해 회원가입 및 로그인이 가능하고, 유저를 관리한다.
- 유저가 로그인 하면 헤더에 유저의 닉네임이 자동 생성되고, 글쓰기 / 로그아웃 / 마이페이지로 연결되는 버튼으로 변경된다.
- 회원가입과 로그인은 모달창을 통해 구현하였고, 모달창은 Redux ToolKit을 사용하여 전역상태로 관리한다.
[마이페이지]
- supabase Authentication를 통해 현재 유저의 로그인 여부를 판단하고, 유저가 로그인 할 시 해당 유저의 정보는 supabase Database를 통해 관리한다.
- supabase Database를 통해 관리한 유저 정보를 바탕으로 닉네임을 변경할 수 있고, 내가 쓴 게시물을 확인할 수 있다.
- 내가 쓴 게시물은 react-js-pagination 라이브러리를 사용하여 페이지네이션 기능 및 UI구현하여 사용자에게 편리성을 더한다.
- private route를 사용하여 마이페이지의 접근을 해당 유저에 한하여 제한한다.
[메인페이지]
- React Query useInfiniteQuery를 적용하여 무한스크롤 기능을 구현, 페이지의 개수 및 데이터를 계산하여 데이터를 조회한다.
- openai API를 사용하여 사용자의 질문에 따른 답변을 재공하는 채팅 기능을 제공한다.
[상세페이지]
- supabase Database 통해 유저의 게시글과 댓글 정보를 관리하고, 조회 / 생성 / 수정 / 삭제가 가능하다.
- React Query 를 사용하여 데이터 조회 시 로딩중 / 에러 발생 시 처리하고, 삭제 및 수정 시 이전 데이터를 무효화 하여 데이터의 최신 상태를 유지한다.
- React KeyboardEvent를 활용하여 해시태그를 작성할 수 있다.
- 사용자의 댓글은 react-js-pagination 라이브러리를 사요하여 페이지 네이션 기능 및 UI 구현, 사용자에게 편리성을 더한다.
6. 기술 스택 및 라이브러리
[Typescript]
- 타입 명시를 바탕으로 코드의 안정성을 높혀 런타임 시 발생할 수 있는 많은 에러들을 컴파일 단계에서 사전 감지할 수 있다.
- 명시적인 타입 정보를 제공하여 코드의 가독성이 향상되기 때문에 협업에 유리하며 유지 보수하기도 더욱 수월하다.
[React Query]
- 코드의 양이 적고 비동기 작업을 하기에 수월하다.
- 쿼리 훅을 사용하여 데이터의 실시간 반영을 빠르게 처리할 수 있다.
- API를 호출하고 데이터를 캐싱하고 상태를 업데이트하고 에러를 처리하는 과정을 통합하여 제공하기 때문에 간편하다.
[supabase]
- Table editor 기능을 제공하여 database를 세팅하는데 간편하다.
- Supabase는 SQL 쿼리를 사용하여 데이터를 가져오고 내보내는 기능을 제공하기 때문에 직관적이고 쉽다.
- Supabase는 오픈 소스이기 때문에 초기 단계에서는 비용을 크게 줄일 수 있다. 사용량 초과 이슈가 발생하지 않았다.
- Supabase는 PostgreSQL을 기반으로 한 관계형 데이터베이스를 제공하기 때문에 복잡한 데이터 모델을 다루는 데 용이하다.
[react-hook-form]
- 리렌더링을 최소화시켜 마운팅 속도를 높여준다.
- 타입스크립트를 기본으로 제공하고, 공식문서가 잘 되어있다.
- input state 관리, 유효성 검사, 에러 핸들링을 라이브러리에서 제공하는 api로 할 수 있어 가독성과 유지보수 면에서 효율적이다.
7. 트러블 슈팅
-
supabase Authentication을 통해 유저의 정보를 관리하고자 했으나, 유저 정보에 담을 수 있는 데이터가 고정되어 있었고 이메일과 비밀번호로 가입할 때와 소셜로 로그인 할 때 제공하는 유저의 정보가 상이하였다.
➡️ supabase Database에 user Table을 추가로 생성하여 유저의 정보를 따로 관리했다. -
private route 사용 시 로그인 된 유저가 있을 때에도 글 작성 페이지나 마이페이지에 url로 접근하고자 하면 메인페이지로 돌아오게 되었는데, 이는 private route 여부의 기준인 유저의 상태를 RTK store를 통해 확인하기 때문이었다.
➡️ localStorage에 담긴 유저의 token값을 기준으로 유저의 상태를 확인하고자 하였으나 주기적으로 변경되는 token key 때문에 해결 방안을 찾지 못하였다. -
supabase Database를 통해 유저 정보 및 유저의 게시글과 댓글 정보를 관리하는데 있어 supabase와 연결은 되었으나 원하는 데이터 값이 들어오지 않는 경우가 처음에도 이후에도 종종 발생했다. 이는 초기에 설정되어 있던 RLS 때문이었다.
➡️ RLS를 disabled 해줌으로써 원하는 데이터를 조회 / 생성 / 삭제 / 수정할 수 있게 되었지만 Row Level Security를 적극 활용하지 못했다는 점에서는 아쉬움이 남는다. -
React Query useInfiniteQuery를 적용하여 무한 스크롤를 구현하는데 있어 동작 방식을 이해하고 페이지의 개수 및 데이터를 계산해야 한다는 점에서 어려움이 있었다.
➡️ 이는 supabase API 중 가져오는 데이터의 범위를 지정할 수 있는 API(range)를 사용하여 계산함으로서 해결할 수 있었다. -
Typescript를 사용하다보니 타입을 지정해주는데 어려움이 있었다. 특히 api를 통해 가져오는 값의 데이터를 설정해주는데 있어 어려움이 있었고, React Query를 사용하여 게시글을 생성 혹은 삭제한 뒤 조회 할 때 게시글의 최신 상태를 바로 가져오지 못하는 어려움도 있었다.
➡️ 이는 data의 형태를 확인하여 그에 맞게 타입을 지정해주고, queryKey를 제대로 맞춰줌으로써 해결할 수 있었다.
8. 느낀점
개인적으로 이번엔 firebase가 아니라 supabase로 데이터를 관리하면서 두 가지의 장단점을 명확하게 알 수 있었다. 일주일간 팀원들과 같은 프로젝트를 공유하며 supabase를 사용하였음에도 firebase와 달리 사용량 초과 이슈가 없어서 좋았고, table editor로 데이터를 세팅하는 것도, api 사용법도 firebase 보다 간편했다. 하지만 100% supabase의 장점을 활용하진 못 한 것 같아서 아쉬움이 남는다. 팀적으로는 처음 계획을 세울 때부터 프로젝트를 마무리하는 오늘까지 한 명도 빠짐없이 열정적으로 소통하는 팀원들과 함께 할 수 있어서 감사한 프로젝트였다. 어려움이 있을 때는 서로 적극적으로 도와가며 문제를 해결할 수 있었고, 부족한 팀장이었지만 열심히 따라주고 기한에 맞춰 결과물을 내기 위해 노력하는 팀원들 덕에 프로젝트를 잘 마무리 할 수 있었던 것 같다.


즐겁게 읽었습니다. 유용한 정보 감사합니다.